本記事の対象者
「久しぶりの Shopify。これまで Shopifyのテーマをいじるのに ThemeKit を使っていたが、どうやらその後継として Shopify CLI とやらがリリースされているようだ。とりあえず早く使いたいから要点だけまとめて今すぐ使えるように最低限の情報をよこせ下さい。日本語で概要をつかんだら後で公式ドキュメントをチラ見するます。」という人向けです。
Shopify CLI とは?
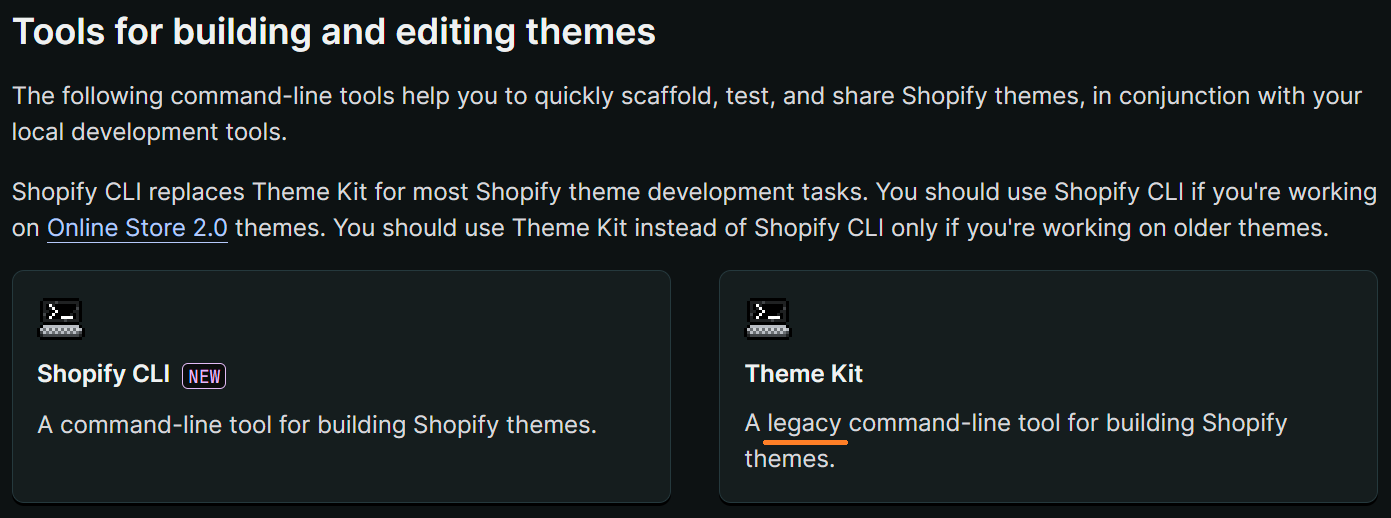
これまでローカル環境で Shopify のテーマを構築/編集するには Theme Kit が利用されてきましたが、Online Store 2.0 の大型アップデートにより、Theme Kit に代わる新しいコマンドラインツールとして Shopify CLI が登場しました。
shopify.dev を確認してみると、Theme Kit は "A legacy command-line tool for building Shopify themes.(テーマを構築するための古いコマンドツール)" と記されています。

今までありがとう Theme Kit。さようなら、Theme Kit。
今後のテーマ開発では未対応の古いテーマを扱う場合を除き、"Shopify CLI" の使用が推奨されています(Shopify CLI でも古いテーマに対応できるみたいです)。
テーマが対応しているかどうかは、テーマストアのフィルターで "Online Store 2.0" にチェックを入れましょう(多分デフォルトでチェックが入っています)。
Shopify CLIはアプリ開発にも利用されるようですが、本記事ではテーマ開発にのみ言及します。
インストール
上記に各OS別にインストール手順が記載されています。
以下 windows のインストール手順です。
-
RubyInstaller for Windows(バージョン2.7以降)を使用して Ruby+Devkit をインストールします。
-
コマンドプロントを開き、下記のコマンドを実行してインストールします。
gem install shopify-cli -
下記のコマンドを実行して Shopify CLI が正しくインストールされていることを確認します。
shopify version
Shopify CLI の使い方
ここでは最低限の操作しか扱わないため、詳しい内容は公式ドキュメントを確認してください。
ThemeKit ではストア用のアプリを作成してストアを接続させるためのAPIキーを取得していましたが、 Shopify CLI では必要ありません。代わりにブラウザを通してストアにログインします。
認証
初めに ShopifyCLI を作業したいストアに接続します。
-
下記のコマンドを実行します。
shopify login --store <DOMAIN>
DOMAIN : 例えば xxx.myshopify.com のようにあなたのストアのURL -
ブラウザでログイン画面が開くので、ログインします。"Authenticated successfully. You may now close this page." と表示されればログイン成功です。確認後、このページは閉じて大丈夫です。
ログアウトしたい場合下記のコマンドを実行します。
shopify logout
現在接続しているストアを確認したい場合は下記のコマンドを実行します。
shopify store
テーマ一覧の表示
Theme Kit では下記のようなコマンドでテーマの一覧を取得していましたが、
theme get --password=****** --store=***** --list
Shopify CLI では次のようなコマンドを使用します。
shopify theme list
後述のテーマのダウンロード時に表示されるテーマの一覧ではテーマのIDは表示されませんが、こちらで表示される一覧ではテーマのIDも表示されます。
テーマのダウンロード
Theme Kit では下記のようなコマンドでテーマをダウンロードしていましたが、
theme get --password=****** --store=***** --themeid=******
Shopify CLI では次のようなコマンドを使用します。
shopify theme pull [--theme <NAME_OR_ID>]
オプションを付けない場合、ストア内の全てのテーマの一覧が表示され、その中から選択してダウンロードできます。
テーマ名もしくはテーマのIDで決め打ちしてダウンロードする場合は--themeのオプションを使います。
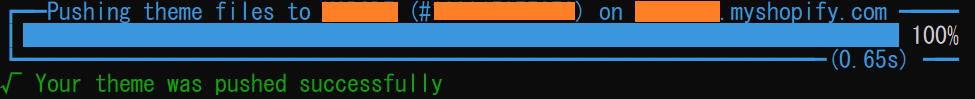
テーマをダウンロードする際、下記の画像のように "Pushing theme files to <Theme Name> (<Theme Id>) on <DOMAIN>" といったフォーマットでテーマの名前とテーマのIDが表示されます。

テーマのアップロード
テーマのダウンロードと同様、テーマの指定がない場合はテーマの一覧が、指定がある場合はそのままテーマをアップロードします。
shopify theme push [--theme <NAME_OR_ID>]
リアルタイム編集
Theme Kit で使用していた下記のようなコマンドは、
theme watch
Shopify CLI では次のようなコマンドを使用します。
shopify theme serve [--theme <NAME_OR_ID>]
--themeを指定しない場合は、Shopify 上のテーマとは同期しないリアルタイムでの編集となりました。(shopify theme listで確認したところ、Development という名前のテーマが新しく表示されました)
--themeを指定した場合は、編集内容は即座に Shopify 上のテーマに上書きされていました。
Shopify CLI に移行したけど pull できないんだけど
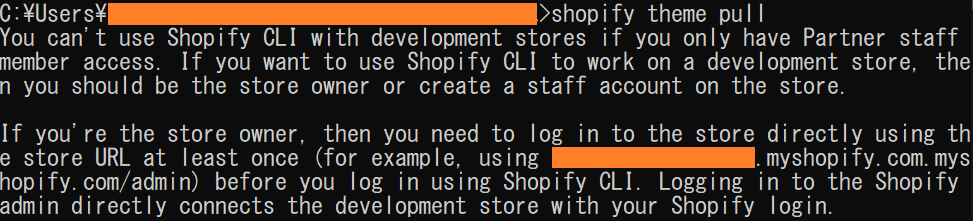
私が初めて移行したとき、下記のようなエラーを吐いてテーマをダウンロードできませんでした。

同じ問題にあたった場合は下記の記事を参考にしてみてください。
その他
詳しくは公式ドキュメントを読みましょう。
git でバージョン管理できたりいろいろ便利みたいです?