##HTML/CSS/JSが動くか試してみよう!!
今回は、Visual Studio Codeでプロジェクトを入れるためのフォルダ内にそれぞれのファイルを作り、動くか試して行きたいと思います![]()
今回の記事
- HTMLでWebページの土台ファイルを作ろう!
- CSSで見た目の調整をしよう!
- リセットCSSを入れよう!
- JavaScriptで動きを付けよう!
- jQueryでJavaScriptを簡単に導入しよう!
##HTMLでWebページの土台ファイルを作ろう!
HTMLとは「Hyper Text Markup Langage」の略で、簡単に言うとWebページの土台となるファイルを作成する言語です。
Webページに表示させたい文章などを「<」「>」で挟まれた「タグ」と呼ばれる文字列で囲んでいきます。
詳しい書き方については別記事にまとめてありますので、今回はHTMLがブラウザーで反映できるか試してみましょう。
※プロジェクトを入れるためのフォルダは作成済みとします。
プロジェクトを入れるためのフォルダの作り方はこの記事参照![]()
Visual Studio Codeの導入と使い方
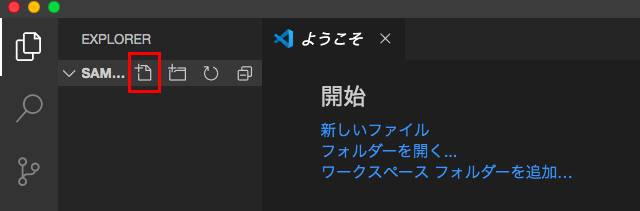
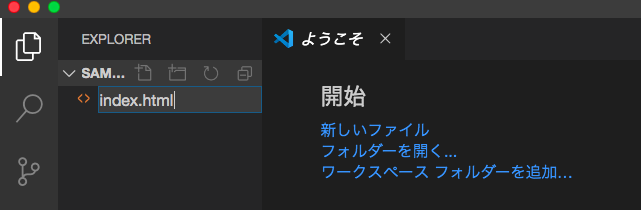
HTMLのファイルを作ってみましょう!
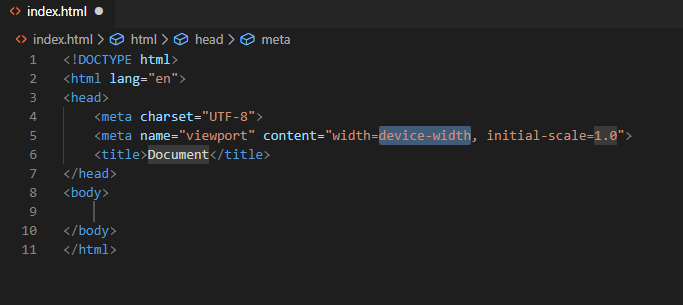
HTMLファイルに試しに書き込んでいきます。
「!」を入れるとVisual Studio Codeでは自動でHTMLの型を作成してくれます。

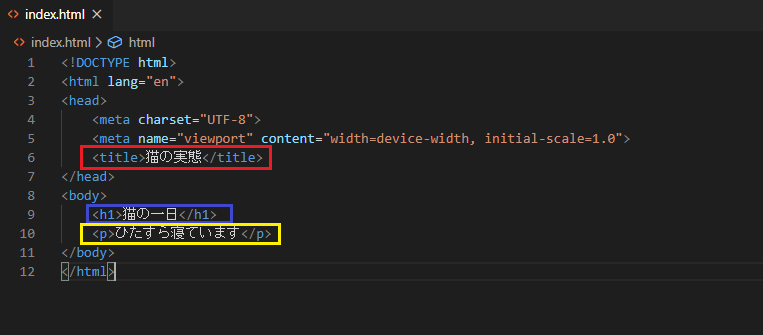
titleタグの中身を変更したり、bodyタグの中にh1タグ(見出し)やpタグを追加してみます。

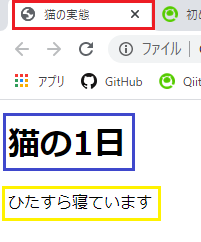
HTMLが反映されているか見てみましょう。
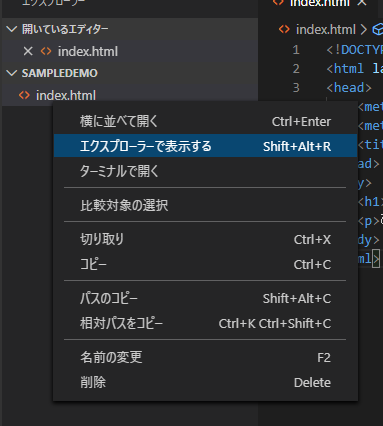
index.htmlファイルの上で右クリック→エクスプローラーで表示する

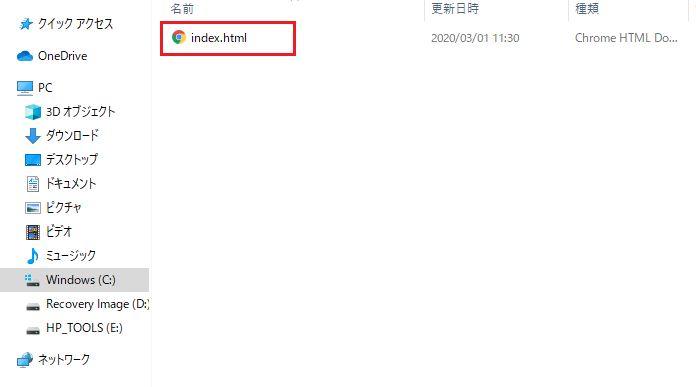
クロームのマークが入ったindex.htmlが表示されます。

※うまくいかない場合はVisual Studio Codeでしっかり上書き保存しているか確認しましょう![]()
これでHTMLファイルは反映されました。
##CSSで見た目の調整をしよう!
次はCSSファイルを作り、反映させてみます。
CSSとは、「Cascading Style Sheets」の略で、見た目の装飾をするするための言語です。
つまり先ほど作成したHTMLの見た目を華やかに装飾できるのです。
先ほどのHTMLで作成したWebページは白い背景、黒い文字ですが、文字の色を変えたり、大きさを変えたり、レイアウトの変更ができます。
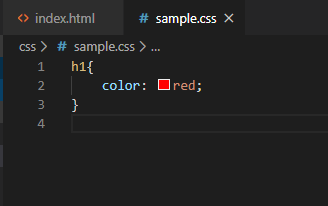
試しにh1タグ(見出し)の色を変えるコードをCSSファイルに入力します。

h1{
color: red;
}
しかしこれだけでは、CSSは反映されません。
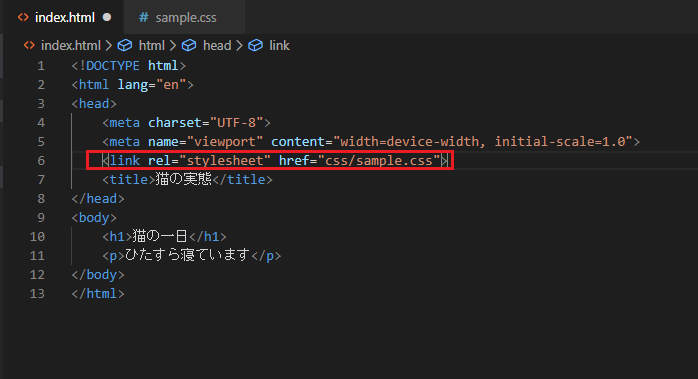
HTMLファイルにCSSのファイルを読み込ませる必要があります。

<link rel="stylesheet" href="">
hrefの中にCSSのファイルがある場所を書きます。
エクスプローラーから実行し、CSSが反映されていることを確認しましょう。

##リセットCSSを入れよう
リセットCSSとは、ブラウザによって異なるデフォルトのCSSを打ち消してブラウザ間の表示を揃えるためのCSSファイルのことを言います。
リセットCSSを使用すれば、Google ChromeやSafari、Internet Explorerなど異なるブラウザを使っても同じようにWebサイトが表示されます。
リセットCSSは基本的にコピペでOK!![]()
2019年版!おすすめのリセットCSSまとめ
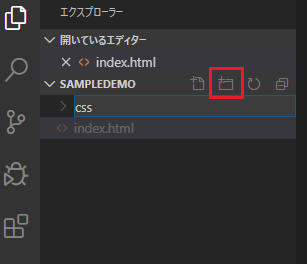
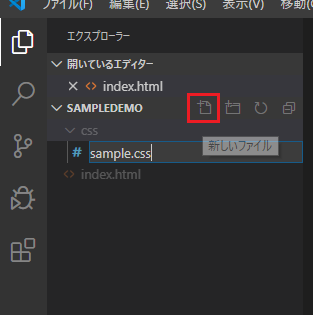
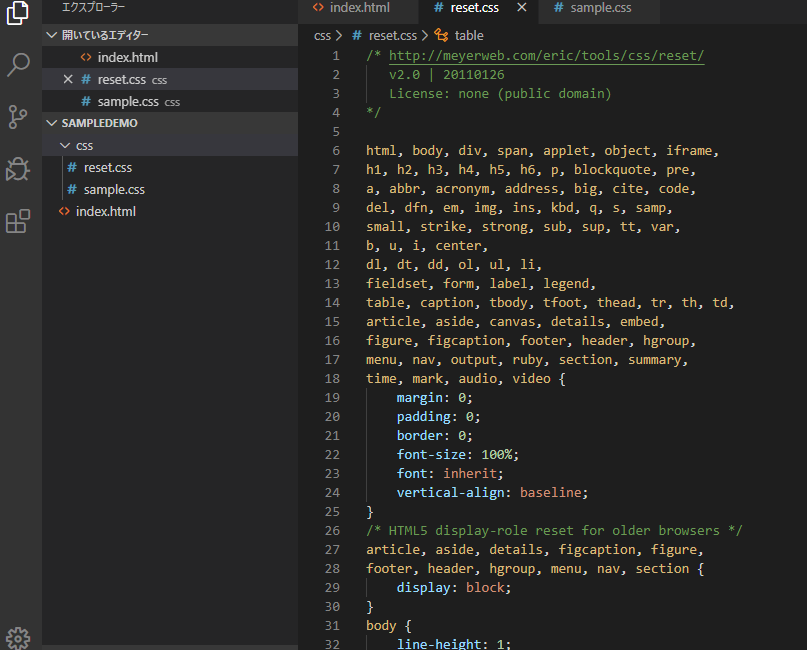
CSSフォルダの中にreset.cssファイルを作成し、コピーしてきたものを張ります。

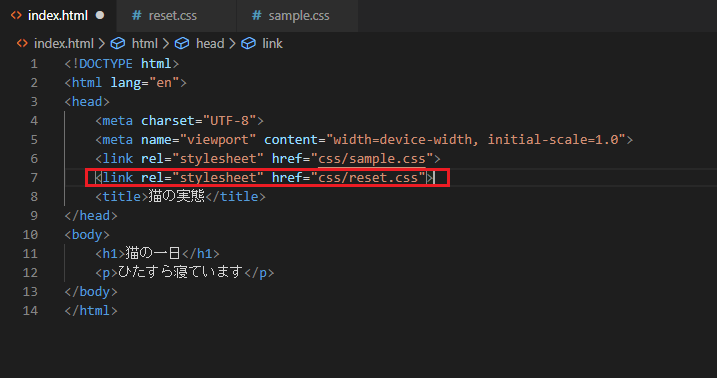
先ほどと同じようにHTMLファイルに反映されておきましょう。

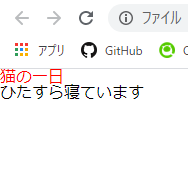
リセットCSSを反映させ、エクスプローラーで表示するとこんな感じになります。

このようにデフォルトのCSSを打ち消すのでh1の文字の大きさなども自分で設定することが可能です。
今回はリセットCSSを入れた結果どのような表示になるか見てみたのですが、本来はプロジェクトを作成した際に最初にリセットCSSを入れておくことをオススメします。
##JavaScriptで動きを付けよう!
JavaScriptは簡単いうとWEBサイトに「動き」を加えるものです。
例えば、目立たせたいボタンやメニューにアニメーションや効果を追加したりできるので、ユーザーが使いやすいサイトを作ることが可能なのです。
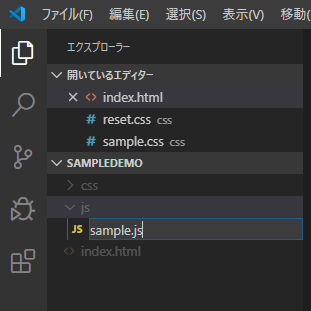
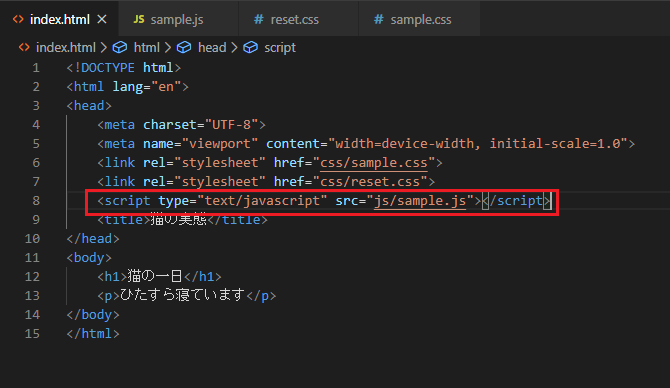
<script type="text/javascript" src=""></script>
srcの中にJSファイルがある場所を書きます。
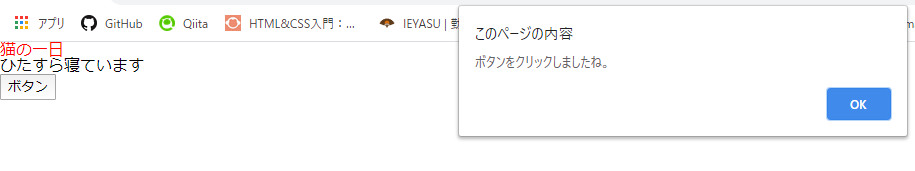
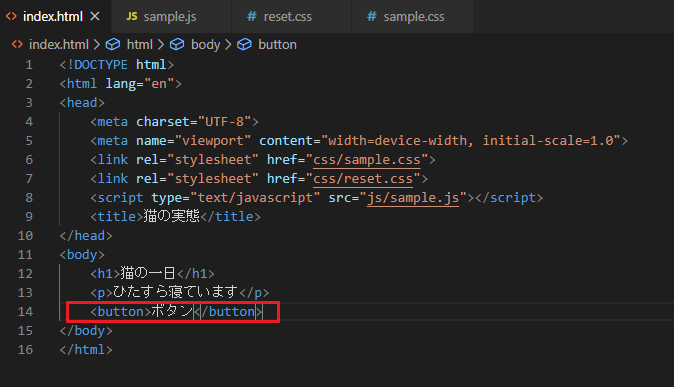
わかりやすいようにHTML内にボタンを配置し、ボタンを押したら何か動きが出るようにしてみましょう。

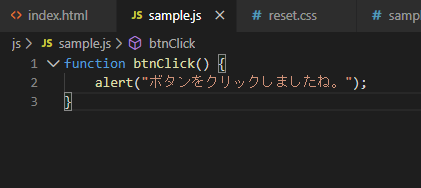
function btnClick() {
alert("ボタンをクリックしましたね。");
}
HTMLのボタンタグの中にもこのように追加しましょう。
<button onclick="btnClick()">ボタン</button>
##jQueryでJavaScriptを簡単に導入しよう!
jQueryは、簡単に言うとJavaScriptを使いやすいように拡張してくれているものです。
「JavaScriptのライブラリ」なので、中身事態はJavaScriptです。
余裕がある人はjQueryを導入してみましょう。
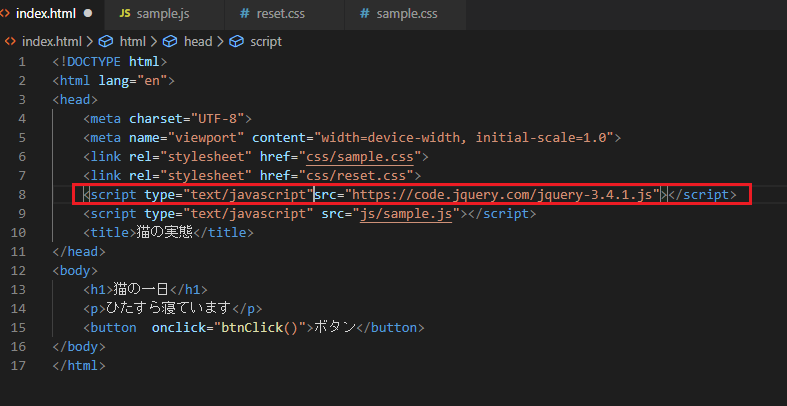
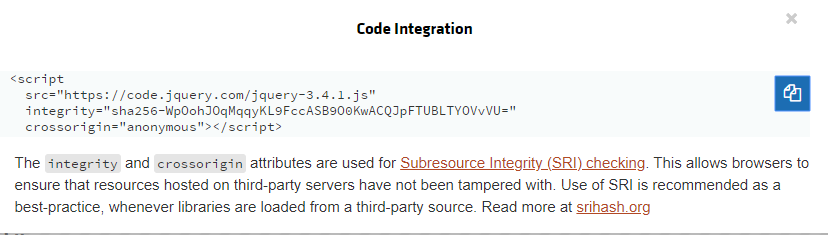
<script type="text/javascript"src="https://code.jquery.com/jquery-3.4.1.js"></script>
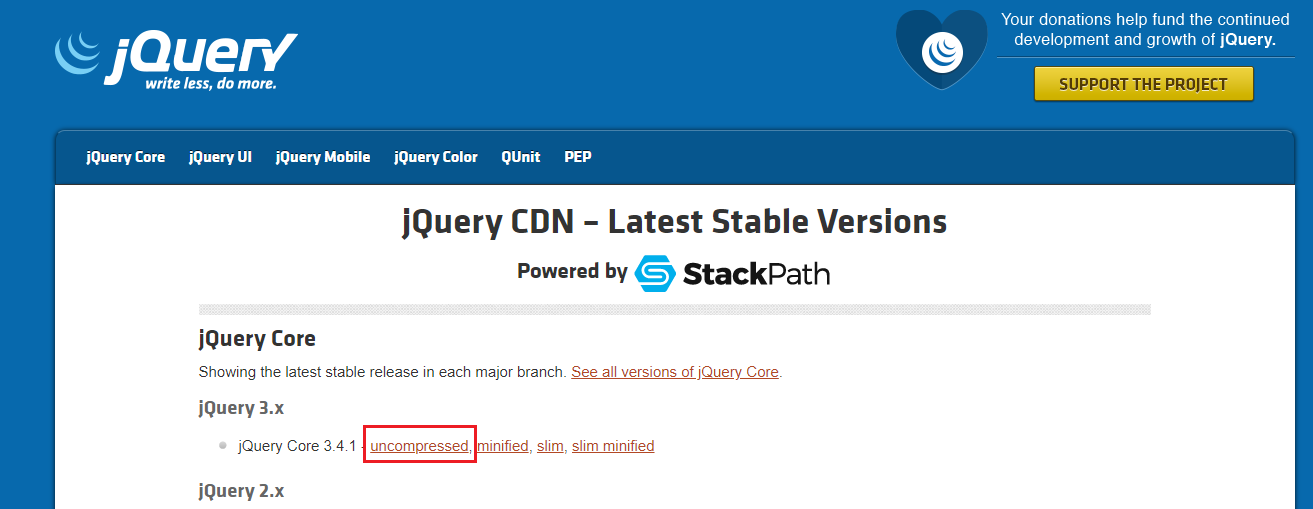
jQueryの公式サイトからのコピペがおすすめです![]()
https://code.jquery.com/
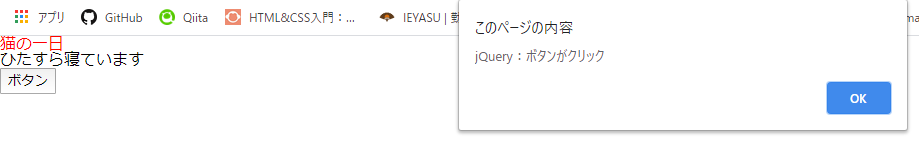
先ほどのJavaScriptのコードをjQueryに書き換えてみましょう。
$(function() {
$('button').click(function() {
alert("jQuery:ボタンがクリック")
});
});
<button>ボタン</button>
お疲れ様でした![]()
HTML/CSS/JSのざっくりとした説明と、読み込み方法でした。
今後は1つ1つじっくり勉強していきましょう![]()