コンソール上でのAPI Gateway の使い方を確認していきます。
以前頑張って作って忘れたので備忘録兼ねて投稿
APIGateway
- APIのラッパーとして使える
- AWS Lambda(以下 Lambda)のトリガーとして使用できる
- APIコールのスロットリングが可能
- Mappingテンプレートを使用することで入力値と出力値の整形が出来る
- IAMと組み合わせた権限制御が可能
- お金は気にするほどでない
雑にいうとこんな感じのサービス。
今回は別途定義するLambdaのファンクションを呼び出します。
ゴール
クライアント上にサンプルのHTMLファイルを配置し、フォームに文字列を入力、送信ボタンを押すことでslackへ投稿が出来るようにします
HTMLファイルの準備
<!DOCTYPEhtml>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>TEST</title>
</head>
<body>
<header>
<h1>API GateWay test</h1>
</header>
<p>Slack post api</p>
<article>
<form action="後ほど作成するAPI Gatewayのエンドポイント" method="post" accept-charset="utf-8">
<input type="text" name="message" placeholder="送信文字列を入力"/>
<input type="submit" value="送信">
</form>
</article>
</body>
</html>
テキストエディタでこのファイルを作成するとブラウザで以下のページが見れます
このページで送信ボタンを押すとAPI Gatewayにフォーム中の文字列を送信し、API GatewayからLambdaのファンクションが起動してslackへbotが投稿する
という動きになります。
では作っていきましょう。
まず、Lambdaのファンクションを定義します。
Lambdaファンクション
# -*- coding: utf-8 -*-
import slackweb
import urllib
SLACK_POST_URL = "slackのPOST用URL"
def lambda_handler(event, context):
print(event)
test_user = 'api-test'
icon_emoji = ':moyashi:'
slack_massage = urllib.unquote(event['message']).encode('raw_unicode_escape').decode('utf-8')
slack_post(test_user, icon_emoji, slack_massage)
print(slack_massage)
def slack_post(user, icon, massage):
slack = slackweb.Slack(url=SLACK_POST_URL)
slack.notify(text=massage, username=user, icon_emoji=icon)
今回は slackweb というモジュールを使用してslackへ投稿しているのでクライアントで環境を作成し、ZIP化してLambdaへアップロードします。
この辺は省略しますが、詳しい手順はここを参考にして下さい。
API Gatewayの登録
では今回の目的、API GateWayです
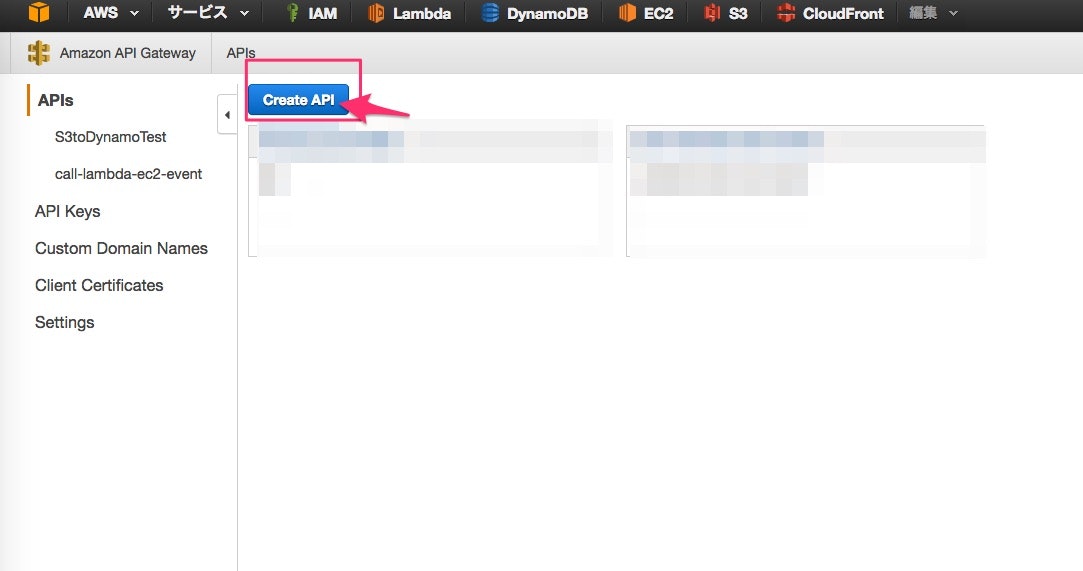
マネジメントコンソールから
API Gatewayを選択
Create API を押下
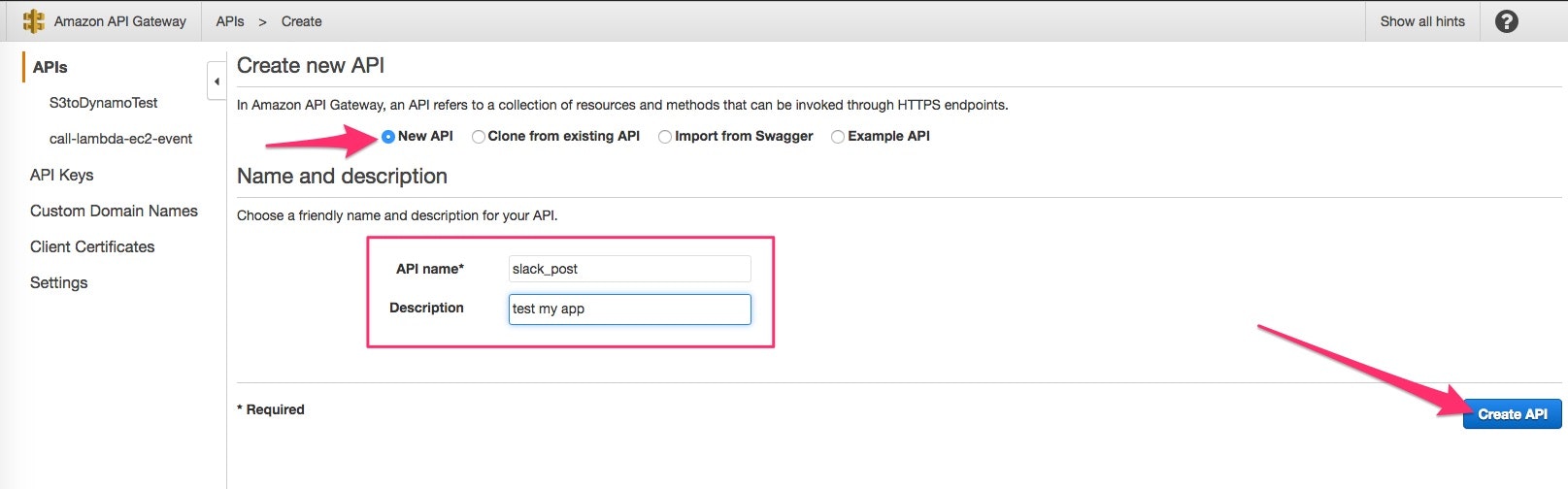
APIの作成画面が表示されるので
API Nameに任意の名前を入力し、説明を付けたらCreate APIを押下
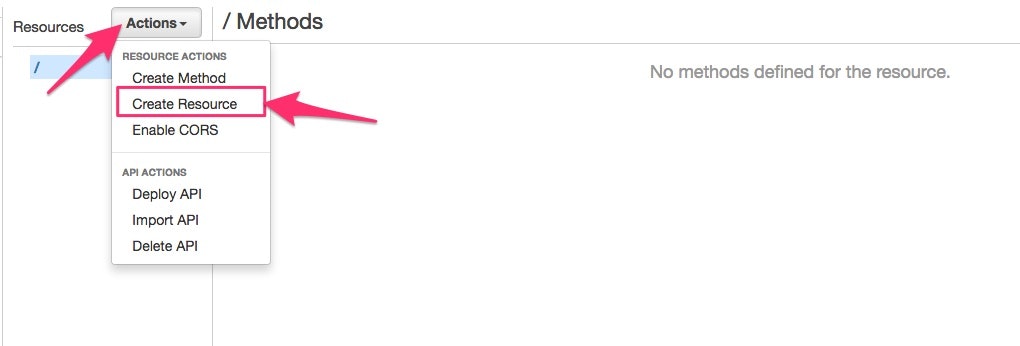
リソースの作成
Actionsタブ内のCreate Resource を選択します
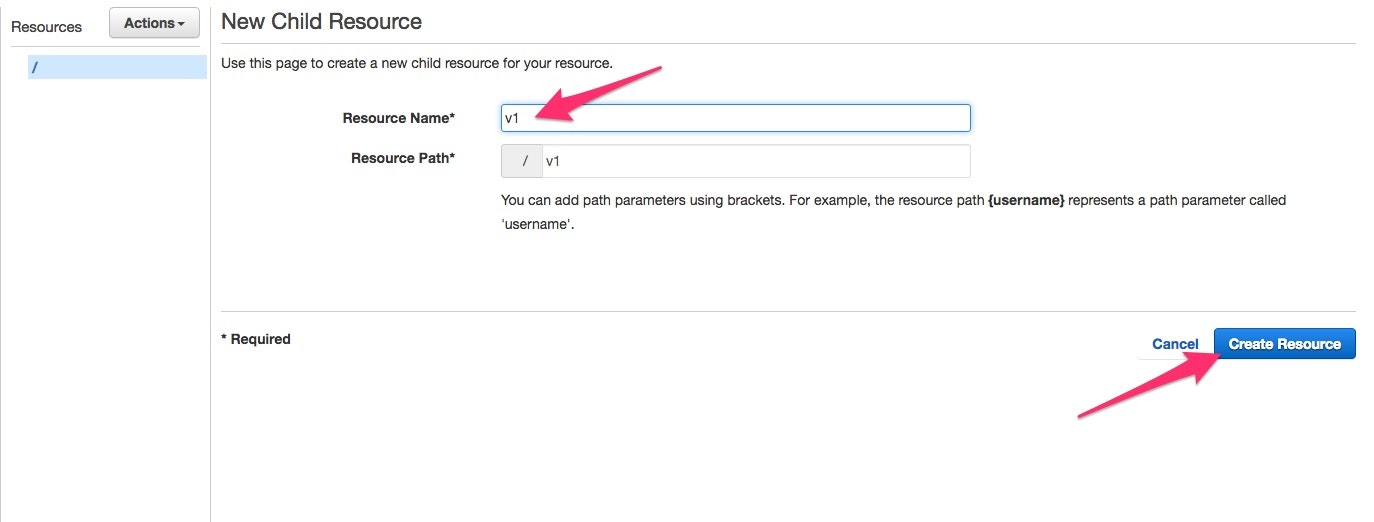
公開するAPIのバージョンを作成します。
外部のAPIとかみてもバージョン入ってるので管理のためにやっておいたほうが良いんだろうなという認識です。
リソースのトップにバージョン番号を入れているのはAWSエキスパート養成読本でやっていたので真似ることにしています。
同じ手順でリソースを作ります。
v1の下にslackを作成して下さい。
次はメソッドを追加します
POSTメソッドの作成
slackを選択している状態で作業します
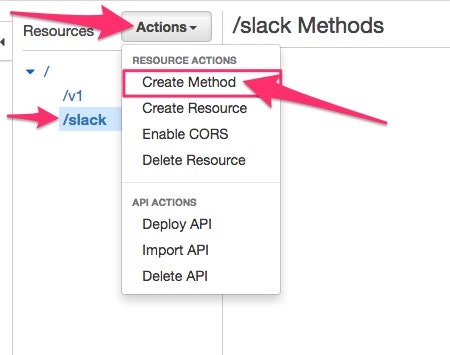
Create Methodを選択します
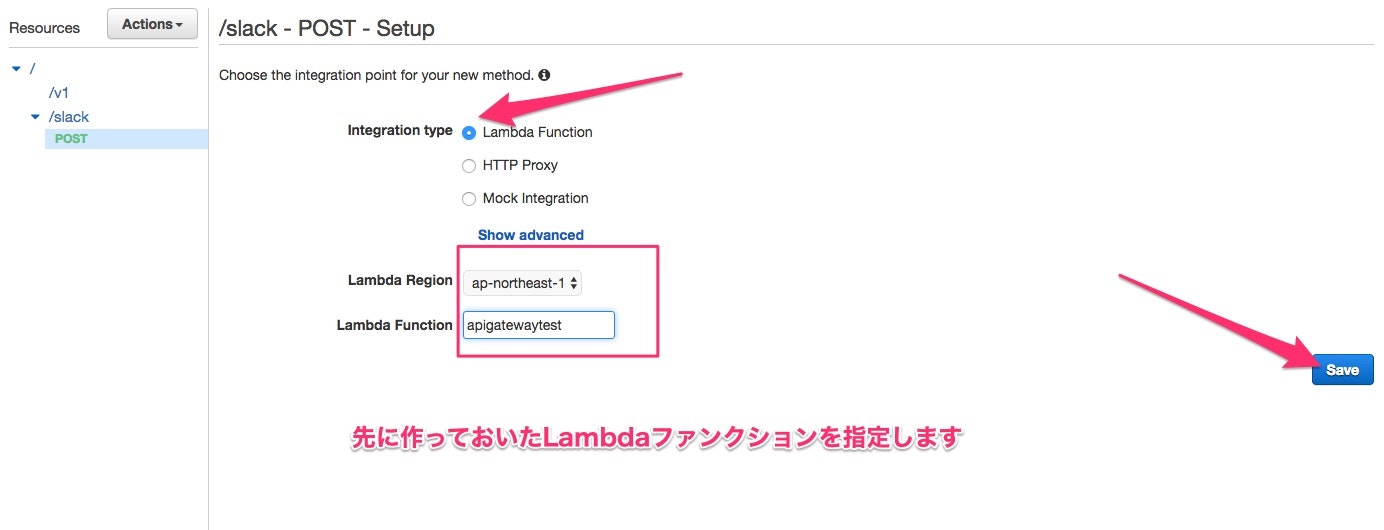
メソッドを作成したら、メソッドの裏側を設定します。
今回は作成しておいたLambdaのファンクションを指定します
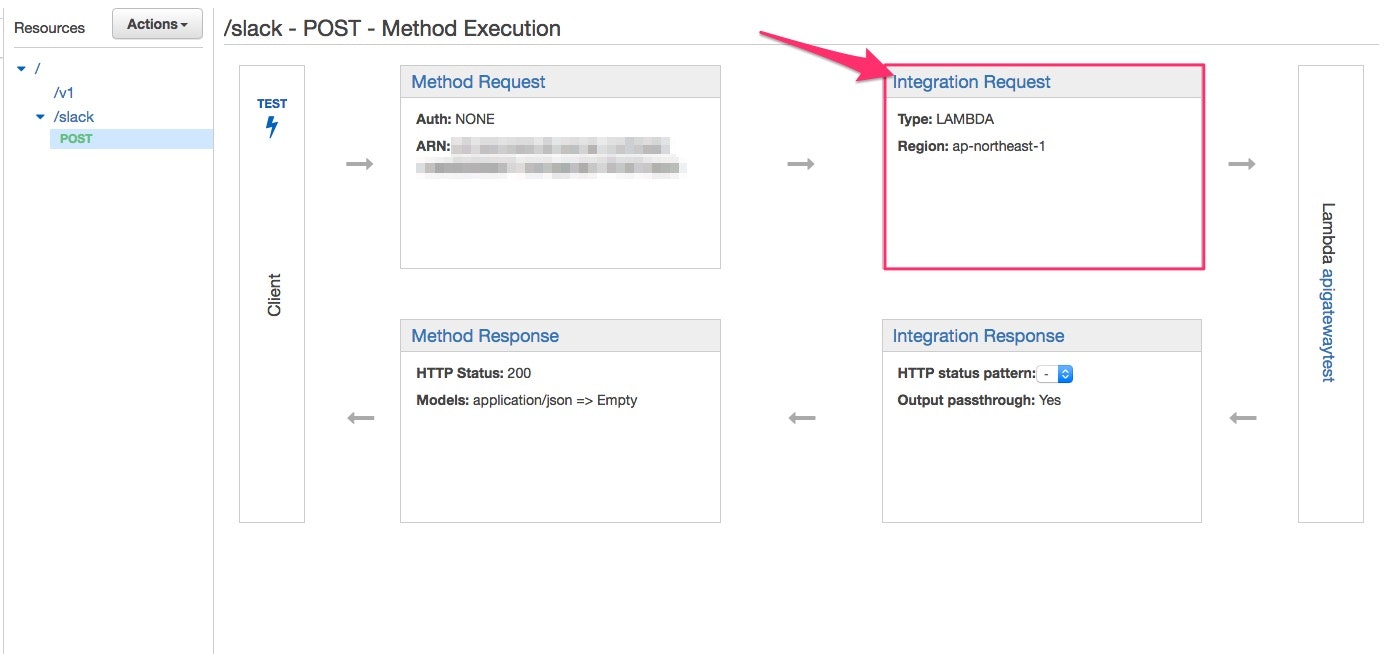
入力値を弄るため Integration Request を押下します。
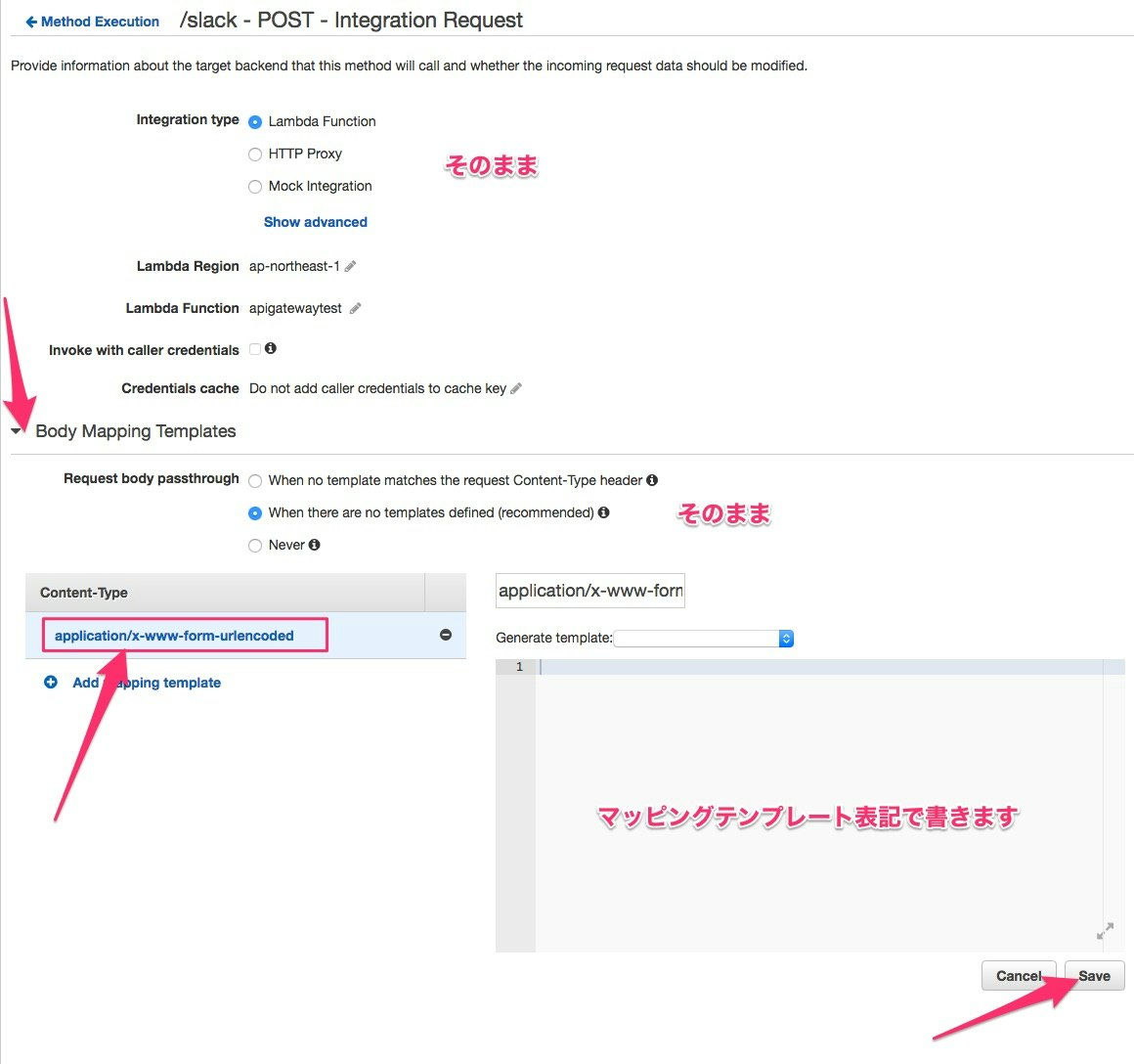
Content-Typeは application/x-www-form-urlencoded を指定します。
ポップアプが出てくるのでOKします
# set($http = $input.path('$').split("&"))
# set($kv = $http[0])
#set($key = $kv.split("="))
{
"message" : "$key[1]"
}
マッピングテンプレート表記に関しては以下を参考にして下さい
API Gateway のマッピングテンプレートリファレンス
HTMLのPOSTリクエストの形式はこの記事を参考にして把握しました。ありがとうございます
HTMLフォームによるPOSTリクエストでは、各inputタグの内容をkey=valueの形式として&でつないだものがリクエストボディとして送信されます。
とのことだったので、Body部分を分割して、その中から=れ連結されているValueを取得し、JSONになおしています。
{
"message" : "$key[1]"
}
実際にLambdaに送られるのはこのJSONメッセージになるって寸法です
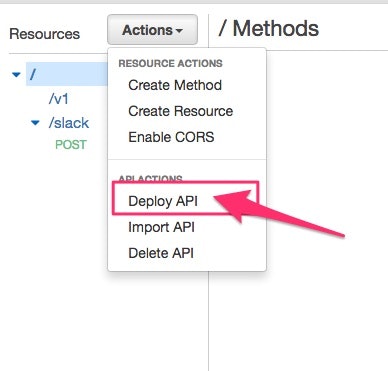
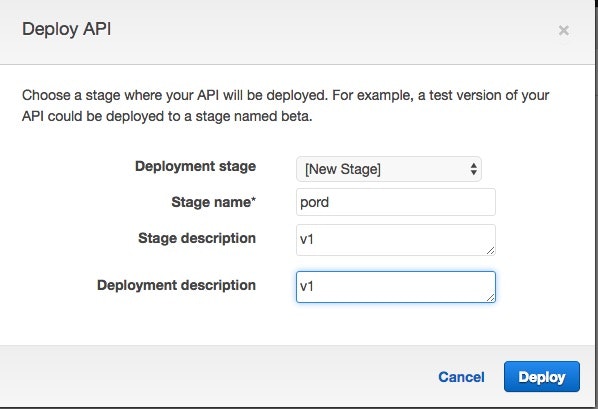
デプロイ
こんな感じでステージを作ってデプロイします
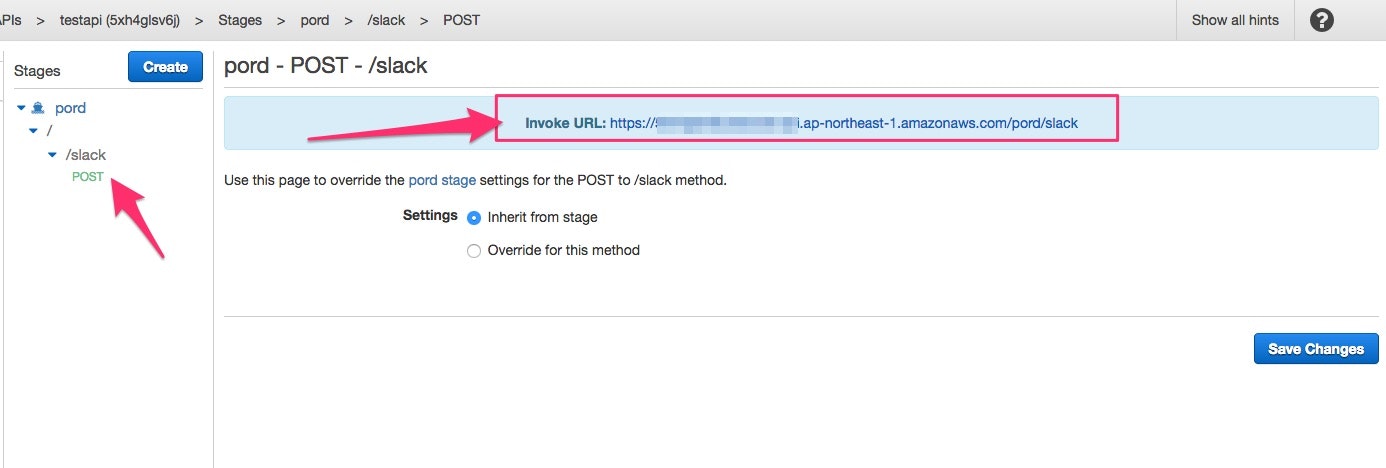
するとこんな感じで投稿用のURLエンドポイントが取得できるのでコレをHTMLに埋め込みます
フォームタブ野中ですね。
投稿
では作成したHTMLから投稿してみます
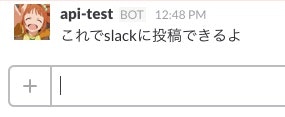
文字列を入力して送信を押すと・・・
無事slackへ投稿が出来ました。
API Gatewayは組み合わせればいろいろと遊べるので試していきたいです。
参考
http://qiita.com/satetsu888/items/40fc387735192b794da8
http://wiki.mesolabo.com/?%E3%83%A1%E3%82%BD%E7%9F%A5%E6%81%B5%2FHTML%2F%E9%81%95%E3%81%86%E6%96%87%E5%AD%97%E3%82%B3%E3%83%BC%E3%83%89%E3%81%A7POST%E3%81%99%E3%82%8B
http://linux.oboe-gaki.com/archives/000333.html