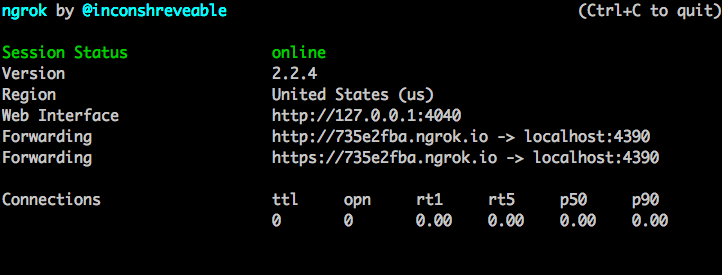
ngrok を立ち上げておく
後で node でローカルサーバーを起動し、グローバルなURLを叩ける用にするための準備。
ここでの port は 4390 にしておく。
$ ngrok http 4390
参考: ngrok | グローバルなURLからローカルサーバーを参照する ( Slack API チュートリアルより ) - Qiita
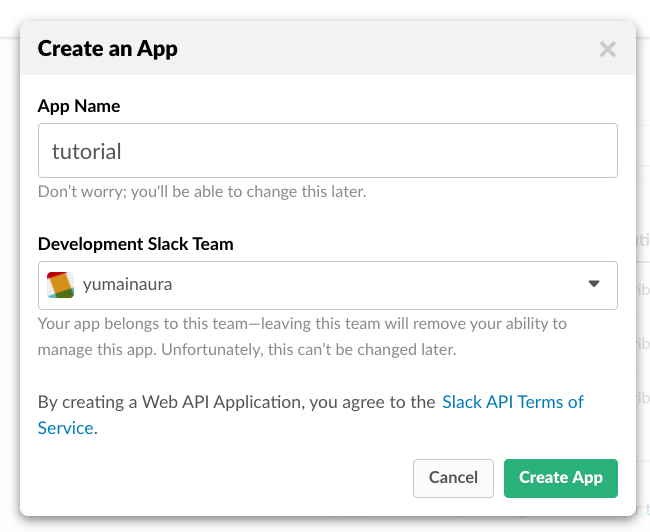
Slack API を作成する
https://api.slack.com/apps より作成。
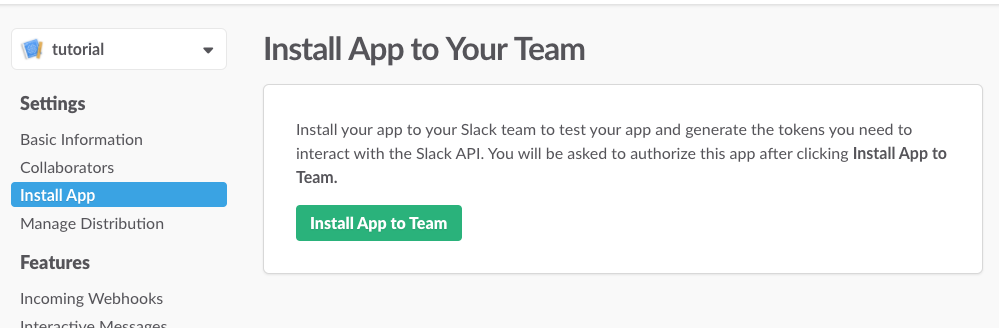
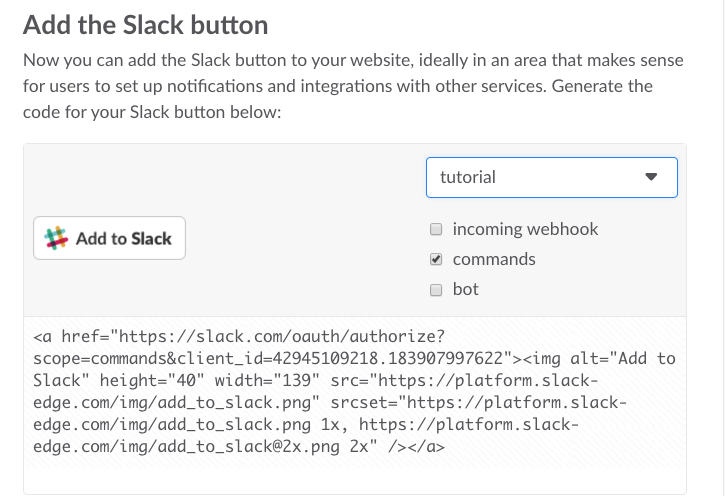
チームに App をインストールする
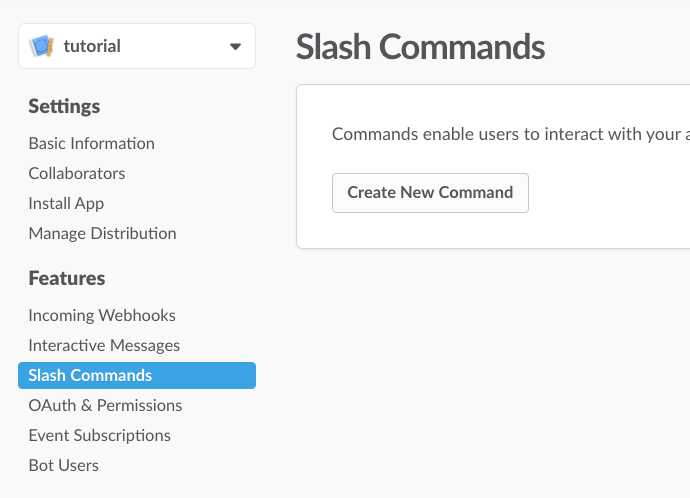
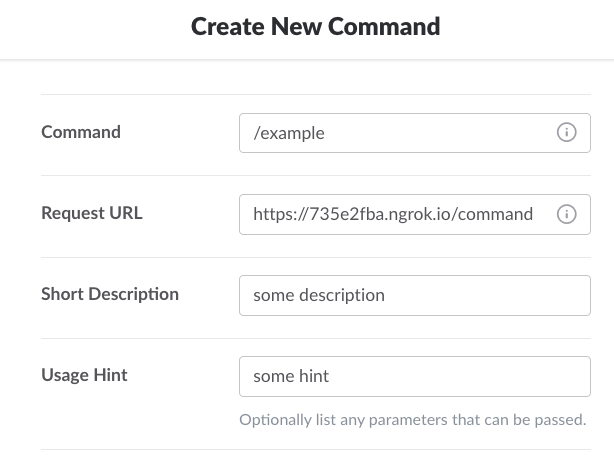
Slack API にスラッシュコマンドを追加する
Ruequest URL には、ngrok で得られたグローバルなURL + node スクリプトのコマンド用のパスを指定する。
この例では https://735e2fba.ngrok.io/command を入力する。
node でローカルサーバーを立てる
スラッシュコマンドへのレスポンスをおこなうスクリプトを、node で作っておく。
以下のコード例では OAuth での認可も扱っているが、自分のチームにインストールする場合は不要なので無視する。
// Import express and request modules
var express = require('express');
var request = require('request');
// Store our app's ID and Secret. These we got from Step 1.
// For this tutorial, we'll keep your API credentials right here. But for an actual app, you'll want to store them securely in environment variables.
var clientId = '42945109218.183907997622';
var clientSecret = 'XXXXXXXXXXXXXXXXXXXXXX';
// Instantiates Express and assigns our app variable to it
var app = express();
// Again, we define a port we want to listen to
const PORT=4390;
// Lets start our server
app.listen(PORT, function () {
//Callback triggered when server is successfully listening. Hurray!
console.log("Example app listening on port " + PORT);
});
// This route handles GET requests to our root ngrok address and responds with the same "Ngrok is working message" we used before
app.get('/', function(req, res) {
res.send('Ngrok is working! Path Hit: ' + req.url);
});
// This route handles get request to a /oauth endpoint. We'll use this endpoint for handling the logic of the Slack oAuth process behind our app.
app.get('/oauth', function(req, res) {
// When a user authorizes an app, a code query parameter is passed on the oAuth endpoint. If that code is not there, we respond with an error message
if (!req.query.code) {
res.status(500);
res.send({"Error": "Looks like we're not getting code."});
console.log("Looks like we're not getting code.");
} else {
// If it's there...
// We'll do a GET call to Slack's `oauth.access` endpoint, passing our app's client ID, client secret, and the code we just got as query parameters.
request({
url: 'https://slack.com/api/oauth.access', //URL to hit
qs: {code: req.query.code, client_id: clientId, client_secret: clientSecret}, //Query string data
method: 'GET', //Specify the method
}, function (error, response, body) {
if (error) {
console.log(error);
} else {
res.json(body);
}
})
}
});
// Route the endpoint that our slash command will point to and send back a simple response to indicate that ngrok is working
app.post('/command', function(req, res) {
res.send('this is the message.');
});
ローカルサーバーを起動する
$ npm install express --save
$ npm install request --save
$ node index.js
グローバルURLにアクセスする
この例では https://735e2fba.ngrok.io/ にアクセスする。
Ngrok is working! と表示されれば成功。
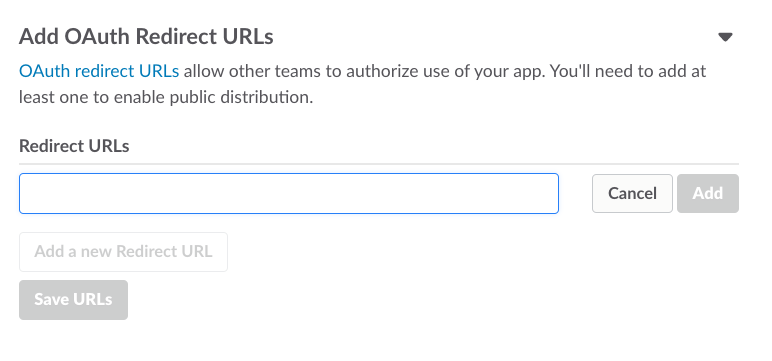
Slack API にコールバック用のURLを追加する
この例では https://735e2fba.ngrok.io/oauth を入力する
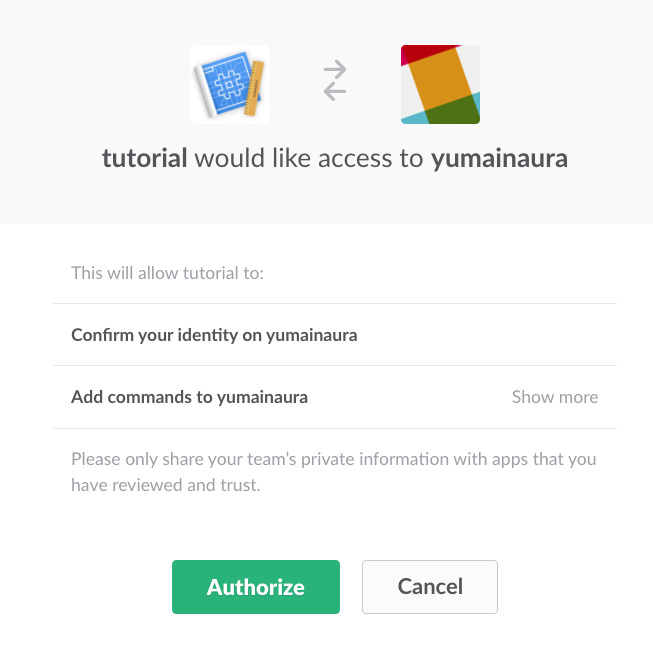
Slack チームから Slack API に対して、OAuthの認可を与える
Slack でスラッシュコマンドを入力してみる
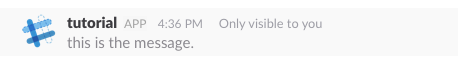
結果
コマンド成功。
メッセージの変更
index.js の内容を書き換えると、メッセージ内容も変わる。( node を再起動すること )
app.post('/command', function(req, res) {
- res.send('this is the message.');
+ res.send('I can return any messages');
});
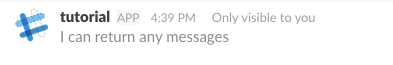
結果
参考
チャットメンバー募集
何か質問、悩み事、相談などあればLINEオープンチャットもご利用ください。