これはなに
- BigQueryに入れているオウンドメディアのデータをLooker Studioで可視化した時の手順を備忘のためにまとめたもの
- supported by @SoySoySoyB
- なお、データはtrocco®を使ってデータソースからBigQueryに転送しており、データマートが作られている状態からスタートしています。
- 今回はBigQuery->Looker Studioの部分を切り出して記事にします。
ゴール
- ページ毎に月次のUU数の推移を見られるようにします。
- また、特定のページのみを表示させられるようにします。
こんな方におすすめ
- GA4のレポート機能にまだ慣れていなくて苦手だ…と思っている人
- 記事別の月次UUをスプレッドシートで可視化しているが管理が手間だと感じている人
- 今回はUU数を可視化しますが、PV数・CV数でもなんでもOKです
BigQueryのデータをLooker Studioで可視化する手順
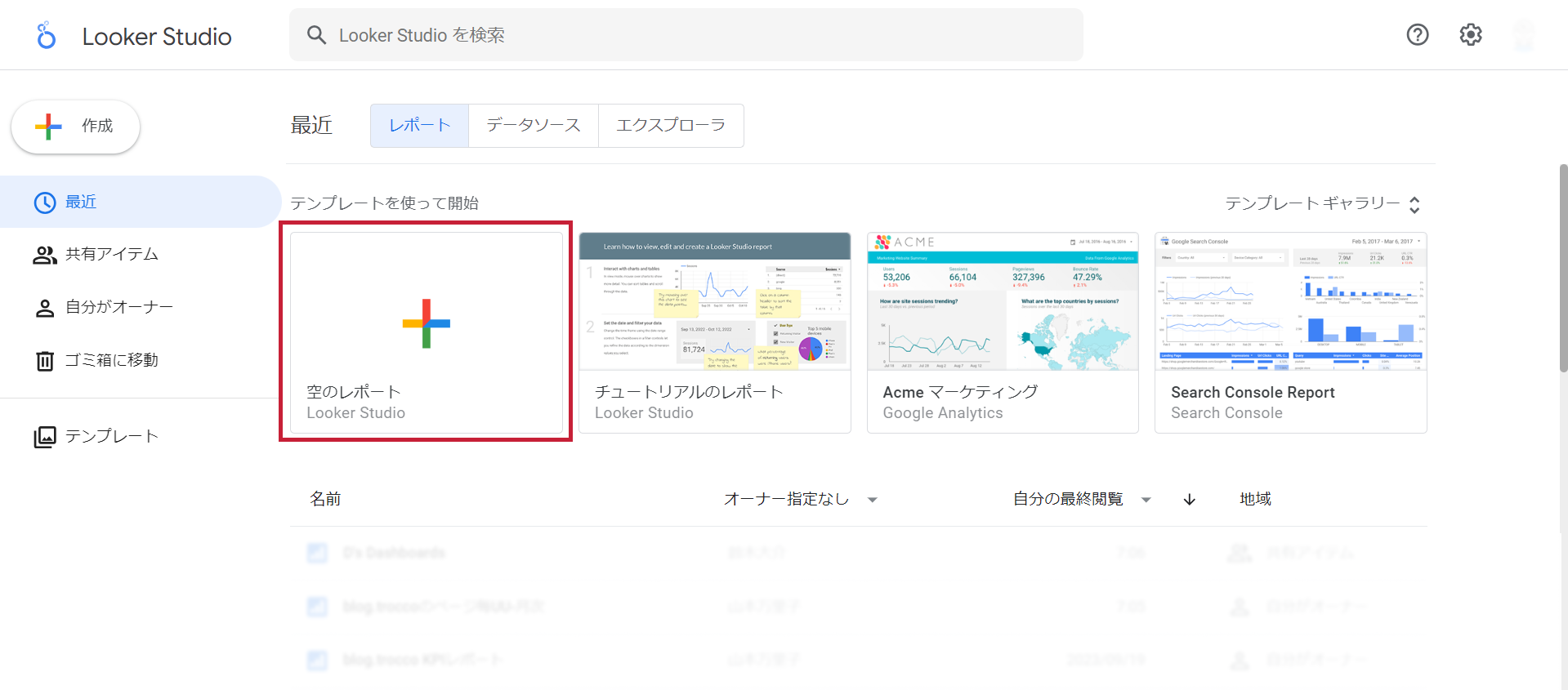
Looker Studioでレポートを新規で作成する
Looker Studioにアクセスし、空のレポートを開く

データをつなぎこむ
データソースへの接続は公式のドキュメントを確認しましょう
データのレポートへの追加が表示されるので、BigQueryを選択する

プロジェクト、データセット、表を選択し、該当のテーブルが表示されたら追加する

データを可視化する
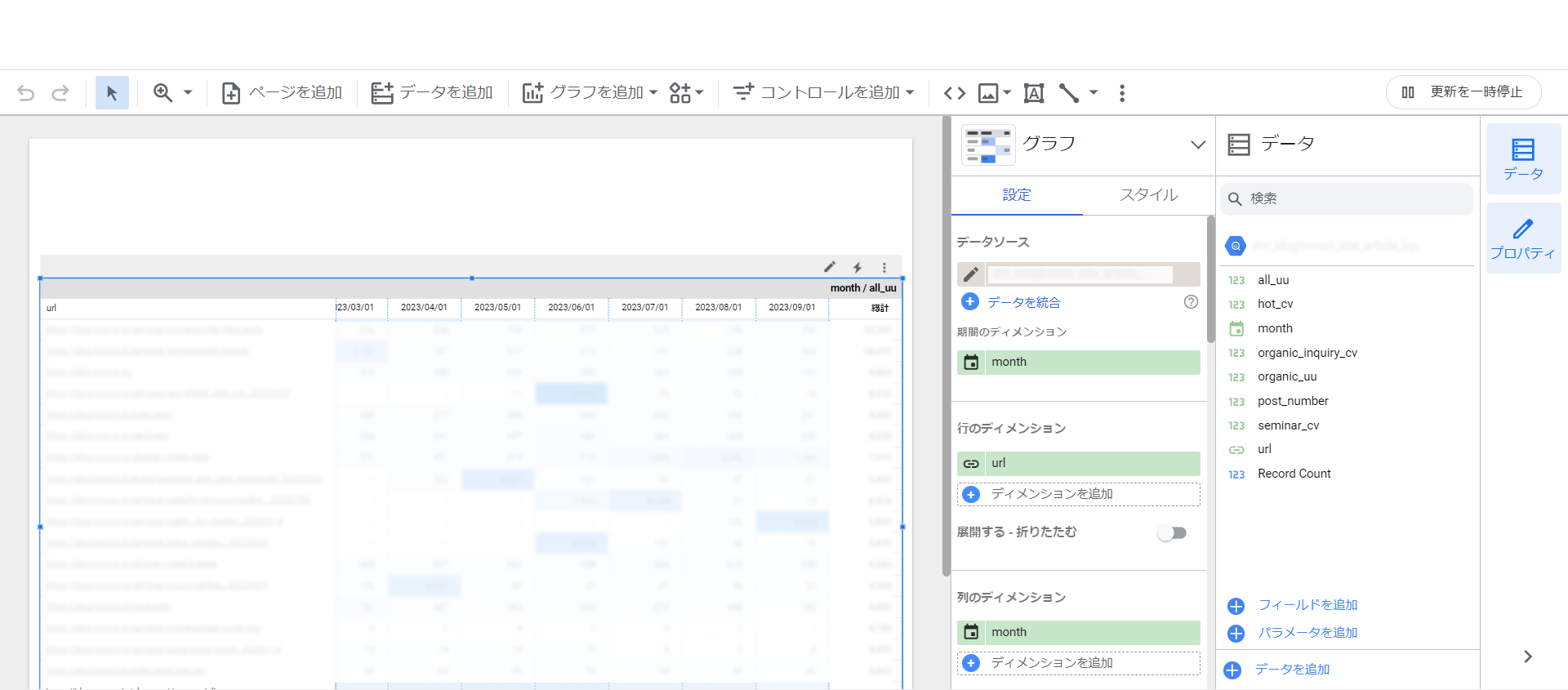
今回はヒートマップ付きピボットテーブルを選択
設定でディメンションを設定する
| 設定する項目 | ディメンションに設定するフィールド名 |
|---|---|
| 行のディメンション | url |
| 列のディメンション | month |
| 指標 | all_uu |
| 並べ替え | month |
※並び替えで降順を選択すると、左から右へ月がすすむように表示される
ディメンションに設定するフィールド名はあくまでも一例です。適切なものを選びましょう。
特定のページを検索できるようにする
このままだと見づらいので、特定のページを検索できるようにします
コントロール フィールドでurlが選択されていることを確認し、次を含むに設定する

これで、特定のURLなどを入力して月次の数値を確認することができるようになりました

まとめ
- 必要なデータがBigQueryのどこにあるかわかれば、かんたんに可視化できる
- SQLを書けなくてもDWH(データウェアハウス)にあるデータを活用できる
- ※データマート作成の時にはクエリが必要になります
- Excelやスプレッドシートのピボットテーブルを使えればLooker Studioでの設定は迷わない
おまけ
複数のデータソースのデータを一箇所にまとめてグラフや表にまとめたい…という方は、trocco®のフリープラン(無料)を使って実践してみてはいかがでしょうか。
▼trocco®のフリープランを使ってみる
https://trocco.io/lp/inquiry_free.html
▼関連記事を読む