Tutorial
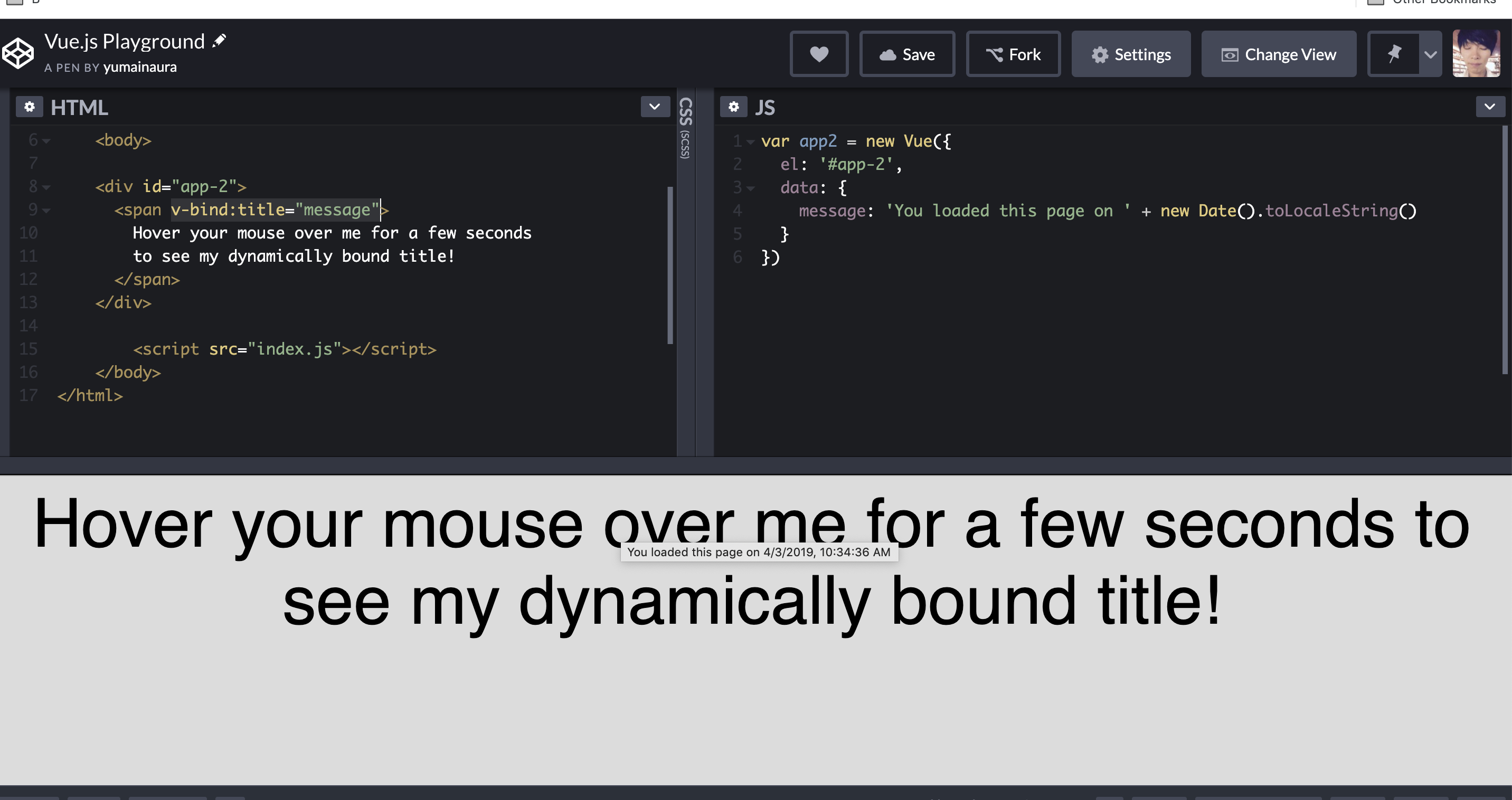
Codpen
HTML
-
v-bind:title="messageという書き方で HTML 的な title 属性の中身を、 js data の message に紐づけているみたいだ。
<html>
<head>
<link rel="stylesheet" href="index.css">
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<div id="app-2">
<span v-bind:title="message">
Hover your mouse over me for a few seconds
to see my dynamically bound title!
</span>
</div>
<script src="index.js"></script>
</body>
</html>
Js
var app2 = new Vue({
el: '#app-2',
data: {
message: 'You loaded this page on ' + new Date().toLocaleString()
}
})
View
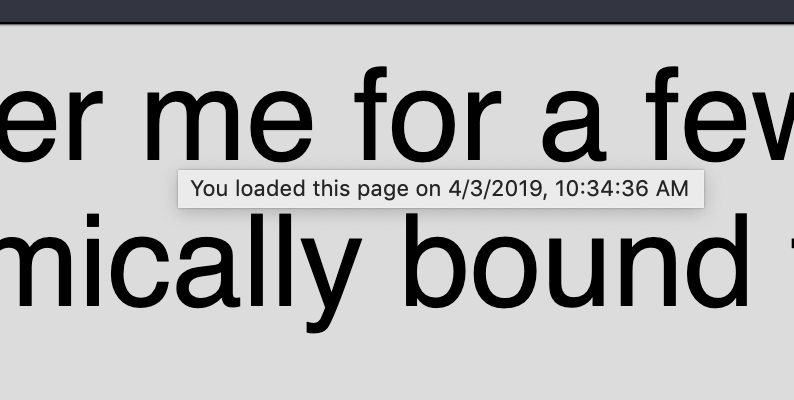
- テキストにマウスカーソルを合わせると現在時刻が表示される
- この現在時刻が動的に更新されていくわけではないようだ
- 何度カーソルを当てたり外したりしても、値は変わらないようだ
- 確かにサンプルでもメッセージは「このページをロードした時刻」という表現になっている (
You loaded this page on)
NOTE
- 現時点ではぼんやりとしか分からないが
v-modelという方式もあるらしい。
【Vue】v-bind と v-model の違い - 山崎屋の技術メモ
ざっくり
v-bind は Model の値を HTML コンポーネントに反映(出力)します。HTML コンポーネントの値が変わっても、Model の値は変わりません。Model から HTML への一方通行です。
一方、v-model は Model と View(HTML)の双方向に影響します。 HTML コンポーネントの値に変更があった場合、自動で Model の値を更新します。
Original by Github issue
チャットメンバー募集
何か質問、悩み事、相談などあればLINEオープンチャットもご利用ください。