どうもYumaです。
Adobeコンプリートプランを購入して一ヶ月ほど経ちました。
PhotoshopとIllustratorを使うために買ったAdobeですが、せっかく買ったのだから違うソフトも使ってみたい。
ということで前々から興味があったAdobe Character Animator CCを使ってみました。
先に感想を言うとめちゃ楽しかったです。
この記事では簡単な使い方(顔を作って動かす)を説明していきます。
2018年に書いた記事のため、一部古い箇所があると思います。最新の使い方をご確認ください。
まずはソフトをダウンロード
Character AnimatorはAdobe商品なので購入しないと使用することができません。
もし購入していない場合は購入しましょう。
Character Animator CCを開く
手に入れたら早速使っていきましょう!
開いた画面はこのようになっています。

今回作成するのは顔だけなので赤枠で囲っている所をクリックします。

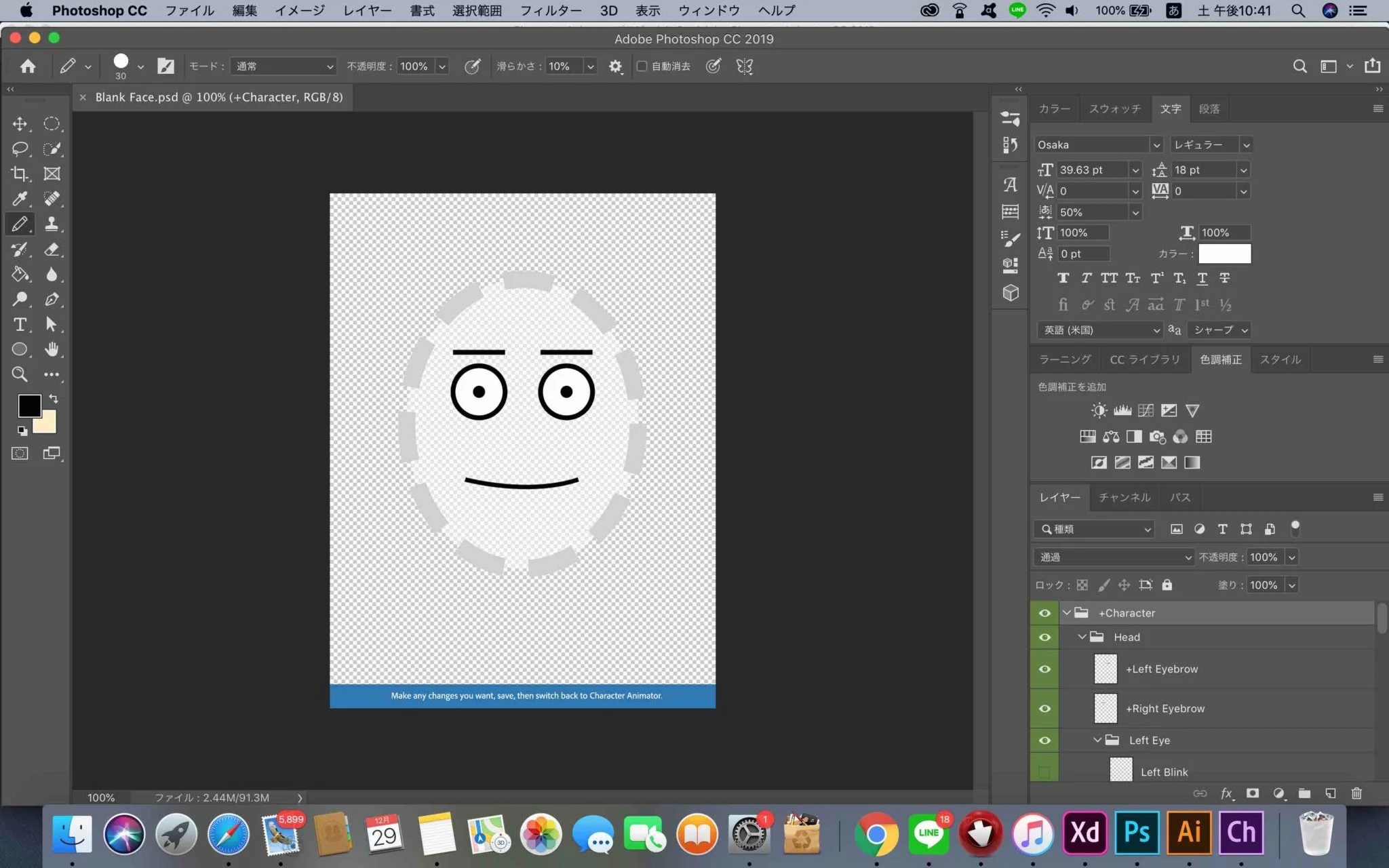
Photoshop(Illustrator)で絵を描く
無事にPhotoshop(Illustrator)を開いたら、早速絵を描いていきます。
自分が動かしたいキャラクターを作成していきます。
丁寧なことに「目」「口」「輪郭」などのレイヤーと下書きが用意されているので、レイヤー通りに作成していけば楽に作れます。
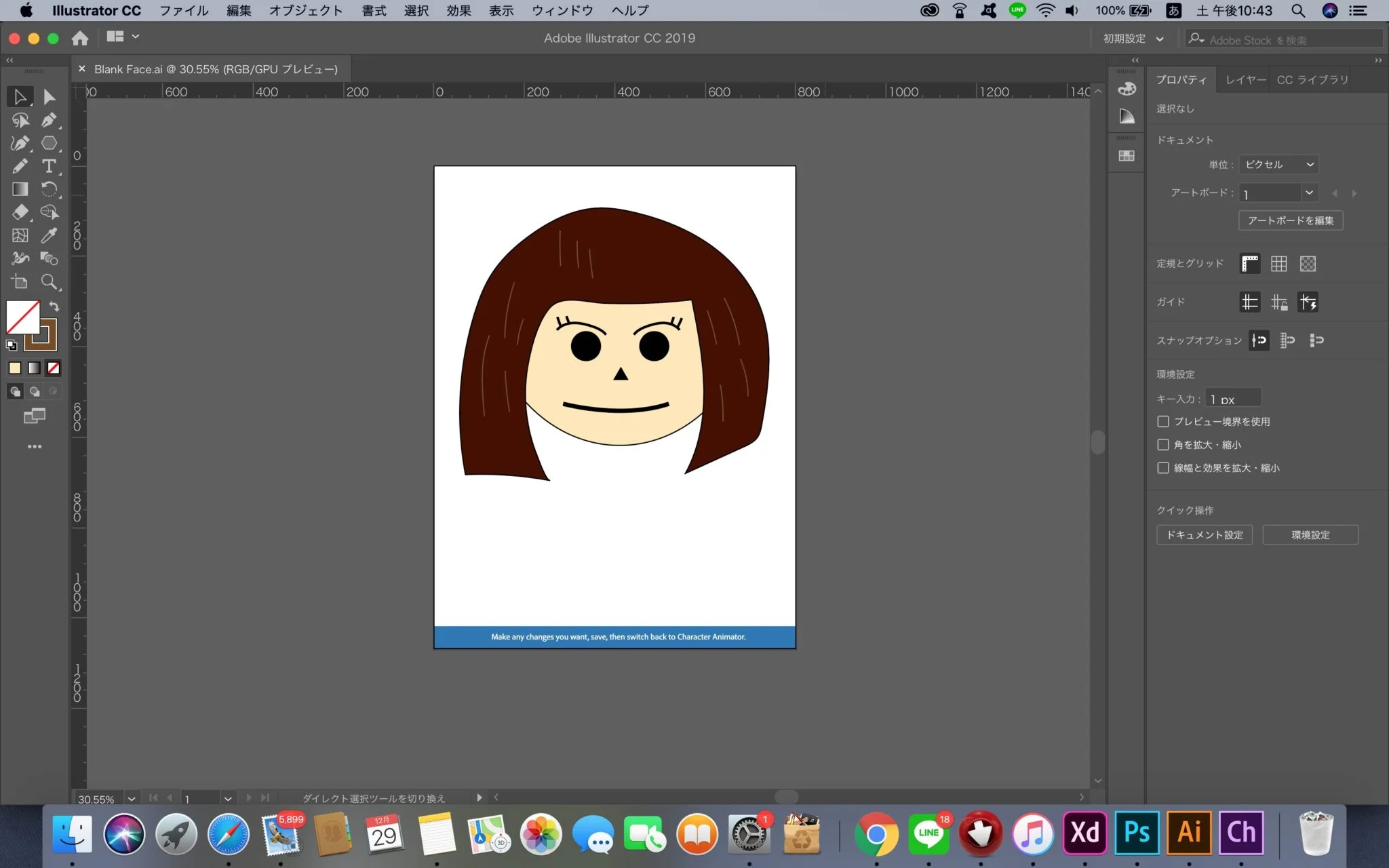
そして実際に僕が作ったキャラクターはこちら(絵下手なのは無視して下さい...)
作り終えた後は保存をしてPhotoshopを閉じましょう。閉じたらCharacter Animatorの画面に戻り、画面上では先ほど描いた絵が表示されています。

これで描いた絵が動くまでの準備が完了。
実際に動いている様子がこちら。
これにて自分で作った絵を動かす作業は終了です。思ってたより簡単でしたでよね?Adobe製品は偉大です...。
まとめ
お疲れ様です。
この記事ではCharacter Animatorを使って自分で描いた絵を動かす方法について書きました。
このソフトを使えば作ったキャラクターでyoutubeデビュー、またアニメーションを作ってみたりなど様々なことができます。
面白そうなのでyoutuberに挑戦してみようかなと密かに考えております。
↑実際にyoutubeに投稿してみたところ、かなり大変だったため諦めました...。
youtuberの方達スゴイ。
では!