やりたいこと
Google Homeに特定のワードで話しかけると、自分で用意しておいたサーバーにリクエストを送り、そのレスポンスを喋らせる。そのための最小限のステップ。
今回つくった最終的な会話
「お疲れ様です。」
と言うと、
音声では「どうもどうも!」
文字では「平素より大変お世話になっております。」
と返してくれる。
この"どうもどうも!"と"平素より大変お世話になっております。"は、サーバーからJSONで取得した文字列。
手順
(2018年2月時点版)
概要
Google Home (中身はGoogleアシスタント) と、自分独自の会話をしたいときには、「Actions on Google」というプラットフォーム上で「Googleアシスタントのアプリ」という形で開発する。
このときに、「あー言えば、こう言う」という具体的な内容は「Dialogflow」という言語解析エンジンを使って設定していく。設定はブラウザから簡単にできるようになっているが、固有名詞が多くて最初とっつきにくい。慣れれば簡単ぽい。
自分で用意したサーバーからデータを取得したい場合は、このDialogflow内の「Webhook」という機能を使う。Dialogflowからは、アクセスしたいURLと同時に投げたいパラメータなどを設定するだけ。次に、アクセスされたサーバーからDialogflowにどう値を渡すかというと、決まった形式のJSONを返すだけでよし。
また、ここで作るのは、あくまでGoogleアシスタントのアプリなので、Google Home本体を持っていなくても、スマホのGoogleアシスタントでも同時に使えるようになる。
下準備:サーバーを用意する
Google Home(正確には後述するDialogflowのWebhook)からアクセスしたいサーバーを用意しておく。
最低限、以下ふたつを記述したJSONを返すのであればなんでもよい様子。
※ 今回は、V1 APIを使用。
{
“speech”: “喋らせたい文章”,
“displayText”: “画面上で表示させたい文章”
}
displayTextは、Googleアシスタントなどで表示される文章。
他にもDialogflow上で処理するデータなども色々盛り込めるみたい。
詳しくは、Webhook requirementsを参考。
以下、上記JSONを返すPHPのサンプル。
<?php
$arr = array(
'speech' => "どうもどうも!",
'displayText' => "平素より大変お世話になっております。"
);
header("Content-Type: application/json; charset=utf-8");
echo json_encode($arr);
サーバー上でこのJSONの文字列を作る処理次第で、色んな応用が効く。
これをGAEや適当なサーバーにアップして、ウェブからアクセスできるようにしておく。
Actions on Googleの操作
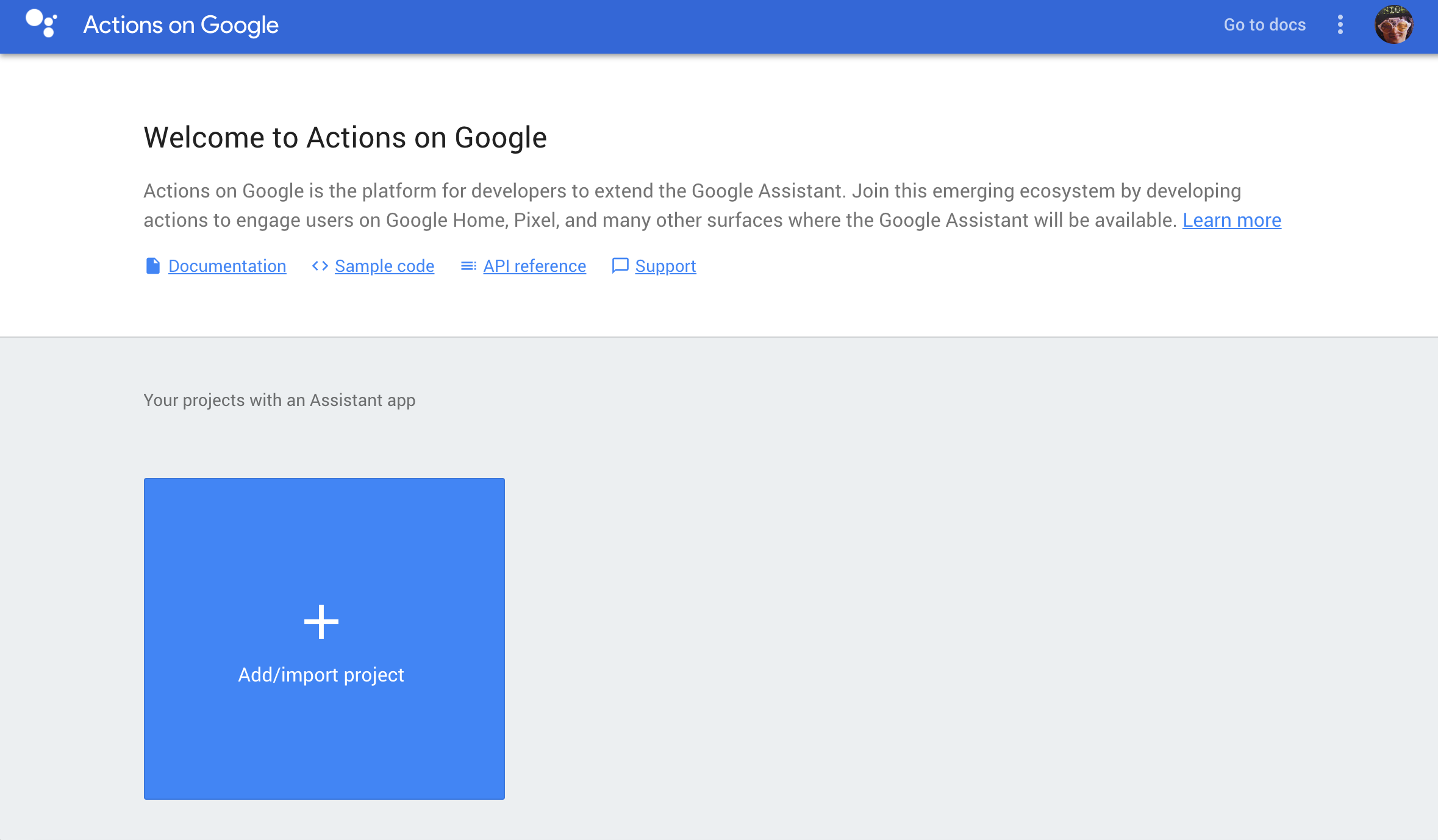
https://console.actions.google.com/ にアクセス
① 「Add/import project」から、
プロジェクトの名前をつけて、リージョンを選び「Create Project」。
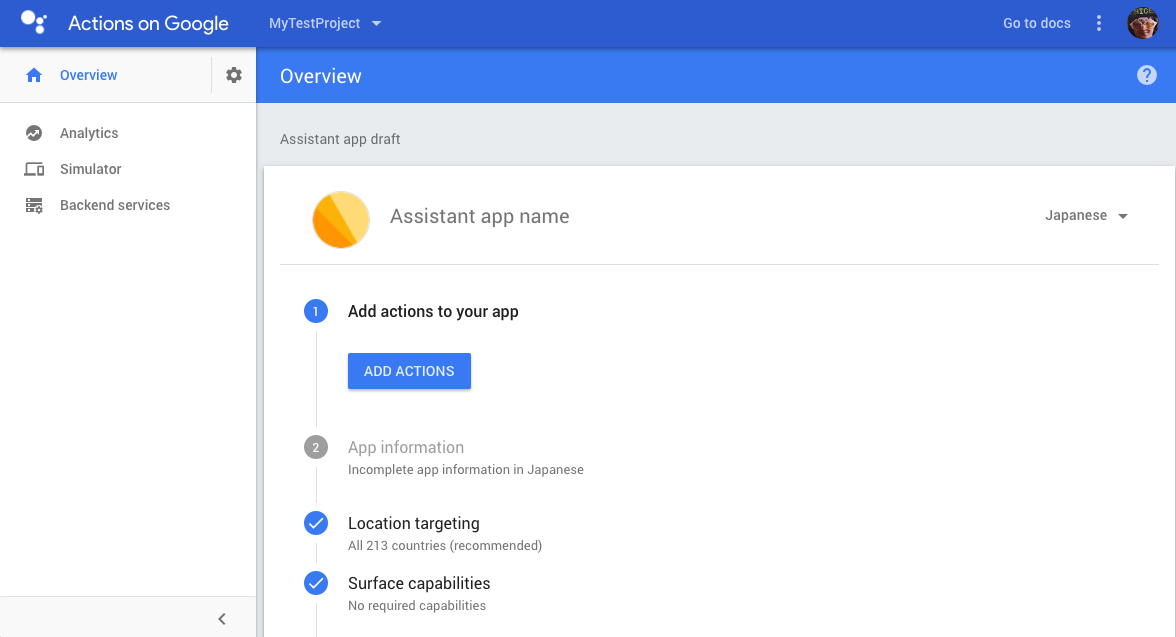
② プロジェクトのページができたら、
「Overview」の「1Add actions to your app」から「ADD ACTIONS」。
Dialogflowの操作
ここから先は、Dialogflow上の作業になる。
Dialogflowでつくる「Agent」を、Actions on Googleの「プロジェクト」内で「Action」として使用する仕組み。
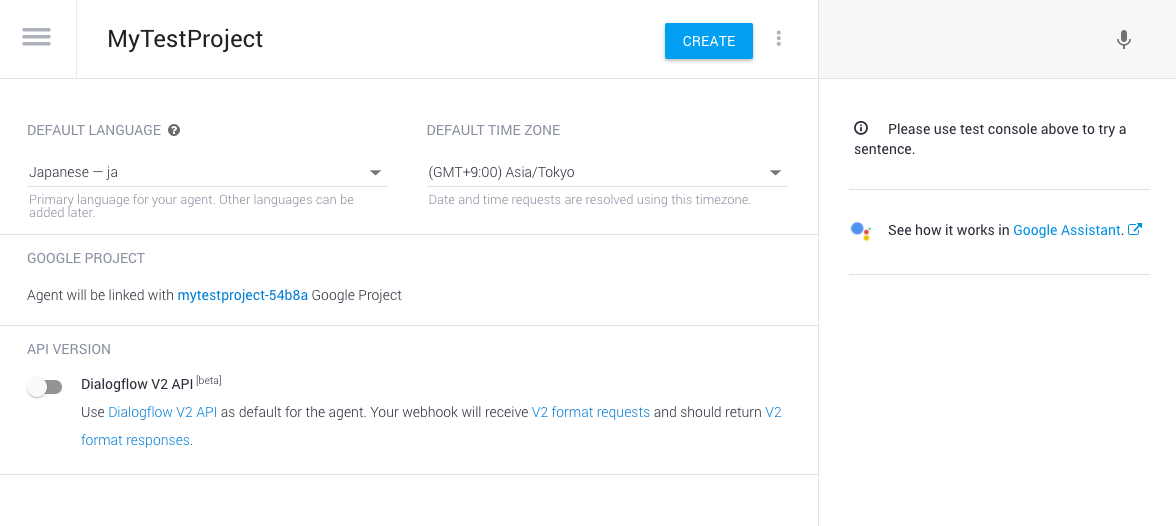
「Agent」の新規作成
「DEFAULT LANGUAGE」は日本語で喋らすなら、「Japanese-ja」を選択しとく。
「GOOGLE PROJECT」には、すでにさっきActions on Googleで作成したプロジェクトが紐付けられているはず。
このまま「CREATE」ボタンを押すとAgentを作成できる。

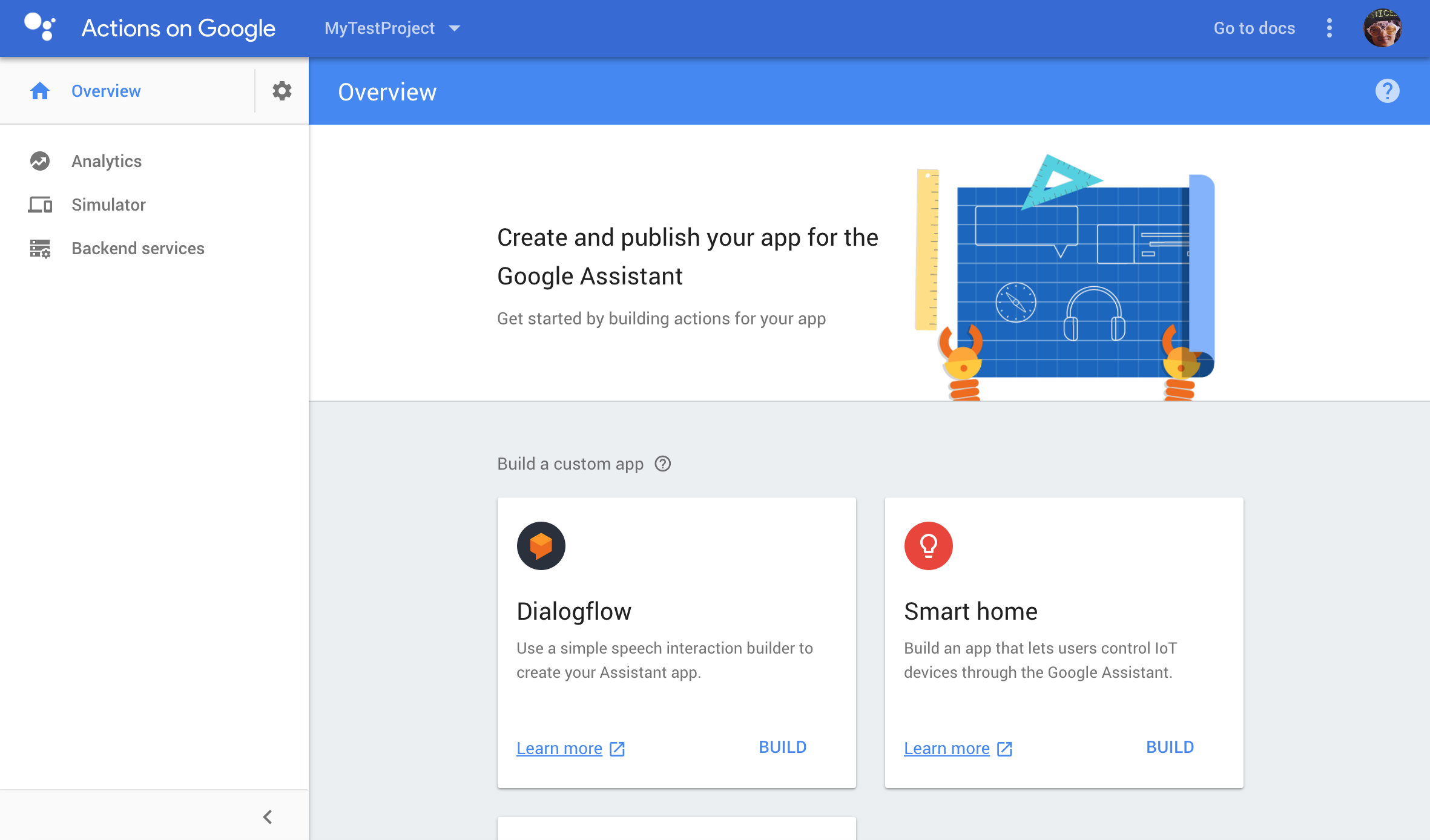
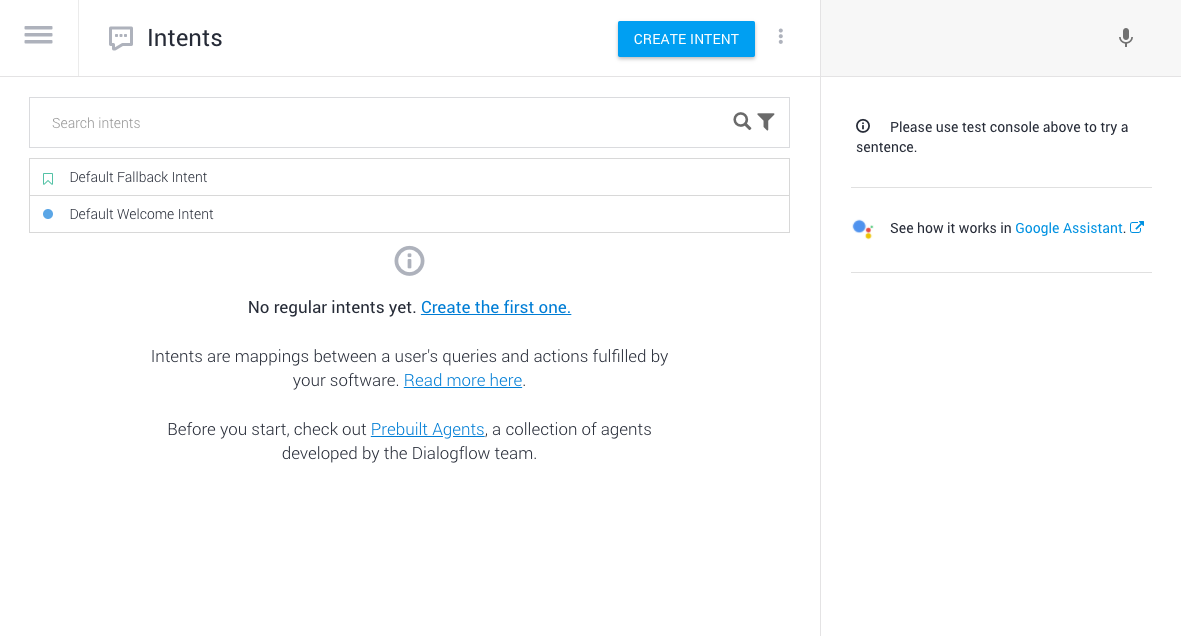
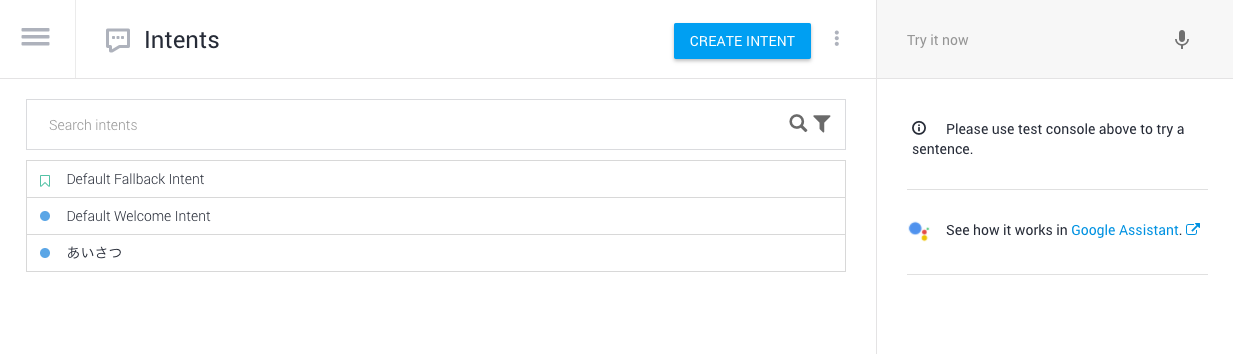
そのまま「Intents」新規作成画面になるので、「CREATE INTENT」。

Intentsを編集
この「Intents」で、「こう言われたら、こうする」を設定していく。
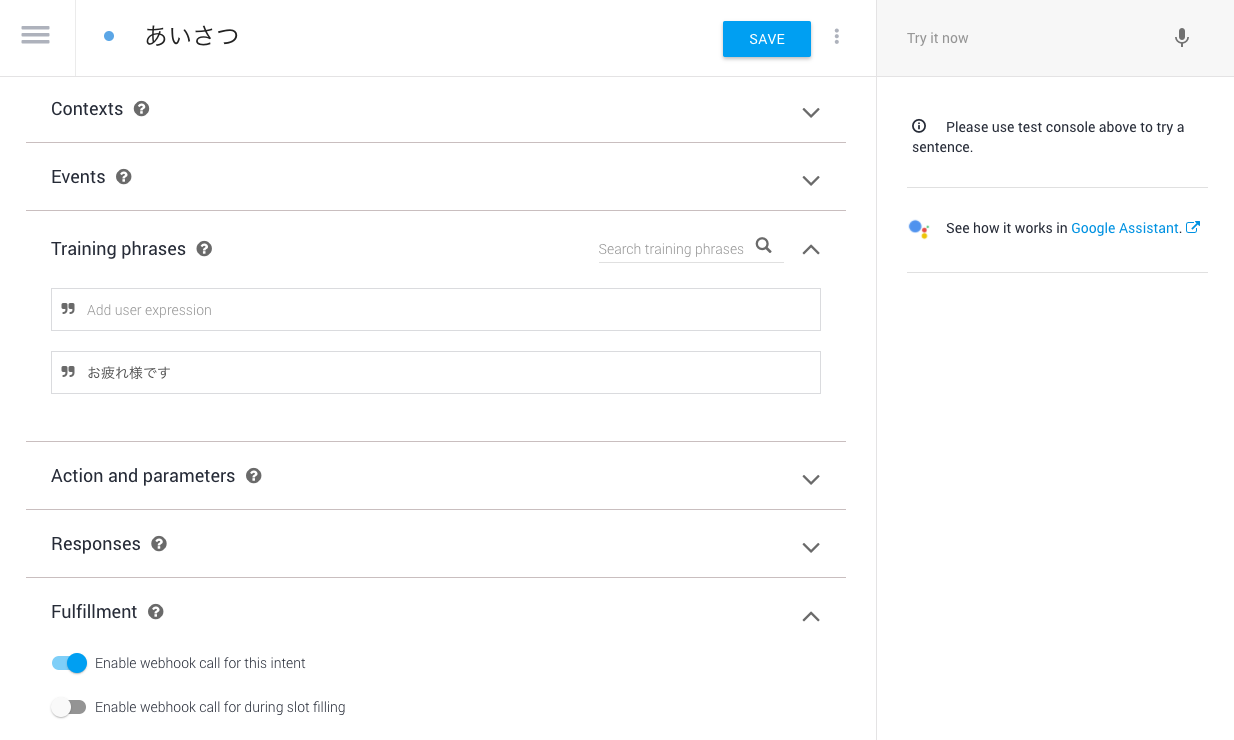
まずは、内容に応じて適当に名前をつける(ここでは、"あいさつ")。
そして、今回は特定のフレーズ(”お疲れさまです”)に反応して、サーバーにリクエスト送りたいので以下ふたつを設定。
-
「Training phrases」セクション > 「ADD TRAINING PHRASES」
反応させたいフレーズ(”お疲れ様です”)を追加。 -
「Fulfillment」セクション > 「ENABLE FULFILLMENT」
「Enable webhook call for this intent」をオンにする。
設定したら、画面上部の「SAVE」。
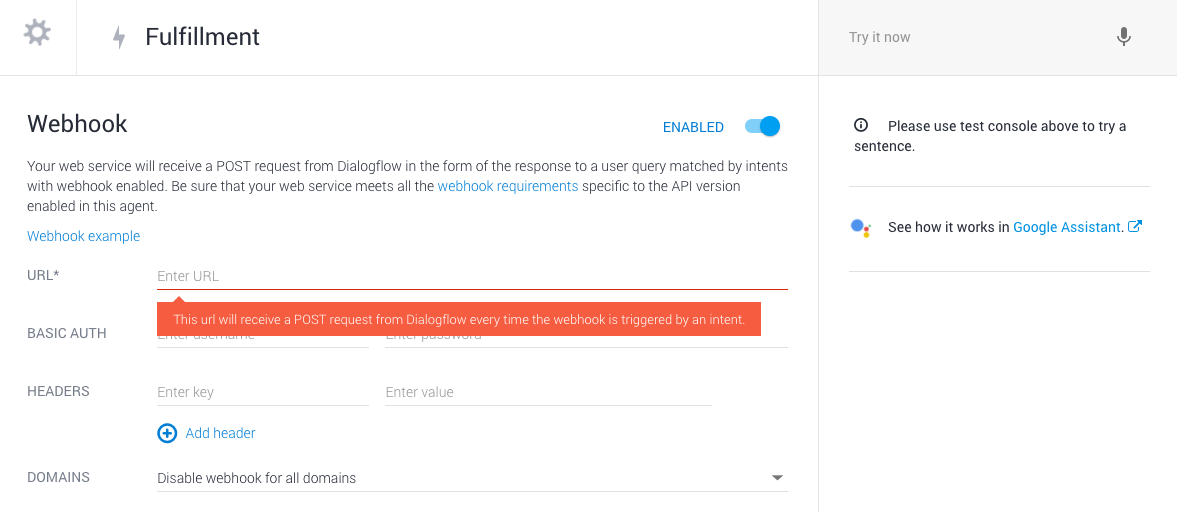
Fulfillmentを編集
画面左のメニューより、「Fulfillment」を選択。
「Webhook」を「ENABLED」にして、最初に下準備しておいたサーバーのURLを設定する。
必要に応じて、その他のパラメータ入力。
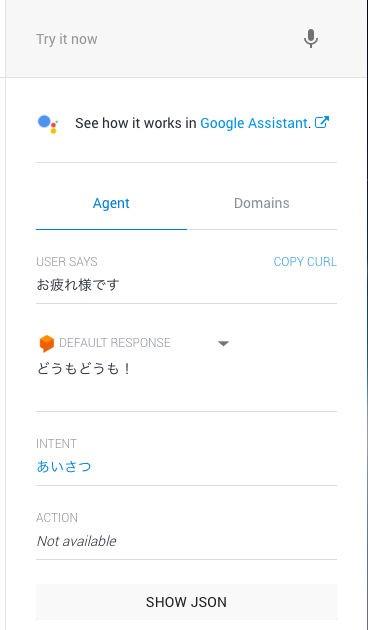
Dialogflowで一旦テスト
Fulfullmentの設定までしたら、Dialogflow画面右で試してみる。
設定したレスポンスが返ってきたら成功。
※ここでは、マイク入力でも、タイプ入力しても、同じく”speech”で設定したテキストが返ってくる模様。

Actions on Googleの操作2
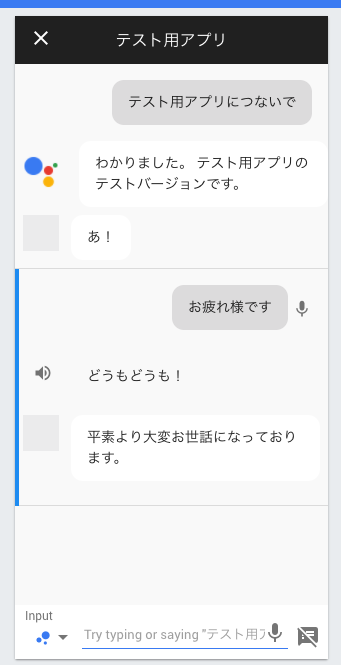
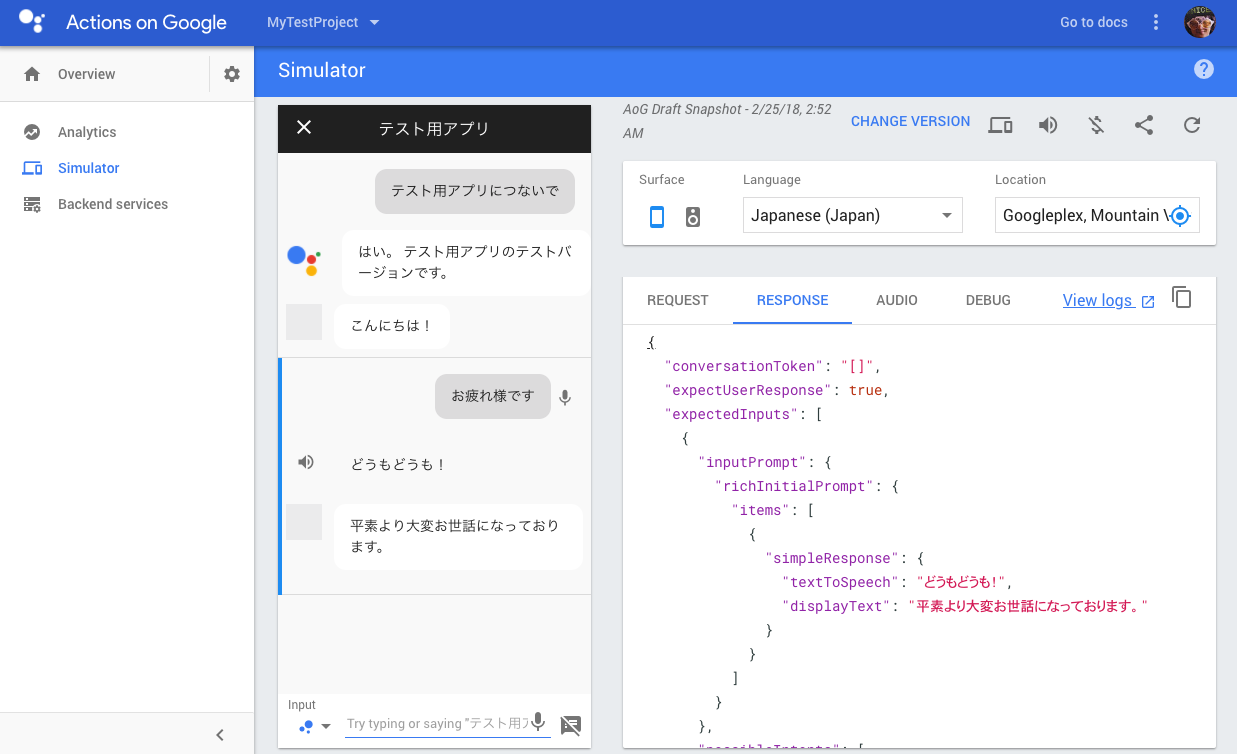
Simulatorでテスト
Actions on Googleに戻り、メニューから「Simulator」を選択。
「テスト用アプリにつないで」
と音声入力かタイプ入力すると、Dialogflowで作った会話をはじめることができる。
(Googleアカウントがリンクされていれば、この時点ですでにGoogle Home実機に話しかけても動作するはず)

「お疲れ様です」と言うと、音声では「どうもどうも」と言ってきて、文字では「平素より大変お世話になっております」と挨拶してきたら成功。
もうちょっとカスタムしてみる
テスト用アプリに繋いだあとの「こんにちは!」の部分を変更したい
このままだと挨拶終わっちゃってるし。
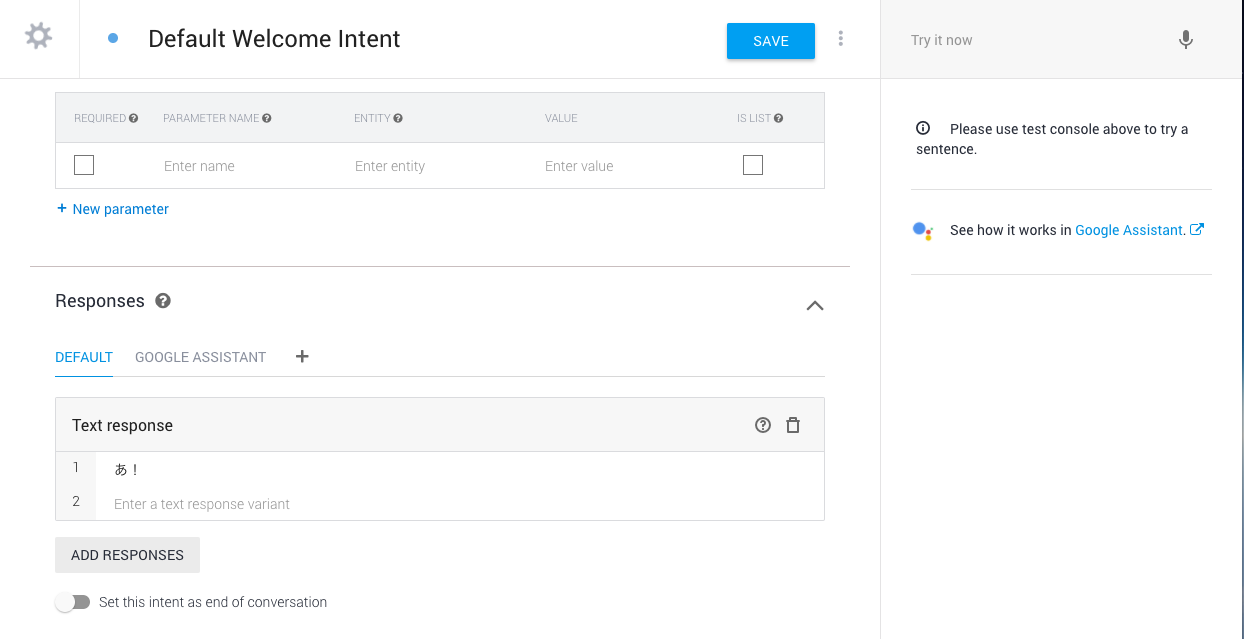
Dialogflowのメニューの「Intents」から、「Default Welcome Intent」を編集する。

「Responses」セクションの「Text response」の部分を変更してSAVE。

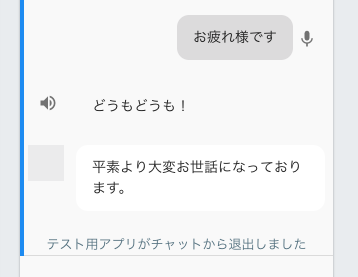
一度挨拶したらもう会話を終わらせたい
一度お互い挨拶済んでからも、Google Homeがずっと待機状態(音声待ちの状態)でいる。
何も言ってないのに「すみません、よく聞き取れませんでした。」などと言ってくる。
そんなときは、DialogflowのIntentの設定で、「Reponses」セクション > 「ADD RESPONSE」 > 「Set this intent as end of conversation」をオンにすると、お互い挨拶した時点で会話を終了できる。
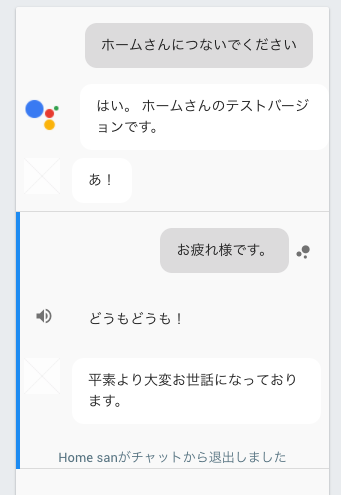
「テスト用アプリ」という名前を変更したい
「ねえグーグル、◯◯◯につないで」
「はい。 ◯◯◯のテストバージョンです。」
の、◯◯◯の部分を変更したい。
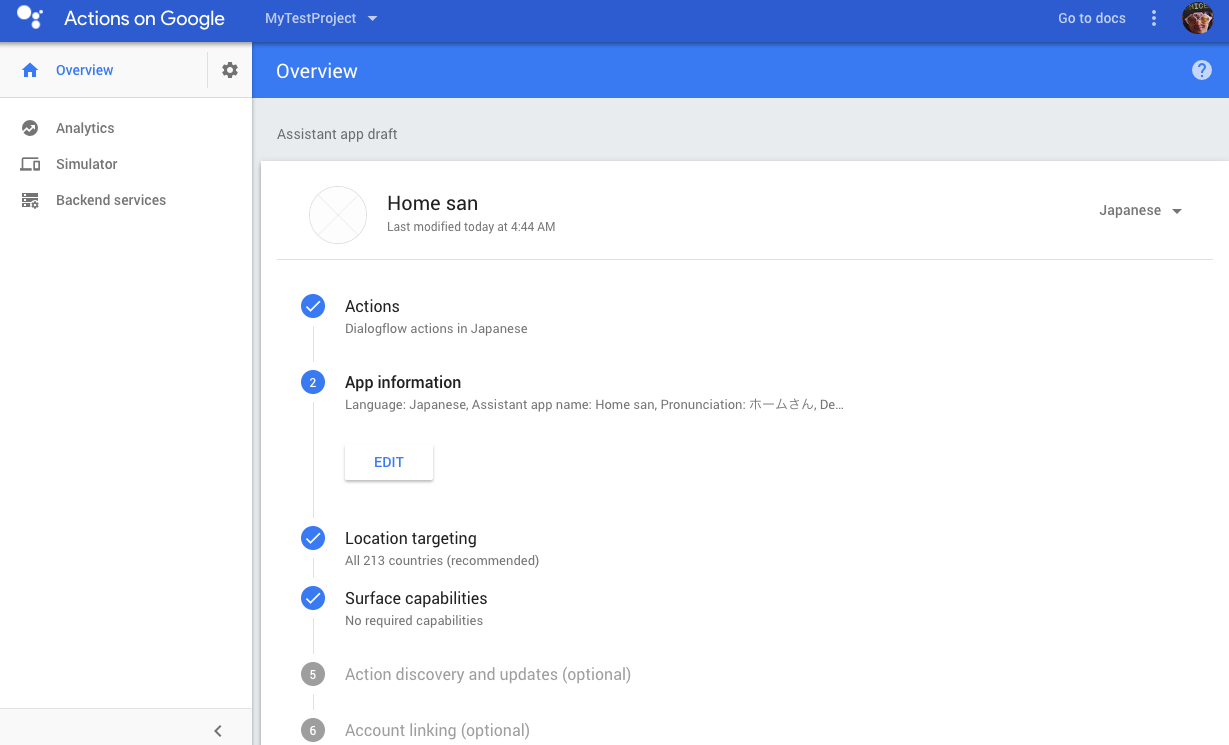
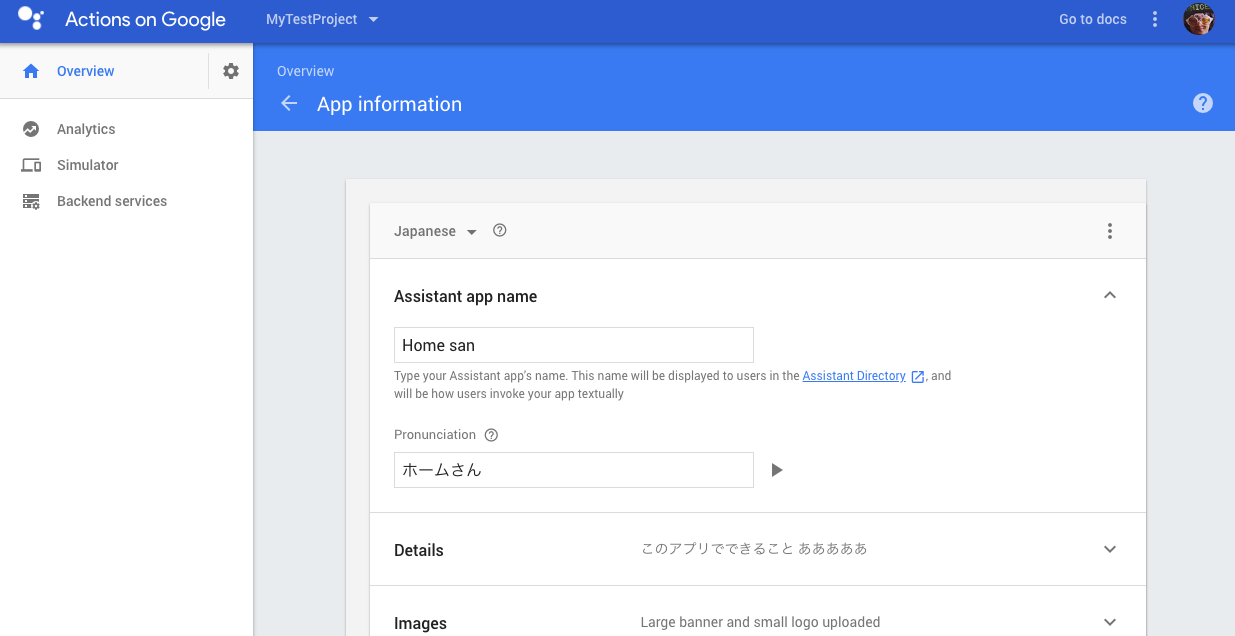
Actions on Googleの「Overview」 > 「App information」の項目を埋めていく。


全項目埋めないとSAVEできない様なので、(公開をしない限り)ダミーでもいいので全部うめる。
(「Assistant app name」 が日本語で入力できるときと英数字しか受け付けないときがある?)
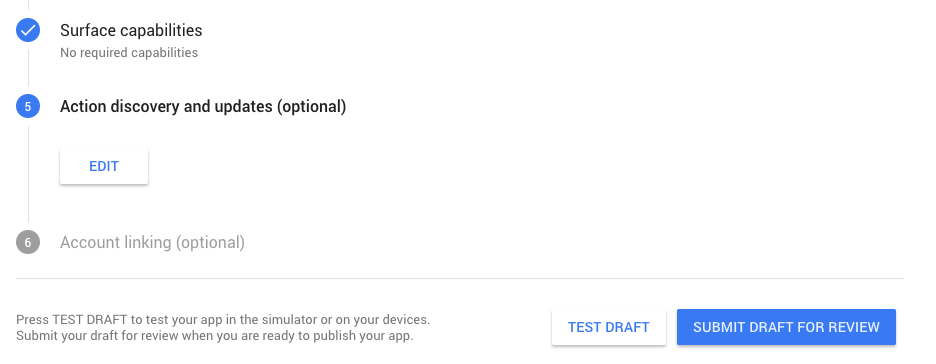
無事、SAVEできたら、再び「Overview」画面にいき、一番下の「TEST DRAFT」すると反映される。

設定項目を見る限り、「につないで」の部分もカスタムできるっぽいが、少なくてもテストバージョンでは反映されない。公開バージョンは未確認。
参考にした記事
https://qiita.com/miso_develop/items/28cbfcdfb61d455ce346
https://qiita.com/kotatu_km/items/c06f45c6692dceb9258d