はじめに
「「「OSS貢献」」」がなにかとても偉大ですげぇことだと思っていた頃が自分にはありました。
筆者は新卒2年目のフリーランスWebエンジニアですが、ちょくちょくとJavaScript(TypeScript)のライブラリに軽微な修正PRを送るようになったのは、まだほんの最近のことです。
この記事では、筆者が執筆時点(2019/12)で実際に送っているPRを参考に、OSS貢献未経験者向けに流れをざっくり書きます。
※なお筆者は主にWebの開発者なので、業界が違えば様々なやり方や慣習が異なることはあらかじめ断っておきます。
本記事で取り上げるPR例
本記事では、Firebaseに最近追加されたFirebase Extensionsという拡張機能において、公式の拡張機能の一つである Resize Images というプラグインにバグを見つけたので、修正しました。
実際のPull Request:
https://github.com/firebase/extensions/pull/134
Firebase Extensionsについては、こちらのQiita記事などを読むと雰囲気が分かるかと思います。
発見したバグについて
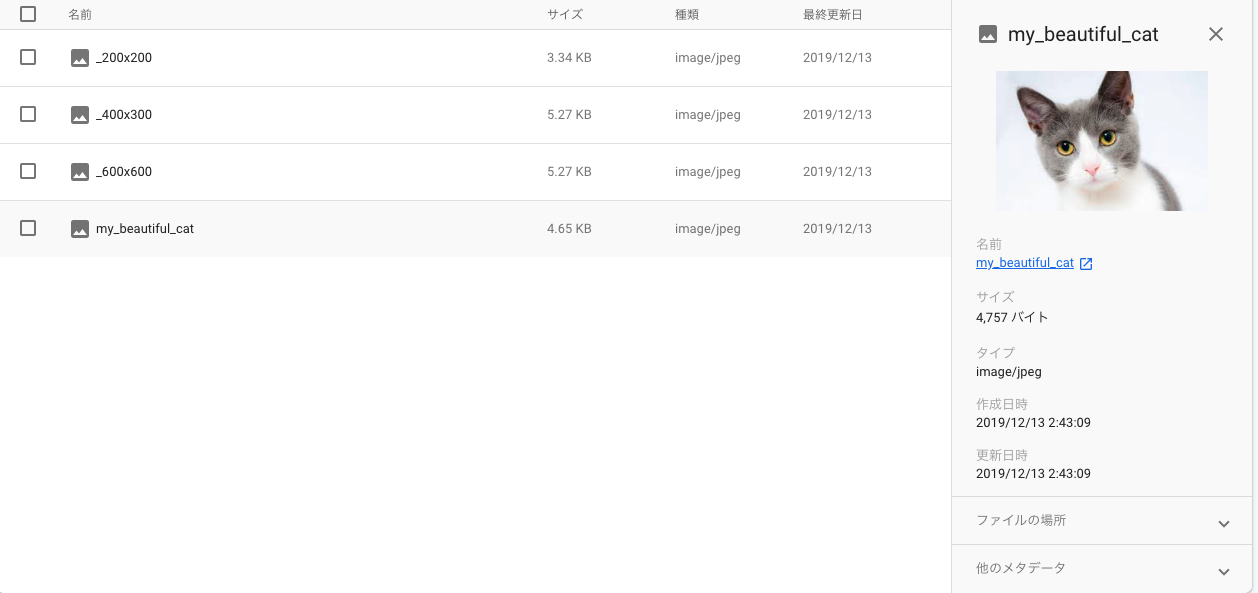
Resize Images はFirebase Storage にアップロードされた画像を自動で指定したサイズに変換してくれる頼もしい拡張機能ですが、SDKを使ってアップロードする時に、対象referece名に拡張子がない場合、ファイル名が消えてしまう現象を発見しました。(下図やPR参照)
ちなみに、Qiitaにもこの現象を報告した記事がありました。
この現象に初めて遭遇した時、文字列の操作に失敗している類のあるあるバグだなと勘付いたのでソースコードを眺めたところ、すぐに原因がわかりました。
公式repository: https://github.com/firebase/extensions
バグを修正する
Issue, PRの確認
いくら修正が簡単とはいっても、バグを発見した時にまず初めにするべきことは、関連するissueやPRが既に存在しないかどうか確認することです。
特にプロジェクトによっては、リリースされている最新版やmasterブランチでは未対応でも、次期リリースやnextブランチでは既に対応済みだったりすることもよくあります。
あるいは、まだマージされていないopenなPRが上がっていたり、過去に同じバグに対して送られたPRがなんらかの事情でcloseされていることもあるでしょう。
ですので、github上での検索やgit blameをうまく使いながら、現在のコードがなぜ今その状態であるのかを知ることが、まず1番初めにしなければならない作業です。
本記事で扱っているケースの場合は、関連するissueはいくつか上がっていたもののそれらしい修正PRはまだ誰も着手していないようだったので、自分で着手することにしました。
リポジトリをforkする
これは当たり前の話ですが、自分がcollaboratorではないリポジトリにpushすることはできないので、まずは自分のアカウントにリポジトリをforkします。
forkが完了したら、手元にgit cloneしましょう。
バグの再現とテストの作成
まずは、バグが確実に起きるテストケースを書いて、そのテストが確実に通らないことを確認します。
(ただし、本記事のPRの場合は、元々のコードにユニットテストが一切書かれていない上に、そもそもFirebase Extensionsをローカル環境で走らせる方法がない?為に、この手順をスキップせざるを得ませんでした。代わりに、PRの概要に発生する条件を書いてスクリーンショットを添付しました。とはいえ、自分が追加した部分のユニットテストはもちろん書きます。)
修正の作成
壊れたテストがあれば、あとはそれを動くするようにするだけです。
この際に注意する点として、なるべくレビュワーの負担を抑えられるようにする為に修正は可能な限り小範囲に留め、またそのプロジェクトで使われているフレームワークや書き方をなるべく踏襲するようにすると、より早くマージしてもらえることでしょう。
対象動作環境について
また、そのコードが動作を期待されている環境についても、確認が必要です。
Node.jsのプロジェクトであれば、大体以下のような場所を確認すると、おおまかな動作環境は確認できます。
-
.node-version(nodenv) -
package.jsonのenginesフィールド -
DockerFileやdocker-compose.yml -
circleci/config.ymlのようなCIの設定ファイル
Firebase Cloud Functionsなどの場合は、ランタイムで動作がサポートされているNodeのバージョンが公式docsに載っていたりするので、その辺りを確認するのも良いでしょう。
https://firebase.google.com/docs/functions/manage-functions#set_nodejs_version
コミットについて
gitのコミットについては少し注意が必要です。
たとえば、Electronの場合は、コミットメッセージの書き方についてガイドラインに書いてあります。
CONTRIBUTING.md、 README.md、wikiなどに何も書いていなければ、git logを見て大体雰囲気を合わせたコミットをすれば良いかと思います。
ビルド生成物について
通常はあまりないパターンですが、本記事の例の場合は、ビルド時の生成物をgit管理しているプロジェクトだったので、ビルド後にそれらもコミットしました。
PRを送る
修正が完了したら、自分のリポジトリにpushし、本家にプルリクエストを送ります。
プルリクエストのテンプレートがあるようなプロジェクトであれば、それに沿ってプルリクエストの内容を書きましょう。
この時、実際に発生したバグのissueのurlを貼ったり、適切なラベルをつけることは大切です。
自分の作成したissueはもちろん、他人の作成したissueや関連のあるissue, PRなどにも、自分の作成したPRのリンクを貼り付けていけば、忙しいメンテナーの目に止まりやすくなり、スムーズにマージしてもらえるかもしれません。
また、コミュニケーションはなるべくフレンドリーにすることを心がけましょう。
これは個人的な意見ですが、自分の書いたコードに不備があったとしても、粗雑な言葉遣いで「壊れてから直してやったよ!」みたいに言われていい気がする人はいないでしょう。
手っ取り早い話で言えば、絵文字とかを使うと文が明るくなりますし、英語の婉曲表現を使うと穏やかに伝えられます。
例1:
❌Your implementation is wrong.
(あなたの実装は間違っている)
⭕️Your implementation might not be working as expected.
(あなたの実装は想定した通りに振舞っていないかもしれません)
⭕️It looks like something is wrong.
(なにかが間違っているように見えます)
例2:
❌I made a PR. Merge it.
(PRを作りました。マージしてください。)
⭕️I've challenged myself to create a fix. Could you please have a moment to take a look at it?
(頑張って直してみました。ちょっと見てみてくださいませんか?)
最後に
英語に苦手意識があったり、OSSを遠い存在に感じる人もいるかもしれません。
筆者も色々なライブラリを読むようになってから気づいたのですが、意外なことに、有名なライブラリでもそんなに綺麗ではない実装がされていたりテストが不十分だったりと、猫の手も借りたいような状況のことはよくあります。
英語に自信のない人でも、Grammarly のようなツールを使えば、ある程度の文法の修正はできますし、僕の愛用しているVS Codeのプラグインである Code Spell Checkerを使えば、英単語の綴り間違いを簡単に修正できるので便利です。
自分への戒めなんですが、みんな「〇〇のライブラリは壊れている」とか「〇〇は使いにくい」とか言ってしまいがちです。
でも、ハマりどころを回避する記事を書く時間があるなら、OSSなら自分でそれを直してしまった方がメチャクチャかっこいいと思います。
そしてそれは、
It's easier than you think = 思ってるより簡単 (※Electronより引用)
です。
さあ、これを読んだあなたもまずはgithubで good first issue やhelp wanted のタグのついているissueを探してガンガン貢献していきましょう!