HTMLを理解するコツ
HTMLを理解するには、Webサイトの構成について知り、レイアウトを理解する事が必要です。
HTMLでは、1つひとつ細かい要素を囲むタグがありましたね?![]()
知らない方はこちらを参考にしてください![]()
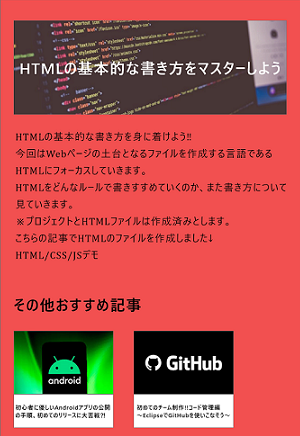
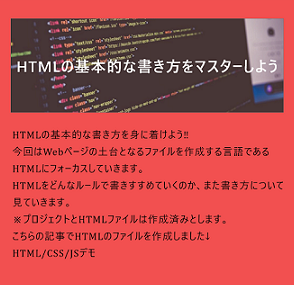
HTMLの基本的な書き方をマスターしよう
実はこれらのタグを上から並べていくだけでは上手にレイアウトはできません。
そこで今回の記事では、上手くレイアウトしていくためのグループ分けについて学んでいきます。
今回の記事![]()
- グループ分けとは?
- ページ大まかな構成
- ヘッダー部分を作る<header>タグ
- ナビゲーションメニューを作る<nav>タグ
- メインコンテンツ部分を作る<main>タグ
- 読み物、記事部分を作る<article>タグ
- テーマを持ったグループを作る<section>タグ
- メインコンテンツではない、補足部分を作る<aside>タグ
- フッター部分を作る<footer>タグ
- 意味を持たないブロック要素を作る<div>タグ
グループ分けとは?
Webサイトは様々な構成要素を組み合わせて作られています。例えば、ナビゲーションメニュー、本文、関連記事の一覧、Webサイトの紹介文など。それらを一つの塊としてタグで囲みグループ分けしていきます。
下記のコードを見てみましょう。
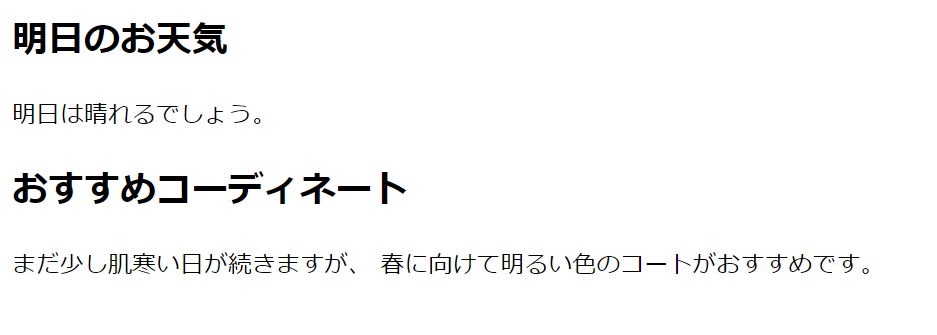
<h1>明日のお天気</h1>
<p>明日は晴れるでしょう。</p>
<h2>おすすめコーディネート</h2>
<p>まだ少し肌寒い日が続きますが、春に向けて明るい色のコートがおすすめです。</p>
見出しと文章が並んでます。「明日のお天気」と「おすすめコーディネート」は別のテーマになっていますので、別グループとしてまとめるのがよいと考えられます。
<article>
<h1>明日のお天気</h1>
<p>明日は晴れるでしょう。</p>
</article>
<section>
<h2>おすすめコーディネート</h2>
<p>まだ少し肌寒い日が続きますが、
春に向けて明るい色のコートがおすすめです。</p>
</section>
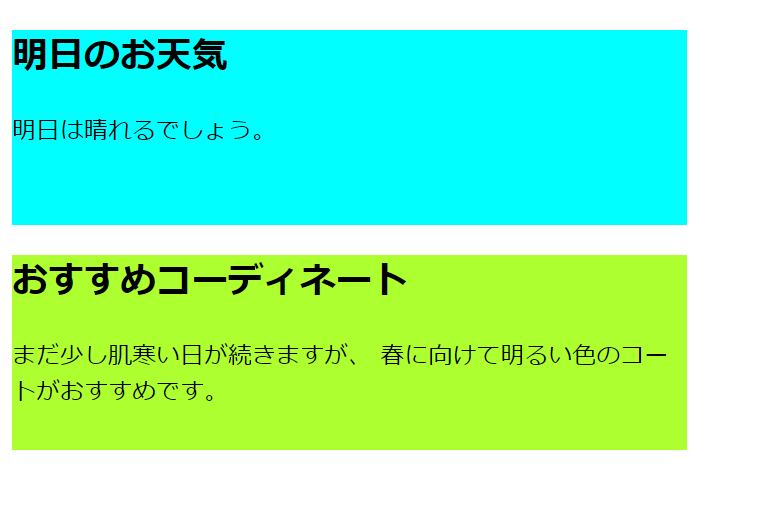
CSSで設定し、色やレイアウトを変更したりすると、グループ分けがわかりやすくなります。CSSは別の記事でで詳しく勉強します!!

なお、<h1>,<p>タグのように前後に改行が入るものはブロック要素といいます。
<a>,<img>タグのようにテキストの一部として扱われるものをインライン要素といいます。
ページ大まかな構成
グループ化するためのタグはそれぞれ意味がありました。用途に合わせて、どのタグで囲むのか考える必要があります。Webサイトの大まかな構成を知り、グループ分けをうまくしていきましょう。
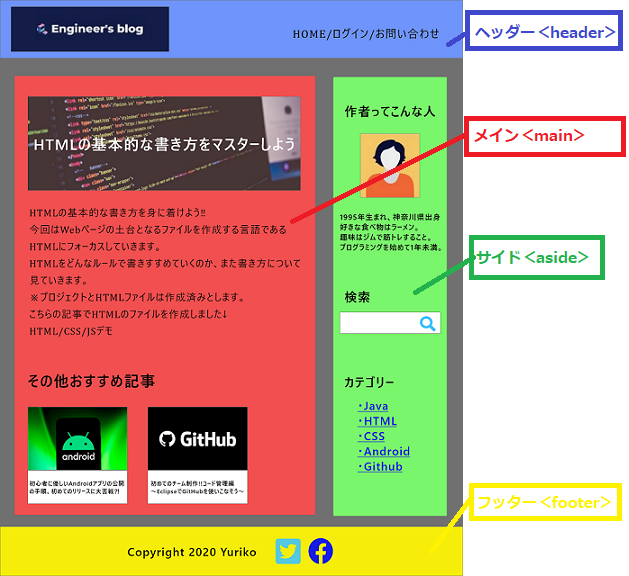
以下のようなページがあったとします。

WEBページの構成
上部の青い部分...ヘッダー<header>
真ん中の赤い部分...メイン<main>
サイドの緑色部分...サイド<aside>
下部の黄色い部分...フッター<footer>

ヘッダー部分を作る<header>タグ
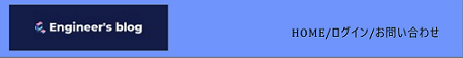
ページ上部の要素を囲みます。多くの場合、ロゴ画像や、ページタイトル、ナビゲーションメニューなどが含まれます。HTMLファイルの冒頭に記述するhead要素とは異なるものなので気を付けましょう。

<header>
<!-- 左ロゴ画像 -->
<img src="img/logo.jpg" alt="ロゴ画像">
<!-- 右ナビゲーションメニュー -->
<nav>
<ul>
<li><a href="#">HOME/</a></li>
<li><a href="#">ログイン/</a></li>
<li><a href="#">お問い合わせ</a></li>
</ul>
</nav>
</header>
ナビゲーションメニューを作る<nav>タグ
メインのナビゲーションメニューを囲みます。<nav>タグは<header>タグの中に含まれることが多くあります。基本的にメインではないメニュー部分には使いません。
今回の場合ですと、ヘッダーの右部分がナビゲーションメニューです。

<!-- 右ナビゲーションメニュー -->
<nav>
<ul>
<li><a href="#">HOME/</a></li>
<li><a href="#">ログイン/</a></li>
<li><a href="#">お問い合わせ</a></li>
</ul>
</nav>
メインコンテンツ部分を作る<main>タグ
ページの核となるコンテンツ全体は<main>タグで囲みます。この中には様々なグループが入ることも多々あります。

<main>
<article>
<h2>HTMLの基本的な書き方をマスターしよう</h2>
<p>HTMLの基本的な書き方を身に着けよう
今回はWebページの土台となるファイルを作成する言語であるHTMLにフォーカスしていきます。
HTMLをどんなルールで書きすすめていくのか、また書き方について見ていきます。
※プロジェクトとHTMLファイルは作成済みとします。
こちらの記事でHTMLのファイルを作成しました↓
HTML/CSS/JSデモ
</p>
</article>
<section>
<h2>その他おすすめ記事</h2>
<ul>
<li><a href="#">初心者に優しいAndroidアプリの公開の手順、初めてのリリースに大苦戦⁈</a></li>
<li><a href="#">初めてのチーム制作!!コード管理編~EclipseでGitHubを使いこなそう~</a></li>
</ul>
</section>
</main>
メイン部分全体のコードを<main>タグで囲っています。
メイン部分を細かく見ていきましょう。
読み物、記事部分を作る<article>タグ
「article」は英語で「記事」を意味します。そのため、HTMLでもページ内の記事となる部分、そこだけ見ても独立したページとして成り立つような内容には<article>タグが使われます。ニュースサイトや、ブログサイトの記事部分をイメージしてもらうとわかりやすいです。

<article>
<h2>HTMLの基本的な書き方をマスターしよう</h2>
<p>HTMLの基本的な書き方を身に着けよう
今回はWebページの土台となるファイルを作成する言語であるHTMLにフォーカスしていきます。
HTMLをどんなルールで書きすすめていくのか、また書き方について見ていきます。
※プロジェクトとHTMLファイルは作成済みとします。
こちらの記事でHTMLのファイルを作成しました↓
HTML/CSS/JSデモ
</p>
</article>
テーマを持ったグループを作る<section>タグ
<section>は意味のあるグループをまとめるためのタグです。<article>タグと似てますが、記事とは異なり、その部分だけ見ても完結しません。そのひとかたまりに1つのテーマがあるということが重要です。

<section>
<h2>その他おすすめ記事</h2>
<ul>
<li><a href="#">初心者に優しいAndroidアプリの公開の手順、初めてのリリースに大苦戦⁈</a></li>
<li><a href="#">初めてのチーム制作!!コード管理編~EclipseでGitHubを使いこなそう~</a></li>
</ul>
</section>
メインコンテンツではない、補足部分を作る<aside>タグ
本文ではない補足部分は<aside>タグで囲みます。この例ではサイドバーに<aside>タグを使っています。作者の自己紹介などが載っていることが多いです。

<aside>
<!-- 自己紹介 -->
<img src="img/face.jpg" alt="">
<h3>作者ってこんな人</h3>
<p>1995年生まれ、神奈川県出身
好きな食べ物はラーメン。
趣味はジムで筋トレすること。
プログラミングを始めて1年未満。
</p>
<!-- 検索ボックス -->
<form method="get" action="">
<input type="text" size="25" placeholder="キーワード検索">
<input type="submit" value="">
</form>
<!-- カテゴリー一覧 -->
<h2>カテゴリー</h2>
<ul>
<li><a href="#">Java</a></li>
<li><a href="#">HTML</a></li>
<li><a href="#">CSS</a></li>
<li><a href="#">Android</a></li>
<li><a href="#">Github</a></li>
</ul>
</aside>
フッター部分を作る<footer>タグ
ページ下部にある部分を囲みます。多くの場合コピーライトやSNSリンクなどを含んでいます。

<footer>
<p>Copyright 2020 Yuriko</p>
<ul>
<li><a href="https://twitter.com"><i class="fa fa-twitter"></i></a></li>
<li><a href="https://facebook.com"><i class="fa fa-facebook"></i></a></li>
</ul>
</footer>
ちなみに<i>タグは本来イタリック体にするタグですが、ここでは、SNSアイコンを入れるのに使用しています。CSSの勉強の際に、アイコンの入れ方を学びます。
意味を持たないブロック要素を作る<div>タグ
ここまでは、なんらかの目的を持ったブロック要素を紹介しました。しかし、中にはどの用途にも当てはまらなかったり、デザインのためだけにグループ化する必要がある場合があります。そんな時使えるのが<div>タグです。とにかくひとまとめにしたいが、どれが適切わからないといった場合に使えます。
最後に
Webページのグループ分けや大まかな構成についてなんとなく理解できたのではないでしょうか。次回からは、CSSをやっていきますが、今回の記事のレイアウトやグループ分けが重要になってきますので、しっかり復習しておきましょう![]()
参考文献
Mana,1冊ですべて身に付くHTML&CSSとWebデザイン入門講座