はじめに
前回に続き、Webの方の開発を進めています。
実際Webを開発しようとすると、どの開発環境を利用しようか悩むと思いますが、ほとんどの場合がVisual Studioを利用している認識です。
あとはSublime Textだったり、WebStormだったりなど、ちらほら耳にする程度です。
私はサーバーサイドの開発でIntelliJ IDEAを使用しているので、その延長線でIntelliJ IDEAを利用できると便利です。
そこで今回はIntelliJ IDEAを前提として開発を行っていくためのプロジェクト作成手順を備忘録的にまとめておこうと思います。
プロジェクト作成手順
手順を説明するにあたり、前提としてNode.jsが導入済みであることが前提でお話を進めていきます。
まだ未導入の場合はこちらを参考に、Node.jsを導入してから作成手順へ進めるようにしてください。
まずIntelliJ IDEAを開き、New Projectよりプロジェクト作成へ進みます。
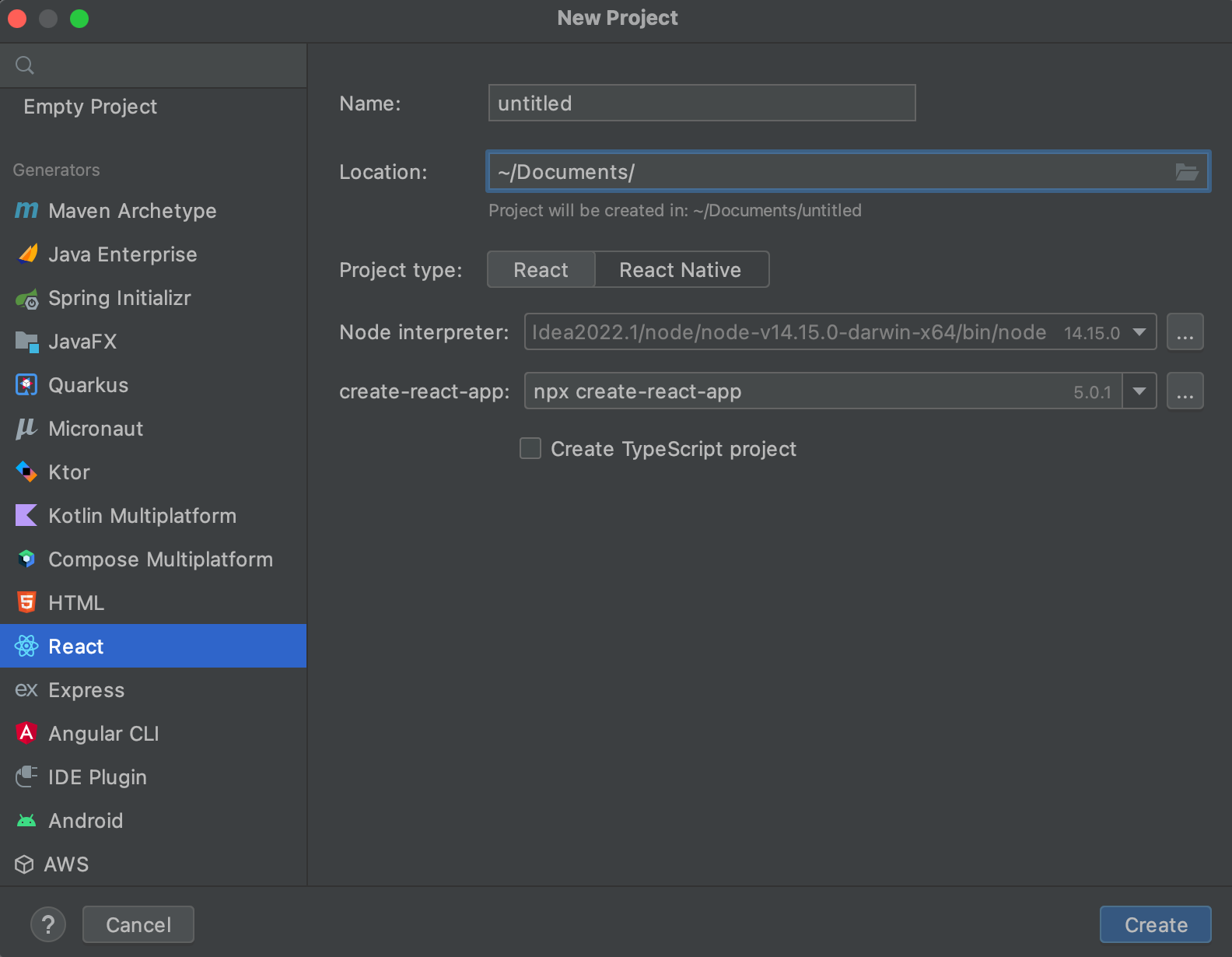
すると上記のようなプロジェクトを作成するウィンドウが表示されますので、ウィンドウ左のGeneratorsからReactを選択し、必要な項目を入力していきます。
プロジェクト名、Locationに適切なものを入力し、ProjectTypeはReactを選択します。
使用するNodeは前回のご説明時に導入したNode.jsが選択されていれば問題ありません。
create-react-appはnpx create-react-appを選択します。
最後に、今回はTypeScriptを使用して開発を進めていく想定なのでCreate TypeScript projectにチェックを付けCreateボタンからプロジェクトを作成します。
以上で作成手順は以上になります。
さいごに
IntelliJ IDEAは、Reactと統合され、lint の設定、編集、実行、デバッグ、アプリケーションの保守を支援します。
とのことなので、IntelliJ IDEAでも十分Webの開発を進められそうです。
今後の使用感なども含め、不便なところや便利なところなどの共有も記事にできたらと思います。