HTMLの基本的な書き方を身に着けよう
今回はWebページの土台となるファイルを作成する言語であるHTMLにフォーカスしていきます![]()
HTMLをどんなルールで書きすすめていくのか、また書き方について見ていきます。
※プロジェクトとHTMLファイルは作成済みとします。
こちらの記事でHTMLのファイルを作成しました![]()
HTML/CSS/JSデモ
今回の記事
- HTMLの基本文法とタグ
- 見出しをつけよう
- 文章を表示しよう
- 画像を挿入しよう
- リンクを張ろう
- リストの表示の仕方
- 表を作ろう
HTMLの基本文法とタグ
HTMLでは「<○○>」「○○>」のようなタグと呼ばれるものを使用します。
HTMLでは基本的に文字列をこのタグに挟んで記述していきます。
<○○>…開始タグ
○○>…終了タグ
開始タグから終了タグまでの1つのかたまりを要素といいます。
タグには種類があり、どのタグで挟むかによって役割が変わってきます![]()
タグを書く時のルール
タグを書く時にはいくつかルールがあります。
![]() 半角英数字で書く
半角英数字で書く
<p>ひたすら寝ています</p>
<p>ひたすら寝ています</p>
![]() 大文字、小文字
大文字、小文字
基本的に大文字、小文字の区別はありません。バージョンによっては、小文字で記述する必要はあるので、小文字で統一するのがいいでしょう。
入れ子(タグの中にあるタグ)
HTMLでは、開始タグと終了タグの間に別のタグが入っていることが多くあります。タグの中にあるタグを書く書き方を入れ子といいます。
<p><strong>入れ子</strong>の書き方</p>
タグに情報を書き加える
開始タグの中にそのタグについての付加情報を書くこともあります。この情報の種類のことを属性といいます。また、その情報の内容のことを値といい、「”(ダブルクォーテーション)」で囲んで記述します。
<a href="https://www.google.com">Google</a>
href...href属性
https://www.google.com …値
見出しをつけよう
それでは、実際に様々なタグを使ってページの土台を作っていきます![]()
まずは、見出しを作ってみます。「h」は「heading」の略です。「h1~h6」の6種類の大きさがあります。
<body>
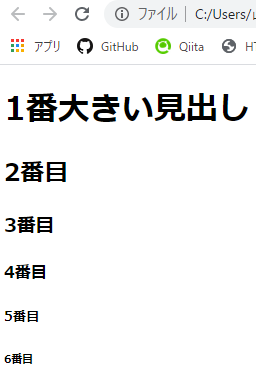
<h1>1番大きい見出し</h1>
<h2>2番目</h2>
<h3>3番目</h3>
<h4>4番目</h4>
<h5>5番目</h5>
<h6>6番目</h6>
</body>
※リセットCSSを反映させると見出しの大きさは全部変わらないので注意‼
見出しの使い方
見出しタグは大見出しh1から順に使っていき、中見出しがh2、小見出しがh3のように大きい見出しから数字で順を追っていきます。
<h1>猫の実態</h1>...大見出し
<h2>猫が好きなこと</h2>...中見出し
<h3>ご飯を食べること</h3>...小見出し
<h3>お昼寝すること</h3>
<h3>毛づくろいをすること</h3>
<h2>猫が嫌いなこと</h2>
<h3>水に濡れること</h3>
<h3>爪を切ること</h3>
h1は基本的に一つのWebページにつき1度利用のほうが良いとされています。
文章を表示しよう
文章を囲うのはpタグです。段落を意味する「Paragraph」からきています。
改行がない文章は読みにくいので、pタグを追加して段落を分けて表示するとよいでしょう。
<p>毛づくろいは、舌にある無数の突起をブラシ代わりにして、行います。</p>
<p>猫は、起きている時間の30〜50%を毛づくろいに費やすほどキレイ好きです。</p>
pタグを連続にすると自動的に改行されます。
画像を挿入しよう
画像はimgタグを使います。
<img src="cat.jpg" alt="猫の画像">
src属性…どの画像を表示するか
alt属性…画像が読み込めなかったときに出るテキスト
もしフォルダに画像を入れてなかった場合、以下のように表示されます。

ファイルパスの指定
src属性に表示したい画像ファイルを指定するということですが、画像が呼び出し元のページ(index.html)から見てどこにあるかを指定してあげる必要があります。
そこでファイルパスで指定したい画像の場所を示す必要があります。
ファイルパスの指定の仕方は相対パスと絶対パスがあります。
相対パス
基本的なパスの書き方で、呼び出し元のファイルから見た、対象ファイルの位置を指定します。
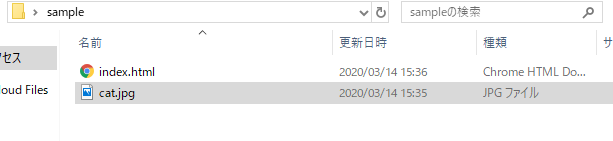
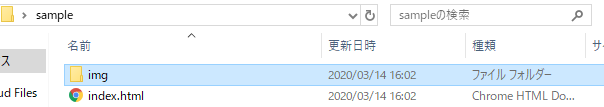
例:同じフォルダ内に保存されている場合
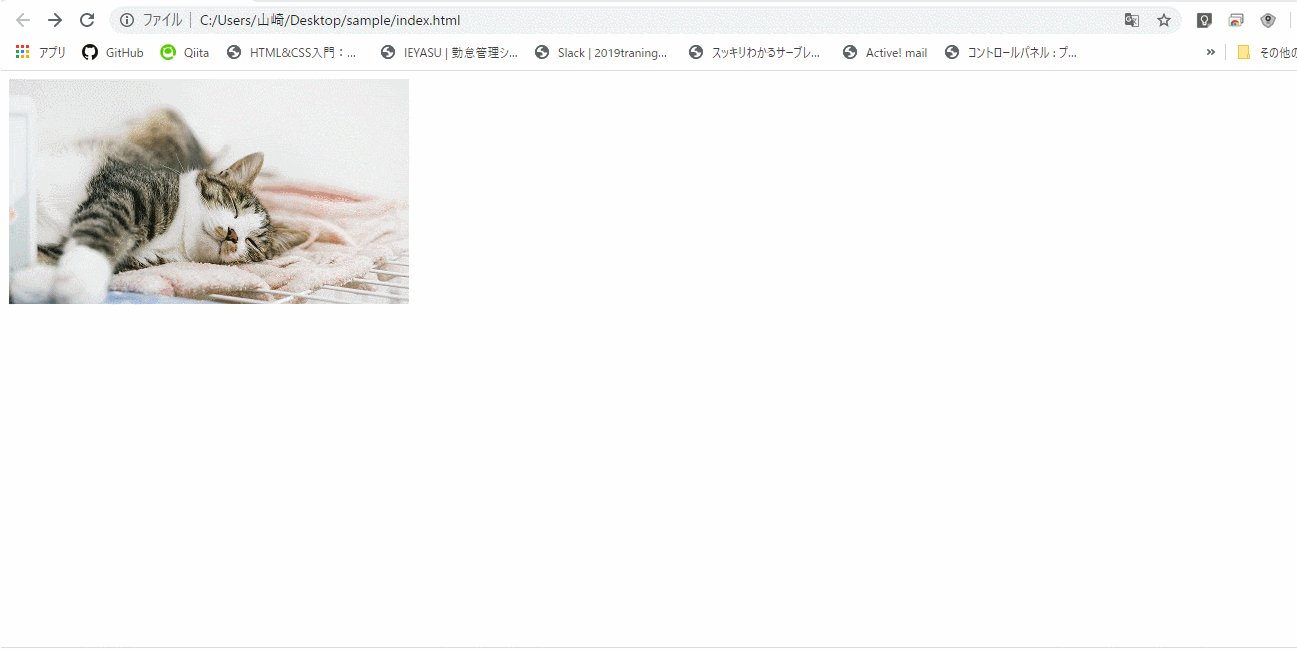
sampleプロジェクトの中に呼び出し元(index.html)と画像があります。

<img src="cat.jpg" alt="猫の画像">
この場合は単純に表示させたい画像のファイル名をsrc属性の中に入れます。
例:別のフォルダーにあるファイルを呼び出す場合
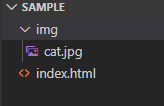
sampleプロジェクトの中に呼び出し元(index.html)とimgファルダがあります。

imgファルダの中に画像があります。

<img src="img/cat.jpg" alt="猫の画像">
この場合は「フォルダ名/ファイル名」と書きます。
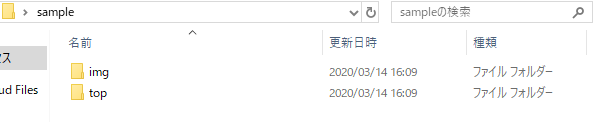
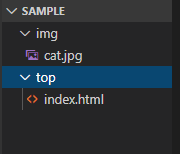
例:呼び出し元ファイルも別のフォルダーにある場合
sampleプロジェクトの中にtopとフォルダとimgファルダがあります。

topフォルダの中に呼び出し元(index.html)とimgファルダの中に画像がある状態です。

<img src="../img/cat.jpg" alt="猫の画像">
この場合は「../」を使います。1つ上の階層に行くという指定をしてあげます。
絶対パス
絶対パスは呼び出したいファイルが別のWebサイトで公開されている場合などに指定します。相対パスのようにファイル保存されてる位置は関係ありません。「https:/~」のように書きます。
<img src="https://www.pakutaso.com/shared/img/thumb/tomcatDSC09085_TP_V.jpg" alt="猫の画像">
リンクを張ろう
リンクはWebページの必須要素とも言えます。テキストや画像をクリックして別のページに移動することが可能です。リンクは「<a href="">」と「</a>」で囲みます。hrefの後にファイルパスを指定します。別のWebページの場合は「https:/~」のような絶対パスを指定します。
今すぐ<a href="https://www.pakutaso.com/">pakutaso</a>で画像探し‼
リンクの部分が青くなり、下線が引かれます。
画像にリンクを張ろう
画像(imgのタグ)とリンク(aタグ)を組み合わせて、画像に以下のようにリンクを張れます。
<a href="https://www.google.com">
<img src="img/cat.jpg" alt="">
</a>
メールアドレス宛てのリンク
メールアドレスのリンクを張るときはhref属性に「mailto:」と記述し、続けて送り先のメールアドレスを入れます。ユーザーがリンクをクリックすると使用しているメールクライアントが立ち上がり、送信先にそのメールアドレスが入力されます。
<a href="mailto:メールアドレス">お問い合わせ</a>
リストの表示の仕方
Webサイトで使われてる黒丸付きの箇条書きや番号付きのリストの書き方を紹介します。
箇条書きリスト
箇条書きリストにはulタグを使用します。そしてulタグの中にliタグを追加し、リスト項目を追加していきます。
<h3>買い物リスト</h3>
<ul>
<li>卵(3個)</li>
<li>塩</li>
<li>醬油</li>
</ul>
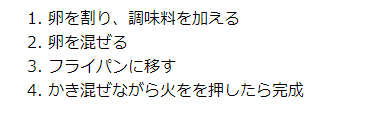
番号付きリスト
番号付きリストはolタグを使います。
<ol>
<li>卵を割り、調味料を加える</li>
<li>卵を混ぜる</li>
<li>フライパンに移す</li>
<li>かき混ぜながら火をを押したら完成</li>
</ol>
表を作ろう
時間割や料金表など、様々な表を作成するために使えるのがtableタグです。
| タグ | 目的 |
|---|---|
| <table> | 表を示すタグ。表全体を囲む。 |
| <tr> | 「Table Row」の略で、表の1行を囲む。 |
| <th> | 「Table Header」の略で、表の見出しとなるセルを作成。 |
| <td> | 「Table Data」の略で、表のデータとなるセルを作成。 |
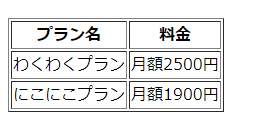
以下は簡単な表の例を見てみましょう。
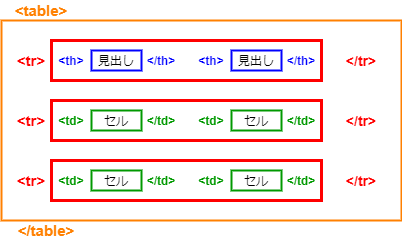
<table border="1">
<tr>…行
<th>プラン名</th>…見出し
<th>料金</th>
</tr>
<tr>
<td>わくわくプラン</td>...セル
<td>月額2500円</td>
</tr>
<tr>
<td>にこにこプラン</td>
<td>月額1900円</td>
</tr>
</table>
セルをつなげる
複数のセルをつなげることも可能です。
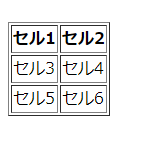
以下が基本となる表です。
<table border="1">
<tr>
<th>セル1</th>
<th>セル2</th>
</tr>
<tr>
<td>セル3</td>
<td>セル4</td>
</tr>
<tr>
<td>セル5</td>
<td>セル6</td>
</tr>
</table>
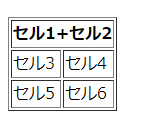
横方向につなげる
セルを横方向につなげたいときは、つなげたいセルの<th>タグまたは、<td>タグにcolspan属性を追加します。「colspan」にはつなげたいセルの数を書きます。
<table border="1">
<tr>
<th colspan="2">セル1+セル2</th>
</tr>
<tr>
<td>セル3</td>
<td>セル4</td>
</tr>
<tr>
<td>セル5</td>
<td>セル6</td>
</tr>
</table>
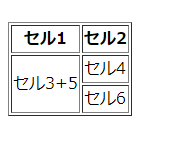
縦方向につなげる
セルを縦方向につなげたいときは、rowspan属性を追加しますつなげたい横方向を同様にしてつなげたいセルの数を書きます。
<table border="1">
<tr>
<th>セル1</th>
<th>セル2</th>
</tr>
<tr>
<td rowspan="2">セル3+5</td>
<td>セル4</td>
</tr>
<tr>
<td>セル6</td>
</tr>
</table>
お疲れさまでした![]()
これでHTMLの基礎は終了です。
次回はフォームの学習です![]()