Microsoft365 IE11サポート終了について
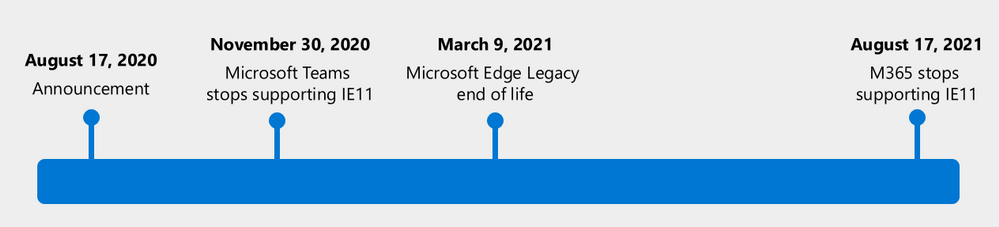
8月17日 MicrosoftからMicrosoft365のIE11のサポート終了と、それに伴うスケジュールが発表されました。
Microsoft Edge Legacyも範囲内のようです。

https://techcommunity.microsoft.com/t5/microsoft-365-blog/microsoft-365-apps-say-farewell-to-internet-explorer-11-and/ba-p/1591666
これからIE11対応を切るwebサイトが増えることを信じて、
IE11のせいで使用できなかったCSSをまとめます。
追記
Microsoftから正式にIE11のサポート終了のお知らせされました。
もうIE11のことは忘れましょう。
https://www.itmedia.co.jp/news/articles/2105/20/news047.html
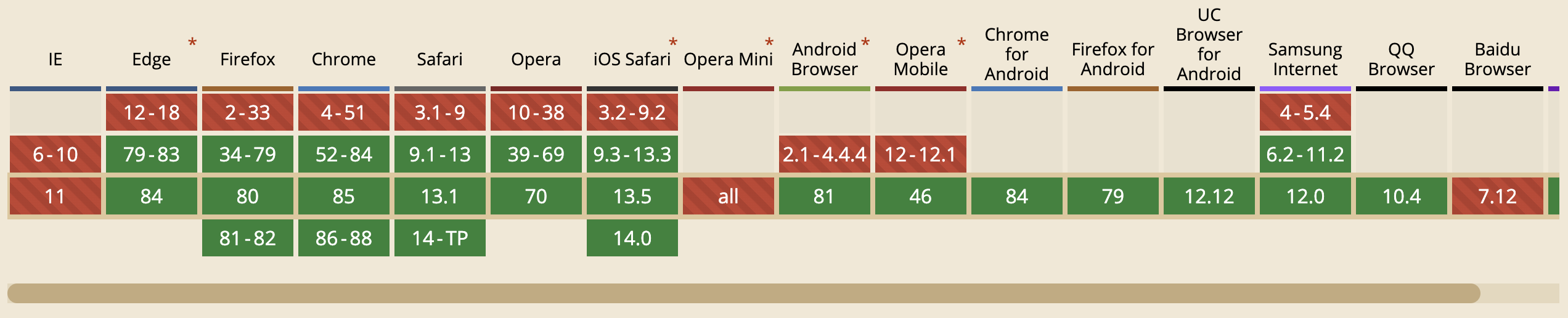
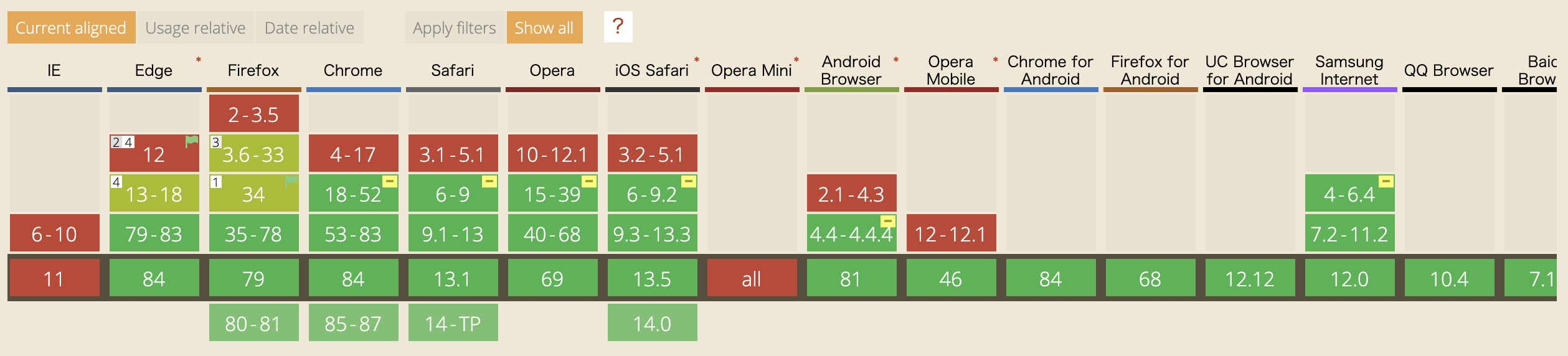
対応状況は2020年8月27日確認
Can I use : https://caniuse.com/
このまとめについて
- IE11と見比べるとわかりやすいです。
- CodepenはIE11の対応は切っています。(埋め込みは表示される)
- 適当に探して使ってみただけなので全部網羅できているわけではありません。
line-clamp
はみ出したテキストを3点リーダーにします。
ドキュメント:
https://developer.mozilla.org/ja/docs/Web/CSS/-webkit-line-clamp
Polyfill:
https://github.com/LeMarck/webkit-line-clamp
See the Pen oNxZJXx by kiikikikkkiikikkiikikiki (@kiikikikkkiikikkiikikiki) on CodePen.
text-emphasis
圏点を追加します。
ドキュメント:
https://developer.mozilla.org/ja/docs/Web/CSS/text-emphasis
Polyfill:
https://developer.aliyun.com/mirror/npm/package/text-emphasis/v/1.0.0
See the Pen text-emphasis by kiikikikkkiikikkiikikiki (@kiikikikkkiikikkiikikiki) on CodePen.
font-smoothing
フォントをなめらかにします。(PCオンリー)
https://qiita.com/hata-mu/items/98df93516cbd3f1cc418
ドキュメント:
https://developer.mozilla.org/en-US/docs/Web/CSS/font-smooth
See the Pen font-smoothing by kiikikikkkiikikkiikikiki (@kiikikikkkiikikkiikikiki) on CodePen.
text-orientation
英数字を縦書きにします。
ドキュメント:
https://developer.mozilla.org/ja/docs/Web/CSS/text-orientation
See the Pen text-orientation by kiikikikkkiikikkiikikiki (@kiikikikkkiikikkiikikiki) on CodePen.
font-kerning
カーニングを調整します。
ドキュメント:
https://developer.mozilla.org/ja/docs/Web/CSS/font-kerning
See the Pen font-kerning by kiikikikkkiikikkiikikiki (@kiikikikkkiikikkiikikiki) on CodePen.
font-variant-numeric
数字、分数、序数記号の表記を制御をします。
ドキュメント:
https://developer.mozilla.org/ja/docs/Web/CSS/font-variant-numeric
See the Pen font-variant-numeric by kiikikikkkiikikkiikikiki (@kiikikikkkiikikkiikikiki) on CodePen.
object-fit
画像を適切なサイズに合わせます。
ドキュメント:
https://developer.mozilla.org/ja/docs/Web/CSS/object-fit
Polyfill:
https://github.com/steveworkman/jquery-object-fit
https://github.com/anselmh/object-fit
See the Pen object-fit by kiikikikkkiikikkiikikiki (@kiikikikkkiikikkiikikiki) on CodePen.
mask-image
画像を元に切り抜きます。
ドキュメント:
https://developer.mozilla.org/ja/docs/Web/CSS/mask-image
See the Pen mask-image by kiikikikkkiikikkiikikiki (@kiikikikkkiikikkiikikiki) on CodePen.
filter
画像に効果を追加します。
グレースケールやコントラストは省略。
ドキュメント:
https://developer.mozilla.org/ja/docs/Web/CSS/filter
Polyfill:
https://github.com/Schepp/CSS-Filters-Polyfill
drop-shadow
画像に影をつけます。透明を考慮します。
See the Pen drop-shadow by kiikikikkkiikikkiikikiki (@kiikikikkkiikikkiikikiki) on CodePen.
blur
ぼかしをいれます。
See the Pen blur by kiikikikkkiikikkiikikiki (@kiikikikkkiikikkiikikiki) on CodePen.
shape-outside
回り込みをする際の対象の形状を指定します。
ドキュメント:
https://developer.mozilla.org/ja/docs/Web/CSS/shape-outside
Polyfill:
https://github.com/adobe-webplatform/css-shapes-polyfill
See the Pen shape-outside by kiikikikkkiikikkiikikiki (@kiikikikkkiikikkiikikiki) on CodePen.
mix-blend-mode
要素の内容物と親要素の内容物や要素の背景をどのように混合するかを設定します。
ドキュメント:
https://developer.mozilla.org/ja/docs/Web/CSS/mix-blend-mode
See the Pen mix-blend-mode by kiikikikkkiikikkiikikiki (@kiikikikkkiikikkiikikiki) on CodePen.
backdrop-filter
背景のみぼかします。
ドキュメント:
https://developer.mozilla.org/ja/docs/Web/CSS/backdrop-filter
Polyfill:
https://github.com/AhsanE/backdropjs
See the Pen backdrop-filter by kiikikikkkiikikkiikikiki (@kiikikikkkiikikkiikikiki) on CodePen.
conic-gradient
中心点の周りを回りながら色が変化する放射グラデーションから成る画像を生成します。
ドキュメント:
https://developer.mozilla.org/ja/docs/Web/CSS/conic-gradient
Polyfill:
http://projects.verou.me/conic-gradient/
See the Pen conic-gradient by kiikikikkkiikikkiikikiki (@kiikikikkkiikikkiikikiki) on CodePen.
sticky
スクロールした際に要素を固定します。
ドキュメント:
https://developer.mozilla.org/ja/docs/Web/CSS/position
Polyfill:
https://github.com/wilddeer/stickyfill
See the Pen sticky by kiikikikkkiikikkiikikiki (@kiikikikkkiikikkiikikiki) on CodePen.
will-change
最適化を行い、アニメーションを滑らかにします。
注意点:
https://postd.cc/css-will-change-property/
ドキュメント:
https://developer.mozilla.org/ja/docs/Web/CSS/will-change
See the Pen will-change by kiikikikkkiikikkiikikiki (@kiikikikkkiikikkiikikiki) on CodePen.
scroll-behavior
スムーススクロールにします。
ドキュメント:
https://developer.mozilla.org/ja/docs/Web/CSS/scroll-behavior
See the Pen scroll-behavior by kiikikikkkiikikkiikikiki (@kiikikikkkiikikkiikikiki) on CodePen.
outline-offset
outlineにオフセットを設定します。
ドキュメント:
https://developer.mozilla.org/ja/docs/Web/CSS/outline-offset
See the Pen outline-offset by kiikikikkkiikikkiikikiki (@kiikikikkkiikikkiikikiki) on CodePen.
unset / initial
初期値、又はリセットします。
ドキュメント:
https://developer.mozilla.org/ja/docs/Web/CSS/unset
https://developer.mozilla.org/ja/docs/Web/CSS/initial
See the Pen unset/initial by kiikikikkkiikikkiikikiki (@kiikikikkkiikikkiikikiki) on CodePen.
 min(), max(), clamp()
最大幅や最小幅を定義します。
ドキュメント:
https://developer.mozilla.org/ja/docs/Web/CSS/clamp
https://developer.mozilla.org/ja/docs/Web/CSS/min
https://developer.mozilla.org/ja/docs/Web/CSS/max
See the Pen min(), max(), clamp() by kiikikikkkiikikkiikikiki (@kiikikikkkiikikkiikikiki) on CodePen.
var()
CSS変数です。
ドキュメント:
https://developer.mozilla.org/ja/docs/Web/CSS/var
Polyfill:
https://www.npmjs.com/package/css-vars-ponyfill
See the Pen var() by kiikikikkkiikikkiikikiki (@kiikikikkkiikikkiikikiki) on CodePen.
tab-size
タブの大きさ決めます。
ドキュメント:
https://developer.mozilla.org/ja/docs/Web/CSS/tab-size
See the Pen tab-size by kiikikikkkiikikkiikikiki (@kiikikikkkiikikkiikikiki) on CodePen.
zoom-in, zoom-out
マウスカーソルをズームインズームアウトに設定します。
ドキュメント:
https://developer.mozilla.org/ja/docs/Web/CSS/cursor
See the Pen zoom-in, zoom-out by kiikikikkkiikikkiikikiki (@kiikikikkkiikikkiikikiki) on CodePen.
prefers-color-scheme
ダークモードとライトモードのCSSを設定します。
ドキュメント:
https://developer.mozilla.org/ja/docs/Web/CSS/@media/prefers-color-scheme
Polyfill:
https://github.com/csstools/css-prefers-color-scheme
See the Pen OJNgoeQ by kiikikikkkiikikkiikikiki (@kiikikikkkiikikkiikikiki) on CodePen.
 @supports
プロパティが対応・未対応の場合に適用するCSS。
ドキュメント:
https://developer.mozilla.org/en-US/docs/Web/CSS/@supports
See the Pen Feature Queries by kiikikikkkiikikkiikikiki (@kiikikikkkiikikkiikikiki) on CodePen.