Tutorial
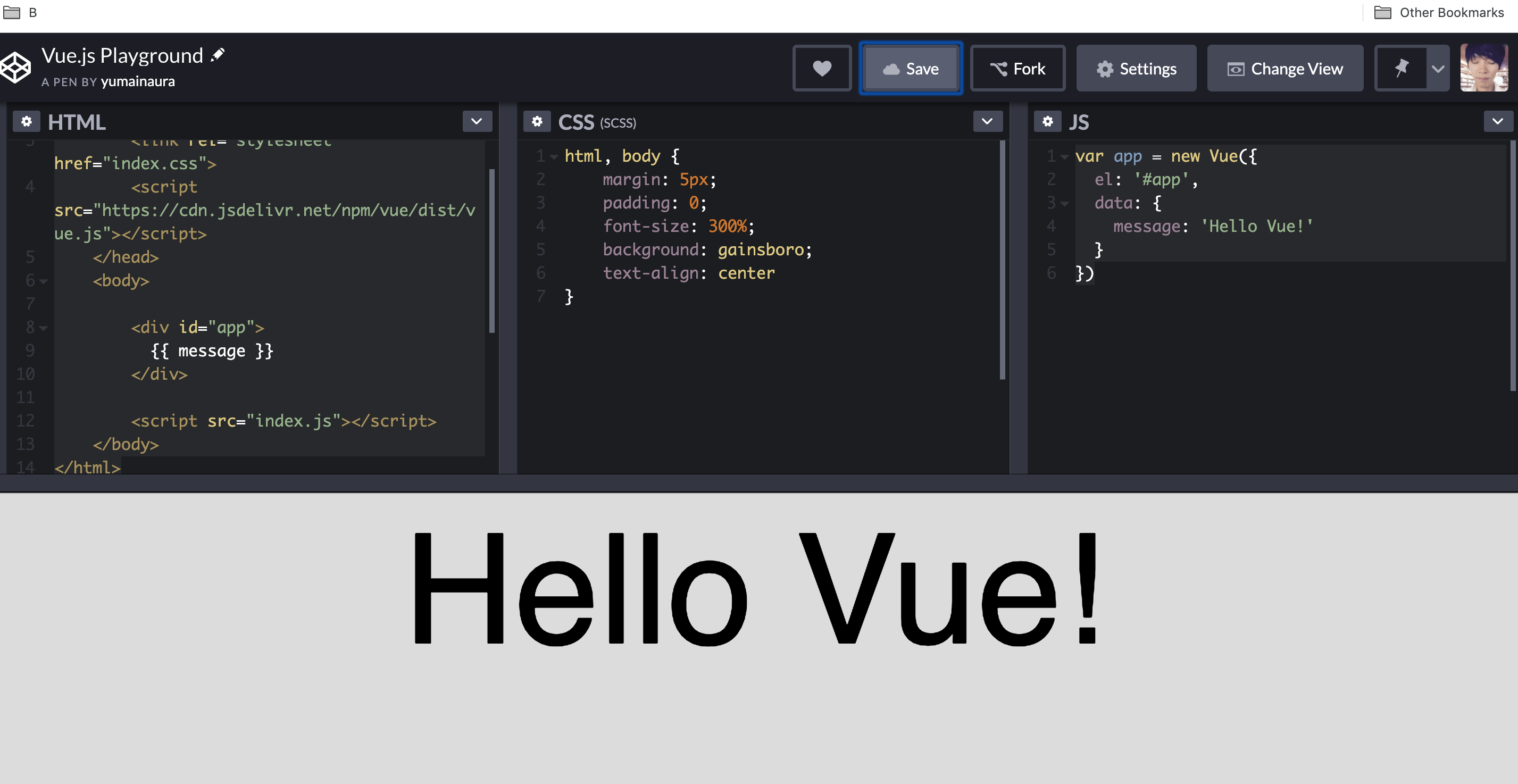
Codepen
HTML
{{ message }} という部分が vue.js の記法で、残りの部分はHTML。
<html>
<head>
<link rel="stylesheet" href="index.css">
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<div id="app">
{{ message }}
</div>
<script src="index.js"></script>
</body>
</html>
Js
id="app" の message というデータは Hello Vue! ですよという定義をしている。
var app = new Vue({
el: '#app',
data: {
message: 'Hello Vue!'
}
})
Original by Github issue
チャットメンバー募集
何か質問、悩み事、相談などあればLINEオープンチャットもご利用ください。