拝啓 本当は Qiita を書きたいのに、まだ迷っているあなたへ。 - Qiita を例にする。
ページを右クリックして「ソースを表示」みたいなのを選んで見る。
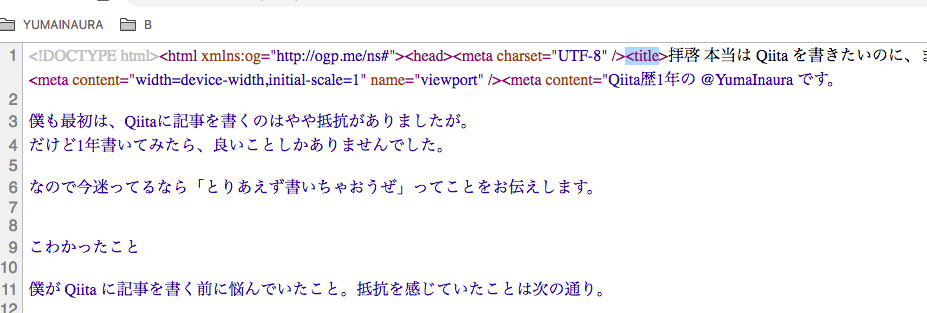
HTMLタグが出てくる。
これが裏側でWebページを作っている「基本部品。
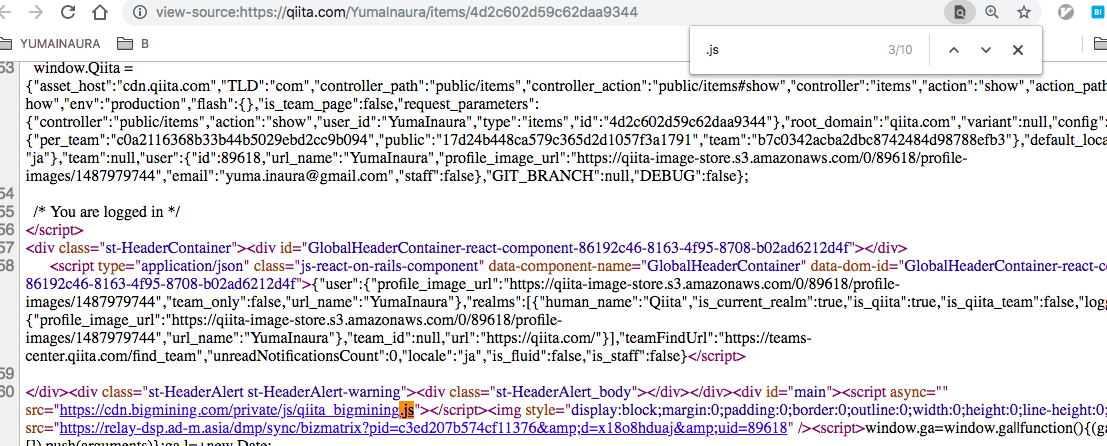
ページをブラウザ検索で「 .js 」というキーワードで検索してみる
これが javascript ファイルの記述
jquery でも何でも、HTMLタグの「基本部品」の中に「javascriptファイルを読み込む」っていう指示が書いてある。それがこういうやつ。
jquery関係ない例になってしまって申し訳ないが、こいつで説明。
<script async="" src="https://cdn.bigmining.com/private/js/qiita_bigmining.js"></script>
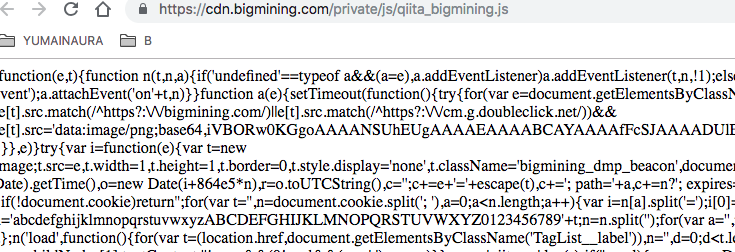
Javascriptファイルに直接アクセスしてみる
これがjavascriptファイルの本体。
ただのテキストファイルであることが分かる。
改行がぜんぜんなくて読みにくいけど、ファイル容量節約のために圧縮されている。なので開発の時はもっと読みやすい。
どうやって動いてるの?
GooleChromeとかのWebブラウザがこの「ただのテキスト」を解釈して、いろいろやっている。
Jquery など javascript のファイル自体は、このようにただの文字の集合に過ぎない。
良さげな本
jQuery最高の教科書 | 株式会社シフトブレイン |本 | 通販 | Amazon
link
Qiitaでいいねが付かない?リアルSEOな口コミで拡散!って口実で人類平和を目的にプログラマ同士のゆるコミュニティを作りたい大阪Web開発システムエンジニア。 - Qiita
チャットメンバー募集
何か質問、悩み事、相談などあればLINEオープンチャットもご利用ください。