一度でいいから見てみたい、
Widget Testのレイアウトが表示されるところ、
どうも個人でアプリ開発をしているYuKiOです。
さて、Flutterの自動テストには「Unit Test」、「Widget Test」、「Integration Test」と3つありますが、
その中で「Widget Test」は、主にアプリのUIを確認するために用いられると思います。
そこで、こんな問題に遭遇したことありませんか?
WidgetTestで困ること
「テストは通過しているけれど、これ本当に正常に表示されている?」
「タップ処理をしているけれど、Widgetが見つからないでエラーになる。あれ?Widgetが表示されているはずなんだけど・・・Keyが違うのかな?」
のように、WidgetTestはUIをチェックするテストですが、実際レイアウトされた画面が表示されるわけでなく、
しっかりとテストできているのか?
テスト自体が間違っていないのか?
ちょっと疑心暗鬼になることがありました。
「山田君〜。UI見せて」と気軽に解決できればいいですが、残念ながらWidget Testは笑点ではありません。
シミュレーターや実機にビルドしてUIをチェックしてもいいですが、条件を作成したり、分岐などを個々にチェックするのはちょっと大変ですよね。
そこで、Widget Testでレイアウトを実機やシミュレーターで表示する方法を紹介します。
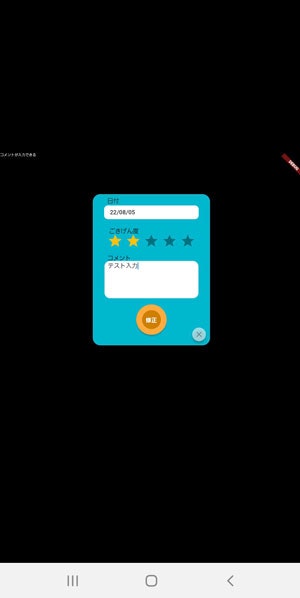
WidgetTestのレイアウトを実際に表示する
とはいえ、大したことはしないのですが、調べてもさっと出てこなかったので記録しておきます。
解決方法は「WidgetTestのRun」です。(ちなみにKing of Runといえば応仁の乱ですが、1467年に起きました。)
Flutter runの後に所定のWidget Testファイルを指定すると・・・(test/widget_test/dialog_test.dartの部分を適宜変えてください。)
flutter run test/widget_test/dialog_test.dart
こんな形でチェックできます。テスト中はインテグレーションテストのように動きます。
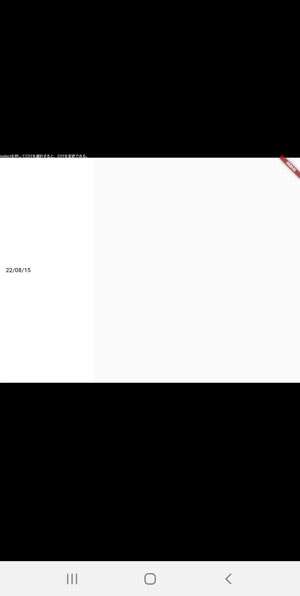
注意点-親のサイズ
ただし、下記のように日付のセレクトのように、親Widgetにサイズが調整されているChildの場合、サイズが自由気ままな感じになるので、SizeBoxなどで、擬似的に枠を作るなどの対策が必要だと思います。
Widget Testで困っている人の助けになったら、幸いです。
いろんなアプリ作っています。興味があったら見てみてください。
HackerMemoを大幅にアップデートしたので、
— YuKiO|アプリ個人開発|Flutter × Firebase (@oo_forward) January 10, 2021
海外向けのPVを作ってみました😆
夜なべして頑張って作ったので、拡散頂けたら泣いて喜びます😭🙏
音有りがオススメです!
元ネタわかる人いるかな〜🤔
アプリはこちら🔽
■iPhoneの方https://t.co/6T10L94Ld1
■Androidの方https://t.co/uBevCXrNw2 pic.twitter.com/wiGLv46kaG