はじめに
ソースコード https://github.com/TokyoProgramming/search__bar
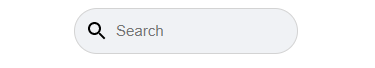
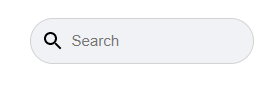
React + Flexbox + Material-UIを利用して、よくあるこのような検索フォームデザインを作りたいと思います。
このQiitaもそうですが、注意してみてみるとこのデザインの検索フォームって、本当に多いですよね。
1.React構造
Componentsディレクトリー内にSearch.jsファイルとSearch.cssファイルを作りました。
2.Search.jsファイル
import React from 'react';
import './Search.css';
import SearchIcon from '@material-ui/icons/Search';
function Search() {
return (
<div className="search">
<div className='search__bar'>
<SearchIcon />
<input
className="search__bar__input"
placeholder="Search"
/>
</div>
</div>
)
}
export default Search;
スタイリングしないと...

きっとこれでは、だれも検索してくれませんよね。(笑)
では、cssファイルで徐々にスタイリングしていきます。
2.CSS スタイリング
いきなり結果を表示するのでなく、徐々に仕上げていきます。
(1)
.search{
display: flex;
justify-content: center;
}
.search__bar{
display: flex;
padding: 10px;
border: 1px solid lightgray;
border-radius: 999px;
background-color: #f0f2f5;
}
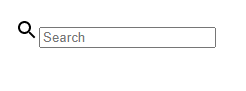
まだ、醜いですね。。。
border-radius: 999pxは、このようなフォームを作るときのテンプレートですので、覚えておくと便利です。
border-radius: 1px から、遊んでみると徐々に角が完璧な丸になっていく様子がよくわかります。
(2)inputのボーダーをなくす。
さて、こちらの付け加えると、
.search__bar > input {
border: none !important;
background-color: #f0f2f5;
}
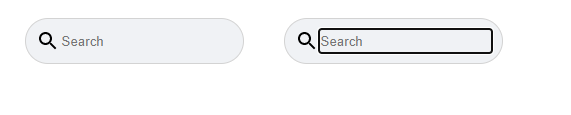
ちょっといい感じになりましたが、選択すると、右側のようにborderがくっきり出てきてしまいます。

(3)選択した際のborderを消す
.search__bar > input:focus {
outline-width: 0;
}
input::focusでoutline-width: 0;設定することにより、 以下のように検索フォームを作成することができます。
(4)placeholderとMaterial-iconsを指定する方法。
.search__bar > input::placeholder{
text-align: left;
font-size: 15px;
}
.search__bar > .MuiSvgIcon-root {
margin-right: 5px;
}
input::placeholderで、placehoderの文字をSearchを指定して、スタイリングできます。
.MuiSvgIcon-root は、Material-iconsのアイコンを指定できます。
そして完成した、検索フォームがこちらです。
ちなみに背景色はFacebookの検索フォームと同じ色を使用しています。
.search{
display: flex;
justify-content: center;
}
.search__bar{
display: flex;
padding: 10px;
border: 1px solid lightgray;
border-radius: 999px;
background-color: #f0f2f5;
}
.search__bar > input {
border: none !important;
background-color: #f0f2f5;
}
.search__bar > input:focus {
outline-width: 0;
}
.search__bar > input::placeholder{
text-align: left;
font-size: 15px;
}
.search__bar > .MuiSvgIcon-root {
margin-right: 5px;
}
お疲れさまでした。