解決
コロン : をつけて bind で 子component に props を渡す
<template>
<div>
- <Counter count="1"/>
- <Counter count="2"/>
- <Counter count="3"/>
+ <Counter :count="1"/>
+ <Counter :count="2"/>
+ <Counter :count="3"/>
</div>
</template>
bind じゃなくてもとりあえず props を渡せているようだけど、これは何なのだろう
Code
pages/counter-three.vue
<template>
<div>
<Counter count="1"/>
<Counter count="2"/>
<Counter count="3"/>
</div>
</template>
<script>
import Counter from '~/components/Counter.vue'
export default {
components: {
Counter
}
}
</script>
components/Counter.vue
<template>
<div>
<h2>
Count: {{ count }}
</h2>
<input type="button" @click="incrementCounter" value="Increment!">
</div>
</template>
<script>
export default {
props: {
count: {
type: Number,
default: 1
},
},
methods: {
incrementCounter (e) {
this.count = this.count + 1
}
}
}
</script>
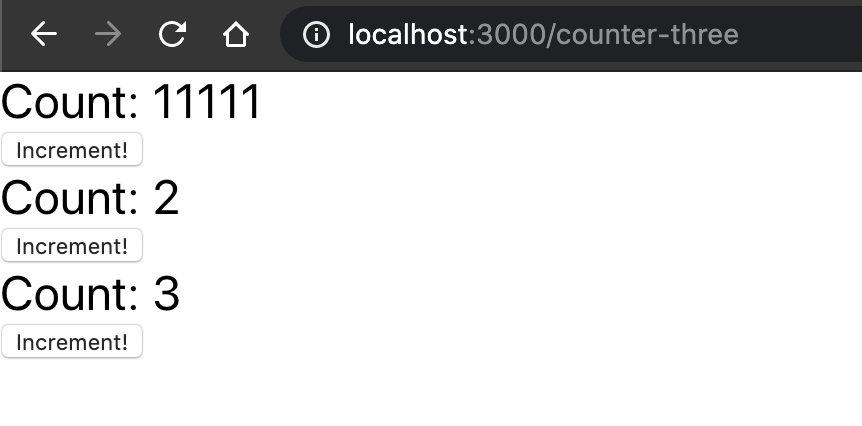
インクリメントすると文字が増えてしまう
Original by Github issue
チャットメンバー募集
何か質問、悩み事、相談などあればLINEオープンチャットもご利用ください。