はじめに
休憩がてらQiitaで面白そうな記事を探していたところ、このような記事を見つけました。
どうやらGithubのトップページはある程度自分仕様にカスタマイズできるとのこと。
たしかに初期状態では少し物寂しい気もしたので、早速実践してみました!
Before-After
- ほぼ初期状態(Before)
実装方法
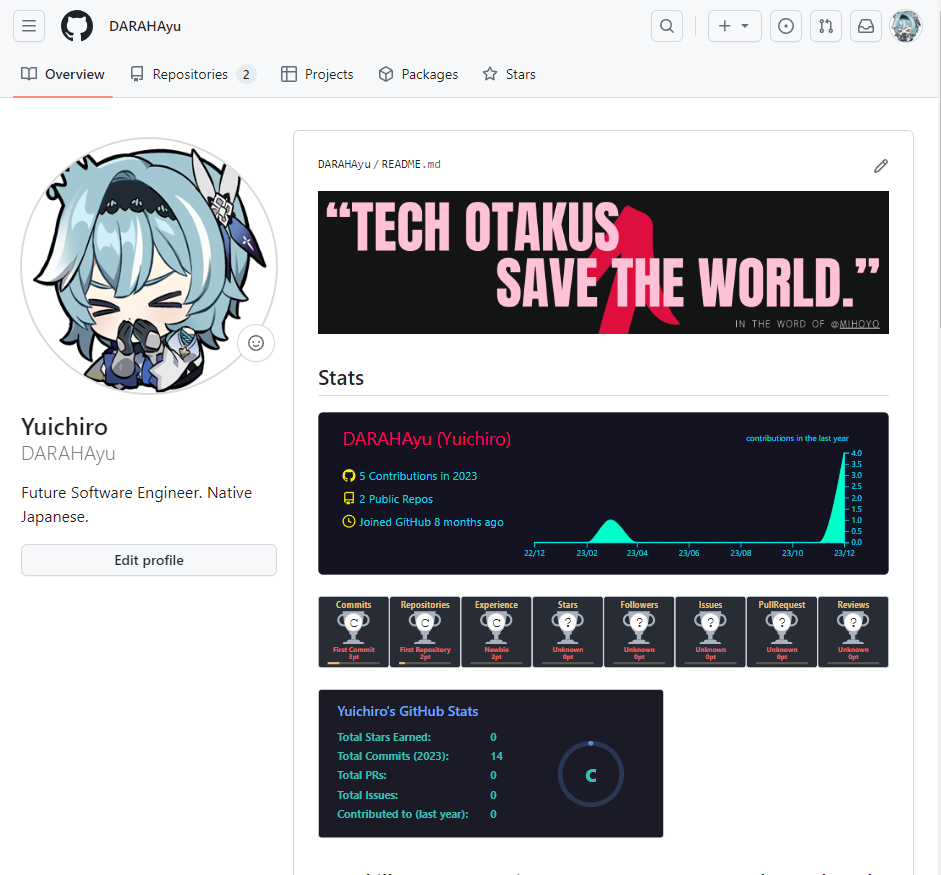
上に示したAfterバージョンの「Stats」部分の実装方法に関しては、
先にご紹介した@iijima-naoya-45bさんの記事をご覧ください!
今回は「TECH OTAKUS SAVE THE WORLD」と書かれた部分の、カバー画像の作り方と実装方法を簡単に説明します。
カバー画像の作り方
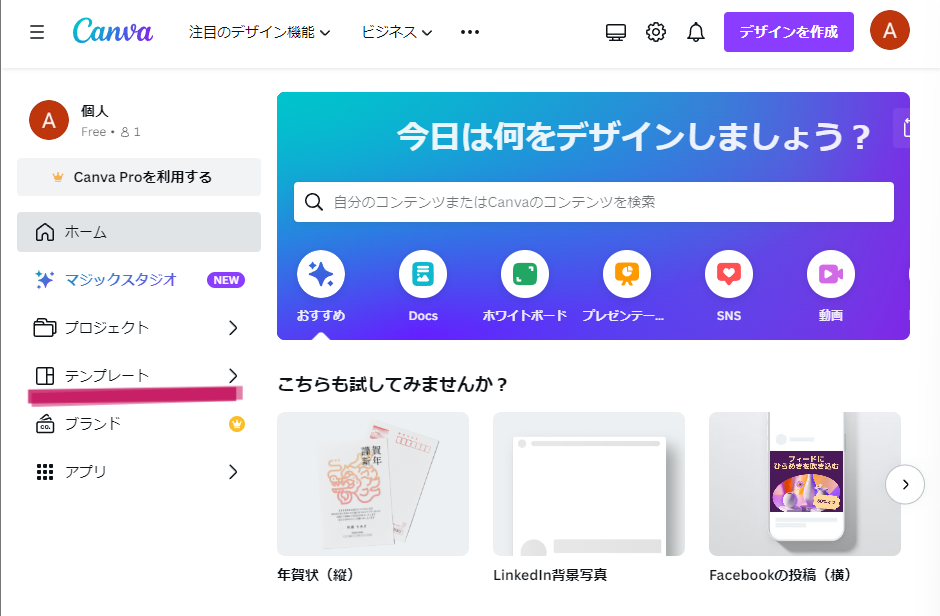
まずはCanvaにログインします(無料版で大丈夫です)。
そして左のメニューバーから「テンプレート」をクリックします。
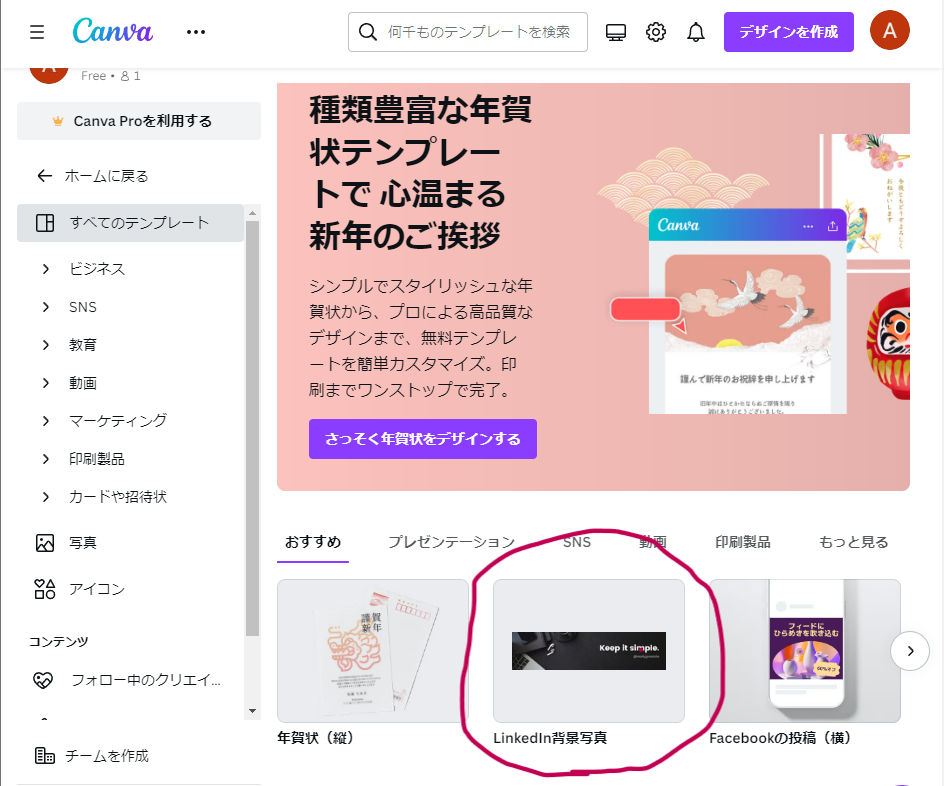
次に表示される「おすすめ」の中から、「LinkedIn背景写真」を選びます。
横長のフォルムなので、Githubのカバー画像には使いやすいかと思います。
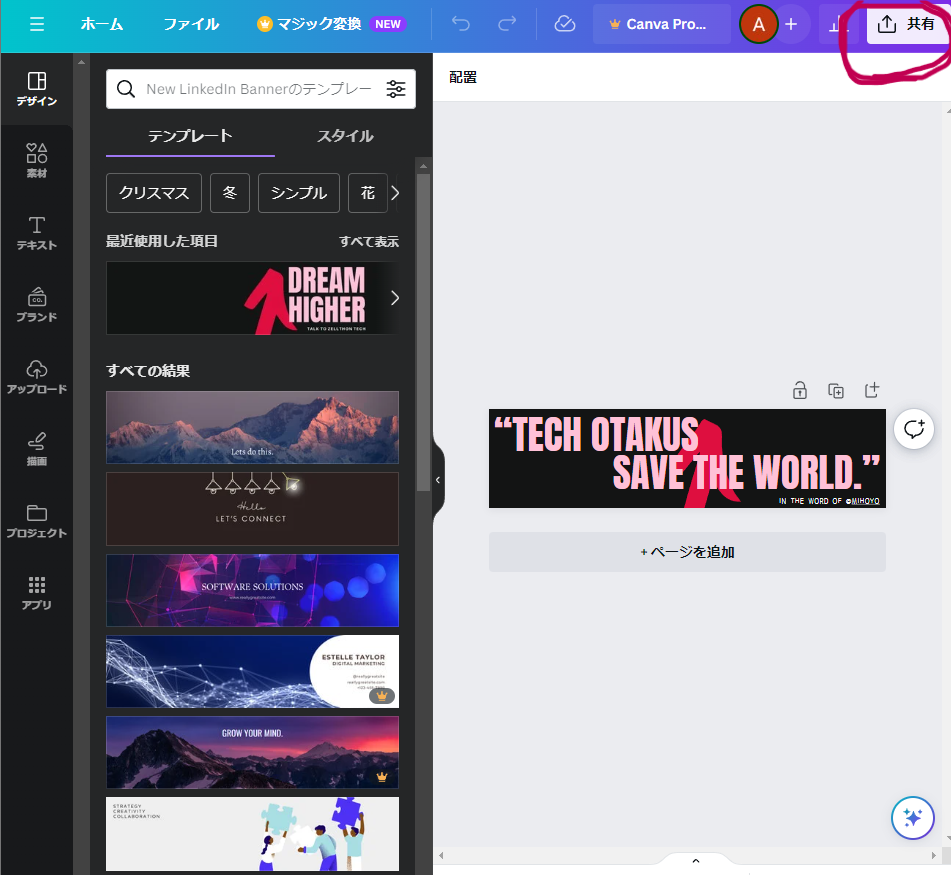
すると以下のようにテンプレートがたくさん表示されるので、好きなものを選んで編集し、PNG形式で保存します。
編集画面右上の「共有」から編集した画像を保存できます。
Githubで反映させる方法
画像の保存が終わったら、自分のGithubのアカウント名と同じ名前のパブリックリポジトリを作成します。
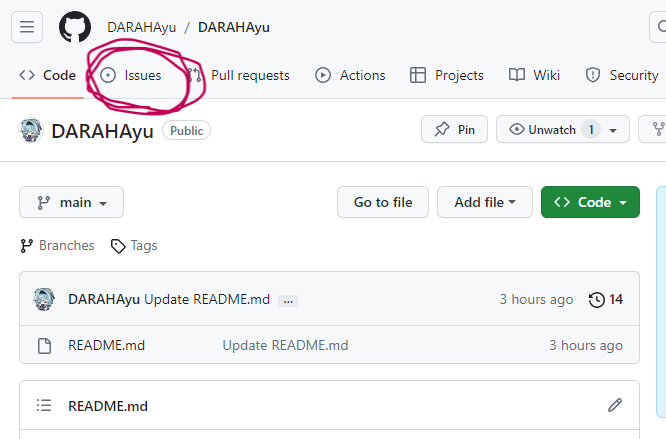
そして、そのリポジトリ内で「issues」をクリック。
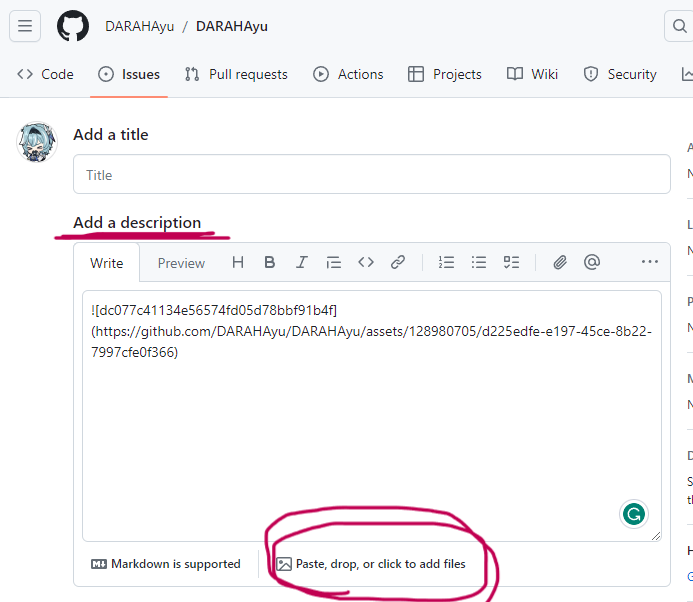
次に「New Issue」をクリックし、「Add a discription」内に先ほどの画像をドラッグ&ドロップします。
赤丸で囲っている「Paste, drop, or click to add files」から可能です。
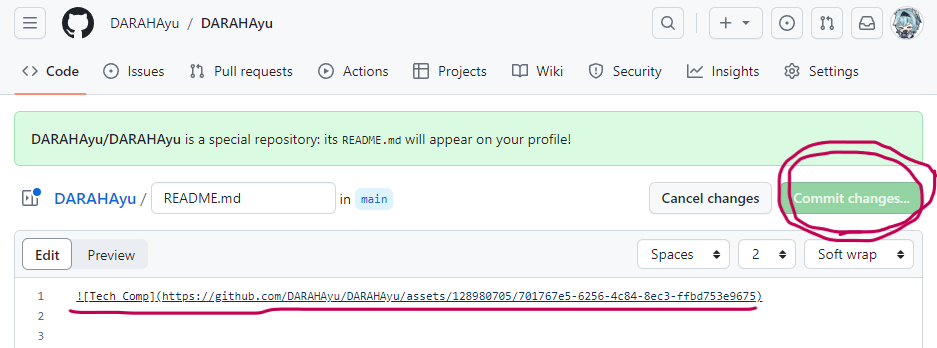
そして、上画像のように表示されたコードをリポジトリ内に作成した「README」内に書き込み、
「Commit changes」で保存すれば、プロフィールの部分に作成した画像が反映されます。
まとめ
結構簡単にイジれちゃうので、空き時間とかにサクッと試してみるのがおススメです!
他にもいろいろな方法があると思うので、ぜひ自分に合ったプロフィールを作成してみて下さい!
参考
偉大なる先人達に心からの感謝を。