超便利なFont Awesomeを使って、Webアイコンフォントを手に入れよう
今回はWebページ内にアイコンを導入するやり方を紹介していきます![]()
Font Awesomeというサービスを使って、簡単にWebアイコンフォントが手に入ります![]()
Font Awesomeの導入方法から、アイコンの編集の仕方も紹介していきます。
今回の記事![]()
- Webアイコンフォントって何?
- Font Awesome導入方法
- アイコンを編集してみよう
- アイコンの大きさを変える
- アイコンの色を変える
- アイコンと文字の間にスペースを作る
- 回転させる(アニメーション)
Webアイコンフォントって何?
Webアイコンフォントとはフォントとして使用することができるアイコン素材です。
よくWebページなどで目に付くアイコンはTwitterやInstagramなどのSNSのアイコンがありますね![]() アイコンはWebページをデザインうえで欠かせないものなのです
アイコンはWebページをデザインうえで欠かせないものなのです![]()

アイコンフォントを使用するメリットとしては、CSSで大きさや色が変えられたり、ファイルサイズも小さいので、ファイルサイズを抑えることができます。![]()
Font Awesome導入方法
そんなWebアイコンフォントを導入するには、いつくかサービスはありますが、Font Awesomeがおすすめです![]()
ここではFont Awesomeの使い方を紹介していきます。導入方法は簡単で、アイコンの種類もたくさんあります。
まず以下のコードをHTMLの<head>内に書きます。
<link href="https://use.fontawesome.com/releases/v5.6.1/css/all.css" rel="stylesheet">
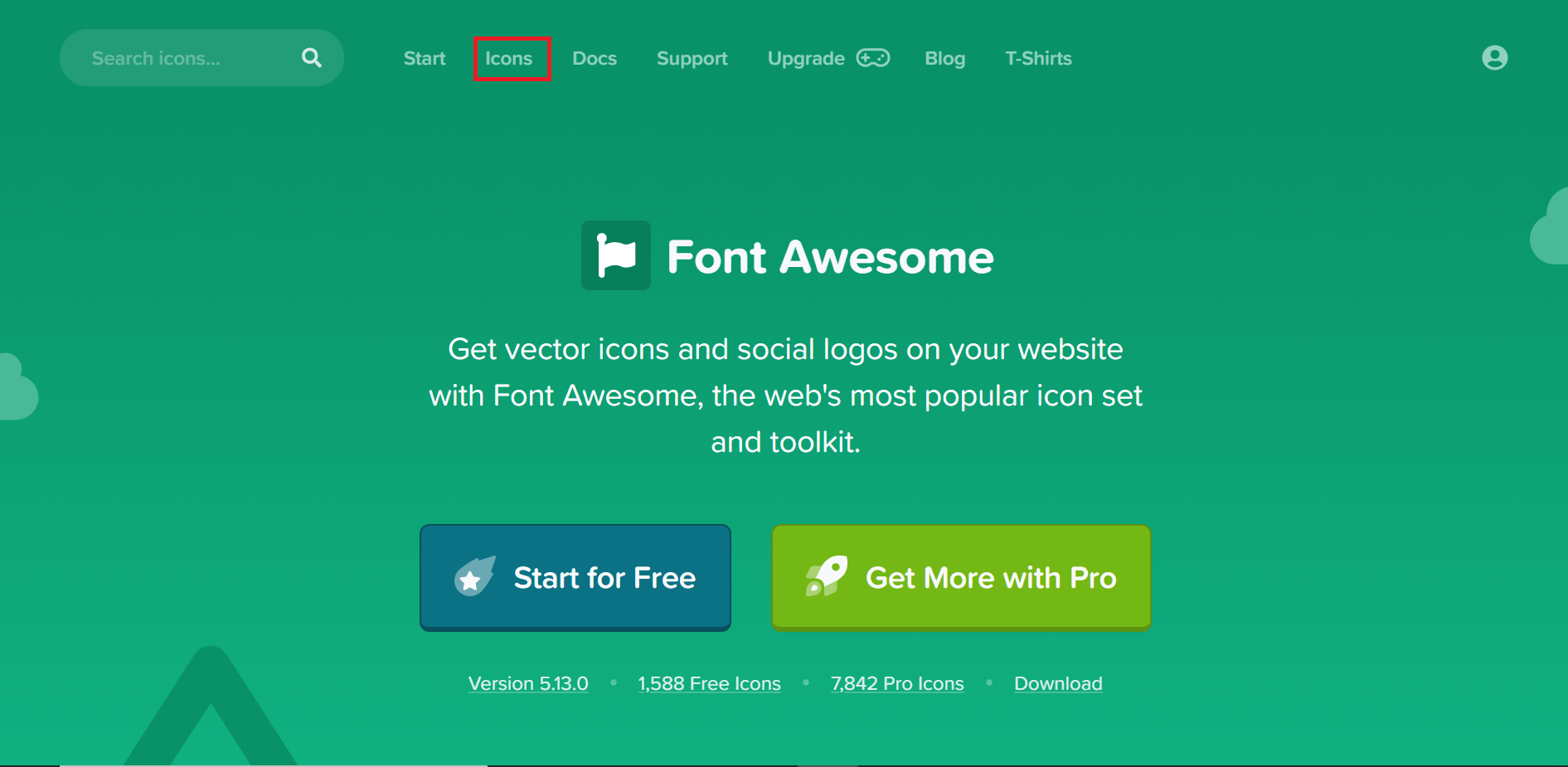
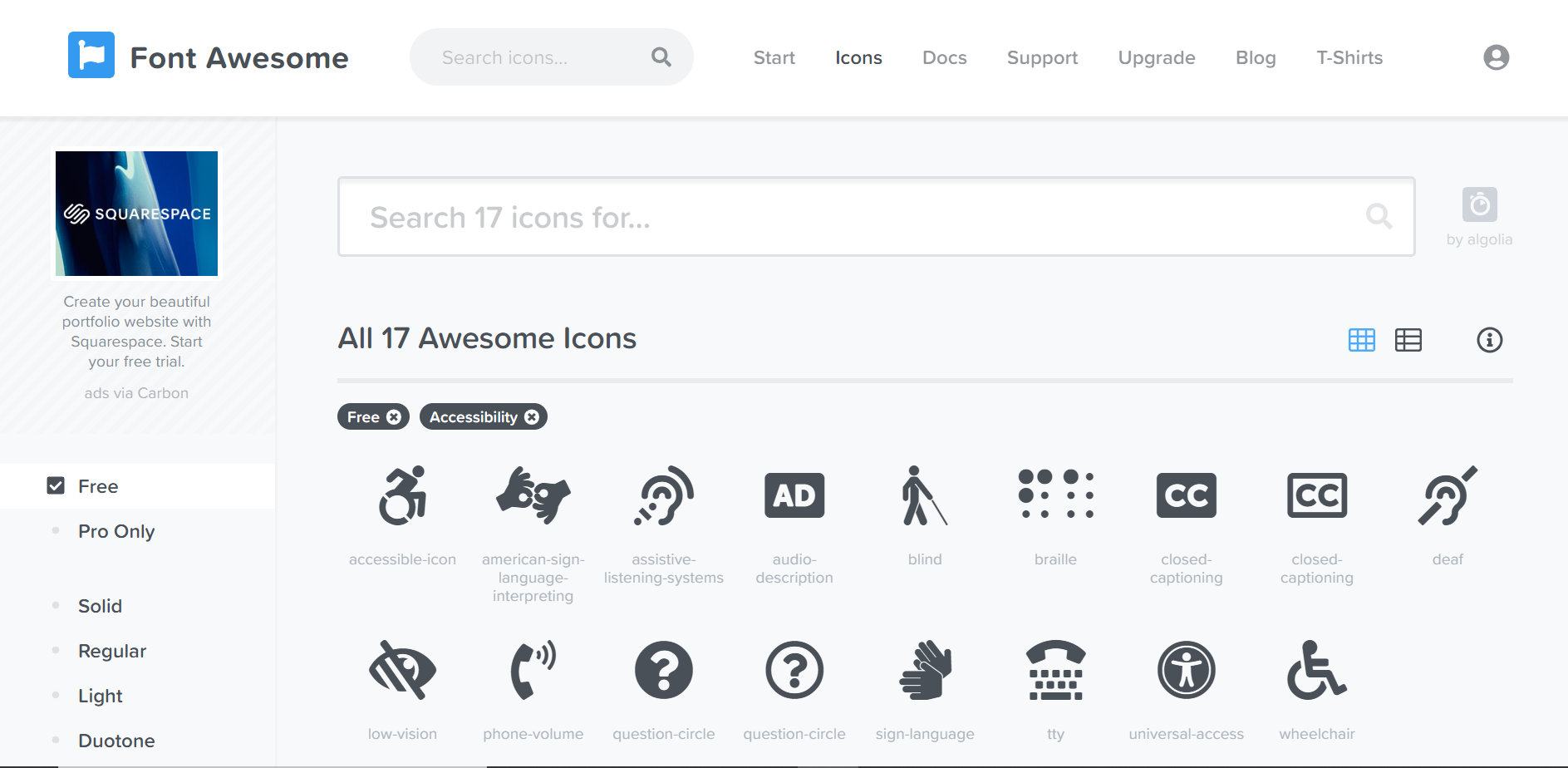
Font Awesomeのサイトに行き、使いたいアイコンを選びます![]()

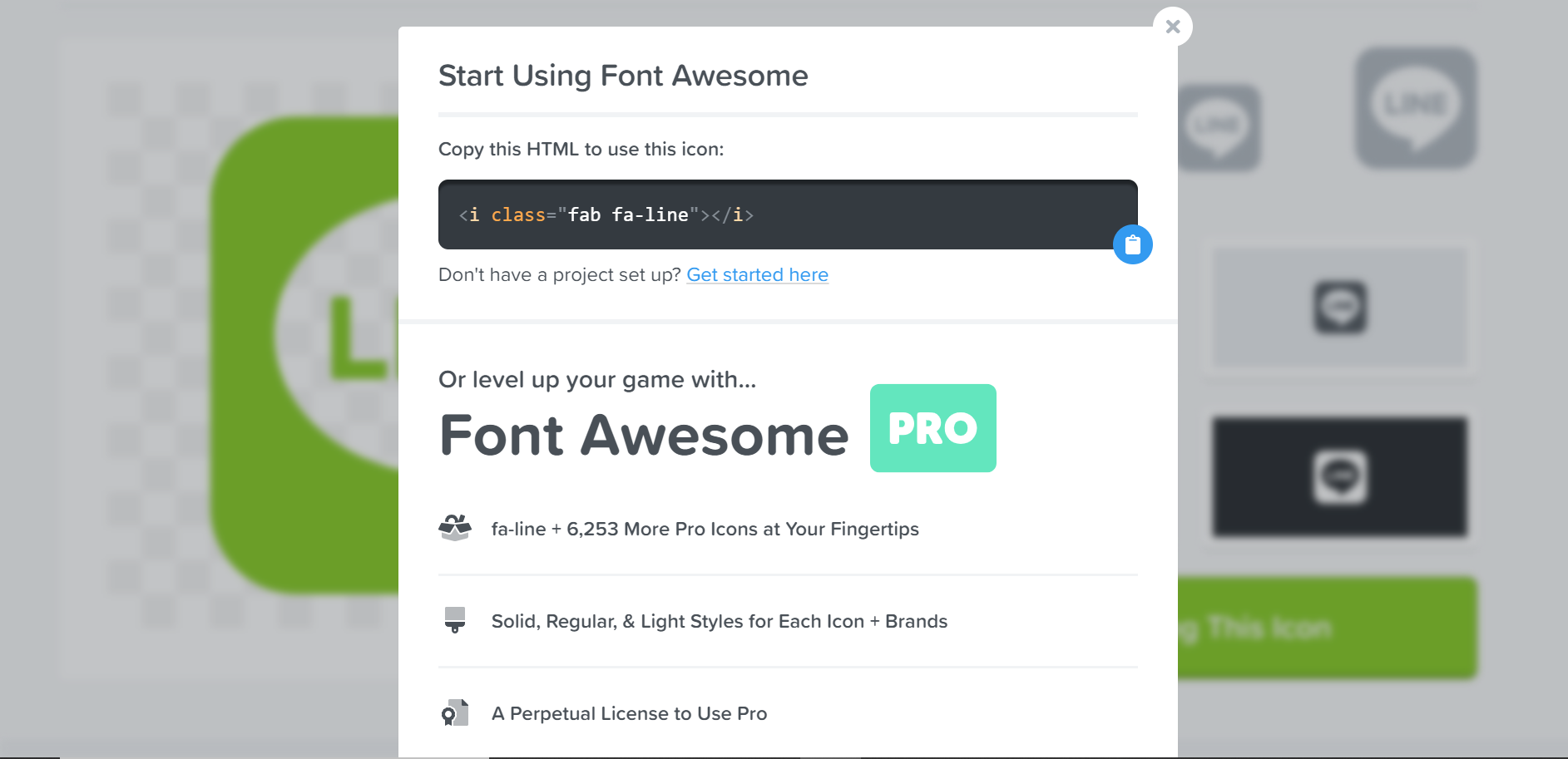
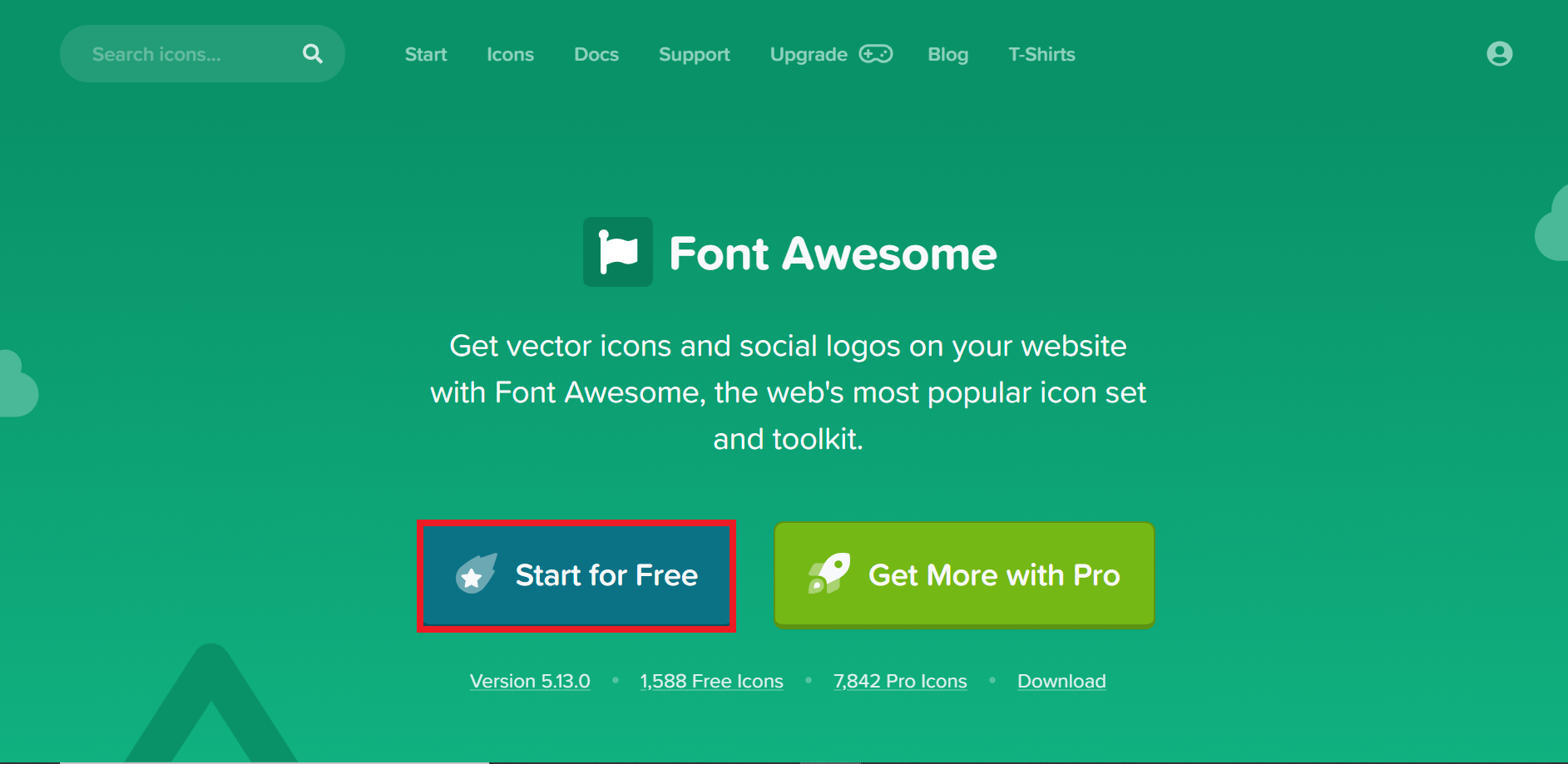
使いたいアイコンをクリックし、Start Using This Iconをクリック![]()

※最近の新しいバージョンはメールアドレスを登録して使えるようになっています。
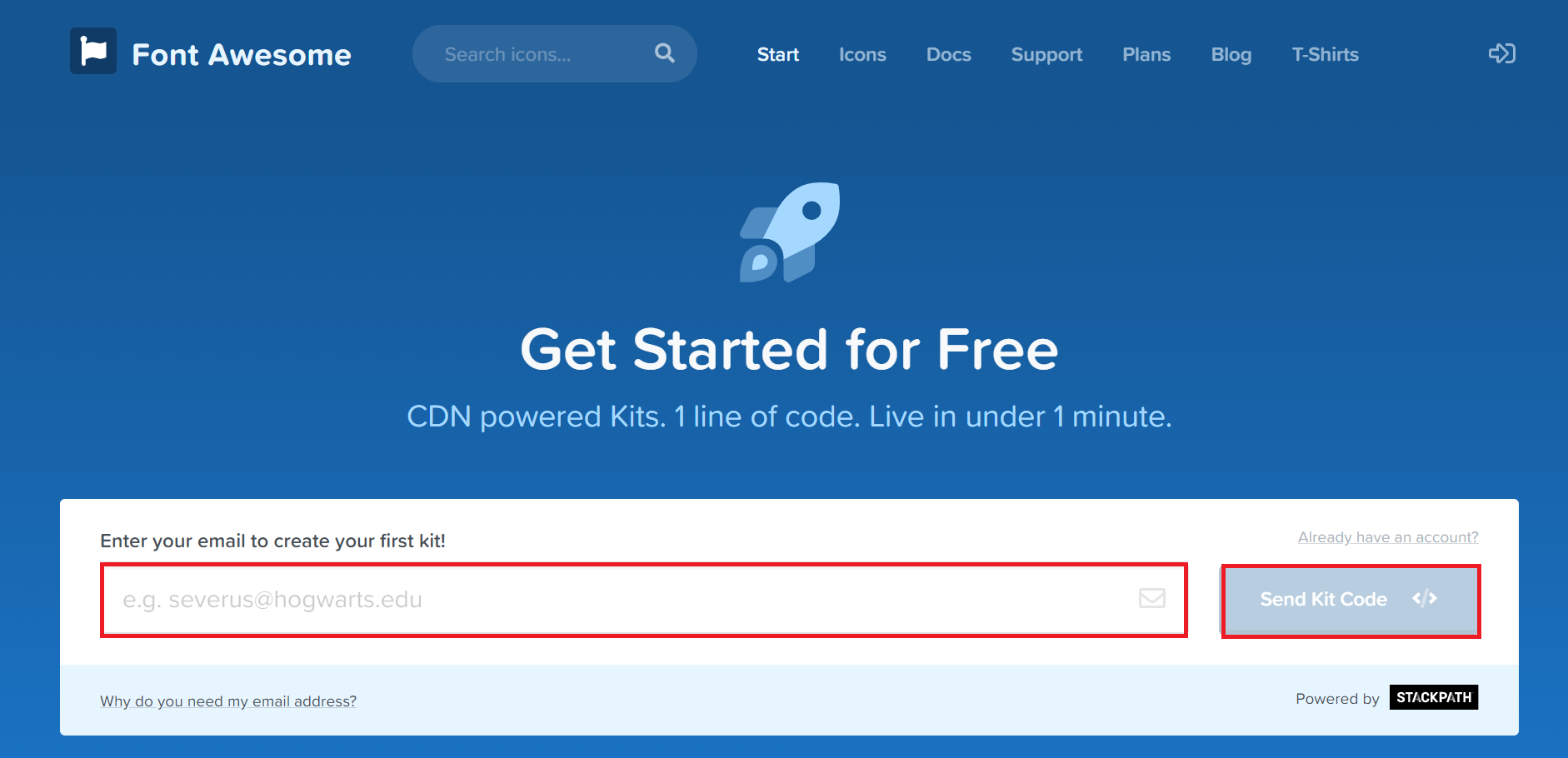
メールアドレスを入力し、Create & Use This kitをクリック![]()

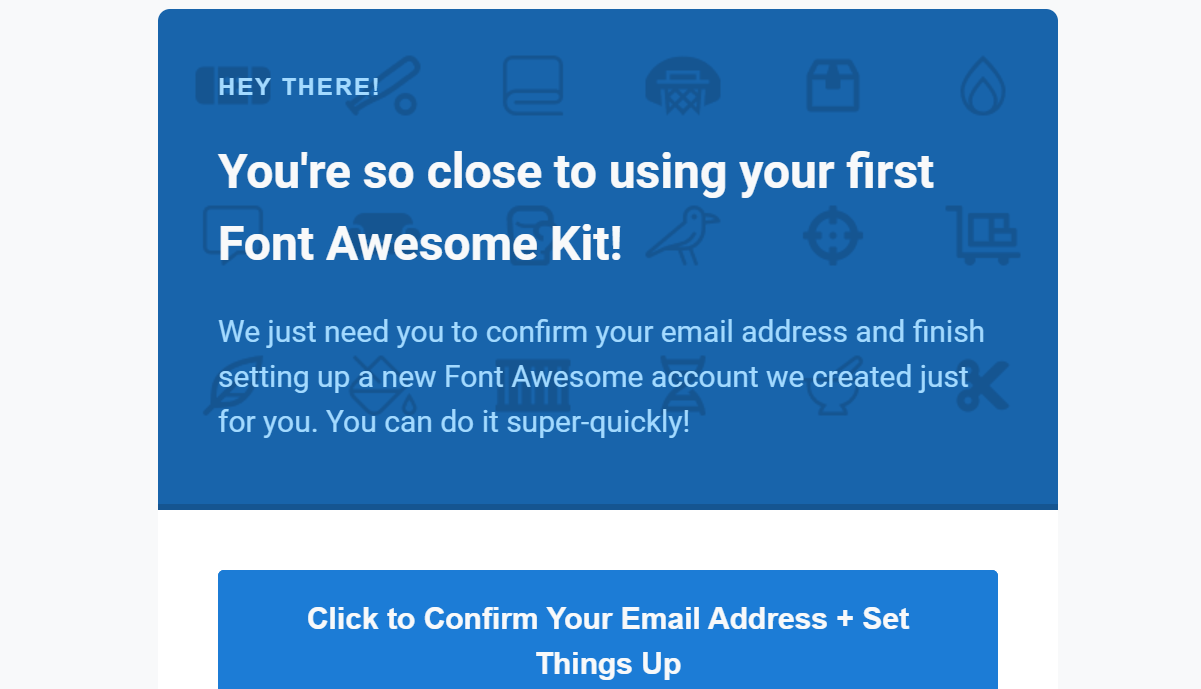
以下のようなメールが届くので、Click To Confirm Your Email Address + Set Thisgs upをクリックし、設定します![]()

会員登録を無事完了するとKit CodeというものがCopyできるので、それをHTMLの<head>内に埋め込みましょう![]()
後は先程と同じように導入したいアイコンを選択して入れます。
アイコンを編集してみよう
アイコンの導入が完了しました!!導入しただけのアイコンは、小さく、色は黒です。
大きさを変えたり、CSSを使ってよりおしゃれなアイコンにしてみましょう![]()
アイコンの大きさを変える
FontAwesomeでは、アイコンの大きさを簡単に変えられます。
<p><i class="fab fa-apple"></i></p>
上記のコードのi class="〜"内に書くことでサイズを大きくすることができます。
<p><i class="fab fa-apple fa-2x"></i></p>
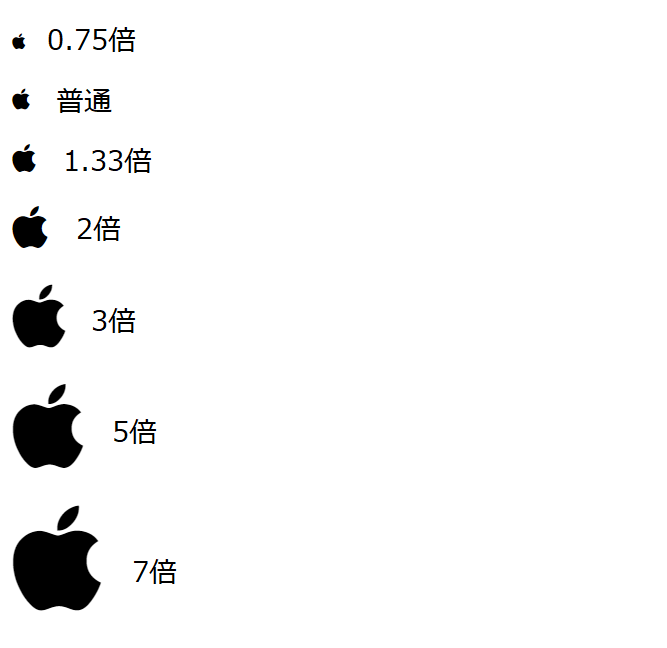
サイズ表
- fa-xs:0.75倍
- fa-lg:1.33倍
- fa-2x:2倍
- fa-3x:3倍
- fa-4x:5倍
- fa-5x:7倍
自分のページのバランスなどを考えるといいですね!
もちろんCSSでも調整可能です。
アイコンの色を変える
次は色を変えていきましょう。CSSを使っていきますのでクラスを追加しましょう。
使用するアイコンは引き続きリンゴです。赤いリンゴと、青いリンゴを作ってみます。
<p><i class="fab fa-apple fa-3x"></i></p>
<p><i class="fab fa-apple fa-3x"></i></p>
ここにクラス名以下とし、追加します。
クラス名:red_apple 赤いリンゴ
クラス名:blue_apple 青いリンゴ
<p><i class="fab fa-apple fa-3x red_apple"></i></p>
<p><i class="fab fa-apple fa-3x blue_apple"></i></p>
.red_apple{
color: red;
}
.blue_apple{
color: blue;
}
色が付けられました。SNSのマークなどは、そのままの色を再現するとわかりやすいです。
アイコンと文字の間にスペースを作る
アイコンと文字の間にスペースがないと、詰まって見えてしまいます。

<p><i class="fas fa-home"></i>HOME</p>
<p><i class="fas fa-bars"></i>MENU</p>
<p><i class="fas fa-cog"></i>SETTINGS</p>
こちらも簡単にスペースを追加できますので、ぜひ参考にしてみてください。
fa-fwという名前のclassをiタグに追加だけで、前後にちょっとした余白が作られます。
<p><i class="fas fa-home fa-fw"></i>HOME</p>
<p><i class="fas fa-bars fa-fw"></i>MENU</p>
<p><i class="fas fa-cog fa-fw"></i>SETTINGS</p>
少し余白が入り、違和感がなくなりましたね。
回転させる(アニメーション)
何と簡単に回転させることなんかも可能です。
<i class="fas fa-fan"></i>
<i class="fas fa-question-circle"></i>
fa-spinというclass名を追加するだけでアイコンをくるくると回すことができます。実際に見てみましょう。
<i class="fas fa-fan fa-spin"></i>
<i class="fas fa-question-circle fa-spin"></i>
便利なのでぜひFont Awesome使ってみてくださいね![]()