Bulmaをカスタマイズしてビルドする

私は、Bulmaのシステム自体は好きなのですが、角が丸すぎる点が気に入りません。
幸い、Bulmaは、ユーザーがかんたんにカスタマイズできるよう設計されていますので、
角丸を小さくした、カスタムBulmaのCSSファイルを作っていきます。
①Bulmaのダウンロード
Bulmaのダウンロード方法1・zipでダウンロード(おすすめ)
git clone はドキュメントなどついてくるので、コンパイルするだけなら公式のzipがおすすめです。
Tags · jgthms/bulma
https://github.com/jgthms/bulma/tags
から好きなバージョンを選んでダウンロード&展開します。
Bulmaのダウンロード方法2・git clone
ドキュメントなどついてくるのでおすすめしません。
# 全部クローン(重い)
git clone https://github.com/jgthms/bulma.git
cd bulma
git checkout -b my0.9.1 refs/tags/0.9.1
# or
# 特定のバージョンのみクローン(軽い)
git clone https://github.com/jgthms/bulma.git -b 0.9.1 --depth 1
cd bulma
②npm install で開発に必要なモジュールをインストール
npm install
③Bulmaをカスタム
bulma.sassを開き、Bulmaをカスタムしていきます。
※bulma-rtl.sassは、右から左に表示する言語用(RTL:Right To Left)
↓ここにカスタムできるsass変数の一覧があります。これを参考に編集していきます。
With node-sass | Bulma: Free, open source, and modern CSS framework based on Flexbox
https://bulma.io/documentation/customize/variables/
今回は、Bulmaの角丸を修正したいため、radiusがらみの変数をカスタマイズしてみました。
@charset "utf-8"
// 追記 ///////////////////////////
$radius-small: 1px;
$radius: 2px;
$radius-large: 3px;
///////////////////////////////////
/*! bulma.io v0.9.1 | MIT License | github.com/jgthms/bulma */
@import "sass/utilities/_all"
@import "sass/base/_all"
@import "sass/elements/_all"
@import "sass/form/_all"
@import "sass/components/_all"
@import "sass/grid/_all"
@import "sass/helpers/_all"
@import "sass/layout/_all"
④Bulmaをビルド
# ビルドしたcssを出力する./cssフォルダに、もともとのBulmaが入っているので削除
npm run clean
# ビルド
npm run build
# RTLバージョンをコンパイルしたい人は以下も実行
# npm run rtl
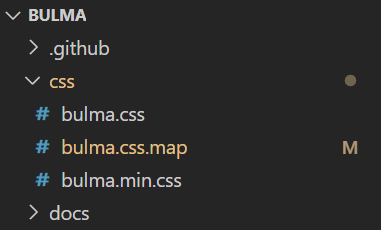
成功していれば、bulma.css、bulma.css.map、bulma.min.cssの3つのファイルが生成されます。

このbulma.cssもしくはbulma.min.cssをサイトに読み込めば、カスタマイズしたBulmaをサイトに適応できます。
意図したとおりに変更されているか確認
ルートに以下の簡単なhtmlファイルを作り、動作を確認してみます。
<html>
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="./css/bulma.min.css">
<!-- <link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bulma@0.9.1/css/bulma.min.css"> -->
</head>
<body>
<div>
<div class="column">
<a class="button is-primary">Button</a>
</div>
</body>
</html>
Material Designのようなスッキリしたボタンになりました。
色なども変更できますので、いろいろ試してオリジナリティのあるサイトを作る助けになればと思います。