UE4でVR空間にカノジョを錬金する Advent Calendar 2017 1日目の記事です。
12/1~25日までに一人で、UE4を用いてサ○○レッスンとかVR○○ジョっぽいゲームを作って仮想彼女を生み出すことにチャレンジします。
実はこのVRコンテンツの基礎的な部分は11/25~11/26で行われたXR GameJam in Japan 2017 Autumnで実装しました。
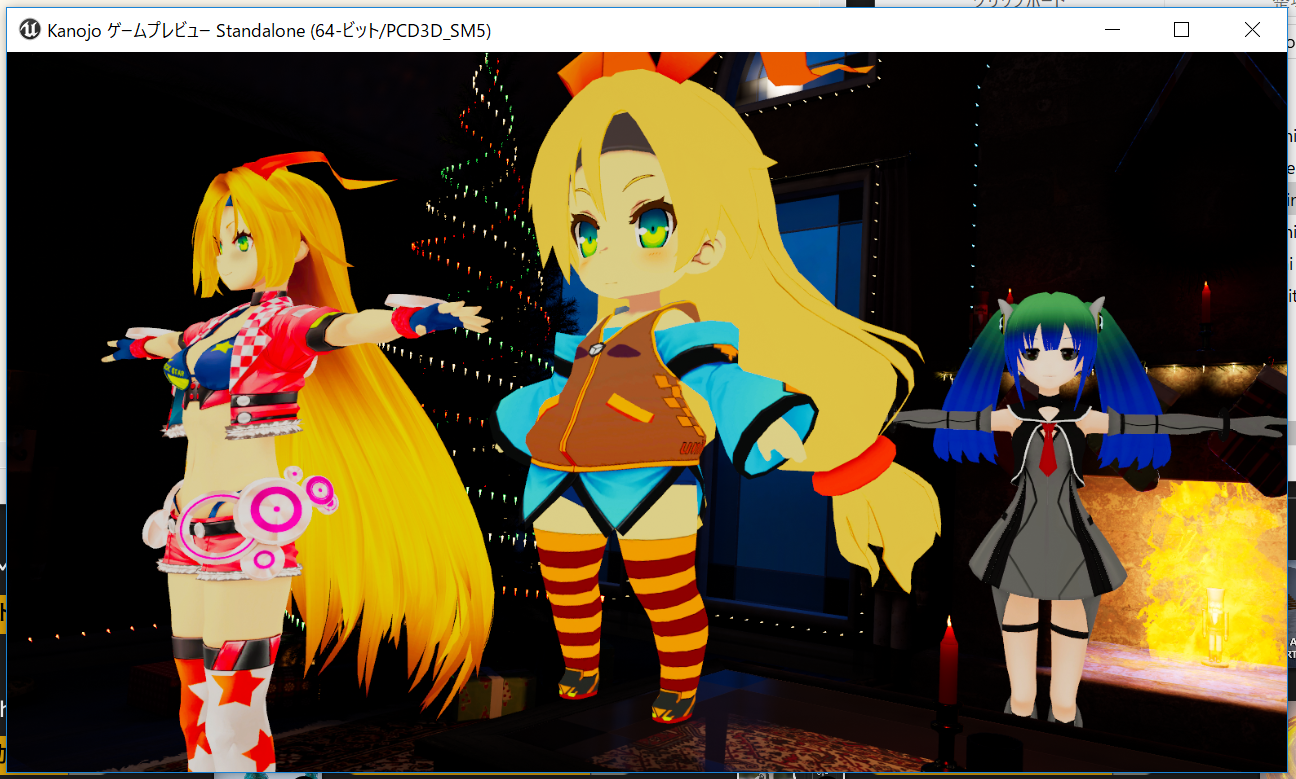
今回作ったものです。「クリスマスカノジョ」、例のアドカレのネタです
— 荻野雄季 (@YuukiOgino) 2017年11月26日
UE4で作りました。 色々と遅く始めたので作りが甘いのは仕方ないといいうことで #XRGJ #XRGJGinza #ue4 pic.twitter.com/fuaRsR6muc
一応2日間で動くところまでは実装しましたが、諸事情で1日目は夕方4時からの参加したため、製作期間はほぼ1日ぐらいだと思います。
UE4でサ○○レッスンっぽいシステムを実装しようとしたら、1日集中するだけで基礎の部分は実装できるようになっています。いい世の中になりましたね。
このアドカレでは前半をXR GameJam in Japan 2017 Autumnで実装した部分のロジック紹介、後半はゲームジャム後に実装したロジック等を書いていきたいと思います。
1日目はこのアドカレをやろうと思った動機とプロジェクト作成のやり方を簡単に書きます。
なぜやろうとおもったか
カノジョがいないならVRでつくればいいじゃない!!
技術革新のおかげでサ○○レッスン、VR○○ジョのように今は仮想空間でカノジョ(嫁とも)を作れる時代になりました。
次世代ギャルゲーム、美少女ゲームの時代がすでに到来しているということです。
今はまだ簡素的なコミュニケーション、カノジョによるあらかじめ決められた一方的な会話になっていますが、将来本物の人間のように会話ができる時代が来ると思います。
そうすれば24~25日、カノジョが居ない人々も堂々と「カノジョと予定がある」といえるようになるでしょう。
今のうちにカノジョをVRで作ってしまえば何も怖くない!!
なので作りましょう!
ついでにいうと、こういうことをしないと最近中々UE4に触れる時間がなくなっているのと、昨年25日でゲームを作りきれなかったとので、今年はリベンジしたいなーと思ってました。
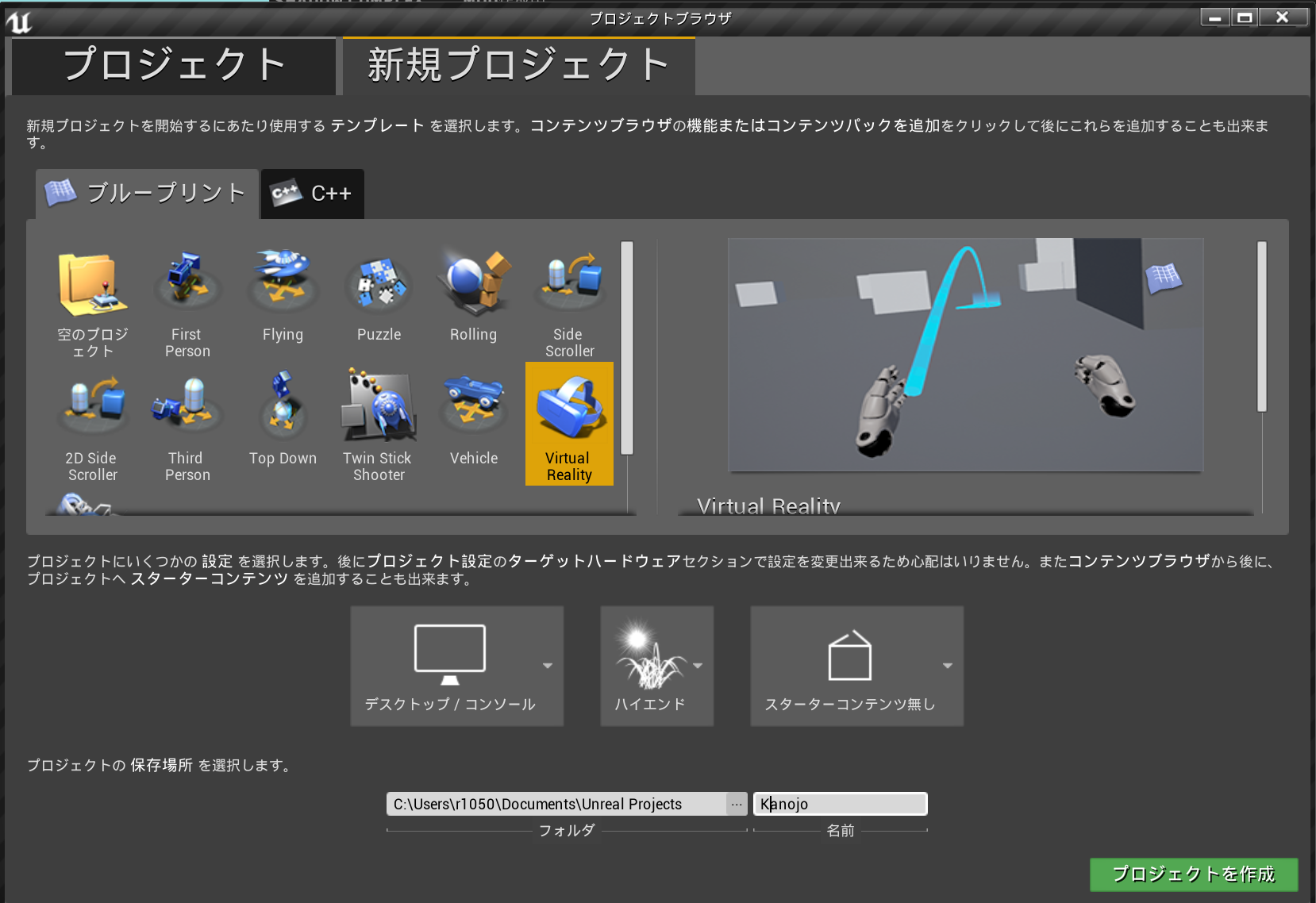
プロジェクト作成
UE4.18.1、VirtualRealityテンプレートで作成します。
プロジェクト作りの詳細説明は公式ドキュメントを見てください。
このテンプレートで作れば、UE4でVRコンテンツを作成するときに必要な設定がすでに済んでいるので、VR用にプロジェクト設定することで発生する無駄なシェーダーコンパイルがなくなります。
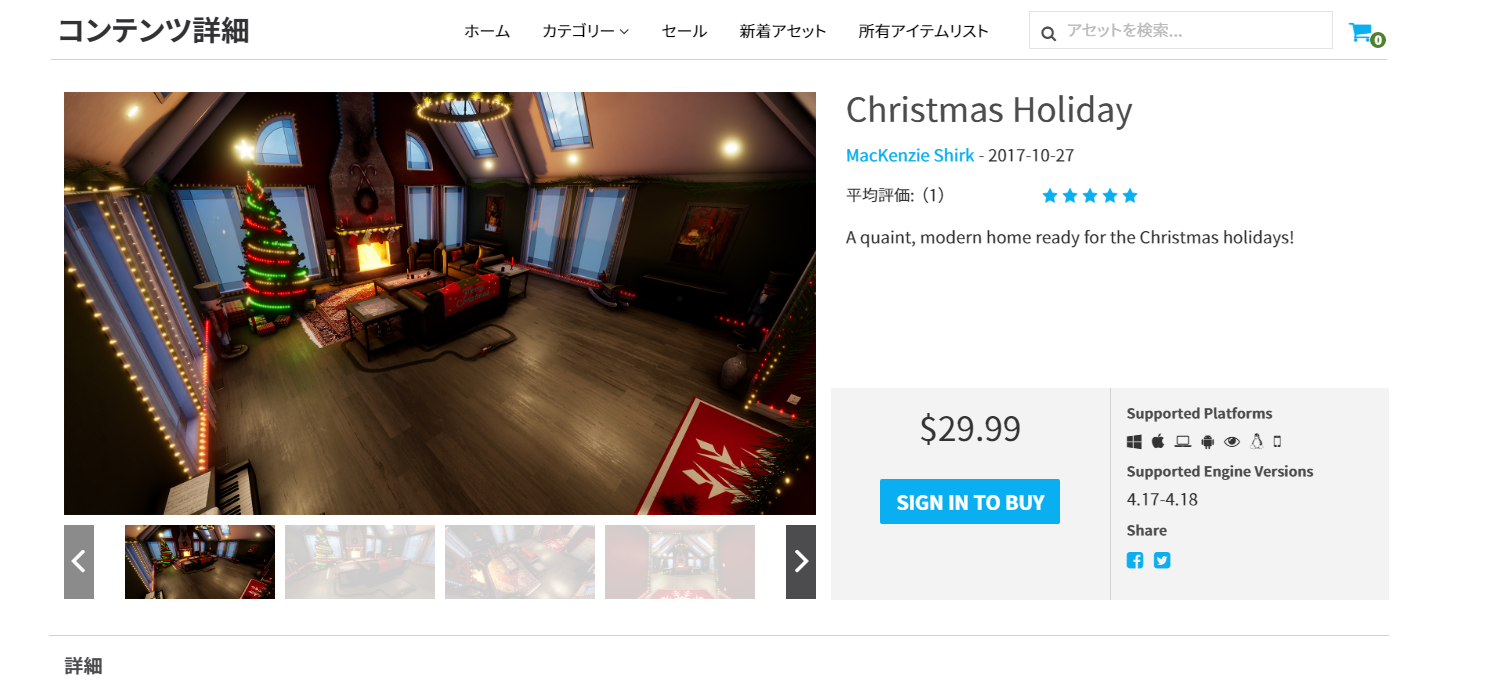
部屋をインポートする
マーケットプレイスに素晴らしいものがあったのでこれを購入して、部屋として使います。
まさにクリスマスにぴったりですねぇ~。VR空間で過ごすクリスマスとしては十分です。
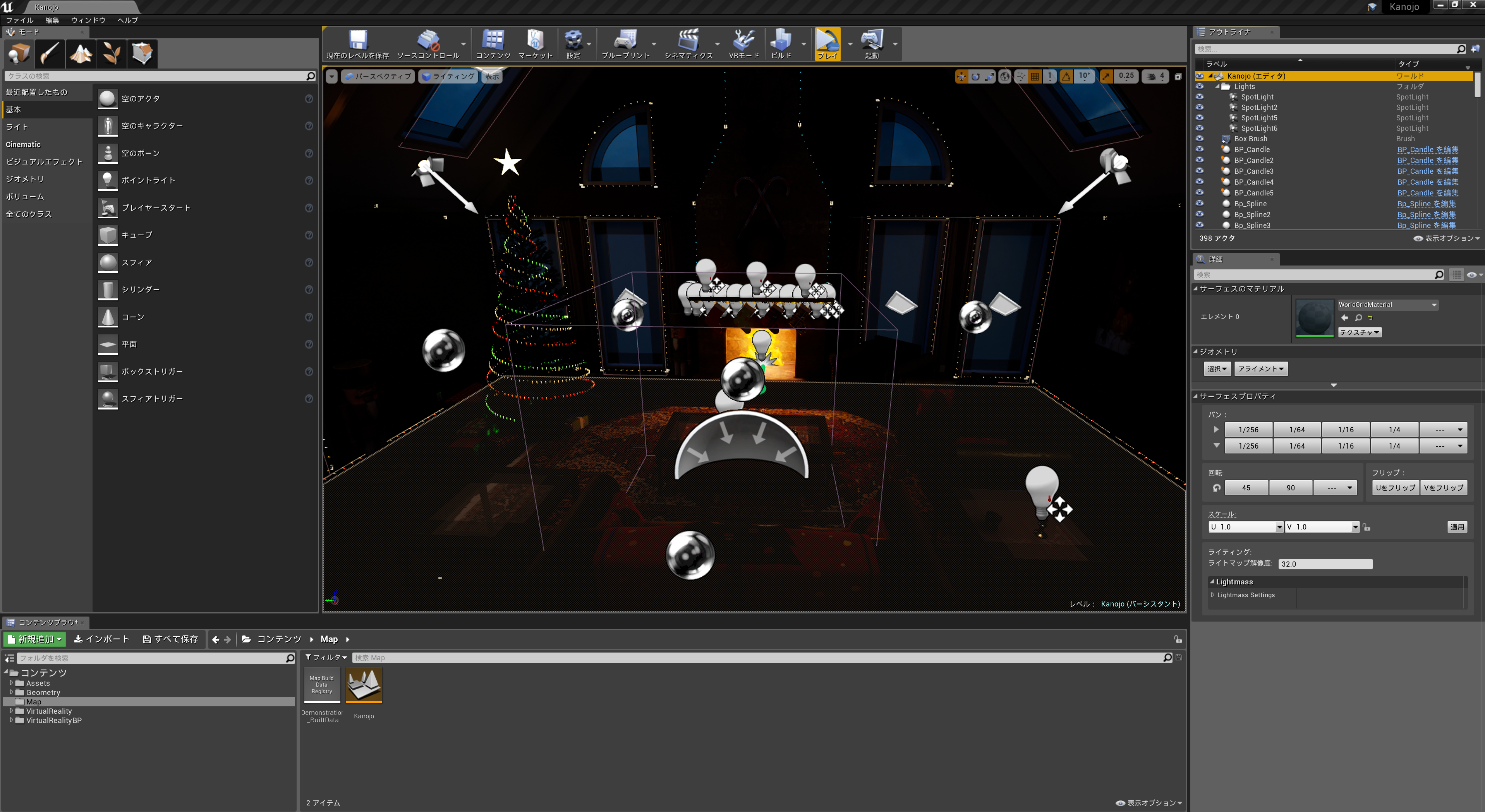
早速今回のプロジェクトフォルダにインポートします。
今回サンプルのLevel(Demonstration)をそのまま複製して利用します。
また、この段階で公式マニュアルに書かれている「仮想現実のベスト プラクティス」と「VR パフォーマンス機能」は設定済みです。
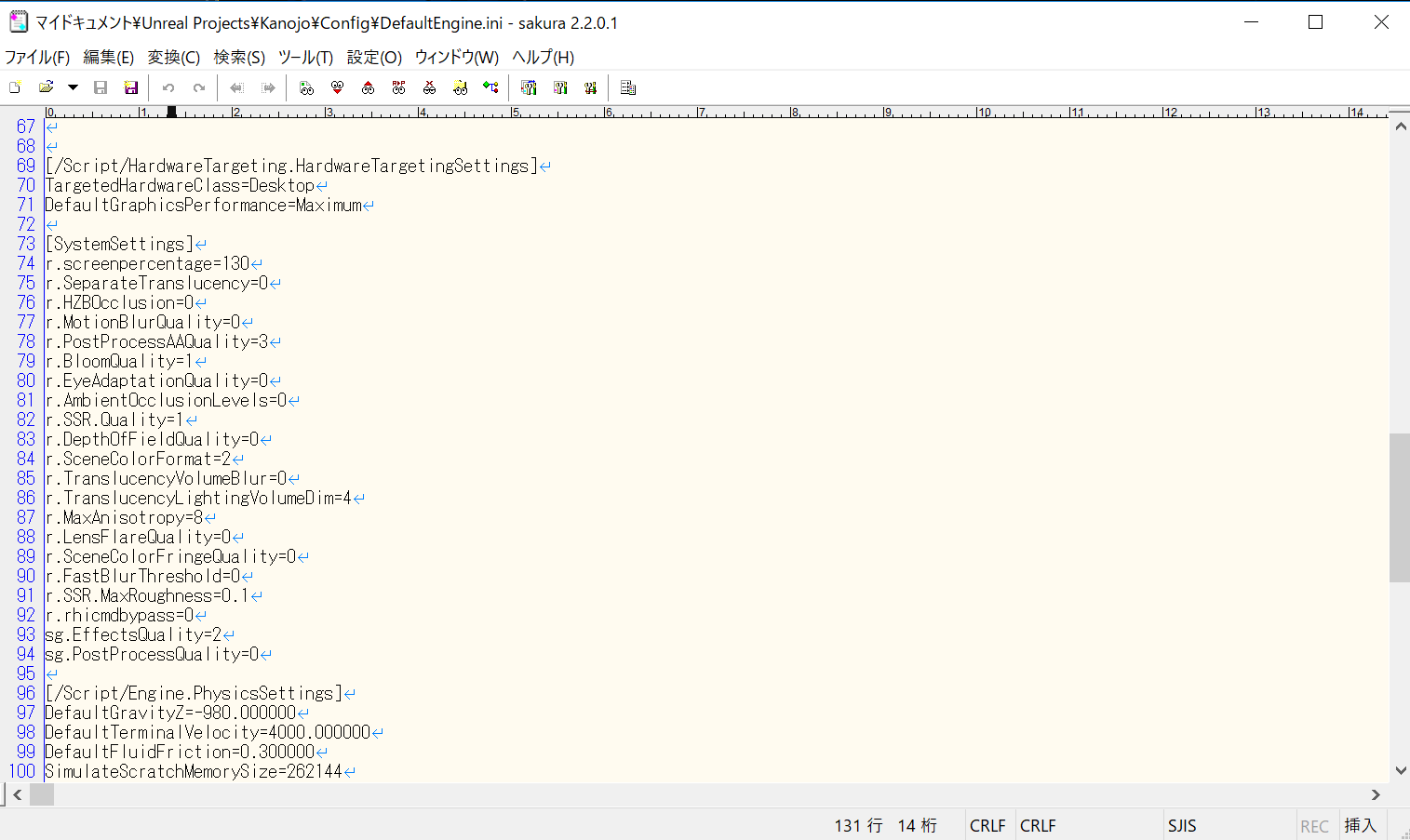
以下のプロジェクトフォルダにあるINI 設定をマニュアル通りに変更しています。

SystemSettingsを追加です。検証段階ではShowdownと同じで問題ないです。

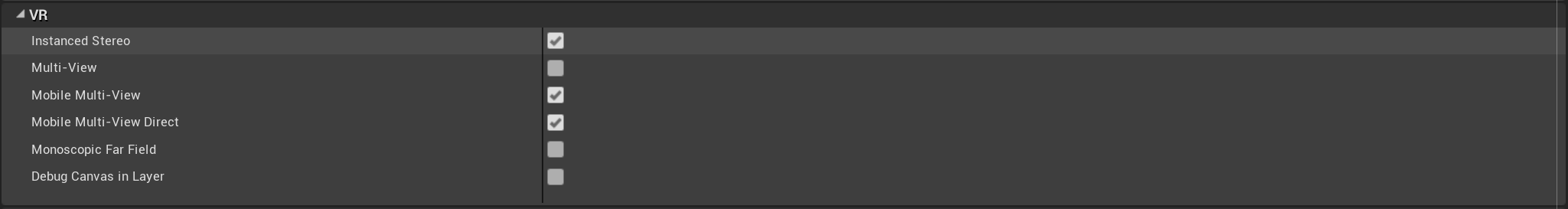
VR Instanced StereoはVRテンプレートだとデフォルトでONになっています。

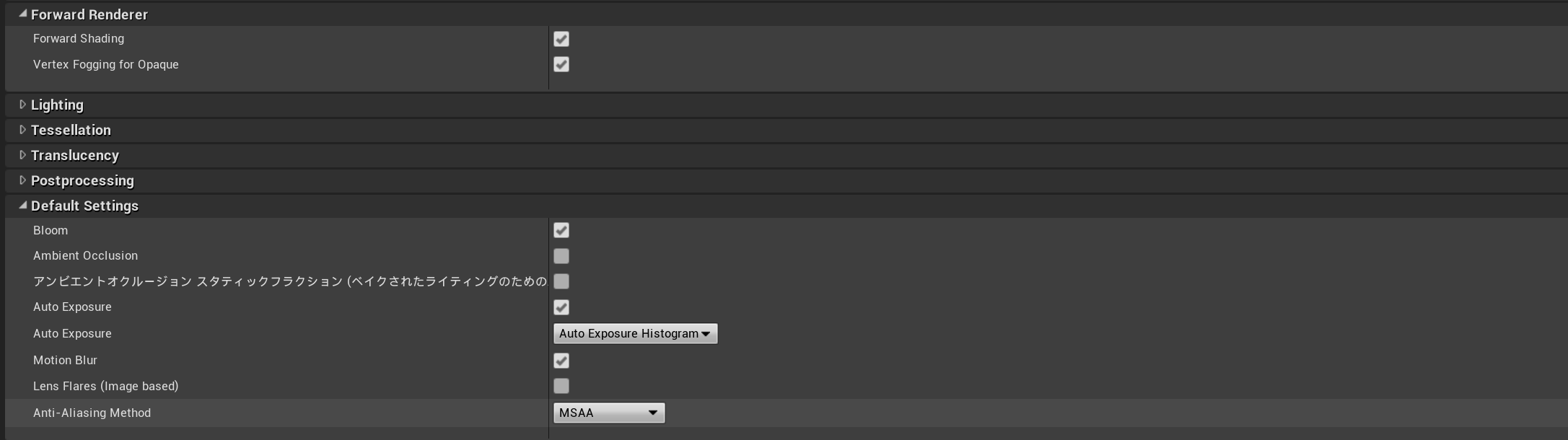
今回のプロジェクトではフォワードレンダリングとMSAAに切り替えています。

詳細は公式マニュアルの「VR でフォワード レンダリングを使用する」を見てください。
カノジョをプロジェクトにインポートする
自分自身の気分を盛り上げるためにフリーの女性キャラ3Dモデルをインポートします。
FBXのインポート設定は公式ドキュメント
を見てください。
今回はユニティちゃん、ニコニ立体ちゃん、グレイちゃんを使用します。
VR空間ならハーレムを作ることも簡単です。
一部のマテリアルに、以下のアセットを使用しています。
NPR_Materials_20161207.CelAnim.ver0.5.zip
このNPRの簡単な使い方は【初心者向け】下田さんが公開したアンリアルエンジン4でノンフォトリアルマテリアルを使ってみように書いてあります。
3Dモデルを作れる方は理想のカノジョを生み出してインポートすることをおすすめします。
3D素材のダウンロードは以下の公式サイトから
ユニティちゃん
ニコニ立体ちゃん
グレイちゃん
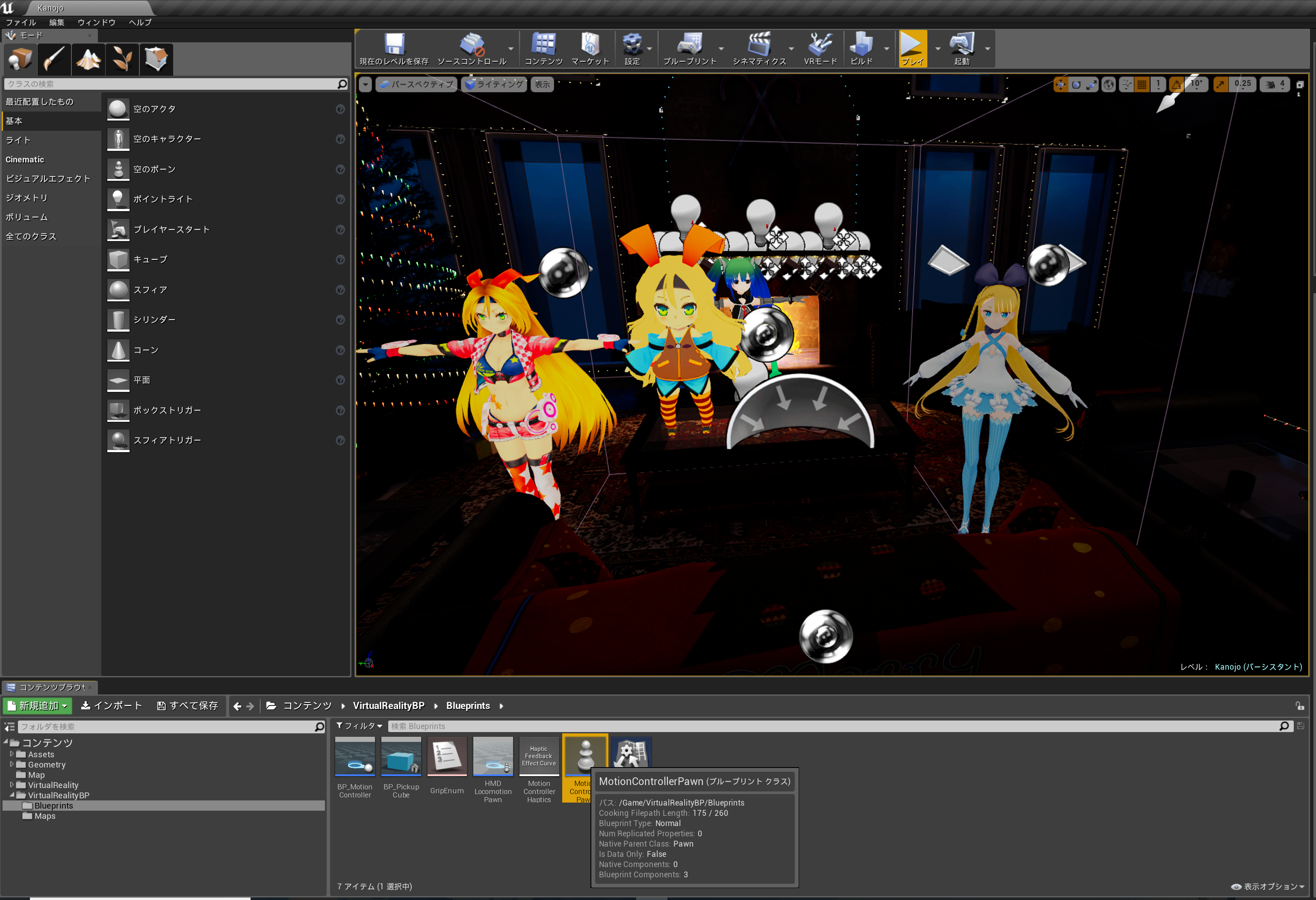
初期位置にMotionControllerPawnをセットする
今回の最後にMotionControllerPawnを初期表示位置にセットします

簡単に調整した結果、以下の位置に置くと、ちょうどソファーに座っている感覚になることがわかりました。

さっそくこの状態でVR空間で見てみましょう。
ヒャッハー!! ハーレムだぜぇ!!
本日はここまでです。明日にご期待ください。
© Unity Technologies Japan/UCL