レスポンシブとは
画面サイズが異なる様々なデバイス(パソコン、スマホ、タブレット)でも、ユーザーが使いやすく見やすく対応させること。
メディアクエリの基本
メディアクエリとは、指定した画面のサイズの時にのみ使われるCSSの要素などを決めるもの。
@media screen and (min-width:780px) { }
画面の横幅(width)が780pxまでは、以下のCSSを適応するという意味です。よって上記のコードでは、「画面の横幅が780px以上の時はfont-sizeが300px、それ以外の場合は30pxということになります。
モバイルファースト / デスクトップファースト
@media screen and (min-width:780px) { }の場合、デフォルトでは、フォントの大きさは30pxで、画面が780pxより大きい場合は300pxという条件を付けた書き方になっています。 これは、基本が小さい画面に合わせた書き方になっていると言えます。 このように、小さい画面を基本にした指定の仕方をモバイルファーストと言います。
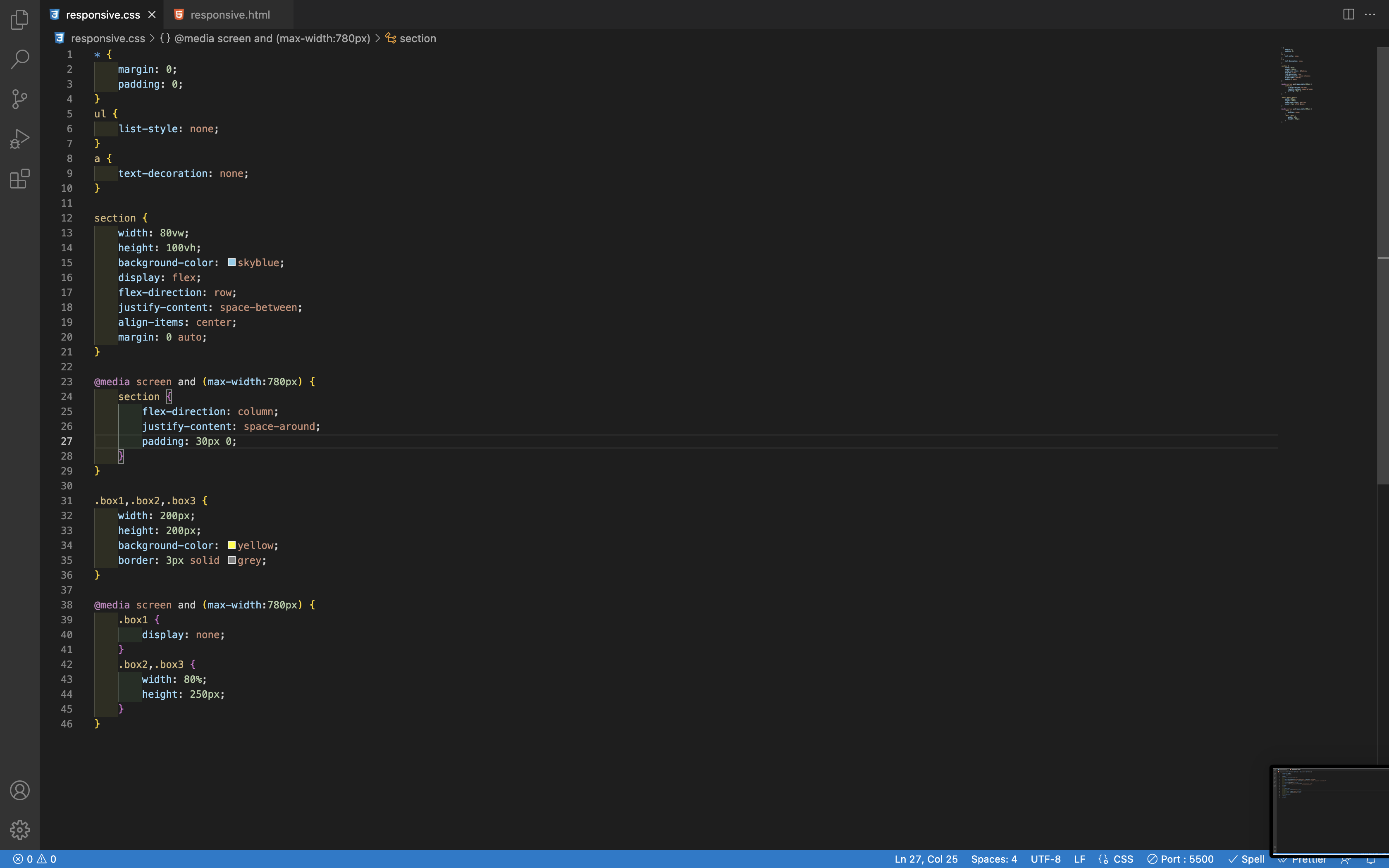
逆に大きい画面を基本にした書き方はデスクトップファーストと言います。以下のようにminではなく、max-wdithと書いて指定します。@media screen and (max-width:780px) { }