はじめに
AWS Training and Certification にて紹介されている AWS CodeStar についての動画を和訳してみました。
このコンテンツへのアクセス方法については、こちらに記載しております。
Introduction to AWS CodeStar
What is AWS CodeStar
それでは、AWS CodeStar について紹介して参ります。

AWS CodeStar はフルマネージド型のサービスです。AWS 環境上にある、アプリの開発・構築・デプロイを1つにまとめることができます。主な特徴は以下の3点です。
- 直ぐに開発を始めることが可能
- セキュアな環境でチームで共同作業が可能
- ソフトウェアデリバリーをより早く行うことが可能
Key Features
- セントラルプロジェクトダッシュボード
- プロジェクトの情報を一元化し、ダッシュボードで表示
- プロジェクトのテンプレート
- アプリ開発の助けになるテンプレートを用意
- チームのアクセス管理
- プロジェクト毎に参加メンバーを管理
- Git リポジトリ
- 全てのプロジェクトのコードを管理
- 継続的なデリバリツールチェイン
- 設定済みの自動化されたパイプラインをプロジェクトごとに用意
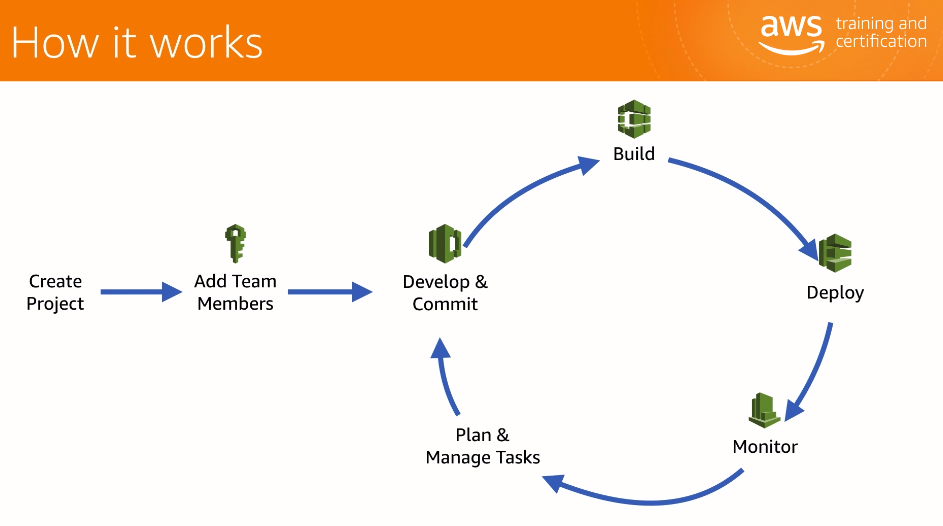
How it Works
AWS CodeStar を使用することで一連の流れを全てCodeStarで行うことができます。

- プロジェクトの計画を立てる
- プロジェクトの参加メンバーの管理(IAM)
- 開発環境の用意(CodeCommit)
- 構築(CodeBuild)
- デプロイ(CodeDeploy)
- 監視(CloudWatch)
- プランとマネージメント管理
Hands On
それでは、実際に AWS CodeStar を開始してみましょう。AWS コンソールから AWS CodeStar を検索します。トップ画面は、このようになっております。

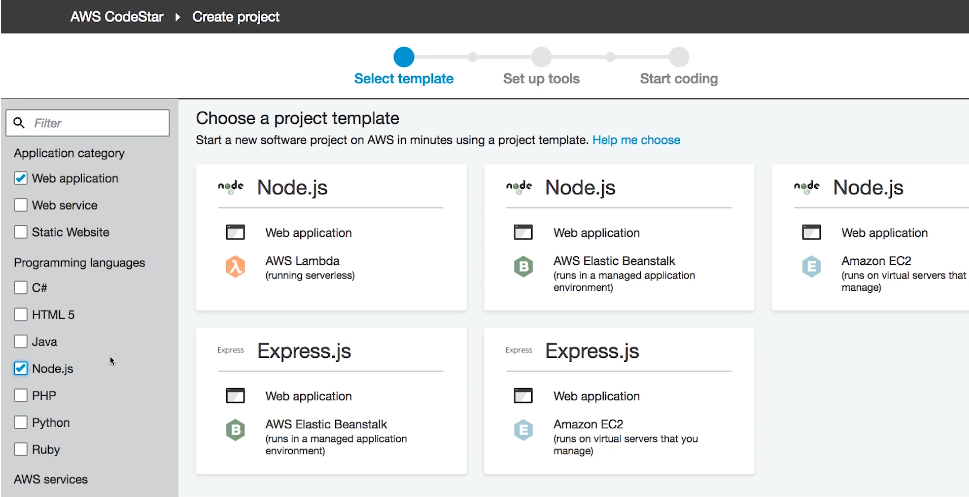
Select Template
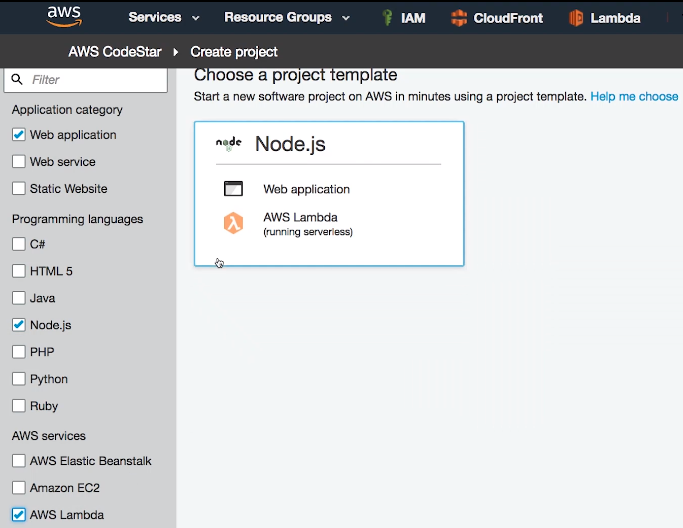
まず最初に、今回のプロジェクトで使用するテンプレートを選択します。その際に、テンプレートの中身を選ぶ必要があります。

テンプレートの中身として、以下の項目を選択します。
- アプリのカテゴリ
- プログラミング言語
- AWS サービス
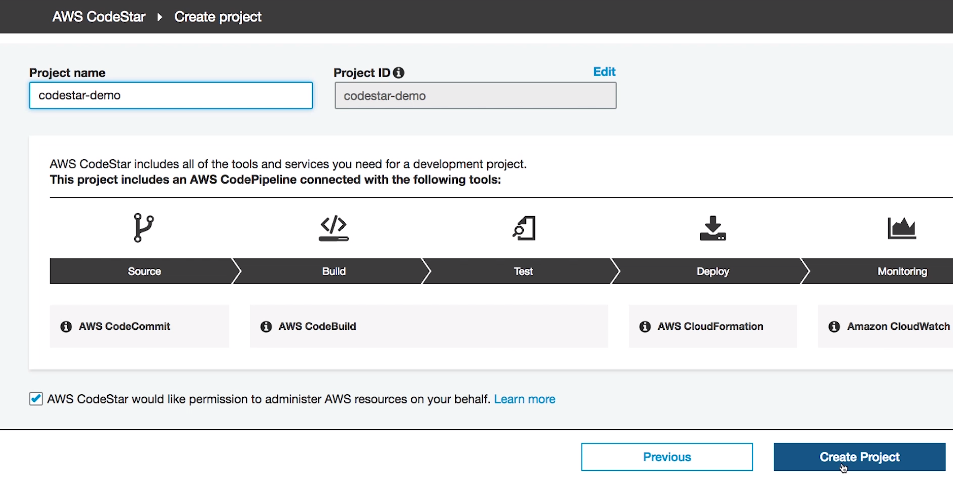
テンプレートが決まったら、プロジェクト名を入力します。

プロジェクト名が決まったら、画面右下の「Create Project」を選択します。
また、図を見ると、それぞれの項目でそのサービスを利用するのかが表示されています。
- ソース:AWS CodeCommit
- ビルド、テスト:AWS CodeBuild
- デプロイ:AWS CloudFormation
- モニタリング:Amazon CloudWatch
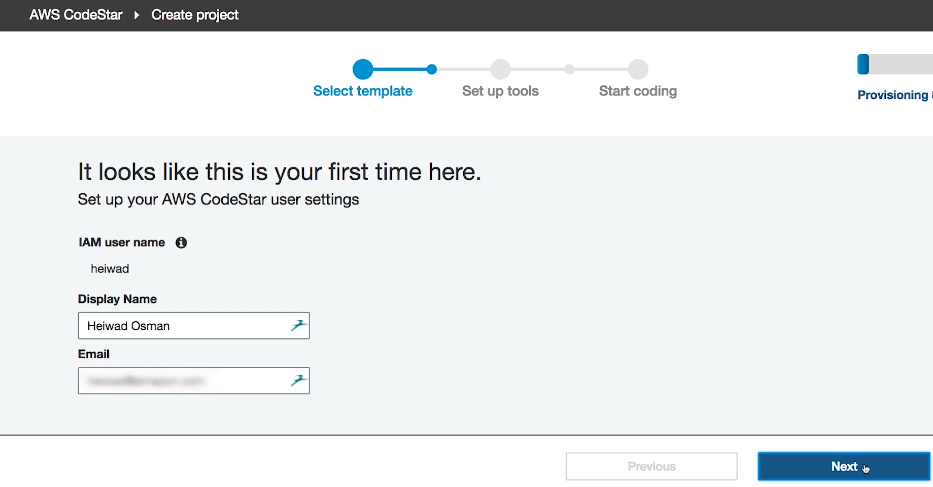
プロジェクト名の次は、ディスプレイ名を決めて、入力します。

この画面で確認する項目は以下の3つです。
- IAM ユーザ名
- ディスプレイ名
- メールアドレス
Set Up Tools
ここでは、ツールの環境を設定します。
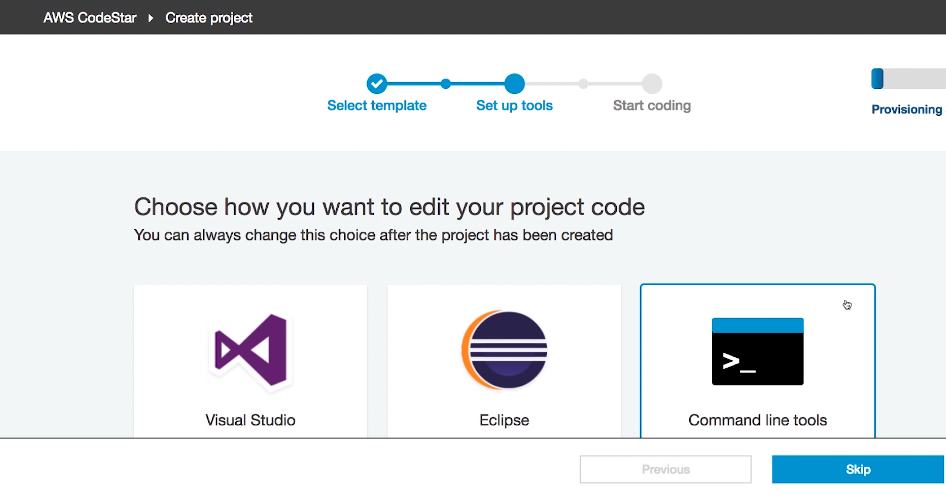
最初に設定するのは、コードの編集環境です。

選択できるコードの編集環境は以下の3つです。
- Visual Studio
- Eclipse
- Command Line Tools
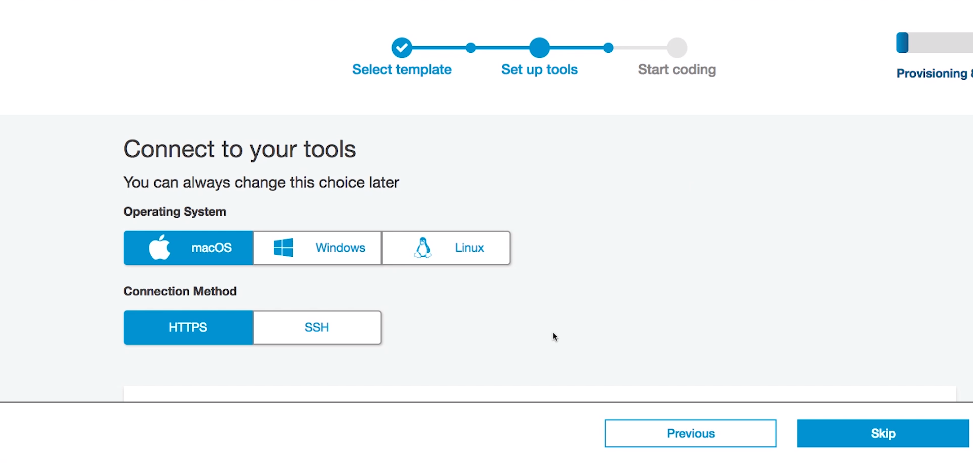
コード環境を決めたら、利用しているツールの情報を決めます。

決めるのは、以下の2つの項目です。
- OS(どれか1つを選択)
- macOS
- Windows
- Linux
- 接続情報(どれか1つを選択)
- HTTPS
- SSH
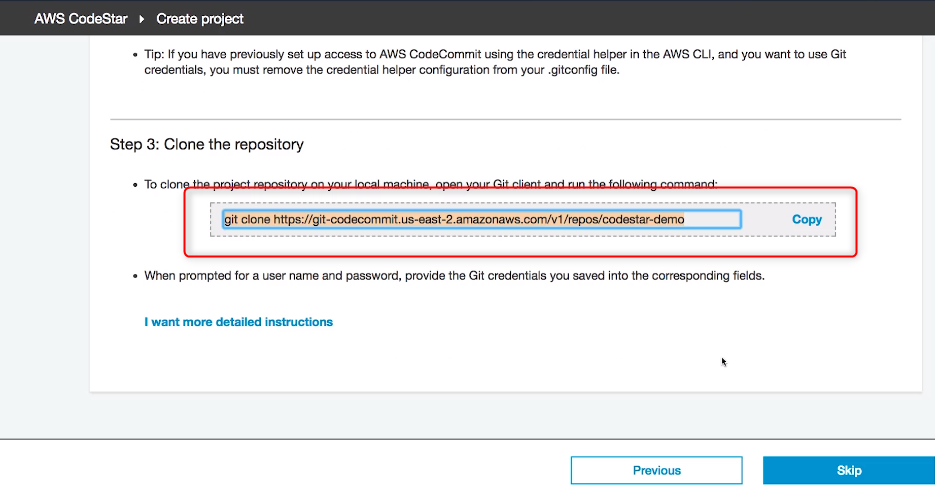
ユーザのローカルマシンに、リポジトリのコピーを作成することができます。

コピーを作成する場合は Git クライアントを開き、コマンドをコピーする必要があります。
これで、右下の「Skip」ボタンをクリックします。
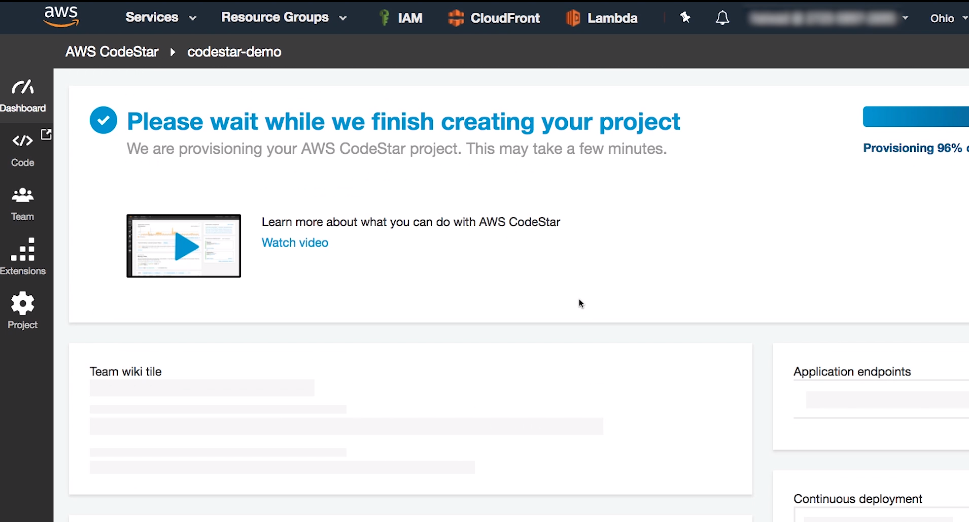
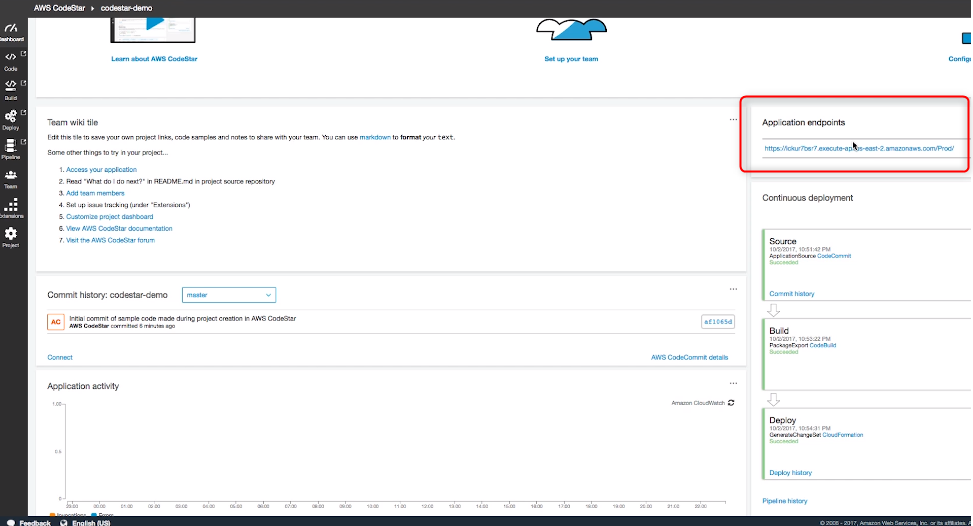
この画面が出たら、作成は完了です。

右上の「Application endpoints」をクリックすると、下図の様な画面が表示されます。

その他
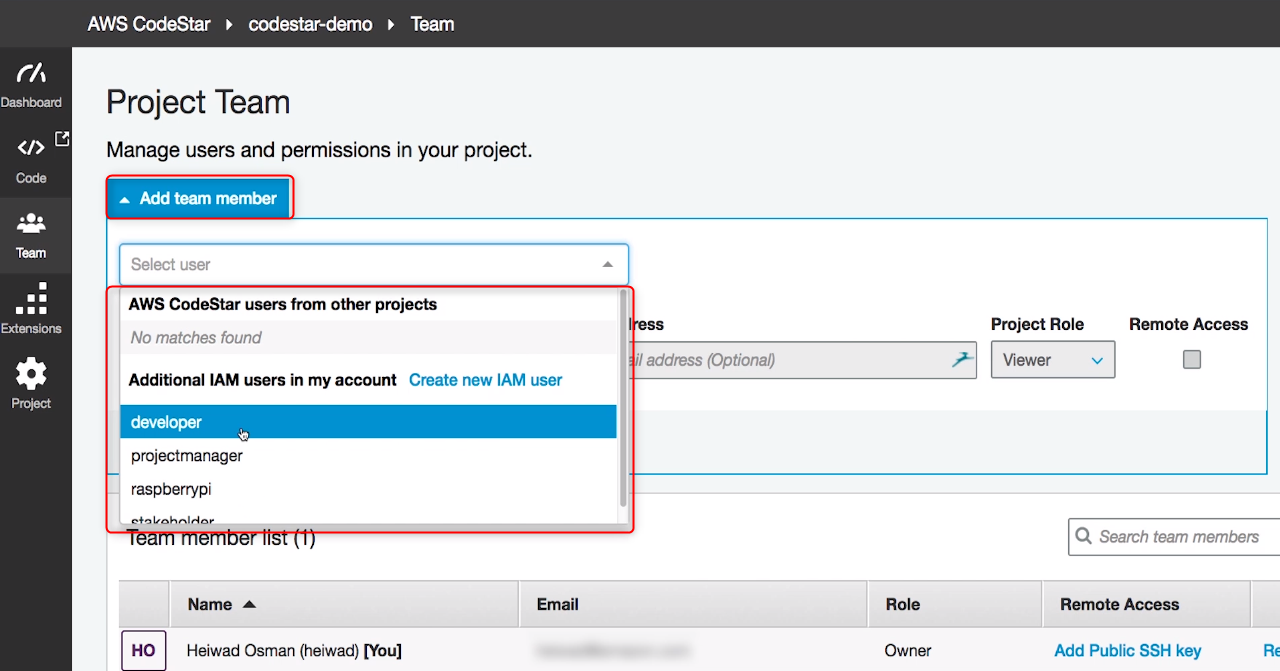
Project Team
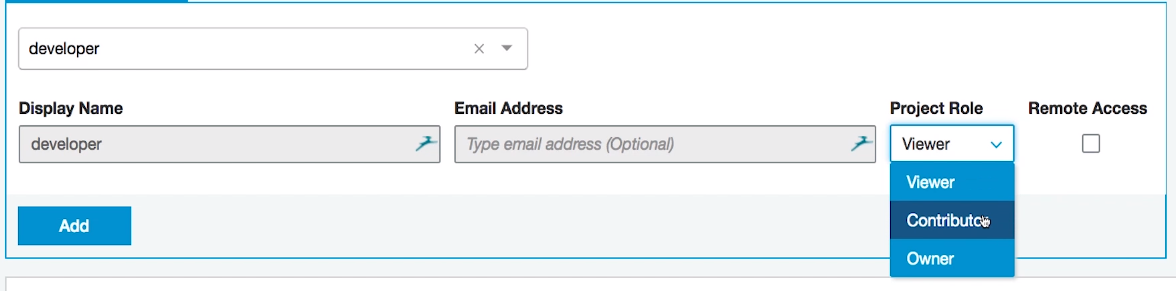
ここでは、プロジェクトに参加するユーザの設定を行うことが出来ます。

「Add team member」を選択すると、既存の IAM ユーザ、または新規で IAM ユーザを作成し、本プロジェクトに参加させることができます。
- ディスプレイ名
- メールアドレス
- プロジェクトにおける役割
- リモート接続の可否
おわりに
AWS CodeStar の紹介については以上となります。ソフトウェアの開発環境を直ぐに揃えることができ、なおかつプロジェクト毎にユーザの参加や設定、管理も可能な便利なサービスとなっております。
AWS の他の Code シリーズと合わせて、ぜひ使って頂ければと思います。