概要
最近は家にいることが多くQOLを上げていきたいと常々考えております。家のポストに荷物やチラシが投函されたら、Slackに通知が来るIoTをやってみました。
仕様
- ① エントランスのポストのフタが開いたらCloud Functionsをコールする
- ② コールされたCloud FunctionsがWebHookでSlackに通知を送る
どうやって実現するか?
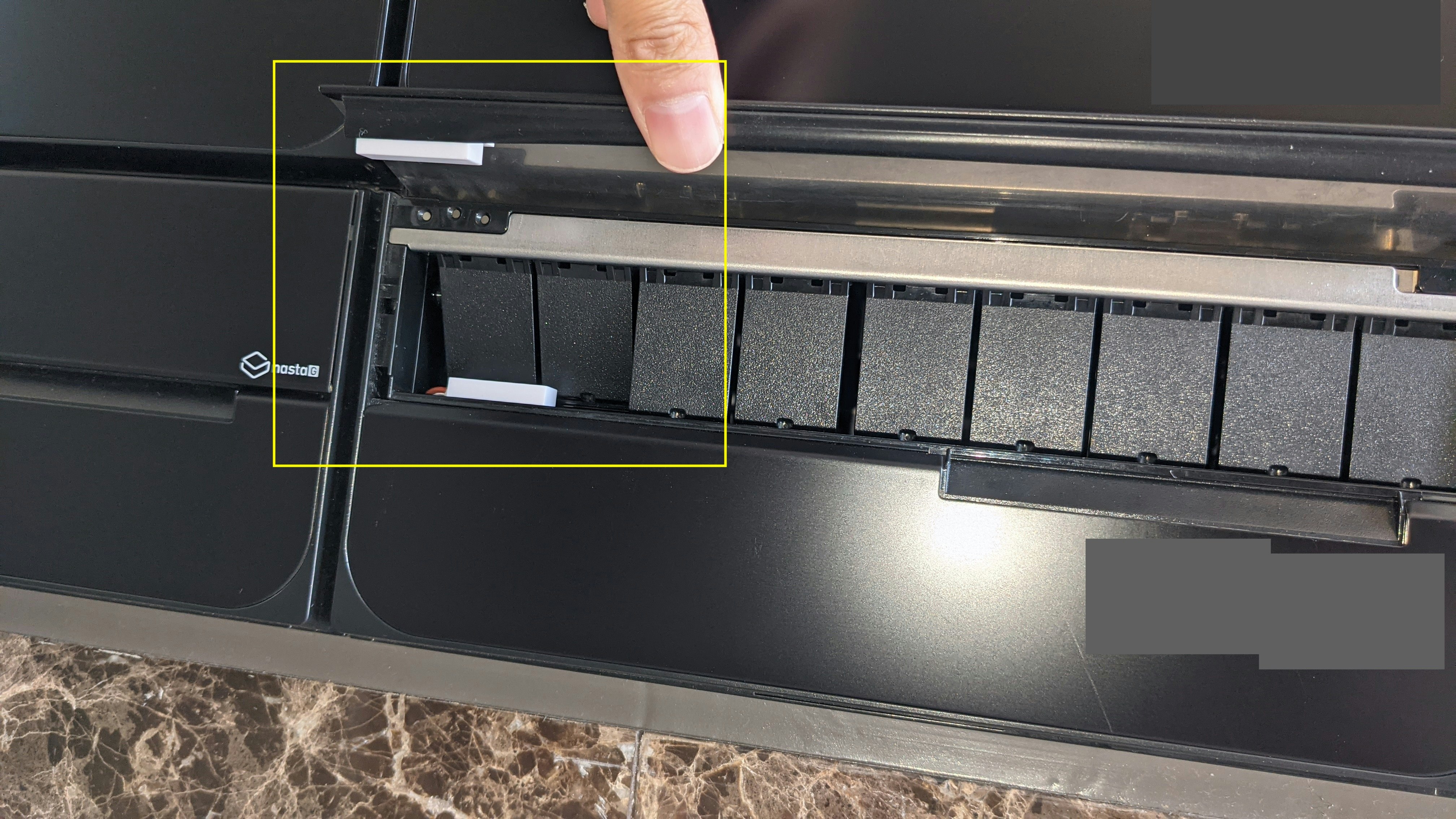
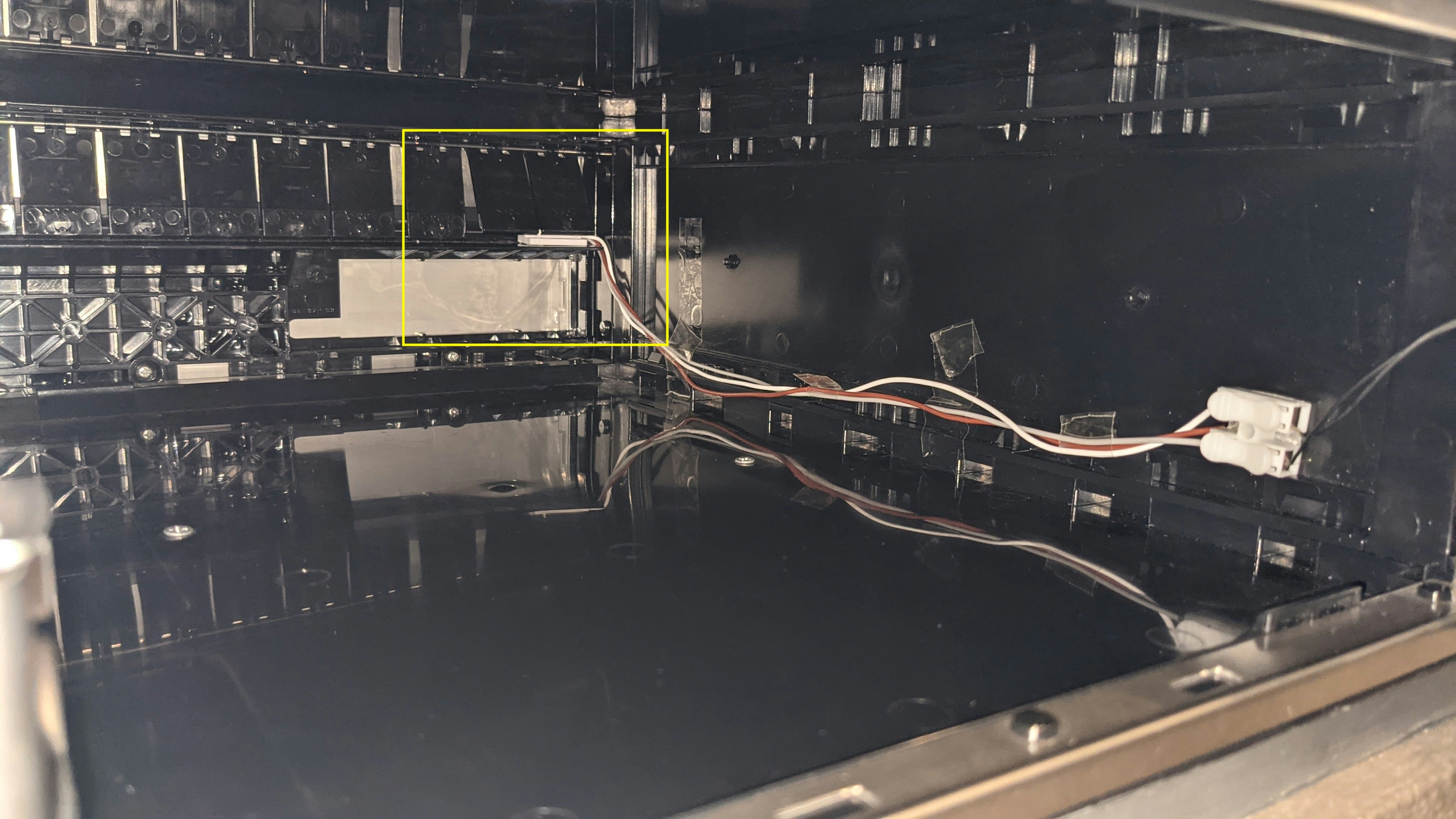
仕様は簡単です。ただ「ポストのフタが開いた」ことをトリガーとするデバイスが、ネットワークに接続している状態でなければ実現ができません。マンションのエントランスにあるポストから、自分の部屋のWifiを接続することはできません。
その課題を解決するためにSORACOMが販売している「SORACOM LTE-M Button Plus」を購入して実現することにしました。
SORACOM LTE-M Button Plus とは?
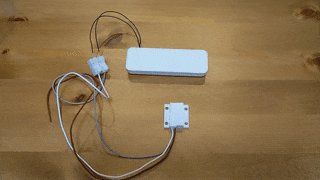
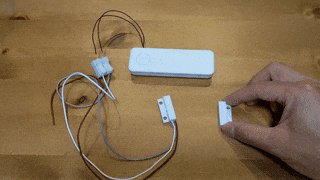
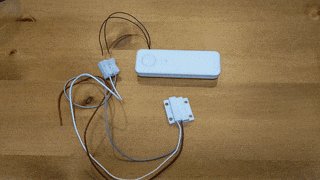
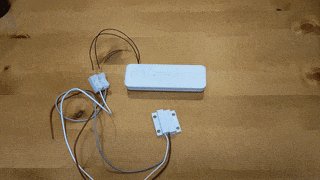
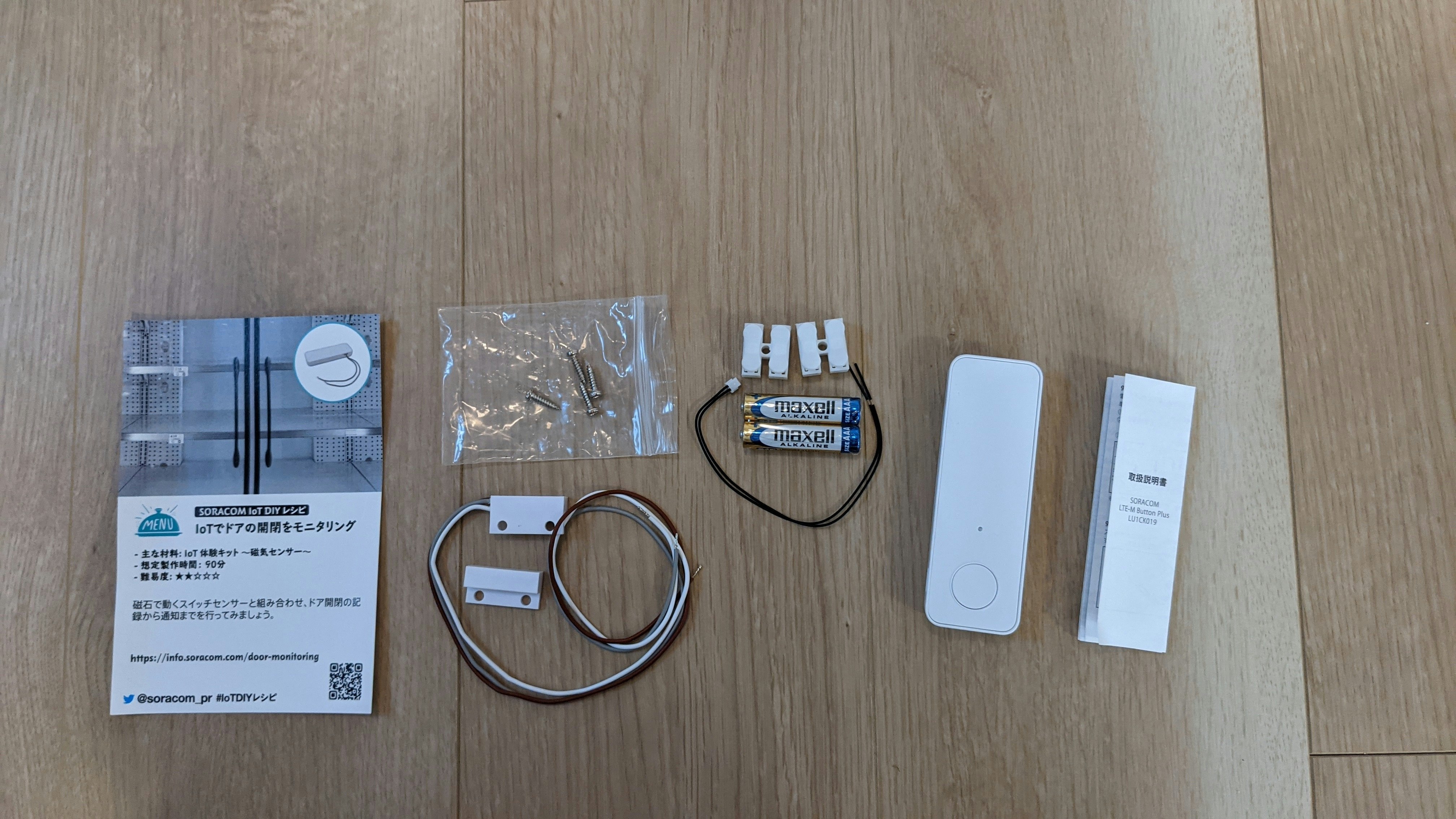
SORACOM LTE-M Button Plus は3種類のクリックに応じたアクションをクラウド側で設定できる、自分だけのIoTボタンを作れるデバイスです。本商品はボタンによるクリック入力に加え、備え付けの接点端子への入力時間にあわせて3種類の出力情報を送信することが可能です。人間がボタンをクリックする用途だけでなく、マグネットセンサーやフロートセンサーなど接点を活かした応用で活用の幅を広げます。LTE-M通信を内蔵し、単四電池で駆動しますので、Wi-Fi環境に依存せず、屋外でもご利用いただけます。
デバイス自体が、KDDIのLTE-Mネットワークに接続しているのでボタンを押したり、磁石が引っ付いたり、離れたりすることでイベントを発火できます。そのタイミングで自前で用意しているAPIなどを呼び出すことが可能になります🙌(すばらしい!)
デバイス仕様
SORACOM LTE-M Button Plus
https://soracom.jp/store/5207/
- サイズ:約 97×33×14mm
- 質 量:約 50g
- 電 源:単 4 アルカリ乾電池 2 本(電池交換可能)
- 通信規格:LTE Cat.M1(LTE-M) eSIM 内蔵
- アンテナ:内蔵型アンテナ
気になる料金
-
デバイス料金
- https://soracom.jp/store/5207/
- ¥8,118円(送料別)
-
通信料金
- 基本料金
- 従量課金
- SORACOM LTE-M Button Plus ユーザーガイド > よくあるお問い合わせ
- 1送信当たり 0.3~0.4円 (月に300回の送信で約80円 = 80円/300回 = 約0.27円)
-
SORACOM Funk(外部API呼び出しの設定)料金
- https://soracom.jp/services/funk/price/
- 1 リクエスト(*) あたり 0.00198円
- ※ ほぼ無料枠でいけそう(所感)
SORACOM Funk は無料利用枠をご提供しています。 1アカウントあたり月間 50,000 リクエストまで毎月無料とさせていただきます。 なお、リクエスト数が 50,000 リクエストに満たない場合でも翌月に持ち越されることはありません。
まだ始めたばかりだが、かなり安く運用できそう🙌
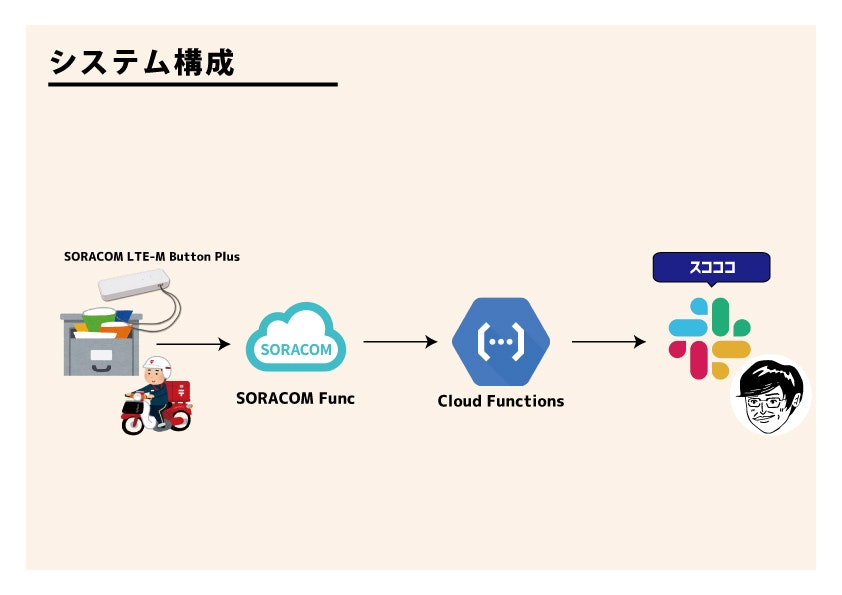
システム構成
システム構成はシンプルで、SORACOMのIoTデバイスでポストのフタが開いたら、イベントを検知して、SORACOM Funkを使って、Cloud FunctionsのAPIを呼び出してSlackに通知するという構成になっております。

実装
自分がコードを書いたのはCloud Functions(REST API)のみになります。SORACOM Funkでエンドポイントを設定すると、POSTのメソッドでAPIが呼び出されます。下記のようなAPIを作ってあげればSlackに通知が来るようになります。
const functions = require('firebase-functions')
const { IncomingWebhook } = require('@slack/webhook')
const { formatToTimeZone } = require('date-fns-timezone')
// ** soracomIoTからリクエストを受ける関数
exports.soracompostoffice = functions.https.onRequest((request, response) => {
if (request.method !== 'POST') {
console.log('This is not post request')
response.send('This is not post request')
return
}
const body = request.body
const clickType = body.clickType
// soracomIoTからポストが開いたイベントだとclickTypeが3
if (clickType != '3') {
console.log('This is not clickType request')
response.send('This is not clickType request')
return
}
const FORMAT = 'YYYY年MM月DD日 HH時mm分ss秒'
const TIME_ZONE_TOKYO = 'Asia/Tokyo'
const now = new Date()
const array = [
'<@channel>',
'ポストに投函がありました。',
'投函時刻:' + formatToTimeZone(now, FORMAT, { timeZone: TIME_ZONE_TOKYO }),
'clickType:' + clickType
]
// slack APIが受け取れるオブジェクトを作成する
const data = {
text: array.join('\n') // 配列を`\n`で結合、改行する
}
const url =
'https://hooks.slack.com/services/{webhookId}'
const webhook = new IncomingWebhook(url);
(async () => {
await webhook.send(data)
console.log('Message sent: ', data.text)
})()
response.send(body)
})
SORACOM Funkから上記のエンドポイントを設定すれば、Slackに通知が来るようになります。今回はSlackのWebhookの設定とSORACOM Funkの設定などは割愛します。参考にしたページは最後に載せておきます🙇♂️
完成
まとめ
とても簡単にIoTが実現できました。SORACOMのデバイスはKDDIの LTE-Mネットワークに接続しているので色んなことが実現できそうですね。他にもイベントが発生した位置情報なども取得できるので、このアイデアを応用すれば色んなことが実現できそうだなと思いました。
月額の運用でいくらかかるのか?、**電池がどれくらいもつのか?**などの気になる点はありますが、非常に満足できました。なんといっても自分の手で作るIoTは楽しいですね。
参考
-
SORACOM レシピ:IoTでドアの開閉モニタリング
-
SORACOM LTE-M Button Plus と kintone で高齢者を見守るシステムの試作
-
SlackのWebhook URL取得手順
-
電池消費の目安を教えてください。