その2【React Native入門】Java Scriptでアプリ作ろう【Reactやったことない人向け】2
はじめに
後輩がReact Nativeの入門記事ないかって調べてたら僕の記事を見つけたらしい・・・。

ということで調べてみると僕がReact Nativeはじめたての頃の記事が出てきた!
僕がちゃんとこの業界に入りだしたのもこのぐらいで、このころはQiitaすらやってなくてQiitaの発音もわからないほどだった。なのでQiitaというよくわかんないけど検索すると出てくるいろいろと記事の書いてあるサイトという認識でしかなかったと思われる。ゆえにサクラドメインでブログを作ったのだと思う。このころはgitの使い方すらわからなかった・・・・。
せっかくなのでこのサイトに書いてあることを掘り起こしつつ最近の書き方を踏襲しつつ、当時の僕でもわかるようにTodoアプリぐらいは作れるようになるような感じで書いていきたいと思います。
僕の書いた記事だけでなく、他の方の書いた記事もリンクとして転載しております。
何卒ご容赦くださいませ。
React Native ?
React(JavaScript)でアプリを作れるフレームワークです。
かつてよくHTML5アプリという響きのワードを聞いていたのですがそれとは別物で、Swiftとかで作るネイティブアプリとHTML5アプリの中間ぐらいの位置にいます。
HTML5アプリはwebViewを使ったアプリですが、React NativeはネイティブアプリのUI部品をそのまま使うので見た目はネイティブアプリにかなり近くなります。ですが、JavaScriptで動くのでJavaScriptとReactを覚えればネイティブアプリを作れるようになります。
facebookやinstagramのアプリがReact Nativeで作られています。また、国内でもかなり普及してきて多くの企業で使われるようになってきています。
企業の導入事例についてはこの前技術書典で出させていただきました!
対象者
- プログラミングはじめたてでアプリ作りたい
- JavaScriptは覚えた!
- 黒画面怖い
- mac使ってるよー
っていう方のお役に立てるような記事を書いていきたいです!。なのでとても優しい記事にしていきたいと思います・・・。そんなことわかってるわ!とかは言わないようにお願いします。
ハンズオンでは時間の制約があったりと本当にあっさりなので、それよりも深良い感じになったらなと思います。
必要なもの
- XCode
- node
- homebrew
- テキストエディタ
XCode
今からはiOSアプリを作るので、これがいります!がSwiftを触ったりはしないので安心してください。
インストールしてない人はApp Storeからインストールします。
久しく触っていない人はXCodeのアップデートをしておいてください。
node
ターミナルを開いて、
node -v
と打ってください。

こんな感じにバージョンが表示される人はOKです!
古すぎるバージョンの人はバージョンを上げておいた方が良いかも。
入っていない方はここの記事を参考にインストールしてください。
注意点としては0.10.12は古すぎるので8.6.0など新しいものを入れてください
node.jsのversionを管理するためにnodebrewを利用する
node -v
でバージョンが表示されたらOKです。
node?
サーバサイドで動くJavaScriptです。Node.jsのことです。
開発中に必要なのでいれました。Node.js上でコードが動くんですが、これをどうにかしたりはしません。
覚えておくと今後サーバサイドもかけるようになりますのでおすすめです!
node-express-curriculmという記事があるので気になった方はそちらを参考にサーバサイドをjsで書くことをやってみてください!(僕の友達が書いているのでバグとかいろいろあったらお教えください)
nodebrew?
nodeのバージョン管理ツールです。いろんなものがありますが僕はnodebrewを使っています。
最近はnvmの方がインストール早いんじゃないかとちょっと思ってます。
割とnodeのバージョンを変更することがあるので、管理ツールを入れておくととても便利です。
homebrew
いろんな用途で使えるので入れておいて損はないです。
インストールはこちら
この子の出番はあとで一瞬だけ出てきます。
テキストエディタ
僕はVSCodeを使っているのでそちらをオススメします。

これはカスタマイズせずともいろいろできるので僕みたいなめんどくさがりにはオススメです。

こんな感じに便利なプラグインを入れることができます。
- file-icons(ファイルのアイコン設定)
- Code Spell Checker(コードのスペルを確認する。typo防止)
ぐらいはあると良いかもです。
環境構築
brew install watchman
をターミナルで打ってください。
次に
npm install -g react-native-cli
を打ちます。
以上で環境構築は終わりです!
watchman?
ファイル監視ツールです。使い方を覚えたりする必要はほとんどありません。よしなにしてくれます。
ファイルを変更したけども反映されないという事態がごく稀にあります。そうした場合、watchman関連の何かがおかしいので確認してみるといいかもしれません。
react-native-cli?
React Native関連のコマンドを打つのに必要になります。
プロジェクト作成
cd ~/Desktop/
react-native init sample
と打ちます。するとデスクトップにsampleというフォルダが出てきたと思います。
もちろんデスクトップじゃなくても大丈夫です。
起動
Desktop/sample/ios/sample.xcodeprojを開きます。そしてRunボタンを押します。

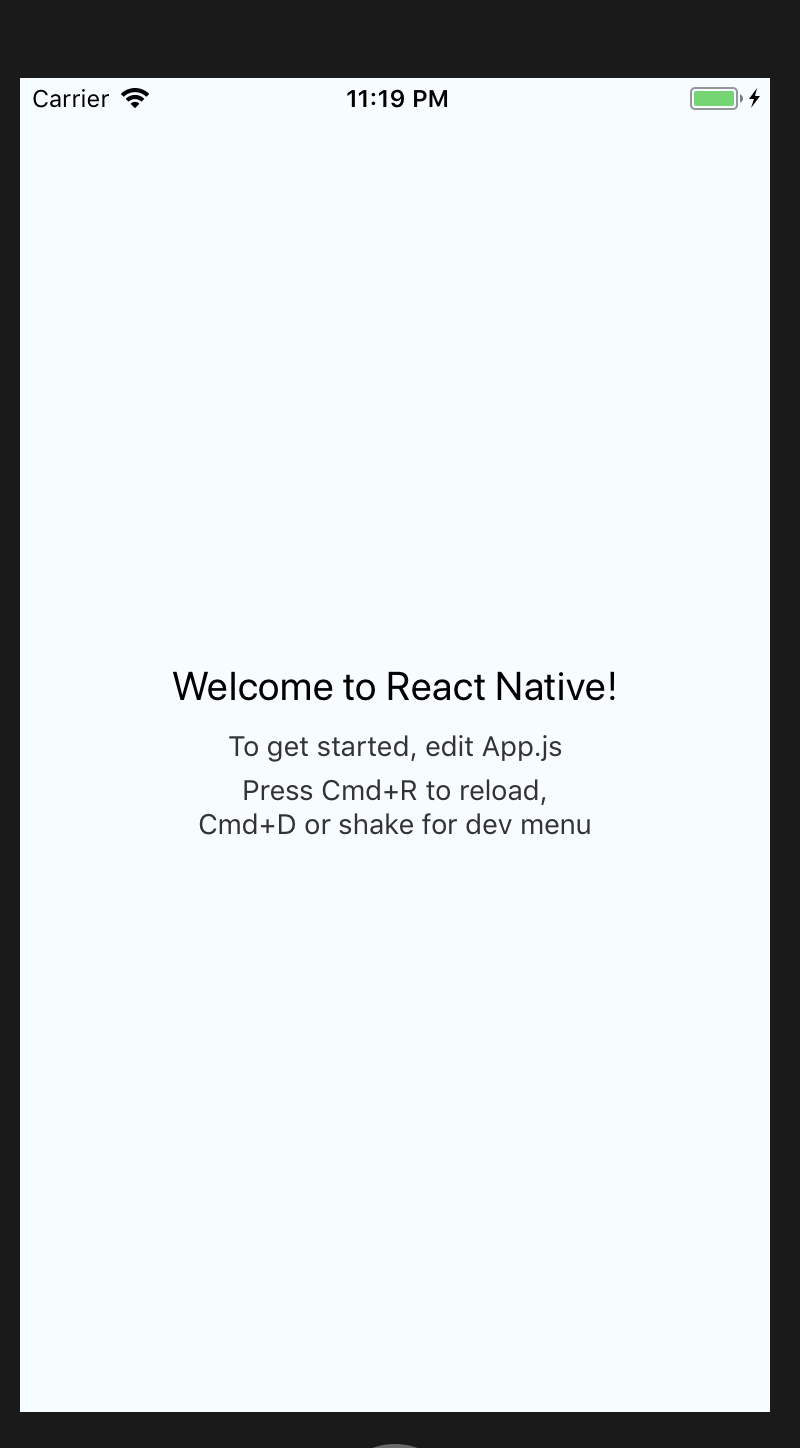
するとエミュレーターが立ち上がります。

こんな感じでエミュレーターがたちあがります。
起動コマンド
CLIで
react-native run-ios
を実行することでも起動可能です。基本的にはこちらを実行しますがXCodeを触る場面も多々あるので、XCodeからの起動方法をかきました。
構文解説
index.jsとApp.jsがあるかと思いますが、あんまりindex.jsを触ることはありません。このチュートリアルで大切なReactの構文を解説するためにApp.jsを解説します。
/**
* Sample React Native App
* https://github.com/facebook/react-native
* @flow
*/
import React, { Component } from 'react';
import {
Platform,
StyleSheet,
Text,
View
} from 'react-native';
const instructions = Platform.select({
ios: 'Press Cmd+R to reload,\n' +
'Cmd+D or shake for dev menu',
android: 'Double tap R on your keyboard to reload,\n' +
'Shake or press menu button for dev menu',
});
export default class App extends Component<{}> {
render() {
return (
<View style={styles.container}>
<Text style={styles.welcome}>
Welcome to React Native!
</Text>
<Text style={styles.instructions}>
To get started, edit App.js
</Text>
<Text style={styles.instructions}>
{instructions}
</Text>
</View>
);
}
}
const styles = StyleSheet.create({
container: {
flex: 1,
justifyContent: 'center',
alignItems: 'center',
backgroundColor: '#F5FCFF',
},
welcome: {
fontSize: 20,
textAlign: 'center',
margin: 10,
},
instructions: {
textAlign: 'center',
color: '#333333',
marginBottom: 5,
},
});
App.jsはこのようになっているかと思います。
import
必要なモジュールを読み込むための構文です。
import React, { Component } from 'react';
import {
Platform,
StyleSheet,
Text,
View
} from 'react-native';
割とおきまりのパターンです。
import 名前 from 'インポート元'
といった構文になります。途中、{}というシンタックスが入りますがこれはオブジェクトの中にあるプロパティを抜き出すもので、
import React, { Component } from 'react';
という構文は、reactをインポートしてReactとして宣言、React.ComponentをComponentとして宣言ということになります。Reactを使う時はReactという名前であることが必要なので
import Hoge, { Component } from 'react';
とはしないでください。
import {
Platform,
StyleSheet,
Text,
View
} from 'react-native';
これはreact-nativeから色々読み込んでいます。
なにやら色々と読み込んでいますが、これらに関する説明は後述します。
このようにReact Nativeではreact-nativeから色々と読み込んで使用するというスタイルが主流になります。
詳しくはこちらをご覧ください。
Platform
const instructions = Platform.select({
ios: 'Press Cmd+R to reload,\n' +
'Cmd+D or shake for dev menu',
android: 'Double tap R on your keyboard to reload,\n' +
'Shake or press menu button for dev menu',
});
Platformはios, androidといったプラットフォームによって処理などを分ける際に使います。
この場合は、ios, androidでそれぞれ異なる文字列をinstructionsに代入しています。
ちなみにconstは再代入不可の変数を宣言する時に使います。
実際にアプリを作る時にはプラットフォームごとに対応する必要があることがあります。
そのための方法は、他にも色々ありますので詳しくはこちらをご覧ください。
【React-Native】iOS, Android両対応する。
React
Reactではコンポーネントと呼ばれる画面部品をつくってそれを組み合わせることで画面を作って行きます。
下記記述がコンンポーネントの定義になります。
export default class App extends Component<{}> {
render() {
return (
<View style={styles.container}>
<Text style={styles.welcome}>
Welcome to React Native!
</Text>
<Text style={styles.instructions}>
To get started, edit App.js
</Text>
<Text style={styles.instructions}>
{instructions}
</Text>
</View>
);
}
}
class構文となっています。大切なのは二つあって、一つは
export default class App extends Component<{}>
です。
export defaultと定義することで外部から読み込めるようにしています。
extends Componentはコンポーネントをする上では欠かせない記述でこれを行うことによってReactのコンポーネントになります。
<{}>はflowの書式です。
flowは今は覚える必要はありませんが、保守的な面でかなり効果を発揮するので本格的な開発の場面では採用の価値ありかもしれません。
詳しくはこちらをご覧ください。
次に重要な部分は
render() {
return (
<View style={styles.container}>
<Text style={styles.welcome}>
Welcome to React Native!
</Text>
<Text style={styles.instructions}>
To get started, edit App.js
</Text>
<Text style={styles.instructions}>
{instructions}
</Text>
</View>
);
}
この部分になります。
renderメソッドを定義しています。このrenderメソッドはReactの持っているメソッドで、ここでreturnしたものが表示されるものになります。
この時、<View>, <Text>という見慣れない記述がありますがこれがReact Nativeにおける書式そのものになります。
通常Reactでは<div>, <span>といったタグを使いますが、その代わりにReact Nativeのコンポーネントを使用します。
View
非常によく使います。
divと近い役割だと認識されるとちょうど良いかもしれません。
ただしdivとは異なり、中には文字を書く事をできません。入れ物の役割を果たします。
Text
非常によく使います。
spanと近い役割だと認識されるとちょうど良いかもしれません。文字を描写するためには必ずTextで囲う必要があります。
StyleSheet
最後に下記記述があります。これはスタイルの定義になります。
const styles = StyleSheet.create({
container: {
flex: 1,
justifyContent: 'center',
alignItems: 'center',
backgroundColor: '#F5FCFF',
},
welcome: {
fontSize: 20,
textAlign: 'center',
margin: 10,
},
instructions: {
textAlign: 'center',
color: '#333333',
marginBottom: 5,
},
});
cssの基礎知識が必要になります。
またスタイルはCSS in JSで定義して行きます。CSS in JSは基本的にはCSSと同じなんですが、CSSをjsのオブジェクトとして定義します。CSS in JSのルールをまとめると、
- background-colorのようにハイフンがあるものはbackgroundColorのようにキャメルケースで定義
- 数字以外のプロパティは文字列で定義。cssだと
redと使えますがCSS in JSでは'red'のように文字列で定義します。 - セレクタは存在しない。
- style属性にスタイルを当てる
といった特徴があります。
StyleSheetについては最初のうちはcreateメソッドだけを覚えておけば差し支えありません。
他の便利メソッドやStyleSheetの存在意義については
こちらをご覧ください。
この定義ではcontainer, welcome, instructionsという3つのスタイルをstylesという変数に定義しています。
定義したスタイルは、
<View style={styles.container}>
<Text style={styles.welcome}>
Welcome to React Native!
</Text>
<Text style={styles.instructions}>
To get started, edit App.js
</Text>
<Text style={styles.instructions}>
{instructions}
</Text>
</View>
style={styles.container}のように適用します。これがstyle属性にスタイルを当てるということになります。
containerについて解説します。
container: {
flex: 1,
justifyContent: 'center',
alignItems: 'center',
backgroundColor: '#F5FCFF',
},
このように定義します。
flex: 1という記述によって画面全体に表示するようになっています。
flexは頻出なので理解しておく事をおすすめします。
flexに関する仕様については
React Native flexプロパティ、段組配置、固定要素配置方法
こちらをご覧ください。
justifyContent: 'center',
alignItems: 'center',
という記述はcssのflexと同じです。これによって中心に揃うレイアウトになっています。
backgroundColor: '#F5FCFF',
は見たままの通り背景色を定義しています。
ファイルの編集
解説もあきあきしてきたことですし、実際にファイルを編集してみましょう!
export default class App extends Component<{}> {
render() {
return (
<View style={styles.container}>
<Text style={styles.welcome}>
React Nativeへようこそ!
</Text>
<Text style={styles.instructions}>
React Nativeで広がるアプリの世界
</Text>
<Text style={styles.instructions}>
{instructions}
</Text>
</View>
);
}
}
のようにファイルのテキストを編集してください。
また、スタイルの変更も行います。
const styles = StyleSheet.create({
container: {
flex: 1,
justifyContent: 'center',
alignItems: 'center',
backgroundColor: '#333',
},
welcome: {
fontSize: 20,
textAlign: 'center',
color: '#FFF',
margin: 10,
},
instructions: {
textAlign: 'center',
color: '#FFF',
marginBottom: 5,
},
});
のようにスタイルを変更します。
containerの背景色を変更して、welcome, instructionの文字色を変更しました。
ファイルの保存を忘れずにして、エミュレーター上でcmd + Rを押します。するとリロードが走ります。

この時赤い画面が出たかたはコード上にどこか間違いがありますので間違いを修正して、もう一度リロードしてください。
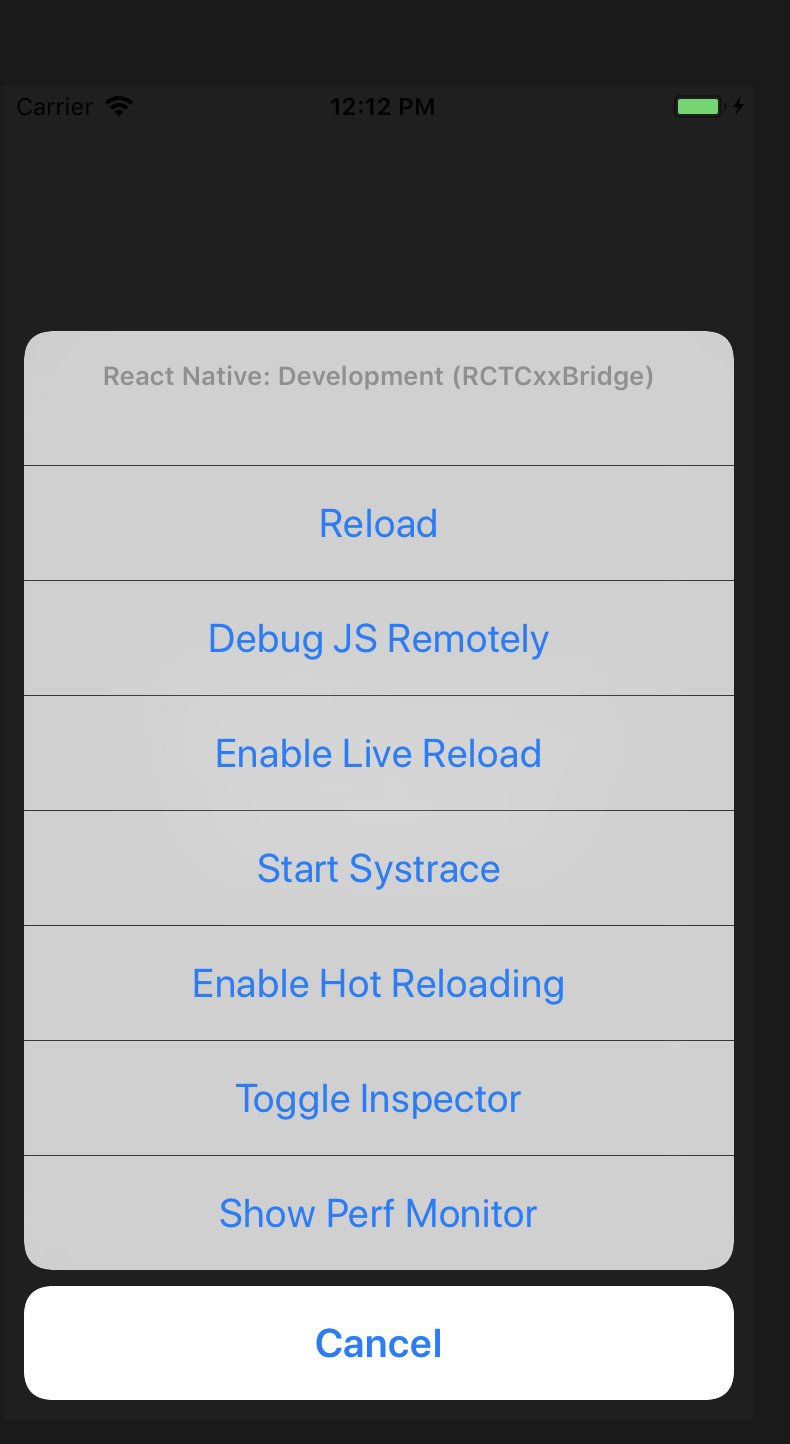
ホットリローディング
とても便利な機能としてホットリローディングという機能があります。
この機能を使う事で画面レイアウトの修正は非常に楽になります。
ここでEnable Hot Reloadingを押してください。
<Text style={styles.welcome}>
React Nativeへとうこそ!
</Text>
とようこそをとうこそに変えてみました。
とうこそについてはこちらをご覧ください。
保存をしてエミュレーターを確認するとリロードなしに

のように変わっています。
非常に便利な機能です。時折正常に動かないことがあるのでおかしいと思ったらcmd + Rで普通にリロードしてみると治ります。
以上でこの記事は終わりです。次はTodoアプリに向けて頑張って行きます。