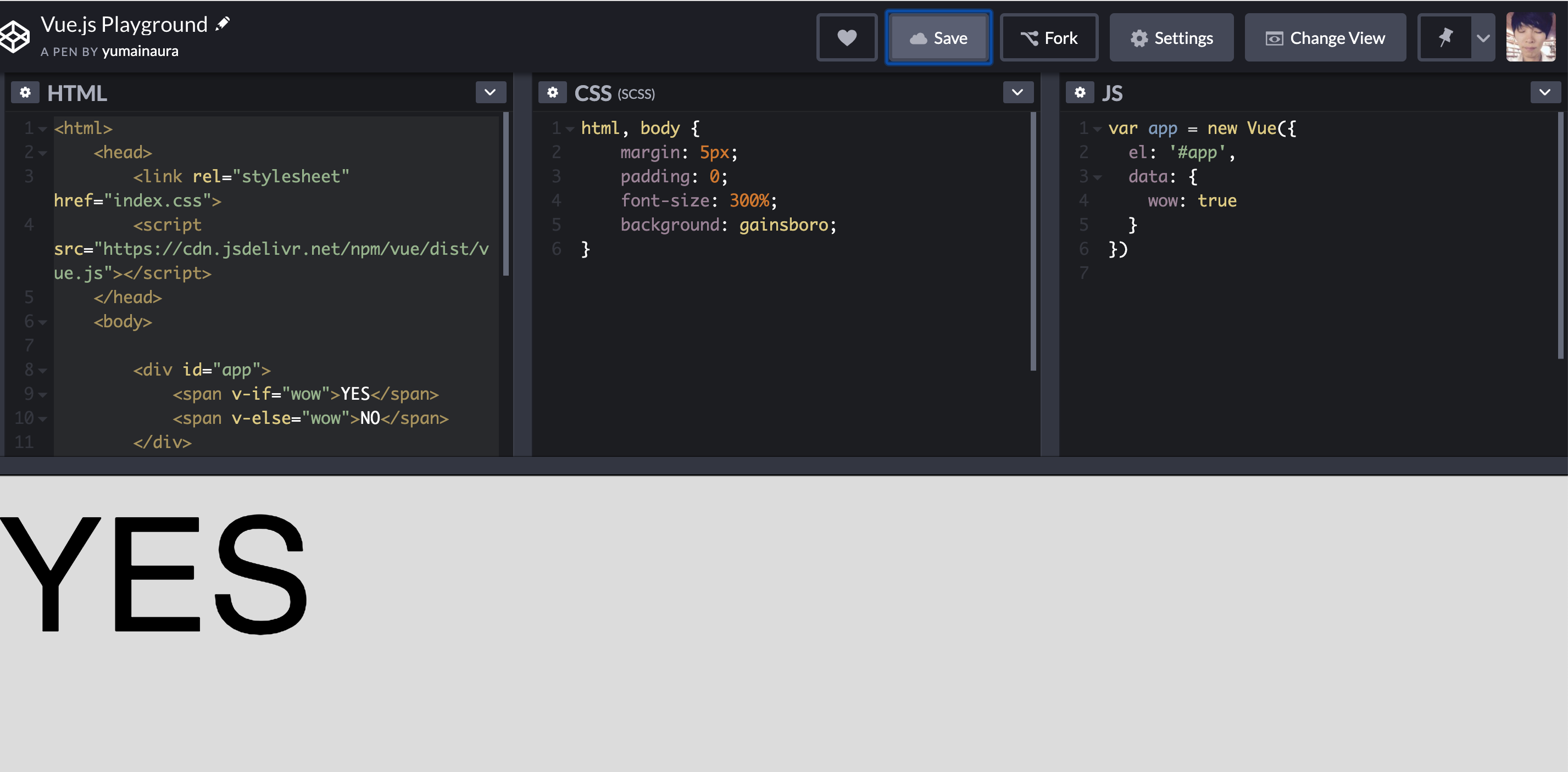
オンラインエディタ Codepen を利用する
HTML
- v-if と v-else の組み合わせで条件分岐を扱えるようだ
- v- ってなんやねんって思うけど、 vue.js の v だろうな
- wow が true の時には YES が、 wow が false の時には NO が出力されるようにしておく
<html>
<head>
<link rel="stylesheet" href="index.css">
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<div id="app">
<span v-if="wow">YES</span>
<span v-else="wow">NO</span>
</div>
<script src="index.js"></script>
</body>
</html>
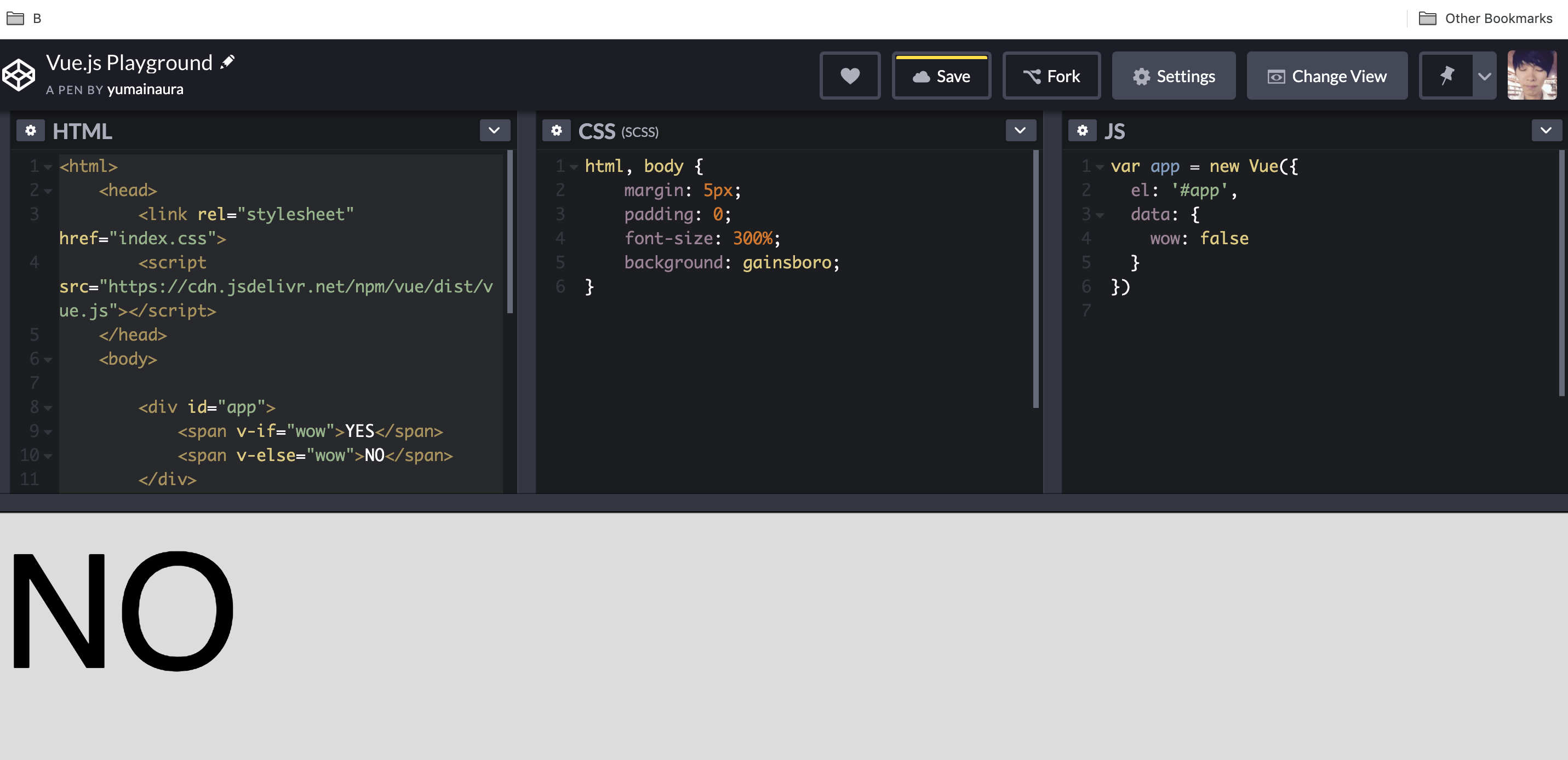
js の wow: true を wow: false に変えてみる
var app = new Vue({
el: '#app',
data: {
- wow: true
+ wow: false
}
})
HTML で YES の出力が NO に変わる
Original by Github issue
チャットメンバー募集
何か質問、悩み事、相談などあればLINEオープンチャットもご利用ください。