さくらインターネットで2021年8月12日にHacobuneというKubernetesベースのPaaS型クラウドサービスのオープンβがスタートしました。
私自身はガッツリエンジニアというわけではないですが、公式のNode-RED公式コンテナイメージを使って簡易的なBasic認証を含めてデプロイするところまでをメモ書きとして残しておきます。
アカウントの作成および基本的な使い方は @Yoshihiro-Hirose さんの以下記事を参照ください。
この記事ではプロジェクトが作成された後のアプリケーションの作成から紹介します。
https://qiita.com/Yoshihiro-Hirose/items/7a3107fa3b0bd39603fe
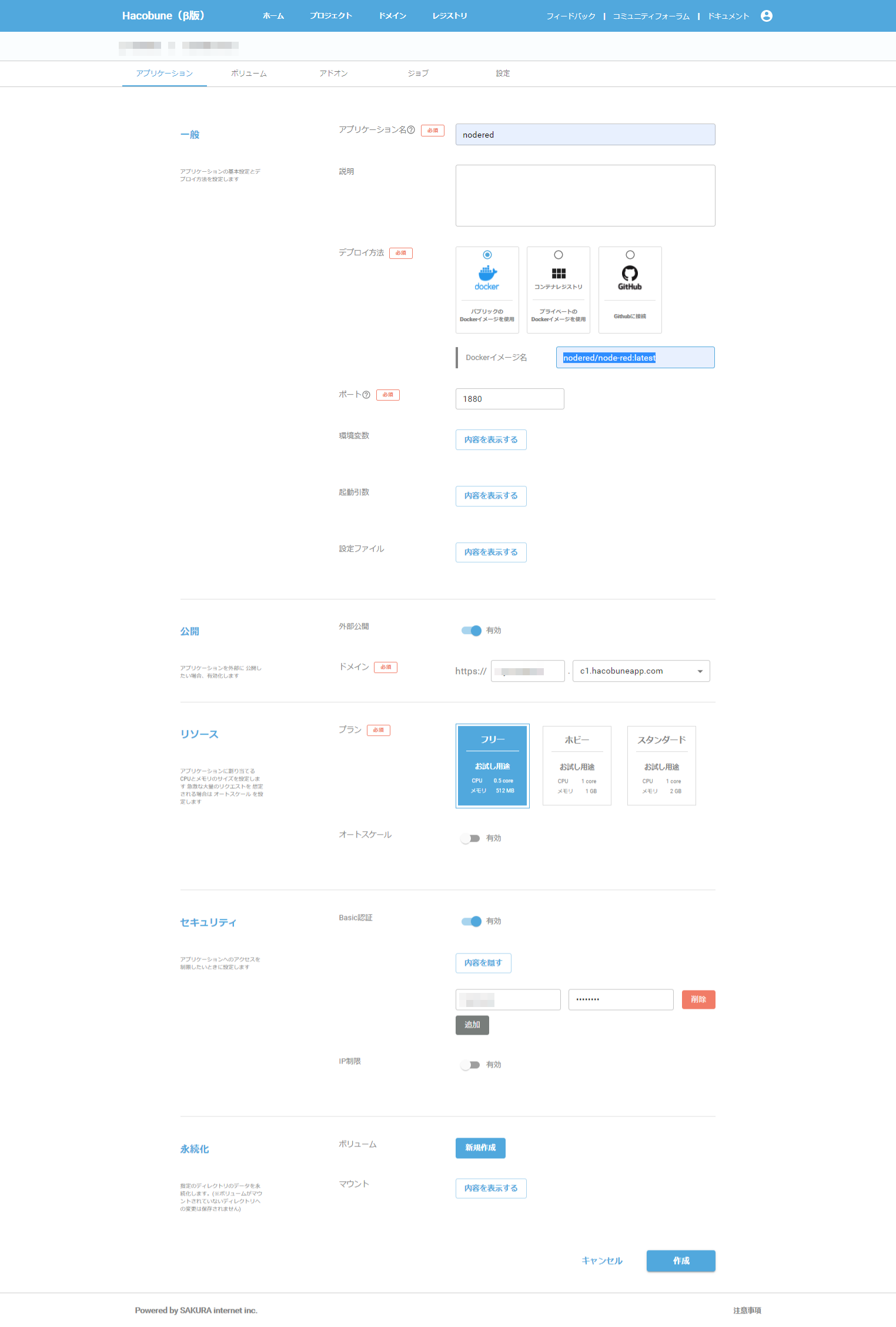
アプリケーションの新規作成
- 作成したプロジェクトをクリック
- 新規作成ボタンをクリック
- アプリケーション名を入力
- デプロイ方法で Docker をクリック
- Dockerイメージ名に nodered/node-red:latest を入力
- ポートにNode-REDのデフォルトポートである 1880 を入力
- 外部公開を 有効 にして、任意のサブドメインを入力およびドメインを選択
- Basic認証を 有効 にして、追加ボタンをクリックしてユーザー名およびパスワードを入力
- 作成ボタンをクリック
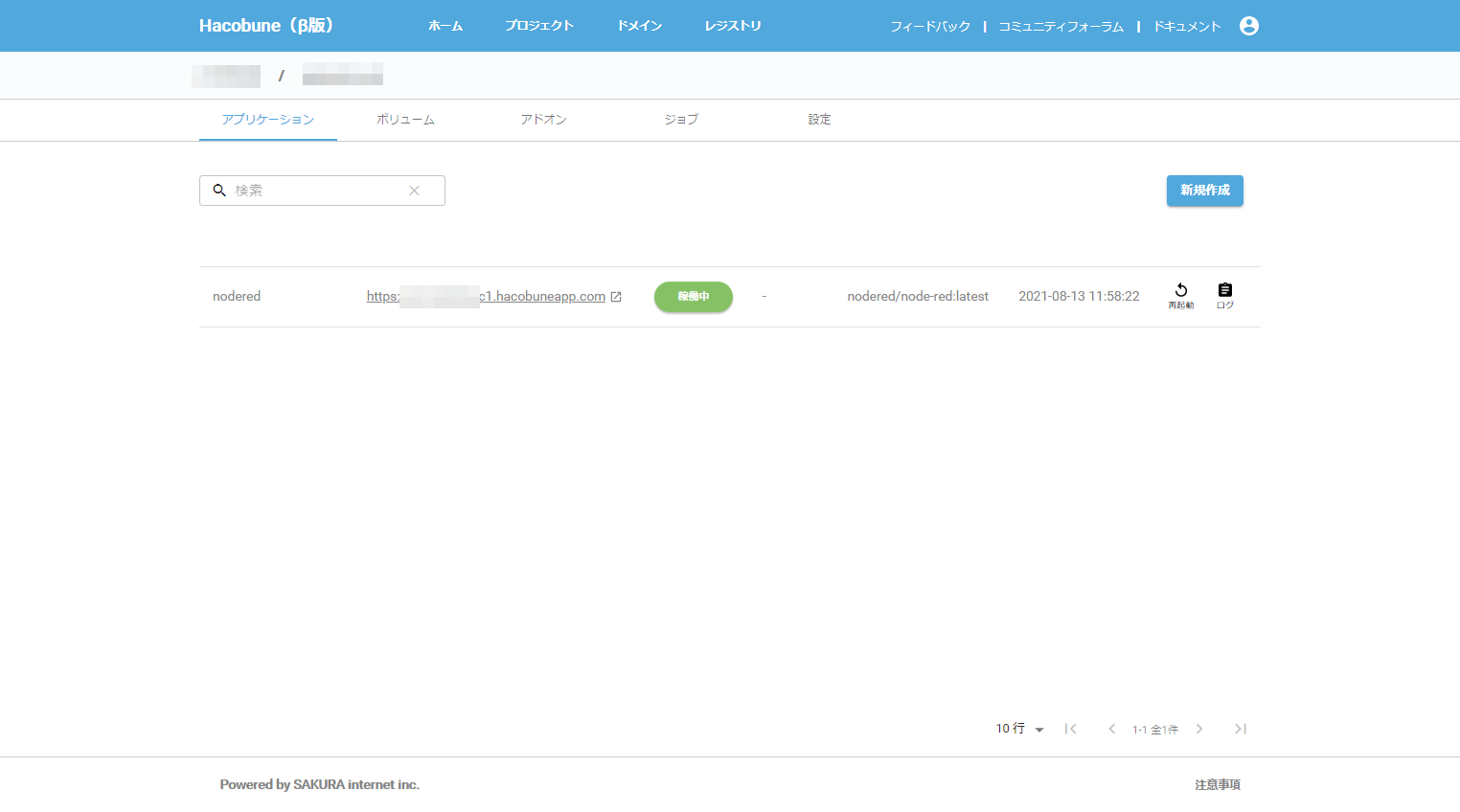
動作確認
プロジェクト画面に戻ってしばらくすると作成したアプリケーションが稼働中ステータスになります。

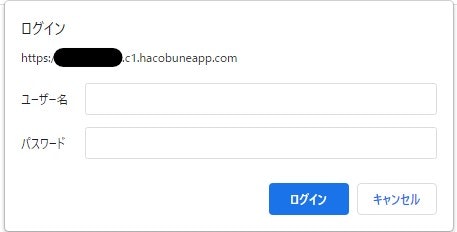
リンクをクリックするとBasic認証のダイアログが表示されるので事前に指定したユーザー名およびパスワードを入力します。

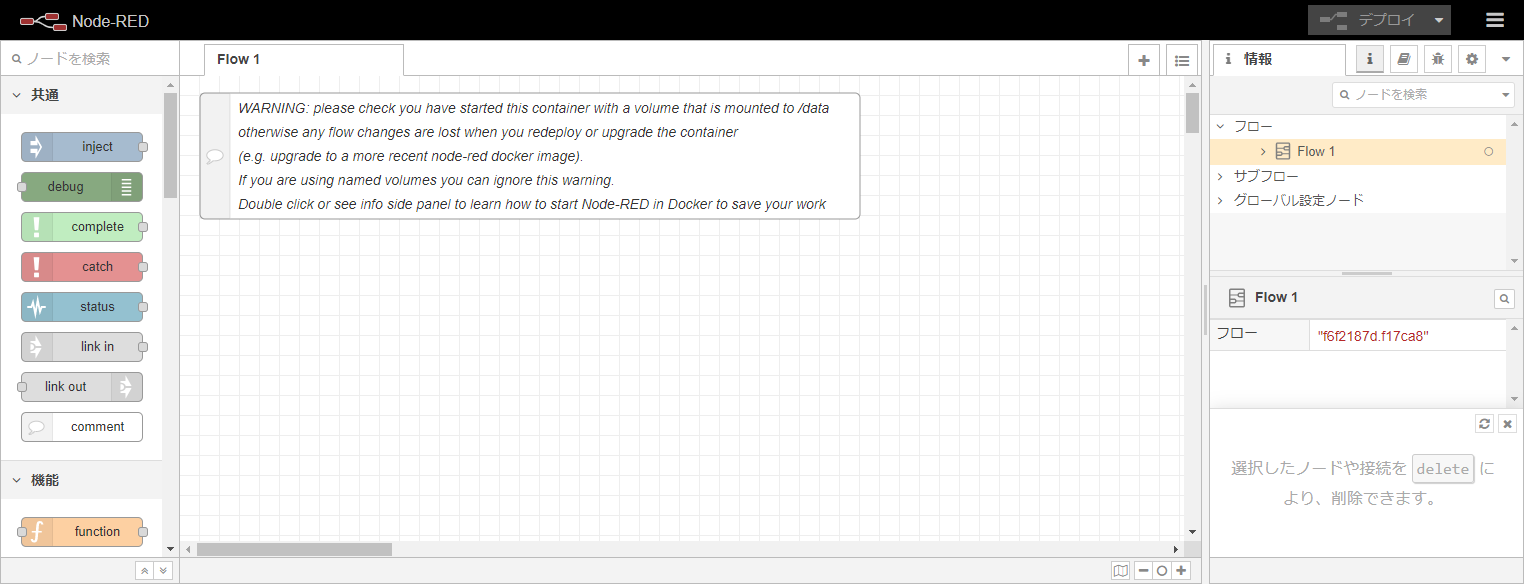
認証を通過してNode-REDのエディタ画面が表示されることを確認します。

エディタ画面が表示されずBadGateway画面が表示される場合は、ポートが80番等、1880以外が指定されていないか確認しましょう。
終わりに
以上がHacobuneに簡易的にNode-RED環境を立ち上げる手順となります。
今の内容だとバージョン指定や作成したフローが永続化されずコンテナの再起動等で消失してしまうかと思います。
今後手が空いたら、勉強がてら永続化やDockerfileによる任意の初期設定の追加についても書いてみたいと思います。