v-showとは
要素のdisplay cssプロパティを切り替えることで表示/非表示を切り替えることができる。
書き方・解説
HTML
<div id="app">
<p v-show="toggle">
Hello Vue.js!
</p>
</div>
Vue.js
var app = new Vue({
el: "#app",
data: {
toggle: false
}
})
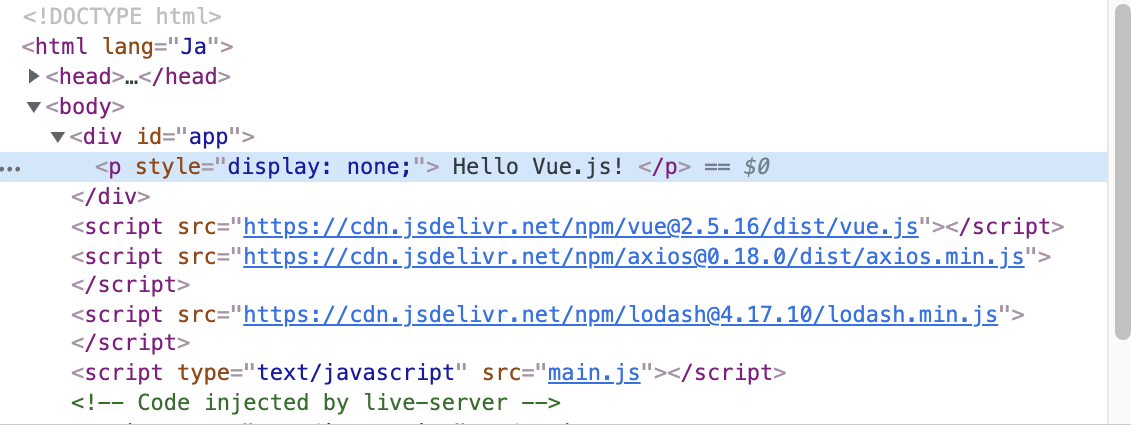
toggleがfalseなのでHello Vue.jsは表示されません。デベロッパーツールを見てみると、
選択された部分のようにdisplay: none;とされ非表示にされています。trueの時は問題なく表示されます。
また、v-showの場合、v-ifとは違いv-elseとくっつけても反映されずエラーが起きてしまいます。
v-ifとv-showは役割は似ていますが、ちょっと違った部分がありますので、別記事で違いを解説したいと思います。
まとめ
・display: none;の切り替えで表示/非表示を切り替えてる。
・v-showはv-elseと続けて書いても反映されずエラーが起こる。
最後に
今回はv-showについてアウトプットしました。
今回の記事を読んで質問、間違い等あればコメント等頂けると幸いです。
今後ともQiitaにてアウトプットしていきます!
最後までご愛読ありがとうございました!