Unreal Engine 4 (UE4) Advent Calendar 2016、12月2日の記事です。
今まで一回もHTC ViveアプリをUE4で開発したことがない人に向けて、最低限これだけ見ればハッカソンのような短時間でもVRアプリを開発できるかもしれない知識を共有します。
一部はオキュラス等のほかのVRアプリでも使えるとは思います。
検証は4.13.2(一部4.14.0)で行っています。
完全にUE4よちよちレベルです。
自力で立てるUE4使いの人は、当たり前のことしか書いてないので読み飛ばして頂ければと思います。
※ここでは酔い対策等のVR開発における必須の知識は記載していません。
この記事は
こりんさんの「UE4+HTC Vive開発メモ」
おかずさんの「UE4+Viveの開発を始めました その1 (プレイヤー, カメラ, モーションコントローラの配置について)」
を参考に、Japan VR Hackathon2016で30時間以内で初めてVR開発した経験を元に書いています。
HTC Vive向けアプリ開発に必要なモノ
UE4にてHTC Vive向けに開発するために必要なモノです。
最低限必要なもの
・UnrealEngie4
公式サイトからランチャーを無料でダウンロード出来ます。
アカウント持ってない人はアカウント登録が必須です。
アカウント登録はサイト見れば分かると思うので、詳しくは省きます。
エンジンは最新バージョン(2016/11/8時点では4.13.2)をランチャーからインストールします。
他に必要なプラグインはありません。
・HTC Vive 99,800円(+税)
日本ではここから購入できます。
デバッグする時に実機は必ず必要です。
セッティングはこの動画を見れば大体出来ると思います。
・VRが動くPC
以下の条件を満たしたPCが必須です。
GPU:NVIDIA GeForce GTX 970またはAMD Radeon R9 290以上
CPU:Intel Core i5-4590またはAMD FX 8350以上
RAM:4 GB以上
映像出力:HDMI 1.4、DisplayPort 1.2以上
USBポート:USB 2.0以上 1ポート
オペレーティングシステム:Windows 7 SP1, Windows 8.1以降、Windows 10
対象年齢:13歳以上 ※
自作するか、お店で買いましょう。
ドスパラさん、マウスコンピューターさんなどがVRが動作するPCを販売しています。
展示を考えない人はディスクトップPC、展示をしたい人は持ち運びがしやすいノートPCがおススメです。
・ディスクトップPCの例

http://www.dospara.co.jp/5shopping/detail_prime.php?tg=13&tc=634&mc=6012&sn=0
※ドスパラさんより画像引用

http://www.g-tune.jp/desktop/littlegear_h110/
※マウスコンピューターさんより引用
税別10万円以下で購入できる貴重なVR Redy PCです。
小型のため、展示用に持ち運びすることも可能です。
・ノートPCの例

http://www.g-tune.jp/note_model/i71000/#b
※マウスコンピューターさんより画像引用

http://www.dospara.co.jp/5shopping/detail_prime/13/634/6139/2650/
※ドスパラさんより画像引用
199,980円(+税)以上で購入することが出来ます。
・Steam(SteamVR)+Steamアカウント
HTC Viveの使用にはSteam(というよりSteamVR)とSteamアカウントが必要です。
HTC Viveのセットアップを実行すれば自動的にインストールされます。
セットアップはこちらからダウンロードできます。
Steamアカウントの登録方法は省略します。
あれば便利なもの
・ベースステーション固定具&スタンド
公式だとベースステーションの固定器具に壁に穴をあける必要があると説明されているため、賃貸とか壁に穴を開けるのに許可が必要な家だとベースステーションの設置場所に苦労します。
そんな時はカメラのスタンドと固定具があればどこでもおけるので、買いましょう。
展示を予定している場合は、当然展示するところに壁に穴を空けるのは不可能なので固定具&スタンドは必須です。
※固定具&スタンドの例

http://www.dospara.co.jp/5shopping/detail_parts.php?bg=7&br=211&sbr=929&mkr=&ft=&ic=439585&st=1&vr=10&lf=0
※上海問屋さんより引用
これ二つ[5,000円(+税)×2]を買えば大丈夫そうです。
・電源タップ
HTC Viveは電源を三つ(ベースステーション×2、HMD×1)使います。
ルームスケールを使用する場合、ベースステーションは離れた位置に置かないといけないため、電源が遠い場合は電源タップを買って補いましょう。
UE4でデバッグする方法
HTC Vive上でデバッグする最低限の知識です。
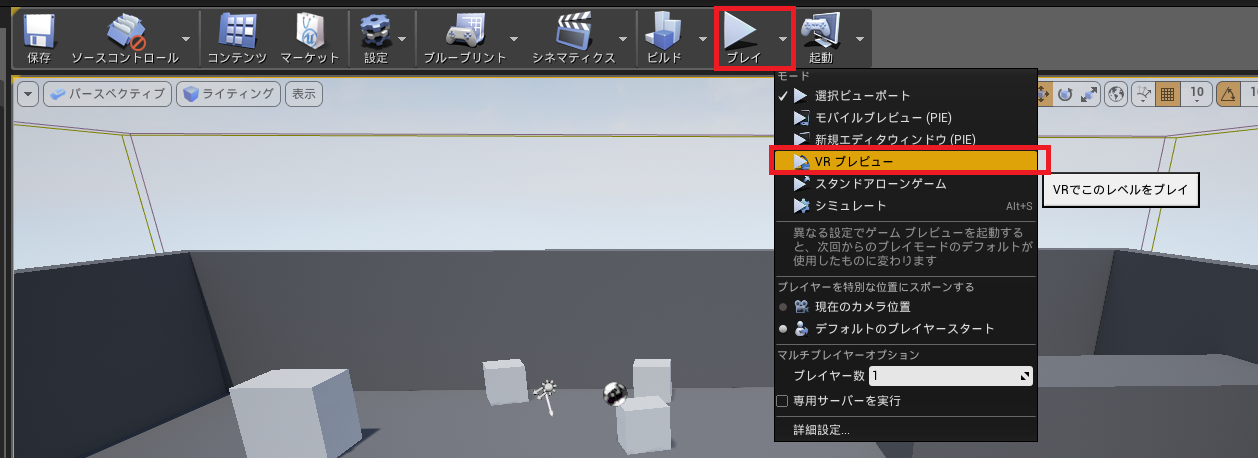
1.セットアップ済みのHTC ViveをPCに接続後、該当のUE4プロジェクトを起動
2.プレイの隣にある下矢印をクリックして出るプルダウンから「VRプレビュー」をクリック

これだけです。非常に簡単です。
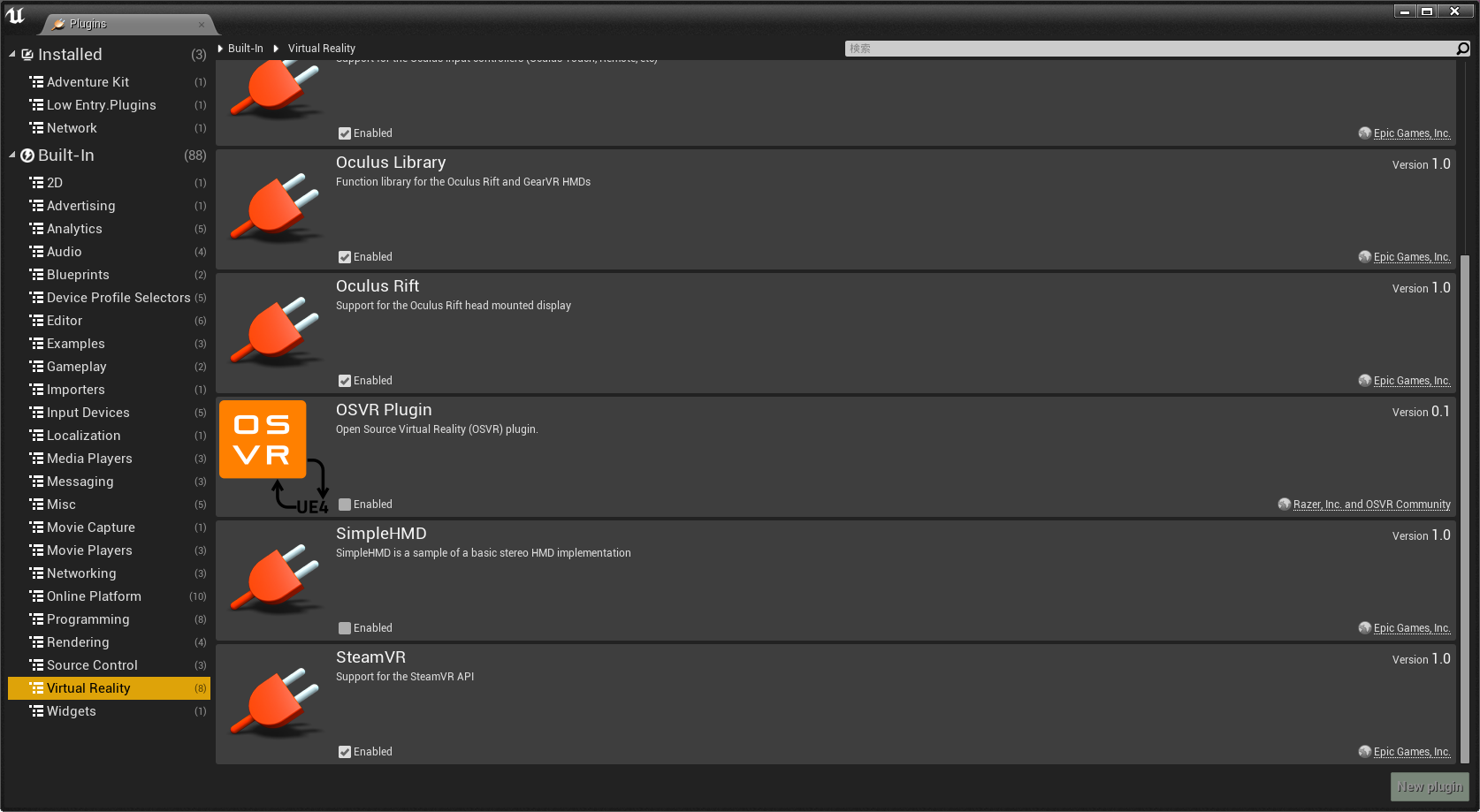
デフォルトでSteamVRのプラグインはONになっているため、プラグインの設定も特に必要ありません。
ただし、何かしらの理由でチェックを外している場合はSteamVRをONにしましょう。

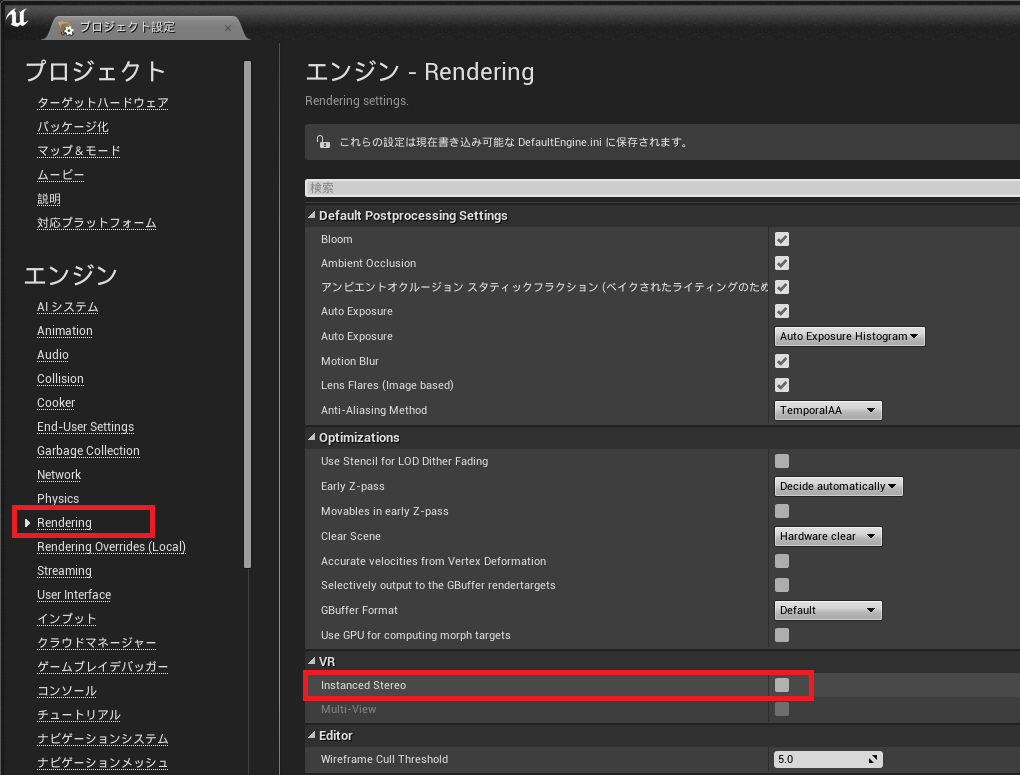
プロジェクトを作成したら一番初めに確認すること
Instanced Stereoにチェックが入っているか確認しましょう。
プロジェクト設定→Rendering→VRにInstanced Stereoがあるのでチェックを入れます。
Instanced Stereoにチェックが入っていない場合、チェックを入れるとシェーダーのコンパイルが走ります。
プロジェクト終盤でやると大量のシェーダーのコンパイルが走って時間の無駄になるので、シェーダーが少ないプロジェクト作成時点でやってしまいましょう。
パッケージングファイルをHMDに表示する
4.14以降は以下の手順で実施できます(12/2更新 alweiさんありがとうございます!)
@YuukiOgino パッケージング時にVR用にコンソールコマンドを実行する方法ですが、4.14からはProject DescriptionからStart in VRと設定することでデフォルトでステレオモードになるので不要になりました。4.13まではこの方法でも有効です。 pic.twitter.com/tlKP61sVm3
— alwei@C91 西は22b (@aizen76) 2016年12月1日
4.13以下はUE4でHTC Vive(VR HMD)向けアプリをパッケージする時の注意点に記載しています。
Execute Console CommandのCommandに「Stereo On」と記入するだけです。
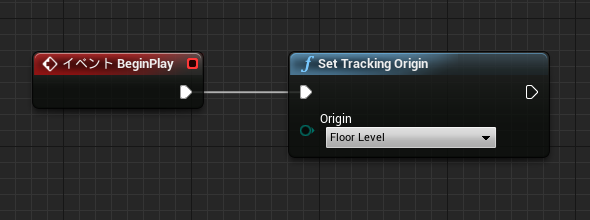
ルームスケールの設定
ルームスケールを使用するか否かの設定はSet Tracking Originで出来ます。
Floor Level = ルームスケールを使用する。
EyeLevel = ルームスケールを使用しない。
デフォルトはFloor Levelに設定されています。
カメラの設定
ドキュメントに実装方法が書かれています。日本語版は情報が古いので、英語版を見ましょう。
https://docs.unrealengine.com/latest/INT/Platforms/SteamVR/QuickStart/2/index.html
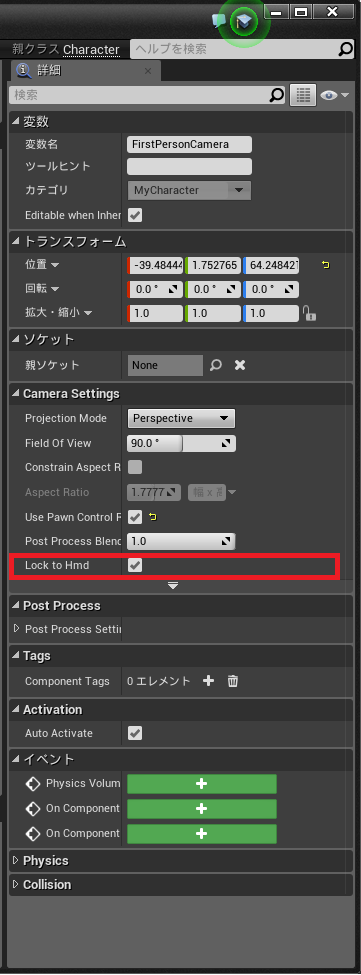
初めてViveの開発をすると、大体カメラの表示位置が自分の予想外の位置にある(大体空中に浮いている)ことが多いです。
これはカメラのプロパティであるLock to Hmdにより、HMDを被った状態でのカメラの位置に自動的に補正が入るためです。

基本的にカメラのZ位置と地面のZ位置を同じ値にすれば解決しますが、それでも作りの問題で浮くように見える場合があるようです。
そのような場合はカメラの親にシーンコンポーネントを付けて、HMD上で位置を調整してください。
モーションコントローラーをVR空間に表示
公式のドキュメントを読めば分かりますが、それでも分からない人に向けての最低限これだけやっとけという実装を書きます。
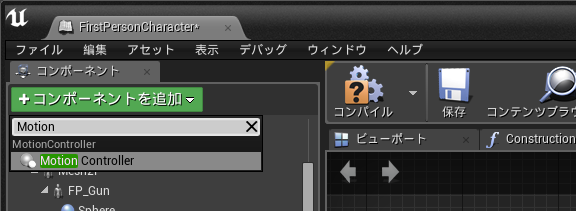
UE4ではMotionControllerというコンポーネントが用意されています。
これを追加するだけでOKです。

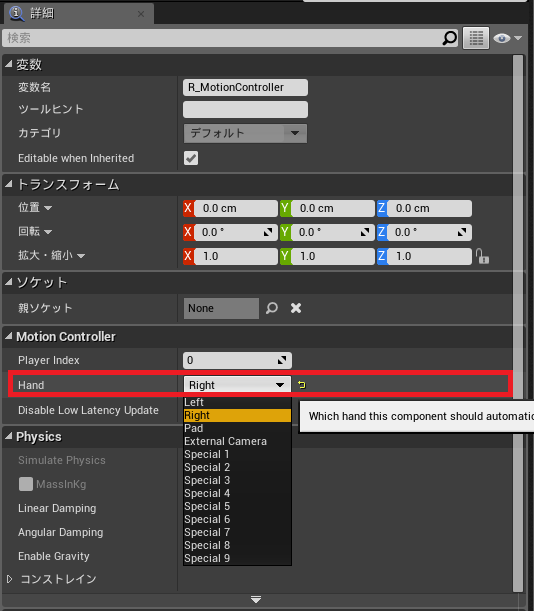
左手、右手の設定は詳細のMotionController/Handで設定が出来ます。
Left=左手、Right=右手です。
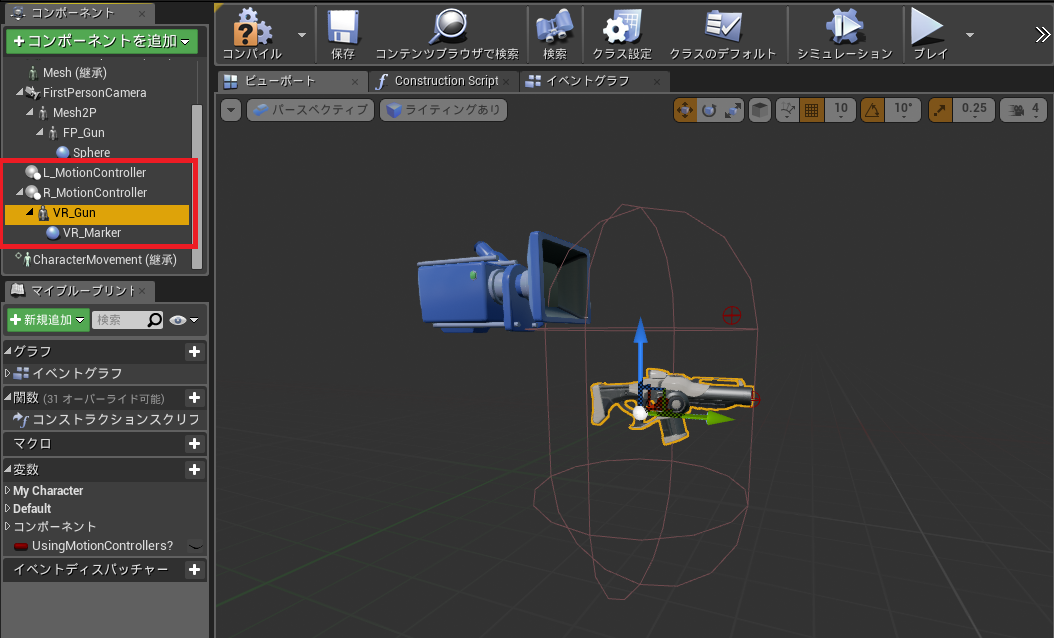
あとはMotionControllerの子にスケルタルメッシュ、スタティックメッシュを追加すれば、モーションコントローラーがベースステーションでトラッキングされた位置に表示されます。
テンプレートの例です
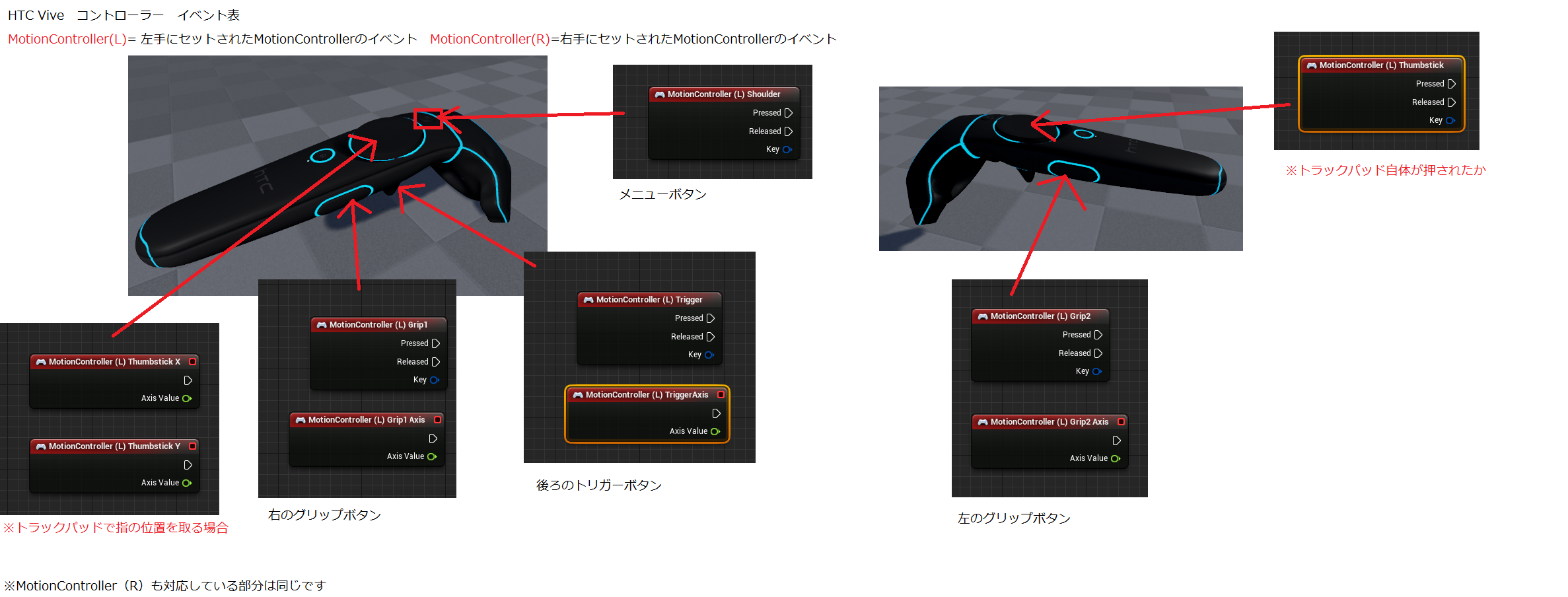
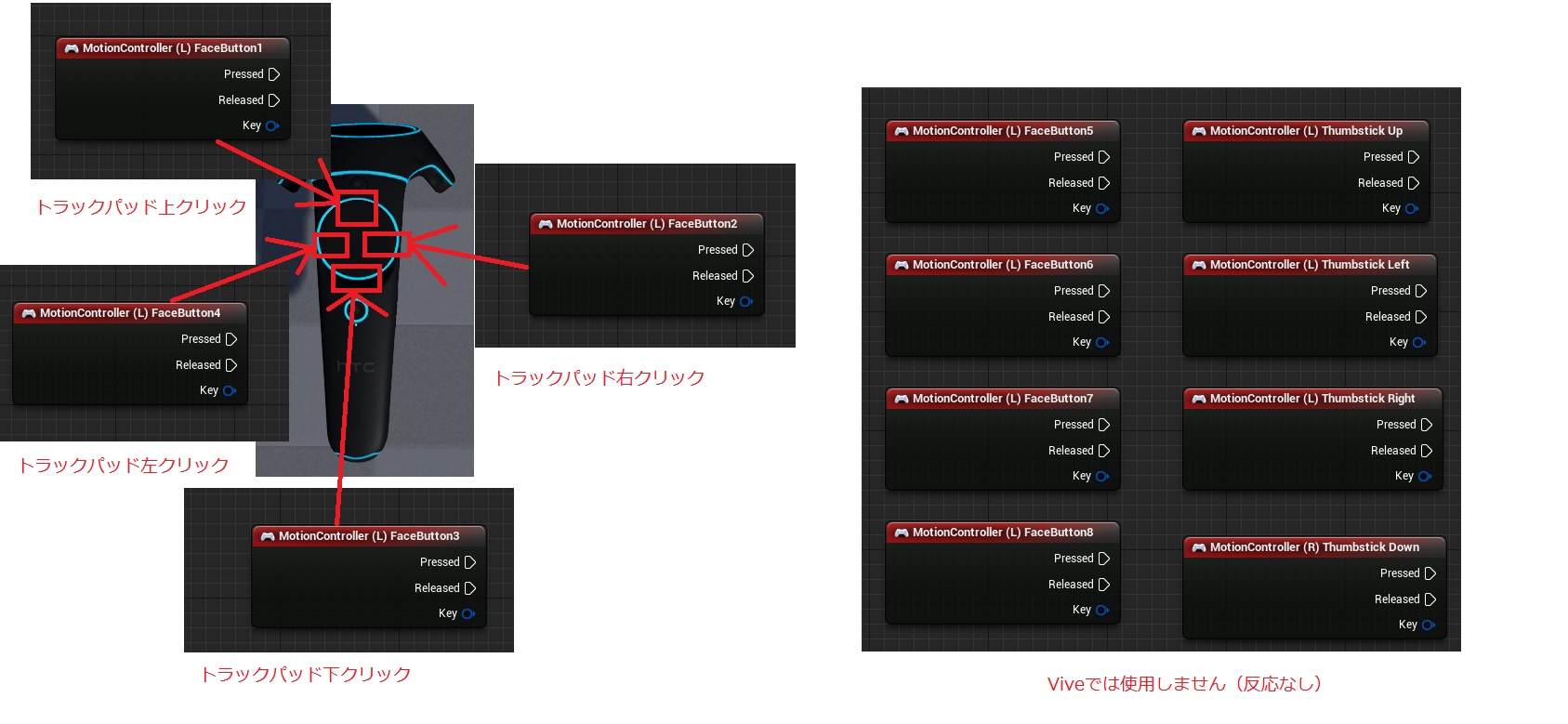
モーションコントローラーのボタン
モーションコントローラーのボタンがどのイベントに対応しているかのシートです。
http://imgur.com/jgdRuzt
これを見れば分かると思いますがもう少し噛み砕いた画像を作成しました。
これで大体実装できると思います。
モーションコントローラーを振動させたい
Play Dynamic Force FeedbackかClient Play Force Feedbackのどちらかを使用すれば実現できます。
知らないと意外と引っかかります。
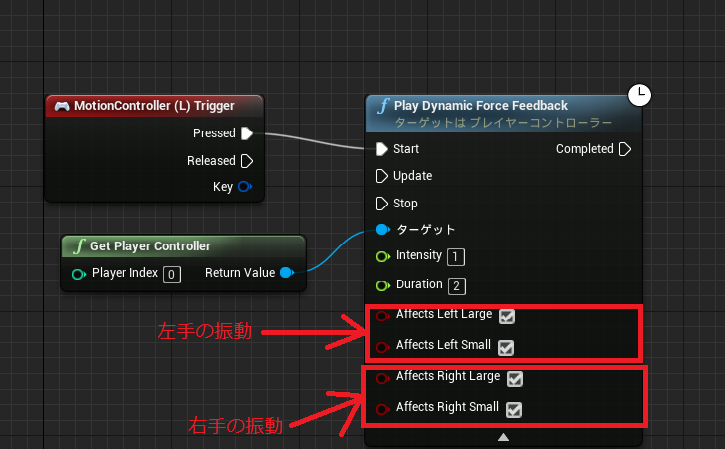
Play Dynamic Force Feedback
このような感じで実装します。
単調な振動であればPlay Dynamic Force Feedbackで十分です。
複雑に振動させたい場合は、Client Play Force Feedbackを使用します。
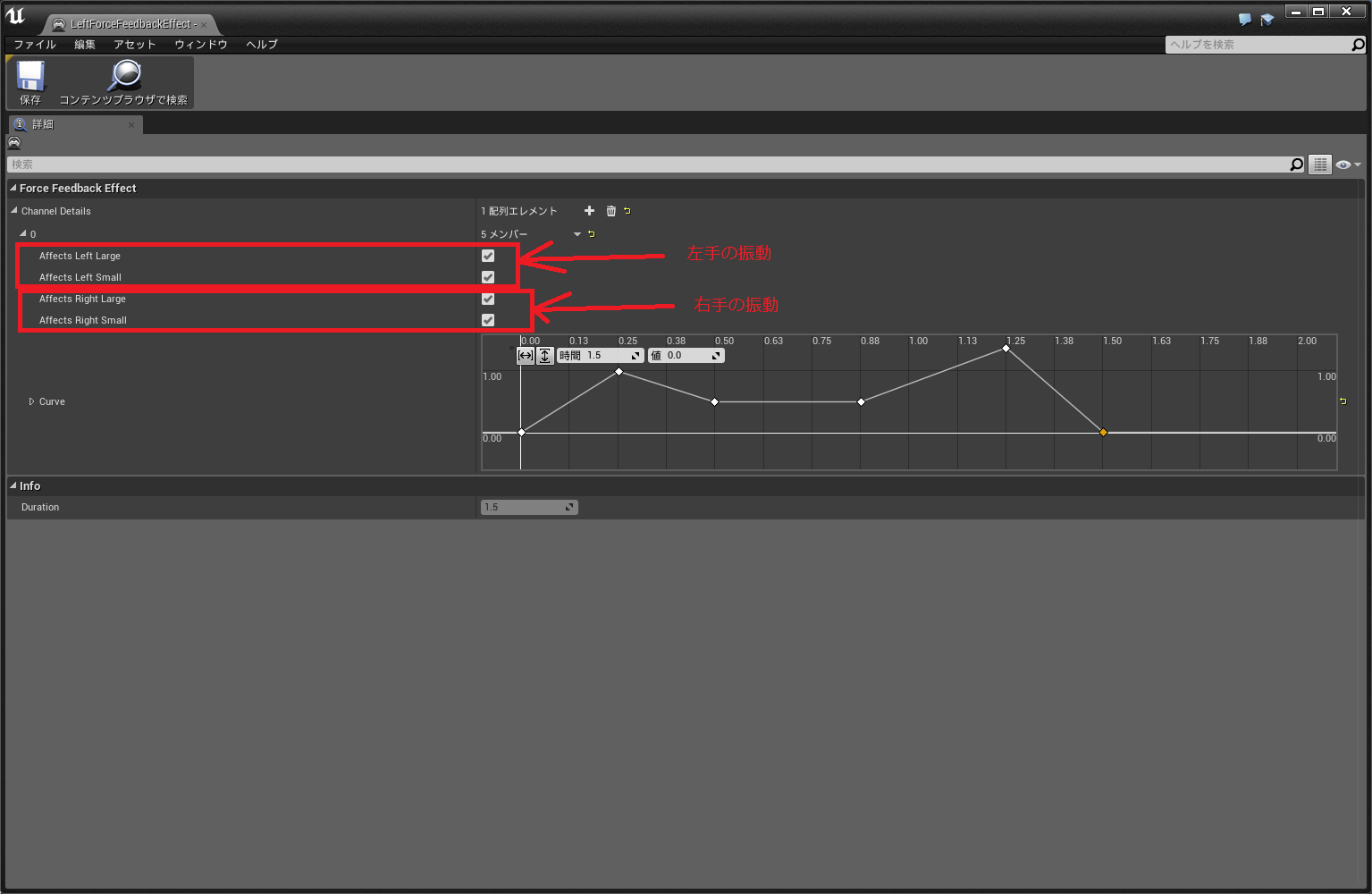
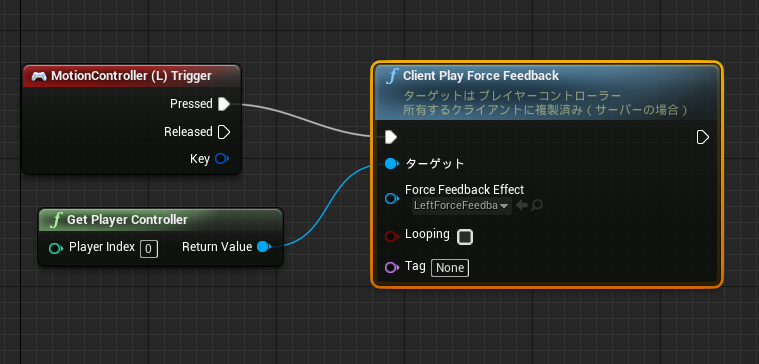
Client Play Force Feedback
使用するにはフォースフィードバックエフェクトの作成が必須です。
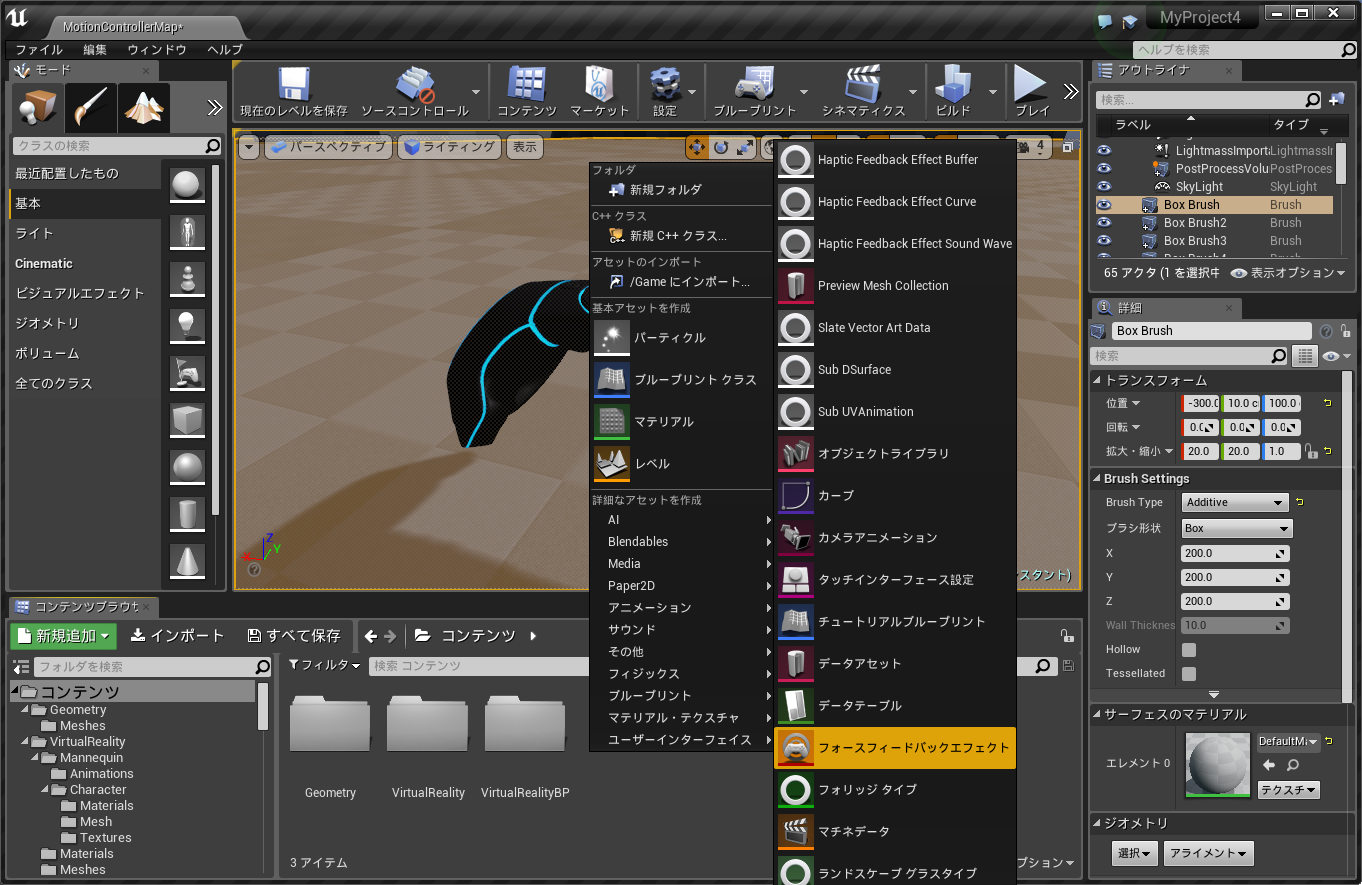
コンテンツフォルダで何もないところで右クリックし「その他」→「フォースフィードバックエフェクト」を選択して作成します。

フォースフィードバックエフェクトの詳細はこちらのドキュメントを参照してください。
作成したフォースフィードバックエフェクトをClientPlayerForceFeedbackをセットします。
以上で終わりです。分かれば簡単です。
おまけ ForwardShading(4.14以降)
4.14からForwardShadingが使用できます。

プロジェクト設定のRenderingからForwarShadingにチェックを入れるだけです。
通常に比べてレンダリングが軽くなりますが、あくまでもおまけ程度なので過度な期待は禁物です。
また、ForwarShadingを更新するとマテリアルの再ビルドが必要になるため、ゲームジャムとか短期間でVRアプリを開発する必要がある場合では、ForwardShadingを使用するか否か決め、レンダリング対象が少ないプロジェクト初期に設定してしまうのが一番かと思います。
おまけ UE4の描画最適化について
こりんさんの「UE4での描画最適化について」で詳しいことが書かれていますので、そちらを見てください。
最低限これだけ覚えればハッカソン等の短い期間でも、UE4でHTC Viveの開発がスムーズに出来ると思います。
VRは開発してみないとわからないことが多いので、少しでも興味があれば実機を手に入れて開発しましょう。
明日はほげたつさんが『空気と化しているGameplayDebuggerをプロジェクト用にカスタマイズする話』を書いてくれるみたいです。
ほげー(・。・;)「/」(・。・)」バトンタッチ!