Darkmodeが気になる
白などのシンプルなデザインを基調としたアプリケーションが、ダークモードを作る事例が増えています。
Appleのmovajeで導入されたこともあり、今後iOSでの対応や、機能として需要が高くなるかもしれません・・・
(ダークモード自体については、この記事でよくまとめられていると思います。)
https://qiita.com/gotchane/items/f18c03411501081f1296
2019/10/11 こちらもかなり分かりやすく色調の考え方を明記しています
https://kudakurage.hatenadiary.com/entry/2019/07/29/083000
こちらで紹介するダークモードはほとんどアクセントカラーのあるUIですが、オールグレースケール場合の際などに参考になる考え方がまとまっています。
2019/11/15
この記事でやっていることの上位互換のような記事です。参考になります。
https://note.tsumikiinc.com/n/n949a295574d8
そのために、大手アプリがどのようなカラーリングのルールを採用しているか、なんとなく見ていこうと思います。
色の取得方法
カラーをどう取得するかですが、リバースエンジニアリングみたいなことは行わず、
iPhoneでスクリーンショットをとり、PCのペイントのスポイトツールでカラー情報を取得します。
なので、絶対的なカラーコードなどは異なるのかもしれませんが、あくまで調べたいのは、ダークとデフォルトの色の相対関係なので、同じ条件でサンプリングしているからよしとします。
また、文字色などは、一番面積が大きそうな箇所のなるべく中心からピックするようにしていますので、実際の設定値からかなり離れてしまっているかもしれません。
取れる手段の限界ということで許してください。
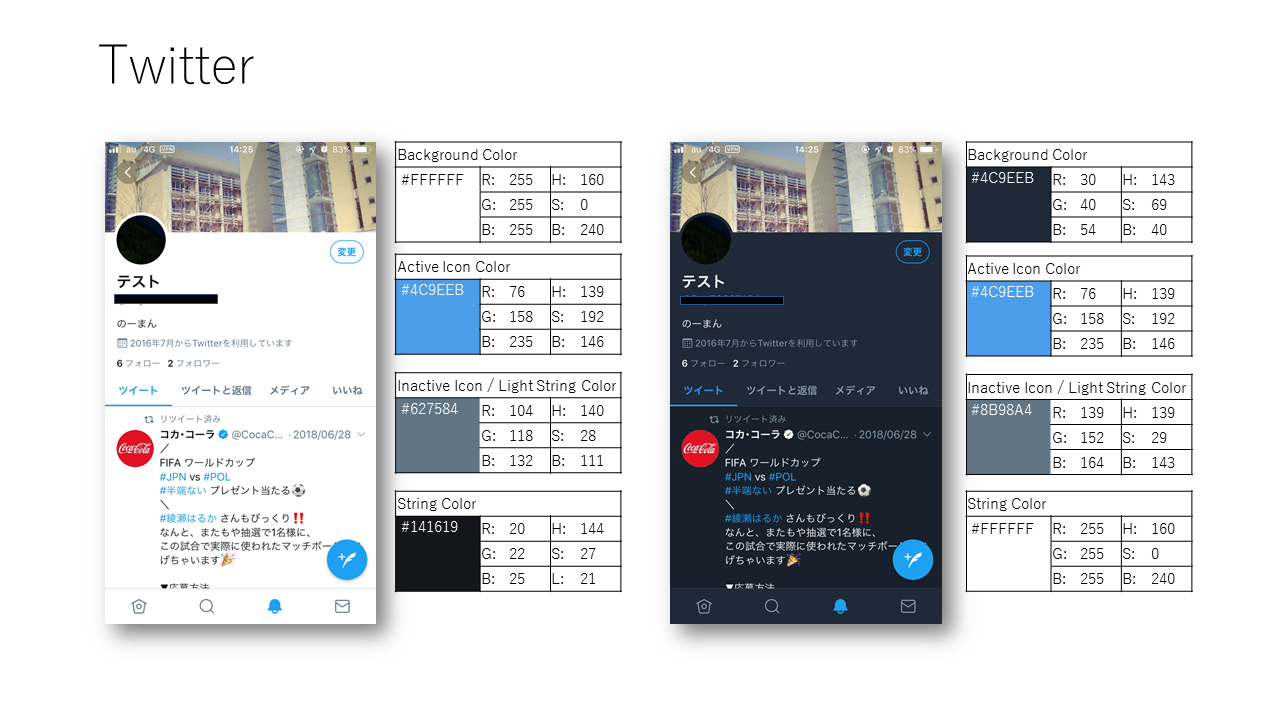
ポイントは、アイコンの色の水色が、変化していないことです。
しかし、薄い文字、アイコンが選択されてないさいのInactive表示は、デフォルトとダークでHueとSaturationはほとんど変えずBrightnessを変化させているようです。
背景のカラーが暗くなることで、「普通の文字色」から少しトーンを落とした色の落とし方がかわるというところでしょうか。
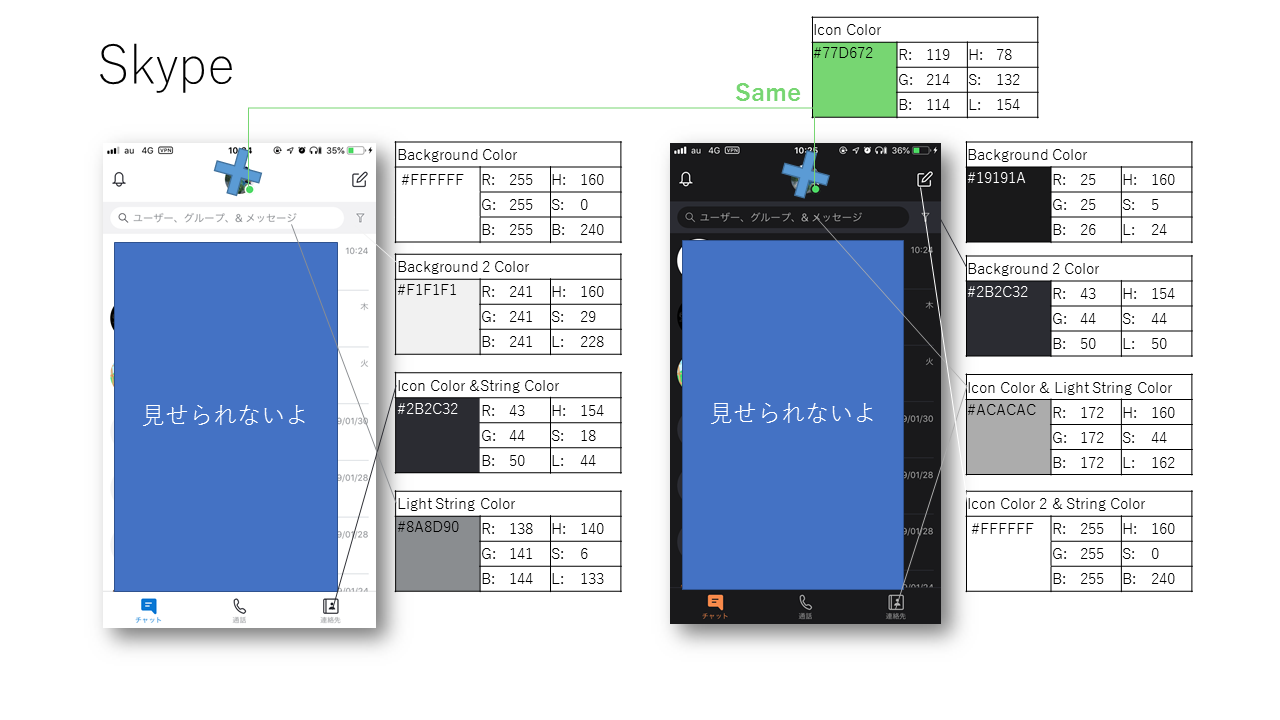
Skype
双方に共通して存在している色は、白と#2B2C32のカラーリングです。
ダークモードのになる時に大きい領域をとる色味を、デフォルトの際の文字色にしているので、面白い配色です。
デフォルトのあとからダークを構成したのではなく、ダークの際の色味を意識して、あえて文字色を少しだけBlueに寄せた暗い色にしているのかもしれません。
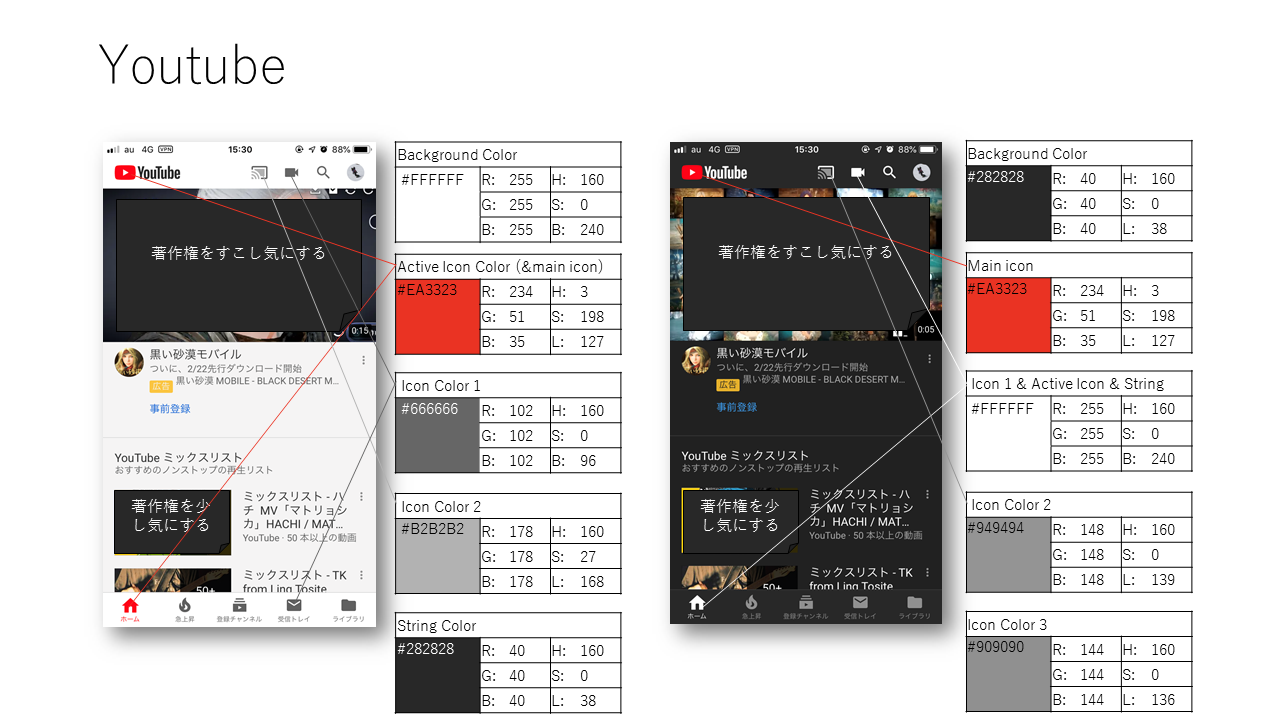
YouTube
やはり、アクセントおよびブランドイメージになる、赤色は変化なしです。
youtubeのUIでいいなぁと思ったのが、背景・文字色・薄い文字色などは、ほとんどモノトーンで構成されているところです。
動画を表示することがメインの機能であるため、色味をつけたフレームにしないということでしょうか
白黒といいつつ微妙に色付けがされてるパターンもありますが、あくまでアクセントは赤色に絞り構成しているところが、青ベースでダークカラーに落としているTwitterとの大きな違いと言えると思います。
他
また見つけてピックアップ次第、蓄積していければと思います。
そして、ここで採用されているルールというか、発想を元に、Dark ModeのUI設計を考えていこうと思います。
こちらも参考になりました。
https://qiita.com/shtnkgm/items/3dfaf126c286fd098f10