こんにちは、Yuiです。
今回Vue.jsの案件でVuetifyを使って簡単なサイト制作をしている際に、ページの上部に謎の空白が空いてしまって丸1日悩んだので、その件に関して書きます。
環境
$ node -v
v12.18.2
$ npm -v
6.14.5
$ vue -V
@vue/cli 4.4.6
UIフレームワークはVuetify2系を使ってます。
何が起こったか
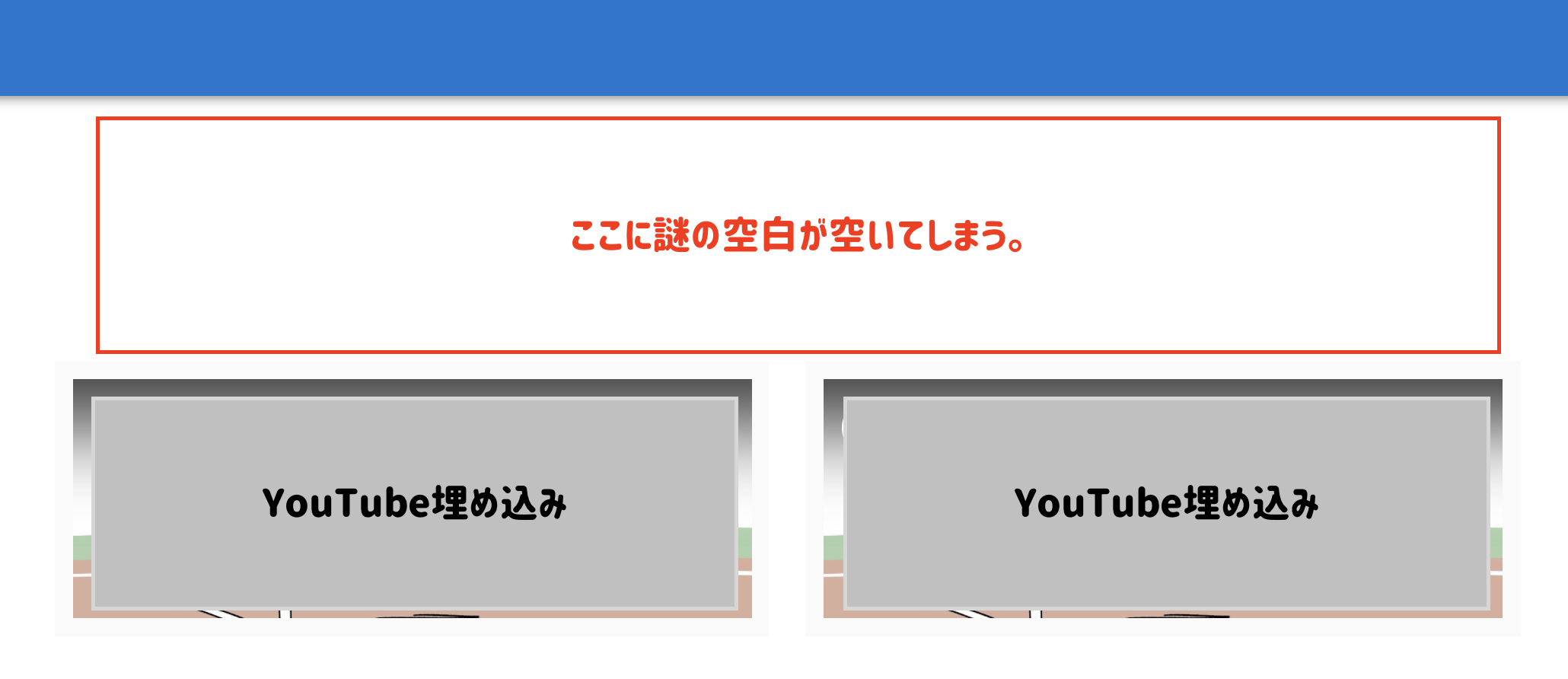
ホームページの上部に特にcssを使ってないのに謎の空白が空いてしまった。

ページの構成としては、ヘッダーとフッターという全ページ共通の部分だけApp.vueに記載していて、YouTube埋め込み部分はHome.vueに記載していました。
書いていたコードは下記
<template>
<v-app>
<v-app-bar app color="primary" dark>
</v-app-bar>
//この辺は省略
<v-content>
<router-view/>
</v-content>
//この辺は省略
</v-app>
</template>
<template>
<v-app>
<v-main>
<v-container>
<v-row>
//ここにYouTubeの動画部分のコンポーネントをはさむ
</v-row>
</v-container>
//この辺は省略
</v-main>
</v-app>
</template>
解決策
どうやら、デベロッパーツールでコードを見ると、Vuetifyのappプロパティがもつ性質により、paddingを挟んでしまっているらしいということで、<v-content></v-content>と<v-main></v-main>を削除。
※そもそも、入れ子構造になりすぎていて汚いので、きちんと考えて書くべきだった。
今までなんとなく書いてたので反省。
<template>
<v-app>
<v-app-bar app color="primary" dark>
</v-app-bar>
//この辺は省略
<router-view/>
//この辺は省略
</v-app>
</template>
<template>
<v-app>
<v-container>
<v-row>
//ここにYouTubeの動画部分のコンポーネントをはさむ
</v-row>
</v-container>
//この辺は省略
</v-app>
</template>
結果
 レイアウトが整った〜〜〜!
レイアウトが整った〜〜〜!
Vuetifyは便利だが、appプロパティがもつ性質をきちんと理解してコードを書いていきたい。
もっと良い書き方はあるはずなので引き続き勉強します。