Webのフロント技術を勉強していると、"この単語知らないなんて言えない・・・!"
という単語がちらほら現れます。
そんなWeb業界初心者の私がこそっとググっていた用語集(ザックリ)。
この辺がピンときていれば、あとは未知に遭遇しても
"次にどのへんを調べたらいいか"、がわかるような気がします。
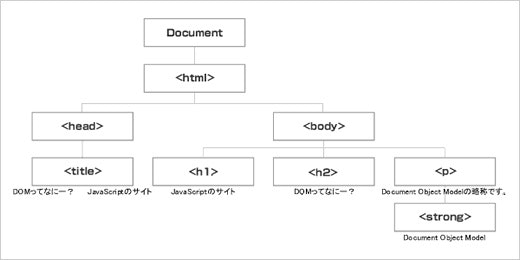
DOM
Documentdomt Object Modelの略。xmlやhtmlドキュメントをツリー構造として表現したもの。
各要素を”ノード”という。
DOMツリー
DOMイベント
ブラウザが用意している、ユーザがDOMに対して行うことのできるイベントのこと。
クリックしたら、とか、マウスがホバーしたら、とかのこと。
好きに実装していいDOMイベント一覧は、DOMイベントリファレンスを参照。
フロントエンド開発では、たいていの場合、イベントとアクションが対になる。
JSON(JavaScript Object Notation)
テキストベースのデータフォーマットのこと。
実は、JSのオブジェクトを記述するための書式。
eval()関数で評価することで、JSオブジェクトに変換できちゃう。
JSONは、key-valueがセットになった形をしており、データ区切りはカンマ。
連想配列の場合、変数名.keyでvalueを扱う。
全体がツリー構造で表現できるので書く方も読む方もラク。
エンタープライズ系ゴリゴリバックエンド出身の私はCSVくらいしか知らず。
XML,CSVと並んで説明されることが多いが、得手不得手が当然ある。
台頭してきた順番としては CSV->XML(Extensible Markup Language)->JSON の順。
CSVと比べる
CSVはヘッダ行がないとデータの中身がわからないのに対し、
JSONはkey-valueのセットでデータの中身が一発でわかることと、軽量なのがウリ。
CSVはデータの形も項目も一回決めれば固定なものや、
バッチ処理のタイミングが決まっているものなどに適している。
つまりリクエストごとにデータのやりとりが発生するWebシステムにはXML,JSONが向いている。
XMLと比べる
マークアップなので書くの面倒、読みづらさ、が有名のようす。
属性とテキストノードがごっちゃになったり、ファイルが大きく複雑になりがち。
なので、用途はあまりJSONと変わらないが、JSONの方が入力する文字の量が半端なく少ないし、
パッと見人間フレンドリーなので、敬遠されつつあるみたい。
Tips
フォーマッタ・バリデータが一緒になったサイト。
https://jsonformatter.curiousconcept.com/
API(Application Program Interface)
もともと存在するプログラムを呼び出して、
その機能を組み込んだソフトウェアを開発することができる、というもの。
有名なところで行くと、Google、LINE、楽天、Twitterなどが、独自のAPIを開発。
それを、ユーザが利用することで、各サービスのデータをユーザのサイトで利用できるようになる。
例えば・・・
- ぐるなびに乗っているGoogleMapのページ(Google Maps API)
- 自分のサイトに、Twitterつぶやき投稿ができるように埋め込む(Twitter API)
- まとめサイトの下の方に表示されてる、Amazon、楽天のアフェリエイト
・・・などなど!
APIの処理順序
- クライアントからhttpでサーバへリクエストする
- サーバ処理してレスポンスが返ってくる
マッシュアップサービス
WebAPIを組み合わせてできたサービス。
HTTPリクエスト/レスポンス
送受信されるデータの形式:XML,HTML,JSON,画像ファイル形式が一般的。
ajax形式で利用されることが多い。
Ajax
Asynchronous JS + XML の略。jsを使って非同期にDOM操作、データ取得ができる。
WebAPIを用いたCGI版のアプリケーションと同様の機能を持つ。
クロスドメイン制約
JSでAjaxを用いて外部のリソースを取得する場合、その外部リソースは同じドメインでないといけない。
- 回避する方法 -> iframe, JSONP
- 外部のAPI使うときは、Proxyが必要になる。
XSS(クロスサイトスクリプティング)
これを防止するには、ユーザ入力した文字列の画面出力時にはHTMLをエスケープする。
CGI(Common Gateway Interface )
Webサーバが外部のアプリケーションとやりとりするためのインターフェースプログラム(サーバ側のプログラムなので言語は問わない)。各リクエストが別々のプロセスを開始しないといけないので、サーバに負荷がかかる
- C,C++ -> ハンドラ
- Java -> サーブレット と呼ばれる
- PHP使うなら、MAMPで開発する
FQDN
絶対ドメイン名。FQDNとは、DNS(Domain Name System)などのホスト名、ドメイン名(サブドメイン名)などすべてを省略せずに指定した記述形式のこと。 例えば、「www.atmarkit.co.jp.」 はホスト名「www」とドメイン名「atmarkit.co.jp」をすべて揃えたFQDNである。
Webサーバ
apache -> UNIX,LINUXで使われる
IIS -> Windowsで使われる
非同期と同期
- 非同期:並列で実行されることもある
- 同期:直列的に実行する。新しい依頼は待ち行列で処理される。