はじめに
駆け出しエンジニアのyosukeです!
先日、私が所属するevoluの自社サービスとして「 小説執筆アプリ - Mono - 」をリリースしました!
サーバーサイド側は半月くらいで作り終え、デスクトップ表示の最低限のUIを作ったところでのリリース(デプロイ)でしたので、これからフロント側の改修作業しているところです!
苦手なCSSでのレイアウト整正で特にハマったところをメモります!
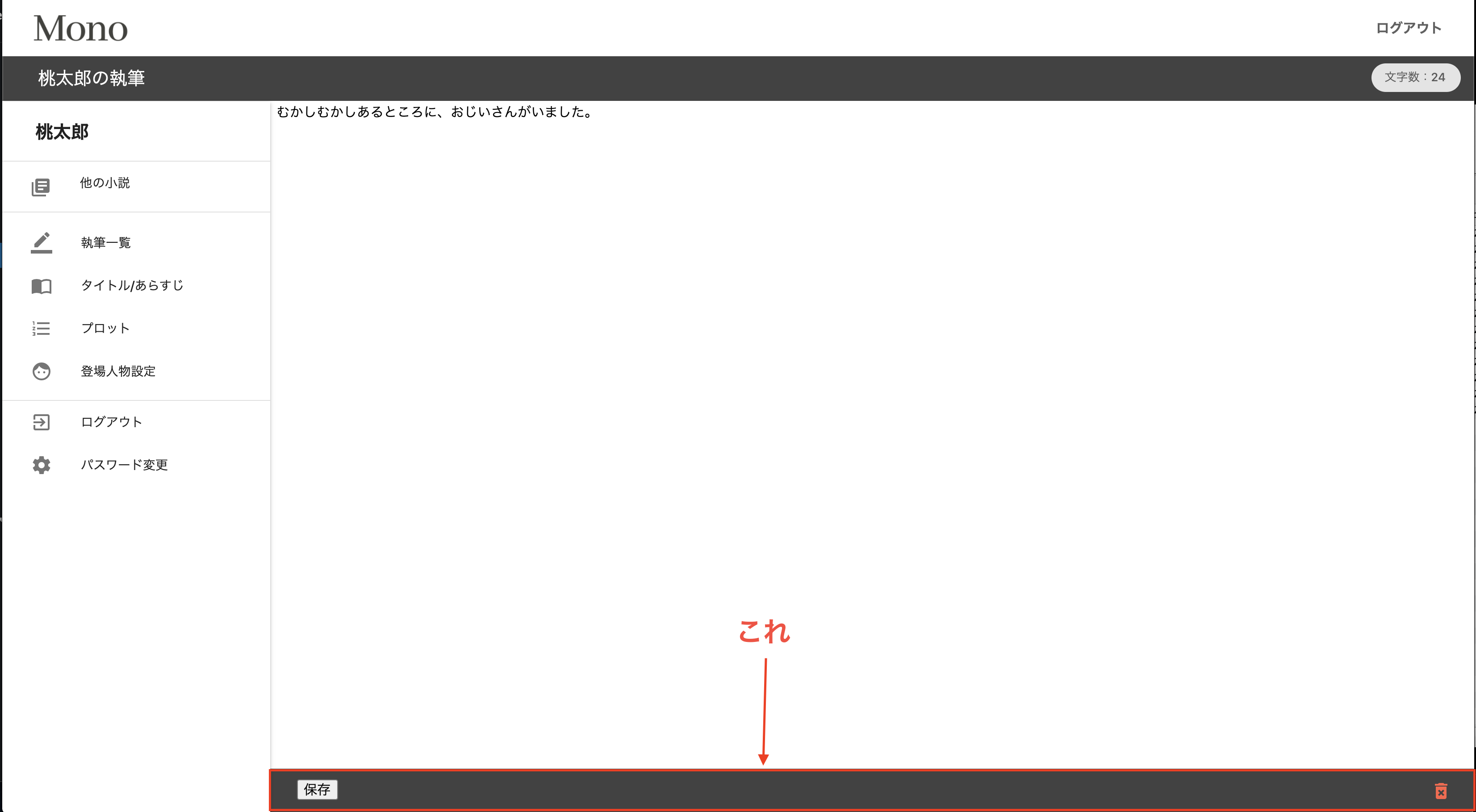
フッター要素を固定にしてどの画面サイズでも表示位置を維持させたい
書き方
HTML
<div class="fixed_footer">
<footer>
#フッターコンテンツ
</footer>
</div>
css
.fixed_footer { /* writingsページの「保存ボタンありフッター」の固定 */
position: fixed; /* フッターの固定 */
bottom: 0px; /* 位置(下0px) */
left: 0px; /* 位置(左0px) */
width: 100%; /* 横幅100% */
height: 60px; /* 縦幅60px */
}
これで、画面を縮小したりスクロールしてもフッターは常にこの位置に固定表示される様になります!
以上です!