はじめに
僕はいままでにWebデザインを仕事でしたことがない(とはいえ、これからモックアップ作りーの、キャッチアップしてプレゼンしーので仕事をつくれるようになりたい)
なので簡単と言われているhtmlも、なかなかしんどいなぁ~って思って進まなかった。
いや、昔は作ってたんだよね生htmlで。1995年ぐらいかなぁ...
でも最近ようやく一念発起して本をなぞることをしていたら最初はしんどかったけどあるタイミングで「おっ?」てなったのでまとめる。3分で読もう!
とにかく答え見て写経した
CSS/HTMLを覚える手っ取り早い方法は多分誰かが作った前提不明のコードをひたすらなおすことだ
本
ちょっと古いけどなぁ~。でもいい本だと思う。
HTML5/CSS3モダンコーディング フロントエンドエンジニアが教える3つの本格レイアウト スタンダード・グリッド・シングルページレイアウトの作り方

エディタ
Microsoft Visual Studio Code がおすすめだよ
相変わらずのIntelliSenseと、Emmetってやつがめちゃくちゃ便利
VSCodeの効率的な学び方
最初に4つの四角形を描け
これが多分シンプルだけどドリルとしては一番覚える。これを10回値を変えて、スクラッチ入力で繰り返せ。理論じゃない。手を動かせ!筋トレだ![]()
本見てふーんってわかったつもりになってっと、ぜってー覚えねー(笑)
まぁ、10回やることが正、というわけではなくて、こんなとこが間違えやすいんだな、とか、デザインを少し変えてみるとかデザインの勘所をつかめればいい(飽きるからねw)
※セミコロンがついてないとかタグがタイポしてるとかそんなんが多いよ
<!DOCTYPE html>
<html lang="ja">
<head>
<title>グリッドレイアウト</title>
<link rel="stylesheet" href="css/style.css">
</head>
<body>
<div class="header">HEADER</div>
<div class="left">LEFT</div>
<div class="right">RIGHT</div>
<div class="footer">FOOTER</div>
</body>
</html>
.header {
background-color: rgb(53, 211, 211);
width: 1000px;
height: 200px;
}
.left {
background-color: rgb(120, 112, 226);
width: 500px;
height: 200px;
}
.right {
background-color: rgb(221, 184, 63);
width: 500px;
height: 200px;
}
.footer {
background-color: rgb(230, 132, 221);
width: 1000px;
height: 200px;
}
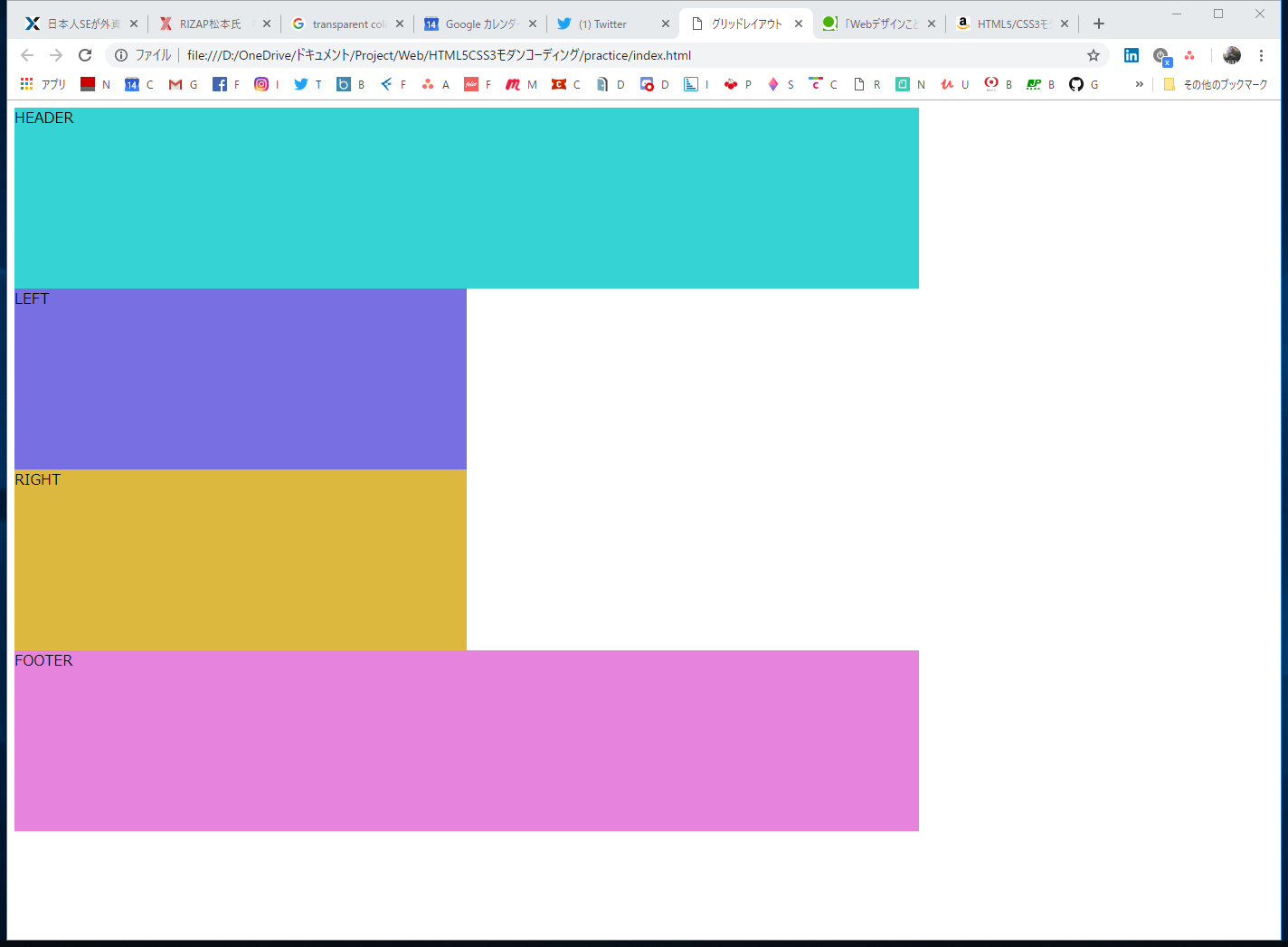
こうなる(あれ?)
ここでのポイントは、divを使っているのでCSSの display が初期値で block になっており、blockというのは、一つの要素を1行ヨコいっぱいに使うがために4段に重なった。しかしやりたいのは黄土色の四角形(RIGHTと書いてある)を右に寄せることだ。
※ブラウジングはchromeにhtmlをドラッグ(放り込めば)ok. サーバー動かすとかは考えなくていい

flexつよい
clearfixは古いんだそうだ。例によってミニマリストなコードでいきましょ。
基本はdisplayプロパティにflexを指定するだけ。
/* 追記 */
.wrapper {
display: flex;
width: 1000px;
height: 200px;
}
<!-- leftとrightを、wrapperで囲む -->
<body>
<div class="header">HEADER</div>
- <div class="left">LEFT</div>
- <div class="right">RIGHT</div>
+ <p>おはようございます</p>
+ <div class="wrapper">
+ <div class="left">LEFT</div>
+ <div class="right">RIGHT</div>
+ </div>
+ <p>こんばんは</p>
<div class="footer">FOOTER</div>
</body>
こうなる
うわーまじか。flexめっちゃシンプルだな!LEFTブロックとRIGHTブロックの外側に、挨拶を挟んでも重なっちゃうようなことがない!いいね!これが基本の型だ。これができれば基本的にはあとは組み合わせの世界でしかない。むしろ、もう他のシンプルなサイトを見て、裏紙に構造をスケッチして再現するというのを繰り返すのが良いぞ。見やすいWebサイトって案外構造はシンプルなんだよね。

flexつよい2
flexは入れ子ができる。
じゃあつぎは、LEFTの領域に入れ子を作ろう
html
leftchildが現れた
<body>
<div class="header">HEADER</div>
<p>おはようございます</p>
<div class="wrapper">
<div class="left">LEFT
<div class="leftchild">A</div>
<div class="leftchild">B</div>
</div>
<div class="right">RIGHT</div>
</div>
<p>こんばんは</p>
<div class="footer">FOOTER</div>
</body>
css
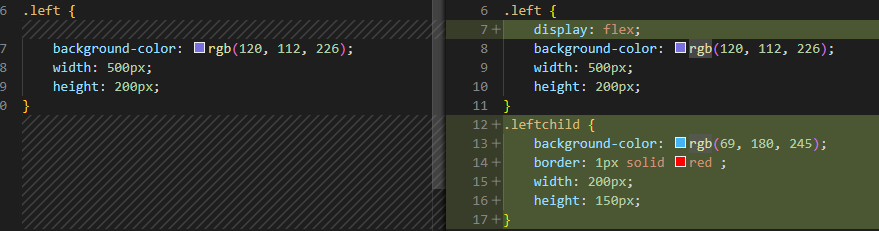
leftchildが現れ、その親であるleftに display: flex; をセット(わかりやすく罫線を入れた)

.left {
display: flex;
background-color: rgb(120, 112, 226);
width: 500px;
height: 200px;
}
.leftchild {
background-color: rgb(69, 180, 245);
border: 1px solid red ;
width: 200px;
height: 150px;
}
こうなる2
見てこれ!見てこれ!flex の子供(AとB)の並び方などの調整はCSSプロパティで可能なので、ここまでイメージできればあとは応用するだけ
Flexbox Playground

さいごに
ひとつひとつこのデザインのCSSはこう、このデザインのCSSはこれね、って独立させてやっていけばCSS自体は比較的かんたんに進むはずだ。たぶん最初の頃にハマるのは、テーブルの列項目のタグtdのある列だけ固定幅にしたい、みたいなときだ。そういうときはだいたい「親成分のサイズが不定」ってのが原因だと思う。今回練習した領域でいう HEADER, LEFT, A, B, RIGHT, FOOTER のいづれか。特にHEADERやFOOTERのようなヨコぜんぶ領域取ってるようなとこはサイズを指定し忘れることが多いような気がする