概要
- Hacobune(はこぶね)というサービスが出た
- Docker コンテナを用意するだけでオッケーという面白そうな PaaS を触ってみる
- IP 制限ができるも○
- 単純な html を公開してみたい
ドキュメント
公開する Web アプリケーションを用意
- github.com にリポジトリを作成して、html ファイルと Dockerfile を用意
- 参考: https://github.com/Yoshihiro-Hirose/hacobune-html
- nginx で html を公開する単純なもの
手順
さくらインターネット会員登録
こちらから会員登録。各種個人情報を入力。
https://secure.sakura.ad.jp/signup3/member-register/input.html
さくらのクラウドページに移動する
初回アクセス時はいろいろ聞かれる
https://secure.sakura.ad.jp/cloud/
Hacobune を選択
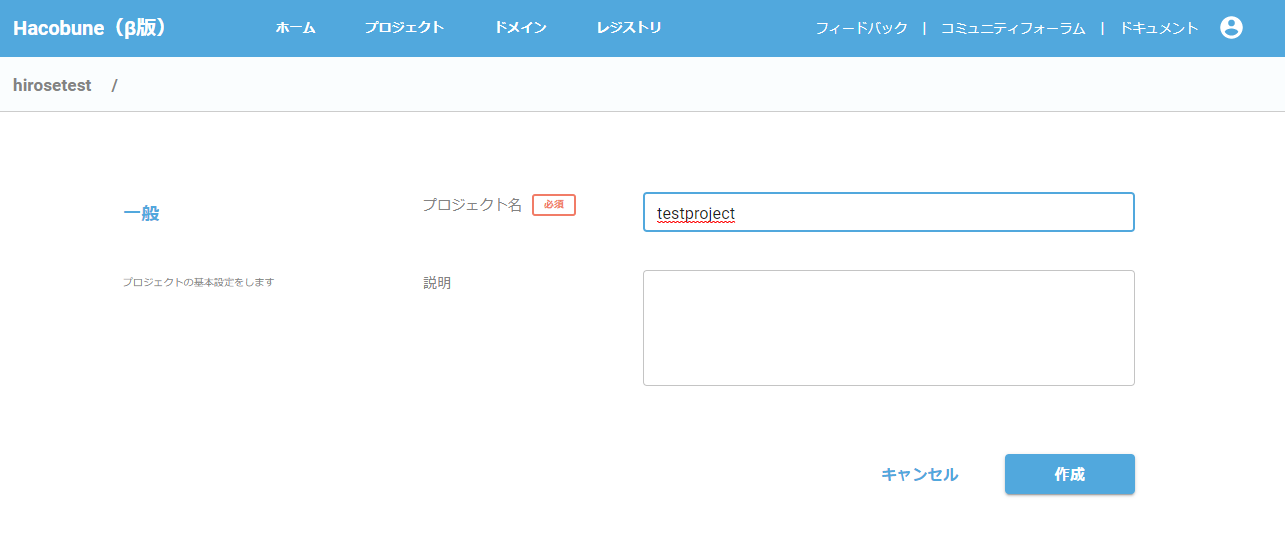
プロジェクトを新規作成する
アプリケーションを新規作成する
- 作成したプロジェクトをクリック
- 新規作成ボタンをクリック
- アプリケーション名を入力
- デプロイ方法で Github を選択
- github の認証と連携を行う
- 用意しておいたリポジトリとブランチを選択
- 公開で外部公開を有効にする
- サブドメイン名を入力して c1.hacobuneapp.com を選択
- 下までスクロールして作成ボタンをクリック
確認
所感
- コンテナだけ用意すれば良いというシンプルさが分かりやすい
- Nuxt.js, Next.js などでサイトを生成するケースを試したい
- Github Actions などでビルドして Docker HUB や Github Packages にデプロイ?
- ローカルでビルドしたファイルをソースコード管理する?
- Dockerfile で dist をコピー
- Dockerfile 内でアプリケーションをビルドできる?
- SPA を実装する場合にバックエンドも用意できる?