Unreal Engine 4 (UE4) Advent Calendar 2018 2日目の記事、続きです。
2018年夏コミで制作したロッ○マンX風な自作ゲーム『ユニティちゃん&グレイちゃん』の体験版をどのように作っていったか書いていきたいと思います。
前回は「その1:マケプレに廃課金」になります。
今回は基礎ロジック、チャージ処理の仕組みを書いていきます。
※現在も残りを書いています。遅くなって申し訳ございません。
※関数、変数名が色々とまとまりがなく、わかりにくいです。短期間で実装していた影響であることをご理解ください。
※全部を解説するのは時間が足りないため、Blueprintである程度作り方を把握している人向けに書いています。
チャージ処理
チャージ処理のロジックを作成していきます。
基本的な仕様は以下に定めています。よほどの理由ができない限り、このゲームではこの部分を変えるつもりはありません。
- 攻撃ボタンを押す→低威力の弾を発射
- 低威力の弾を発射後、攻撃ボタンを押しっぱなし→チャージ開始(時間計測)
- チャージ開始後、攻撃ボタンを離す→チャージした時間に応じて中~高威力の弾を発射
- チャージ1段階→中威力の弾を発射
- チャージ2段階→高威力の弾を発射
- チャージ3段階→高威力の弾、その後2回、チャージ無しで高威力の弾を発射(ストックチャージ)
- ストックチャージ最後の弾は、地形貫通の超高威力の弾を発射
以下、上記仕様を満たしたGIFです。
・チャージ2段階
チャージショット2段階目 pic.twitter.com/dWVptWoB5o
— 荻野雄季 (@YuukiOgino) 2019年1月13日
・チャージ3段階→ストックチャージ
いまQiitaの記事書き中。Qiitaのほうだと10MB以上のGIFあげられないのでTwitter経由でアップ
— 荻野雄季 (@YuukiOgino) 2019年1月13日
チャージショット3段階目 pic.twitter.com/vsnx1zz7EF
Input設定
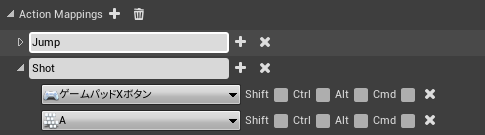
まず、InputのActionMappingsに「Shot」と名付けた攻撃ボタンアクションを登録します。

※Inputの場所「プロジェクト設定→エンジン→インプット」(日本語の場合)
Blueprint実装
つづいてBlueprintでチャージショットの仕組みを実装していきます。
使用しているのは主にタイムラインになります。
以下の通り、Characterを継承したBlueprintでの実装を前提にしています。

・ChageAttackNum:チャージショットの段階を格納する変数
・StockChageNum:ストックしたチャージショットの数を格納する変数
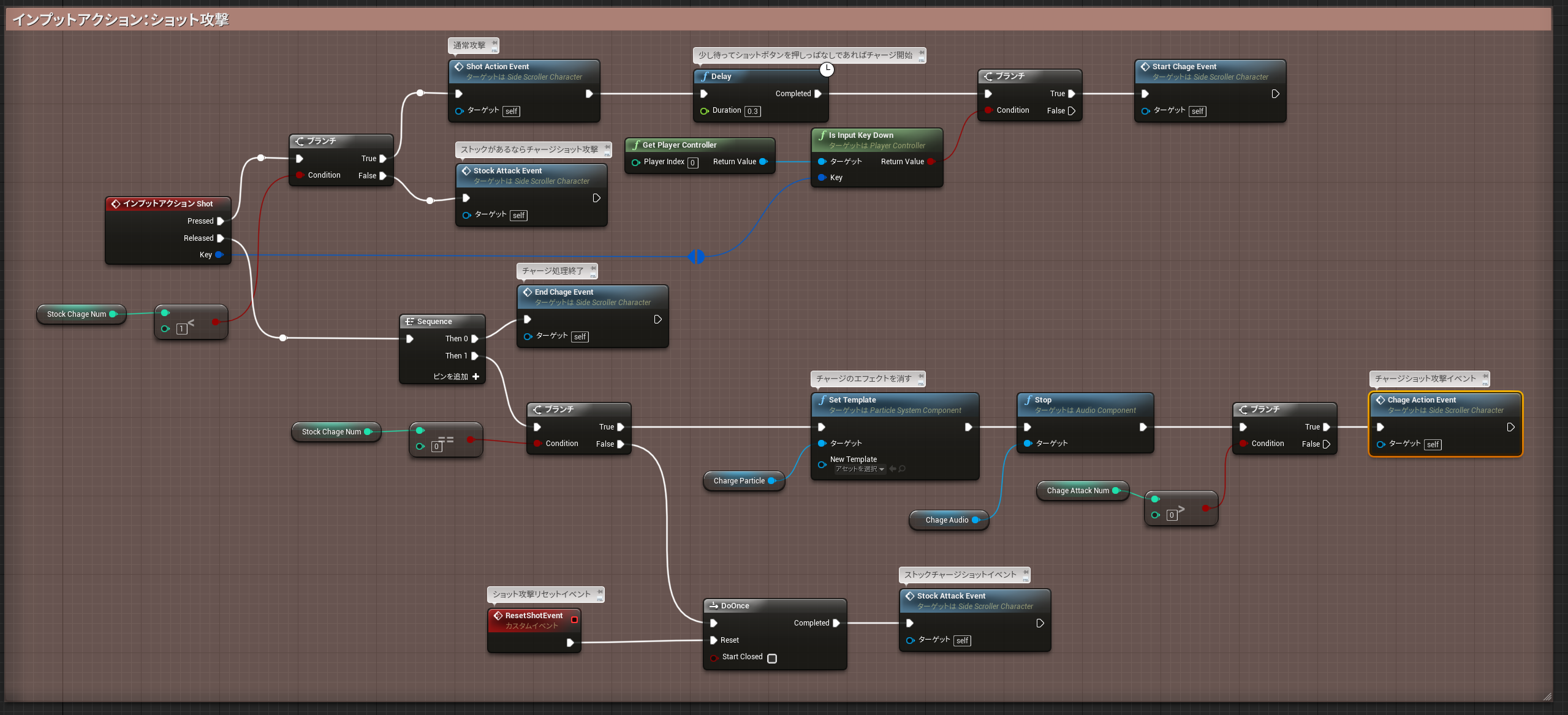
InputAction「Shot」
まず、Input設定で入力したshotのインプットアクションを実装します。

・Pressed処理
shotに設定したボタンを押したときに、自作した通常攻撃のEvent(ShotActionEvent、後述)を経由して、攻撃アニメーション再生、および弾のBlueprintを生成しています。
Delayノードで少し処理を止めて、IsInputKyeDownノードでshotで受け取った構造体「Kye」からボタンを押していることをチェックし、trueだったら自作したチャージショットのEvent(StartChageEvent:後述)を呼びます
・Released処理
ボタンを離したとき、自作したチャージ処理終了イベント(EndChageEvent、後述)を呼び出してチャージに関係するタイムラインを全て止めます。
その後、ChageAttackNumを値を見て、0であれば自作したチャージショット攻撃イベント(ChageActionEvent、後述)を呼び出して、ChageAttackNumの値をもとにした弾のBlueprintを生成しています。
ChageAttackNumが0でない場合、自作したストックチャージ用のイベント(StockAttackEvent、後述)を呼び出して、ストックに応じた弾のBlueprintを生成しています。
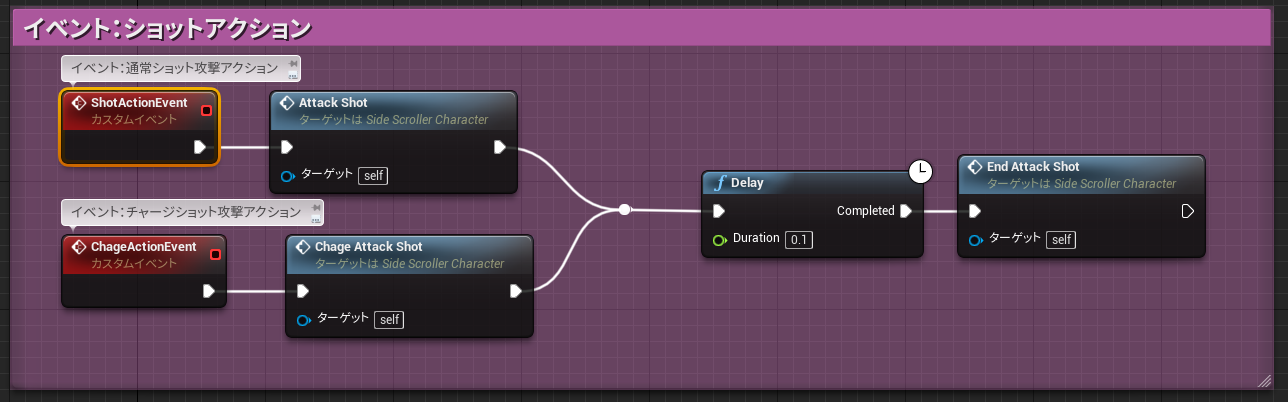
カスタムイベント「ShotActionEvent」「ChageActionEvent」
通常攻撃、およびチャージショット攻撃のカスタムイベントを作成します。
ここでは攻撃処理の関数(AttackShot、ChageAttackShot、後述)と攻撃終了処理の関数(EndAttackShot)を呼び出しています。
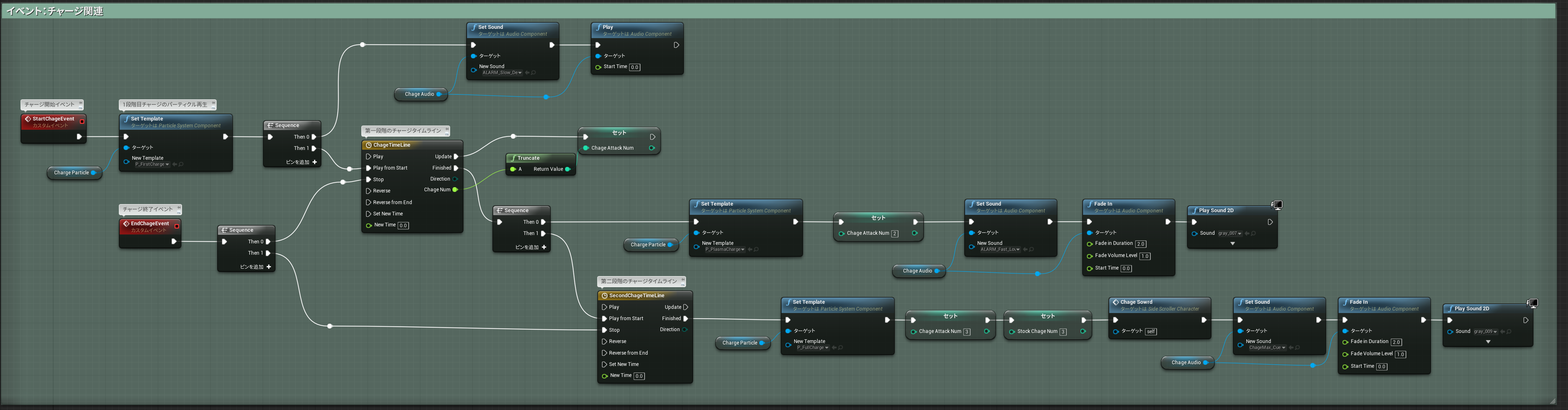
カスタムイベント「StartChageEvent」「EndChageEvent」
今回のメインです。チャージに関するカスタムイベントを以下のように作成します。
今思えば改善点がありますが、体験版の時点ではタイムラインでチャージの時間を計測しています。
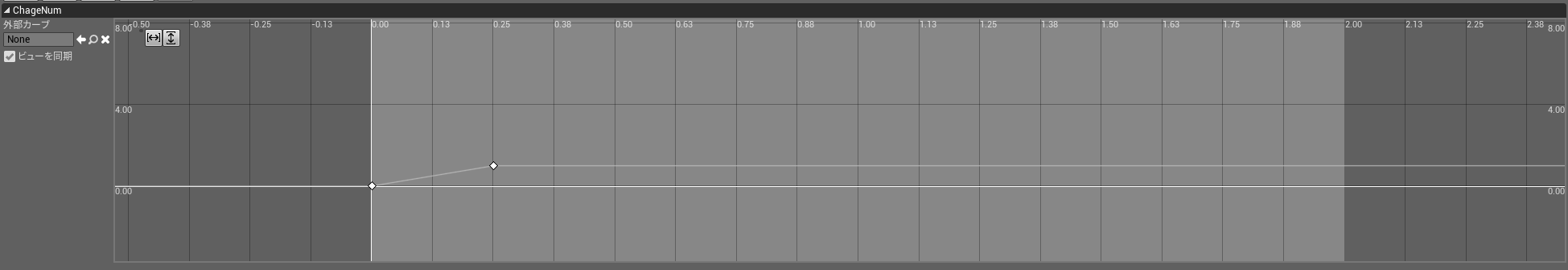
大体、以下のような感じでタイムラインを作成しています。
・ChageTimeLine(1段階~2段階の測定:Finishiedが呼ばれた段階で2段階と判定)

・SecondChageTimeLine(3段階への測定:Finishiedが呼ばれた段階で3段階と判定)

チャージしていることをプレイヤーに知らせるためのSE再生、パーティクルエフェクト再生が混じっていますが、やりたいことは、チャージが何段階目なのかをChageAttackNumに設定、チャージの最終段階になったらChageAttackNumに加えてStockChageNumに設定する、ということです。
この部分が出来れば、チャージ処理ができると思います。
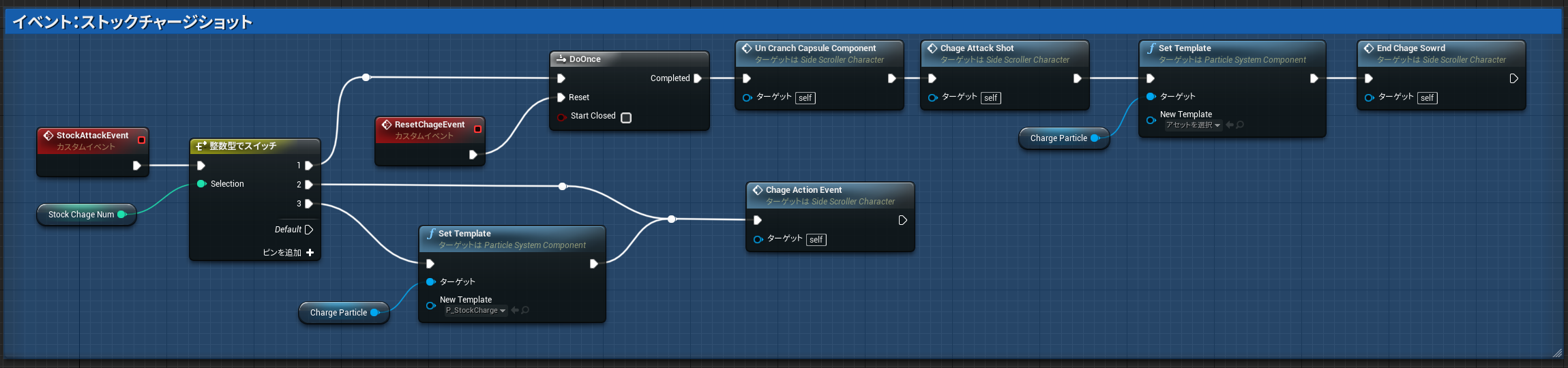
カスタムイベント「StockAttackEvent」「ResetChageEvent」
チャージの3段階目、ストックチャージショット専用のカスタムイベントです。

「UnCranchCapsuleComponent」という関数がありますが、最後のストックチャージの攻撃時に前転を解除するものであるため、今回は説明しません。
※書き終わったらリンクを貼る予定です。
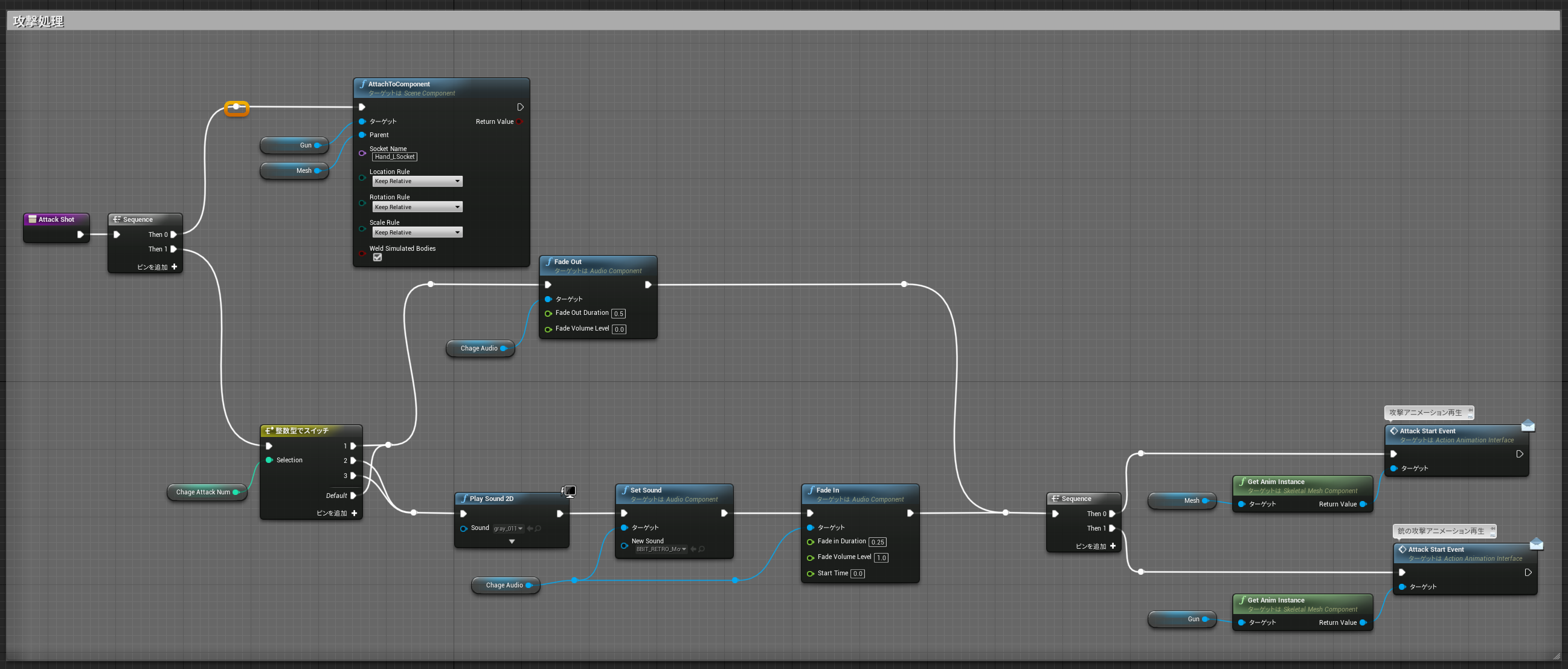
関数「AttackShot」
攻撃アニメーション再生をアニメーションBPに通知、およびSEの再生を行っています。
また、手に武器(銃)を持っていない場合があるため、AttachToComponentで銃を手に持たせるようにしています。
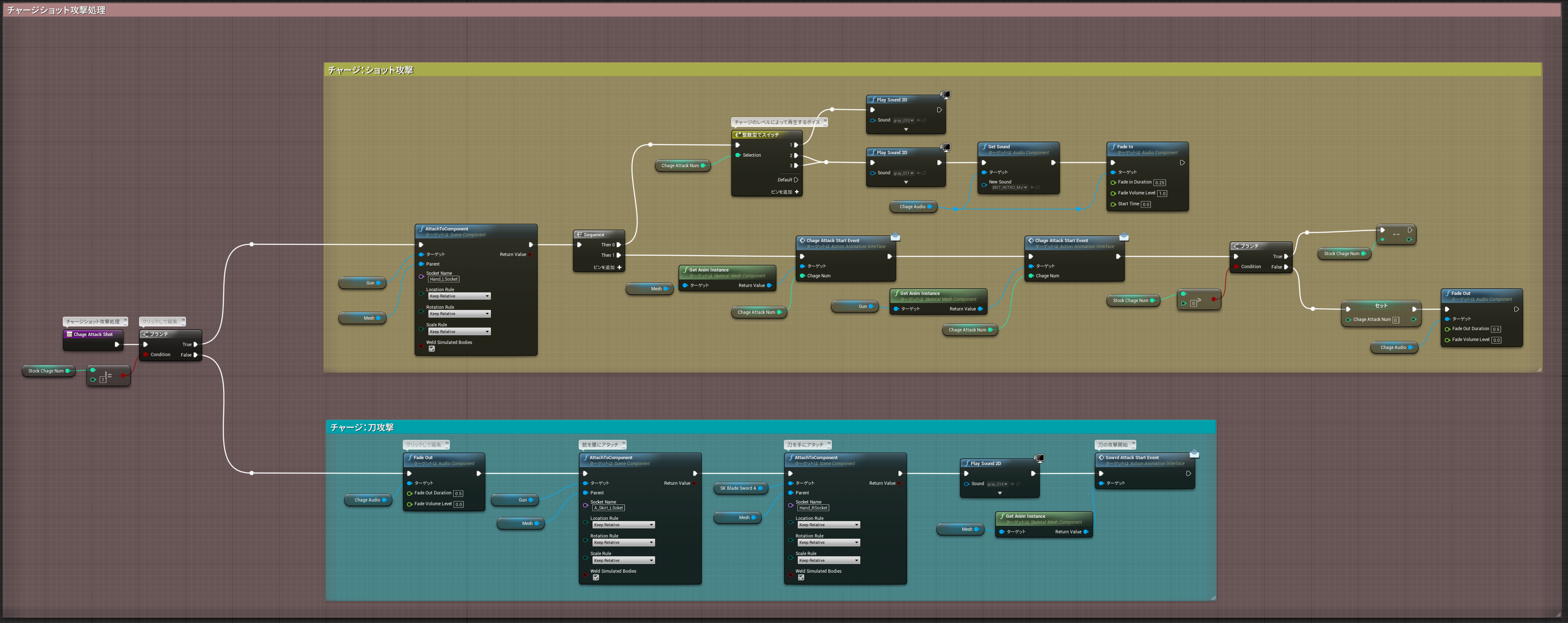
関数「ChageAttackShot」
攻撃アニメーション再生をアニメーションBPに通知、およびSEの再生を行っています。基本的な処理は「AttackShot」と同じになるので、不要と判断すれば将来的にここら辺をリファクタリングすると思います。
また、ストックチャージの最後には、刀を振るアニメーションで弾のBlueprintを生成する仕様のため、刀のAttach等の処理を行っています。
チャージ処理に関する部分は以上の通りになります。
まとめ
チャージ処理を一通り書きました。説明不足な部分もありますが、タイムラインの仕組みを理解できれば実装はできると思います。
・攻撃ボタンを押す→低威力の弾を発射→押しっぱなしであれば、タイムラインを使ってチャージ処理開始
・攻撃ボタンを離す→チャージした時間によって発射する弾が変わる
他のノードもありますが、処理として最低限必要なのは上記の通りです。
弾、および攻撃アニメーションを次回記載します。
おそらく、最低あと10回このような記事が続きます。