■はじめに
前回サンプルで動かしたアプリをメーラー風な UI に変更してみました。
実装はできてないため、モックですが、見た目は格好良くキビキビ動きます。
Web なので当然かも知れませんが、manifest を追加するだけで Firefox OS でアプリとして動作しますので、マルチプラットフォーム対応の作成環境として利用するとかアリかもしれませんね。
※気になる利用料金ですが、Basicとしてミニマムの機能で使用する分には無料で使用することが出来ます。
https://monaca.mobi/ja/pricing
■Monacaに登録する
Monaca を使うにはまず最初にサービス登録を行う必要があります。
クラウドベースのアプリ開発環境となる為、登録〜利用は全てブラウザで完結します。
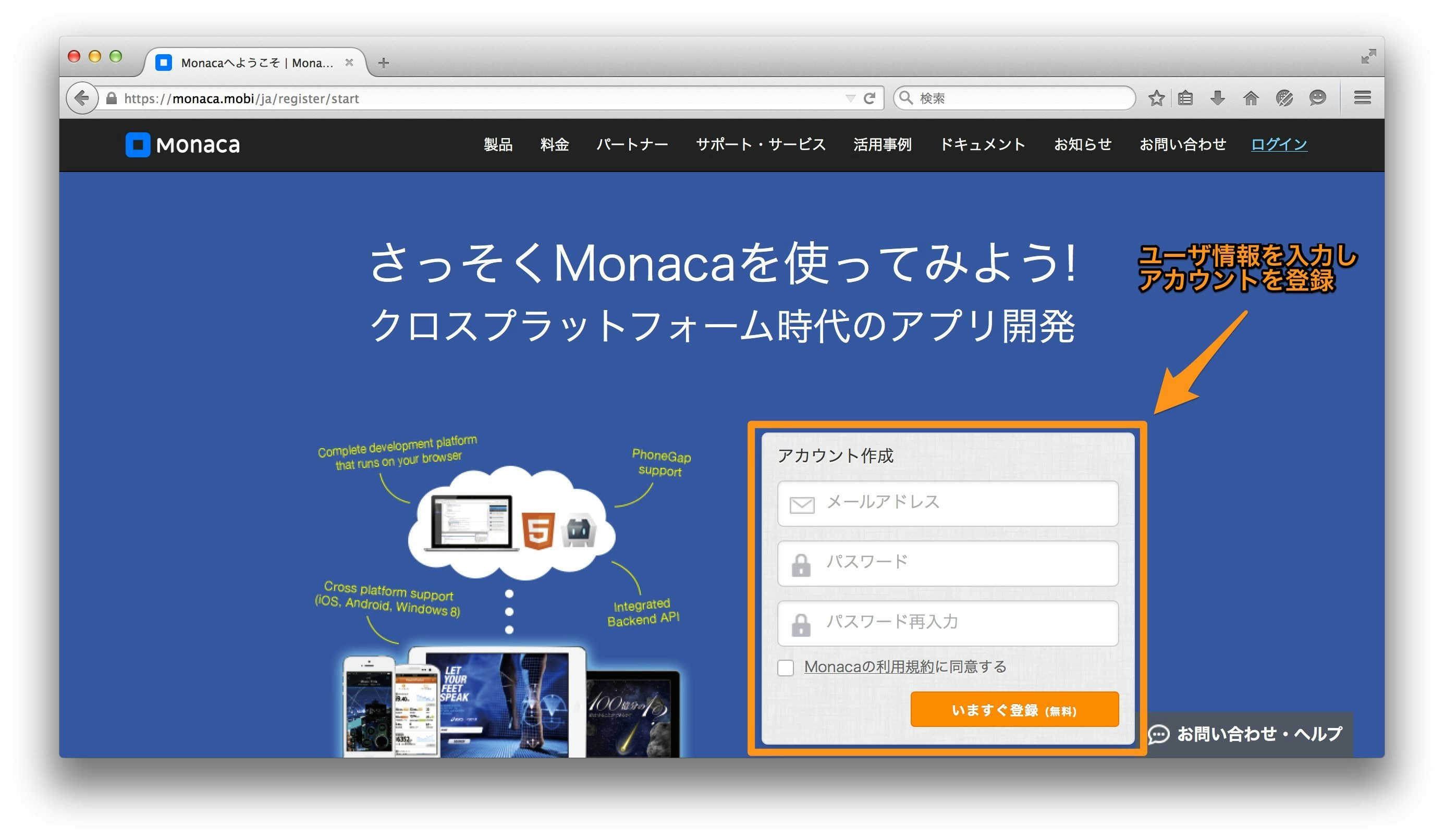
Monaca の公式サイトから登録を行います。
https://monaca.mobi/ja/register/start
登録がお済みでない方は、ここでメールアドレスと設定するパスワードを入力して下さい。
登録が完了するとダッシュボードに遷移します。
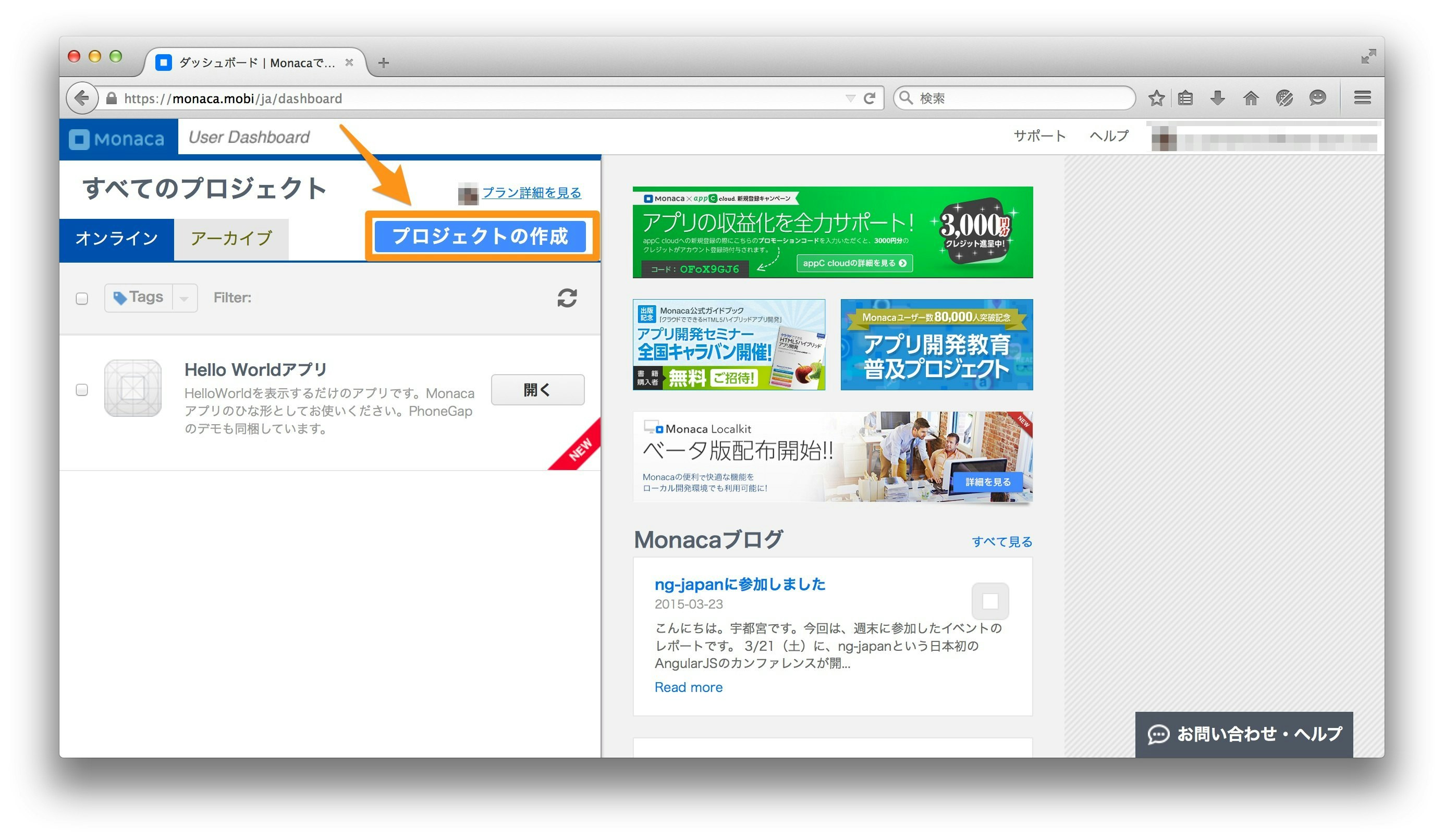
ダッシュボードから[プロジェクトの作成]を選択し、新しいプロジェクトを作成しましょう。

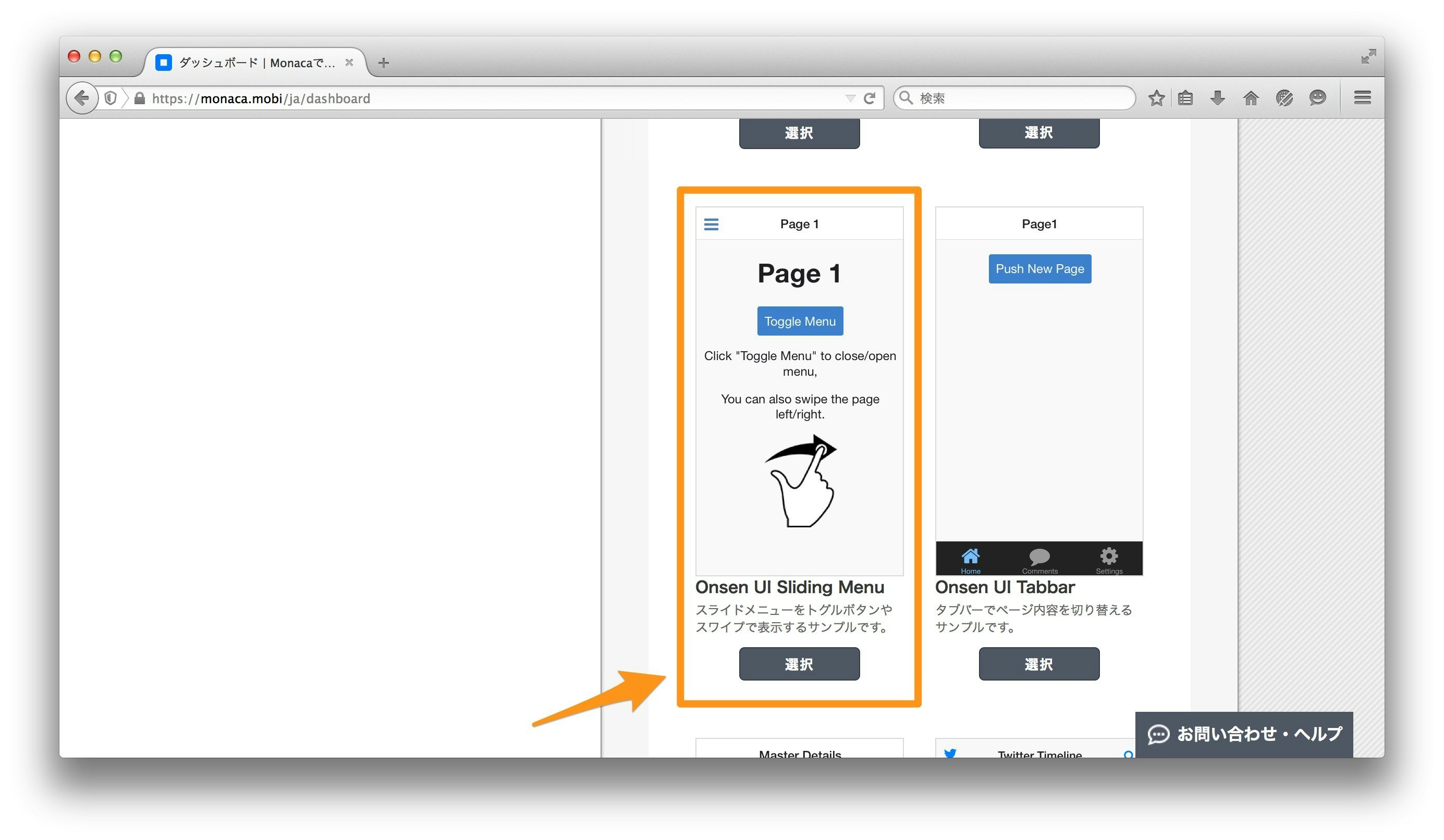
選択すると、テンプレートの選択画面となります。
[Onsen UI Sliding Menu]を利用しますので、[Onsen UI Sliding Menu]を選択して下さい。
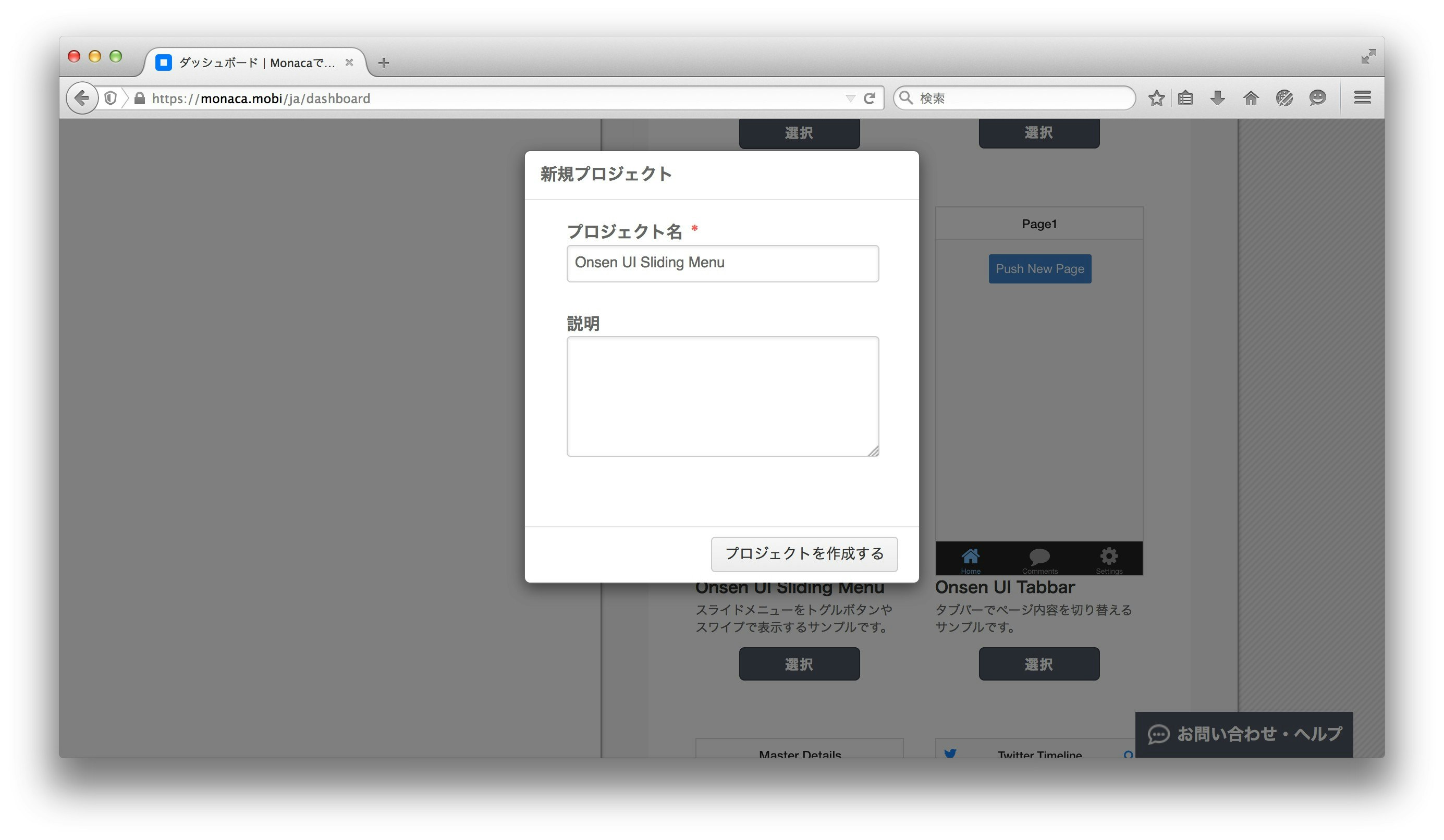
選択後、[プロジェクト名]と[説明]を入力するダイアログが表示されました。
ここでは作成するプロジェクト名称と説明を入力することが出来ます。
任意の名前つけることが出来ますが、今回は入力されているプロジェクト名のまま進めたいと思います。
そのまま[プロジェクトを作成する]ボタンを押して下さい。

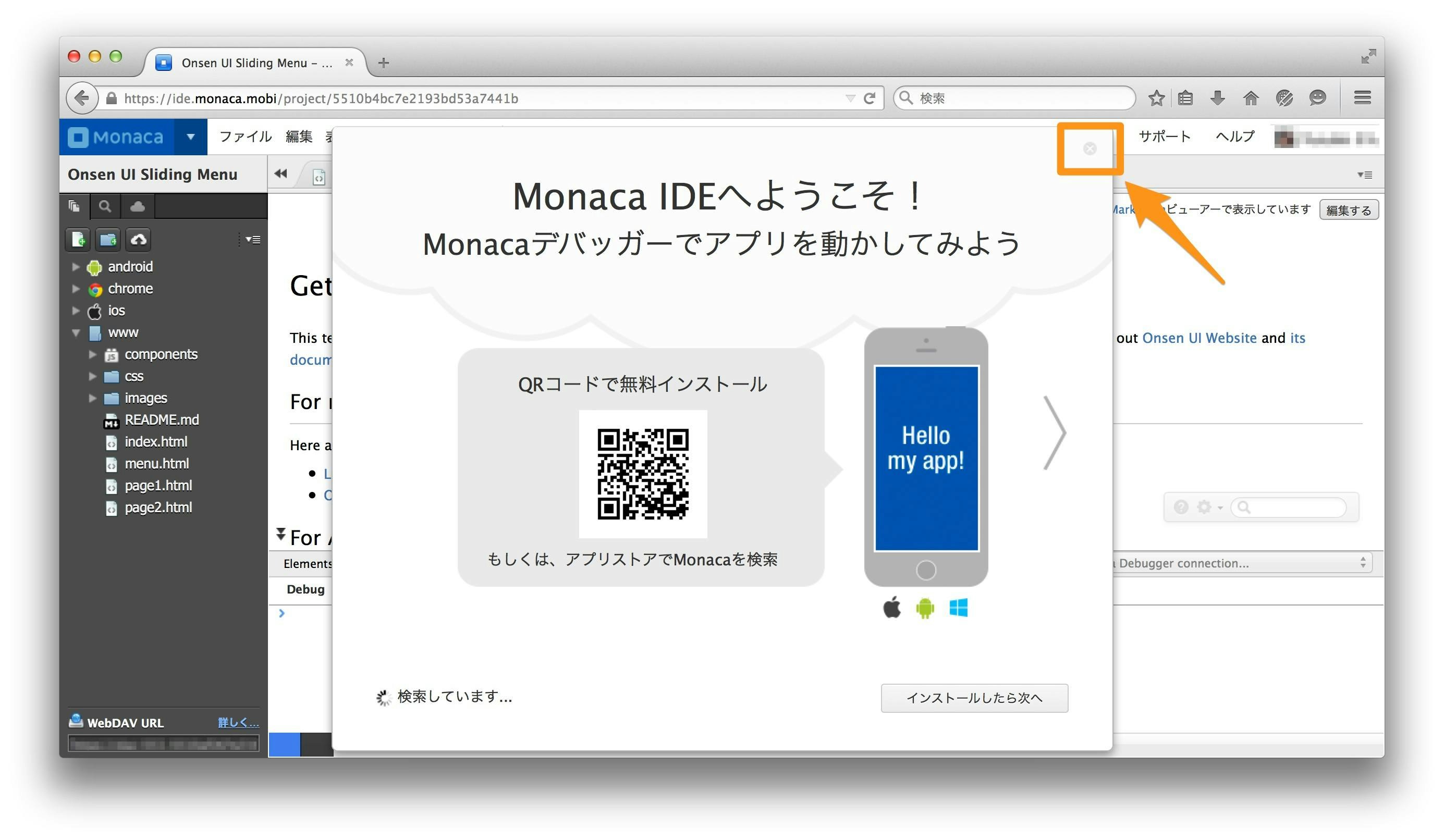
Welcome画面が出ましたが今回はそのまま閉じます。
ダイアログ右上のバツボタンを押して下さい。

■アプリを作る
スライドメニューのテンプレートは前回の記事にて紹介したスライドアプリと同じUIを持っています。
メニュー表示と画面の遷移のみ実装されていたため、これにメーラのようなUIを追加してみたいと思います。
どこを回収していけば良いのかコードから見て行きましょう。
まず起動時に表示される index.html です。
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no">
<script src="components/loader.js"></script>
<link rel="stylesheet" href="components/loader.css">
<link rel="stylesheet" href="css/style.css">
<script>
ons.bootstrap();
</script>
</head>
<body>
<ons-sliding-menu var="app.slidingMenu" menu-page="menu.html" main-page="page1.html" side="left" type="overlay" max-slide-distance="200px">
</ons-sliding-menu>
</body>
</html>
どうやら、メニュー項目は <ons-slideing-menyu> にて指定し、メニューとして左から出現する HTML は menu.thml のようです。
では、次に menu.html を見てみましょう。
<ons-page style="background-color: white">
<ons-list>
<ons-list-item
modifier="tappable" class="list__item__line-height"
onclick="app.slidingMenu.setMainPage('page1.html', {closeMenu: true})">
<i class="fa fa-home fa-lg" style="color: #666"></i>
Page 1
</ons-list-item>
<ons-list-item
modifier="tappable" class="list__item__line-height"
onclick="app.slidingMenu.setMainPage('page2.html', {closeMenu: true})">
<i class="fa fa-gear fa-lg" style="color: #666"></i>
Page 2
</ons-list-item>
</ons-list>
</ons-page>
どうやら、ここでメニュー項目を設定している模様です。
遷移先の HTML を onClick内で指定し、アイコンを <i>タグで指定する模様です。
アイコンの種類ですが、以下の Onsen UI Guide 内の [アイコンを使う]の項目を見ると、
Font Awesomeアイコン、Ioniconsアイコンが利用できるみたいです。
http://ja.onsen.io/guide/overview.html#UsingIcons
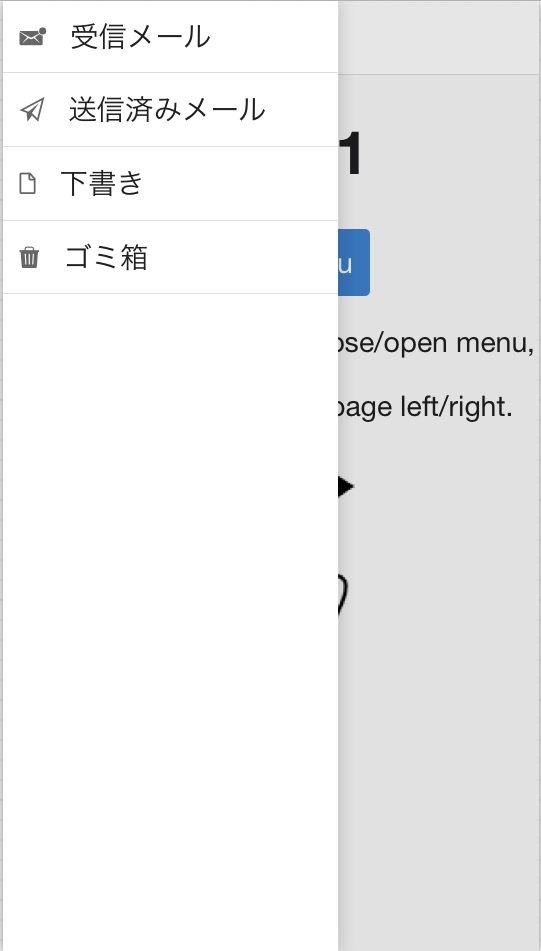
これにしたがって menu.html の項目、アイコンを設定すると以下の様になります。
<ons-page style="background-color: white">
<ons-list>
<ons-list-item
modifier="tappable" class="list__item__line-height"
onclick="app.slidingMenu.setMainPage('page1.html', {closeMenu: true})">
<i class="ion-email-unread" style="color: #666"></i>
受信メール
</ons-list-item>
<ons-list-item
modifier="tappable" class="list__item__line-height"
onclick="app.slidingMenu.setMainPage('page2.html', {closeMenu: true})">
<i class="ion-paper-airplane" style="color: #666"></i>
送信済みメール
</ons-list-item>
<ons-list-item
modifier="tappable" class="list__item__line-height"
onclick="app.slidingMenu.setMainPage('page3.html', {closeMenu: true})">
<i class="ion-document" style="color: #666"></i>
下書き
</ons-list-item>
<ons-list-item
modifier="tappable" class="list__item__line-height"
onclick="app.slidingMenu.setMainPage('page4.html', {closeMenu: true})">
<i class="ion-trash-a" style="color: #666"></i>
ゴミ箱
</ons-list-item>
</ons-list>
</ons-page>
各ページの処理はそれぞれの HTML に記述することになりますので、実際の処理に合わせて記載していけば良い形になります。
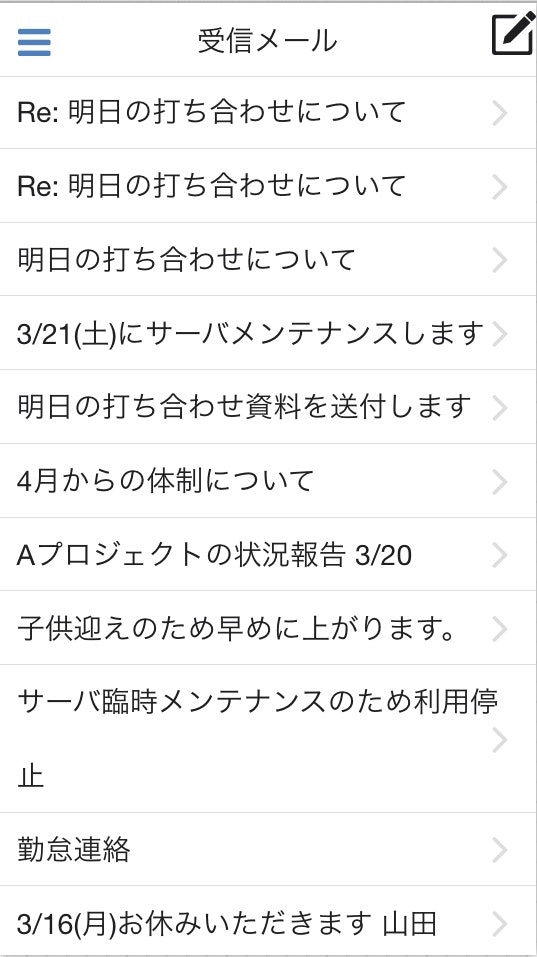
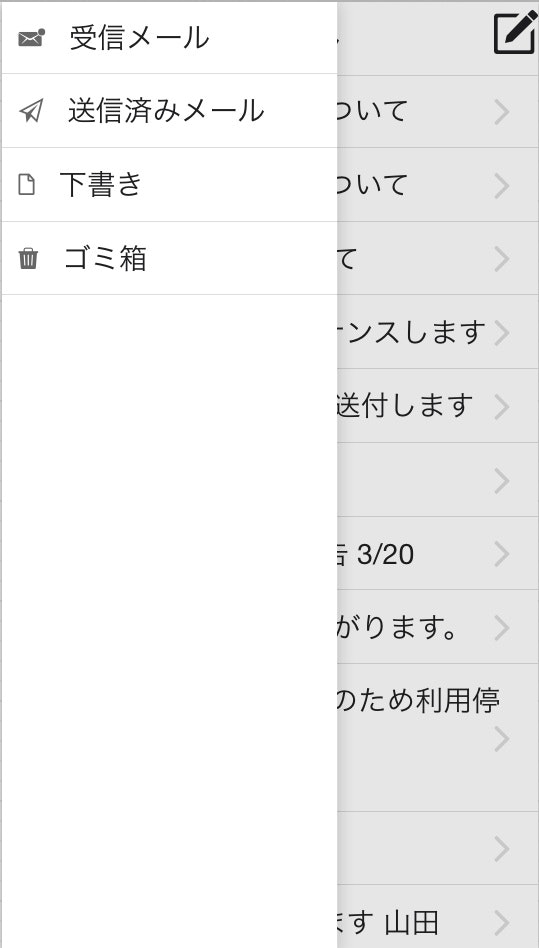
モックになりますが、受信トレイをリスト形式で表示するコードは以下となります。
<ons-navigator>
<ons-page>
<ons-toolbar>
<div class="left">
<ons-toolbar-button ng-click="app.slidingMenu.toggleMenu()"><ons-icon icon="bars"></ons-icon></ons-toolbar-button>
</div>
<div class="center">受信メール</div>
<div class="right"><ons-icon
icon="ion-compose"
size="35px"
fixed-width="false">
</ons-icon>
</div>
</ons-toolbar>
<div style="text-align: center">
</div>
<!--ダミーのメール一覧-->
<ons-list>
<ons-list-item class="list__item--tappable list__item__line-height" modifier="chevron">Re: 明日の打ち合わせについて</ons-list-item>
<ons-list-item class="list__item--tappable list__item__line-height" modifier="chevron">Re: 明日の打ち合わせについて</ons-list-item>
<ons-list-item class="list__item--tappable list__item__line-height" modifier="chevron">明日の打ち合わせについて</ons-list-item>
<ons-list-item class="list__item--tappable list__item__line-height" modifier="chevron">3/21(土)にサーバメンテナンスします</ons-list-item>
<ons-list-item class="list__item--tappable list__item__line-height" modifier="chevron">明日の打ち合わせ資料を送付します</ons-list-item>
<ons-list-item class="list__item--tappable list__item__line-height" modifier="chevron">4月からの体制について</ons-list-item>
<ons-list-item class="list__item--tappable list__item__line-height" modifier="chevron">Aプロジェクトの状況報告 3/20</ons-list-item>
<ons-list-item class="list__item--tappable list__item__line-height" modifier="chevron">子供迎えのため早めに上がります。</ons-list-item>
<ons-list-item class="list__item--tappable list__item__line-height" modifier="chevron">サーバ臨時メンテナンスのため利用停止</ons-list-item>
<ons-list-item class="list__item--tappable list__item__line-height" modifier="chevron">勤怠連絡</ons-list-item>
<ons-list-item class="list__item--tappable list__item__line-height" modifier="chevron">3/16(月)お休みいただきます 山田</ons-list-item>
<ons-list-item class="list__item--tappable list__item__line-height" modifier="chevron">Bプロジェクトの件で質問させてください</ons-list-item>
<ons-list-item class="list__item--tappable list__item__line-height" modifier="chevron">Aプロジェクトの状況報告 3/19</ons-list-item>
<ons-list-item class="list__item--tappable list__item__line-height" modifier="chevron">Aプロジェクトの状況報告3/18</ons-list-item>
</ons-list>
</ons-page>
</ons-navigator>