はじめに
仕事で帳票を取り扱っているが、繁忙期で忙殺されているときにタテヨコ混在状態で出力できない壁にぶつかったことがあった。Acrobat reader とかで一瞬で回転できるのに、んなアホなって思ったけど当時は押し切った。時間が経って、研究できる時間ができた。仕事場のライブラリとは違うがいちおうできることを確認できた
インストール
compser.json
{
:
"require": {
:
"mpdf/mpdf": "^8.1",
:
},
:
}
source
てきとーにコントローラから処理実行する(ほんとは libraries に入れたほうがいいね)
app/Config/Routes.php
$routes->get('home/rotate_pdf', 'HomeController::rotatePdf', ['as' => 'home_rotate_pdf']);
app/Controllers/HomeController.php
class HomeController extends BaseController
{
public function rotatePdf(): string
{
// 基本、タテA4の枠組みで出力
$config = [
'fontDir' => __DIR__.'/../../public/assets/font/IPA',
'fontdata' => [
'ipafont-m' => [ // htmlで指定するフォントファミリ名1(任意名)
'R' => 'ipamp.ttf', // regular
],
'ipafont-g' => [ // htmlで指定するフォントファミリ名2(任意名)
'R' => 'ipagp.ttf', // regular
],
],
'mode' => 'ja+aCJK',
'format' => 'A4-P', // or 'A4-L'
];
$mPdf = new mPDF($config);
$data = [
'name' => '十文字学園(大坂)'
];
// 1ページ目はtemplateからのparse
$parser = Services::parser();
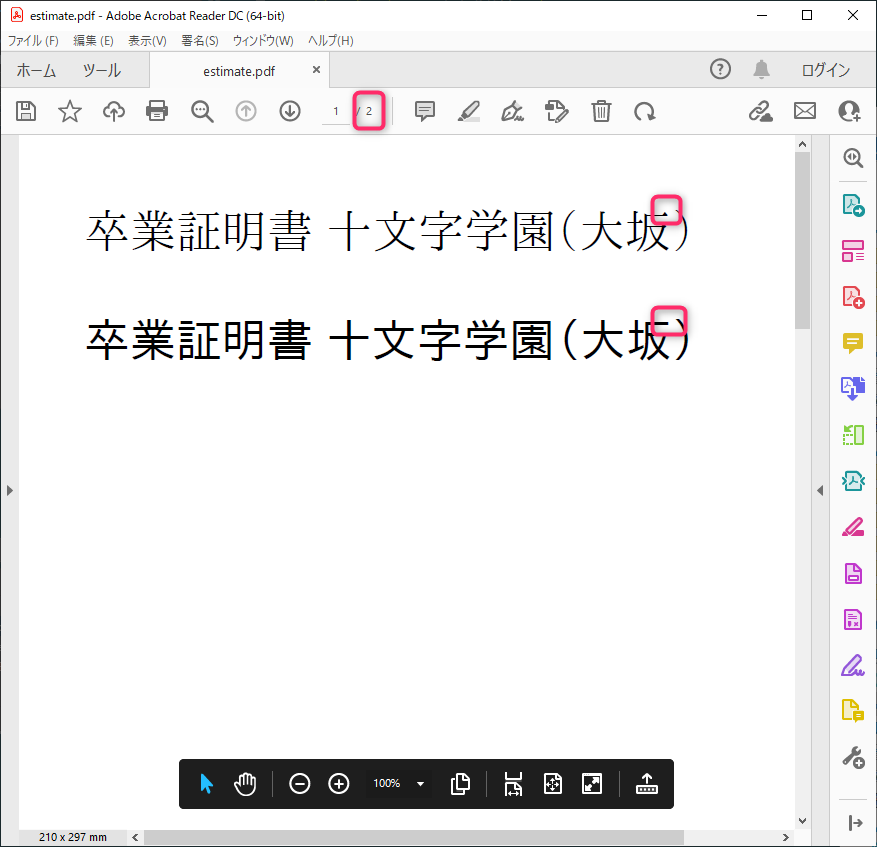
$html = $parser->setData($data)->render('home/rotatePdf');
$mPdf->WriteHTML($html);
// 2ページ目はヨコA4の枠組みで出力
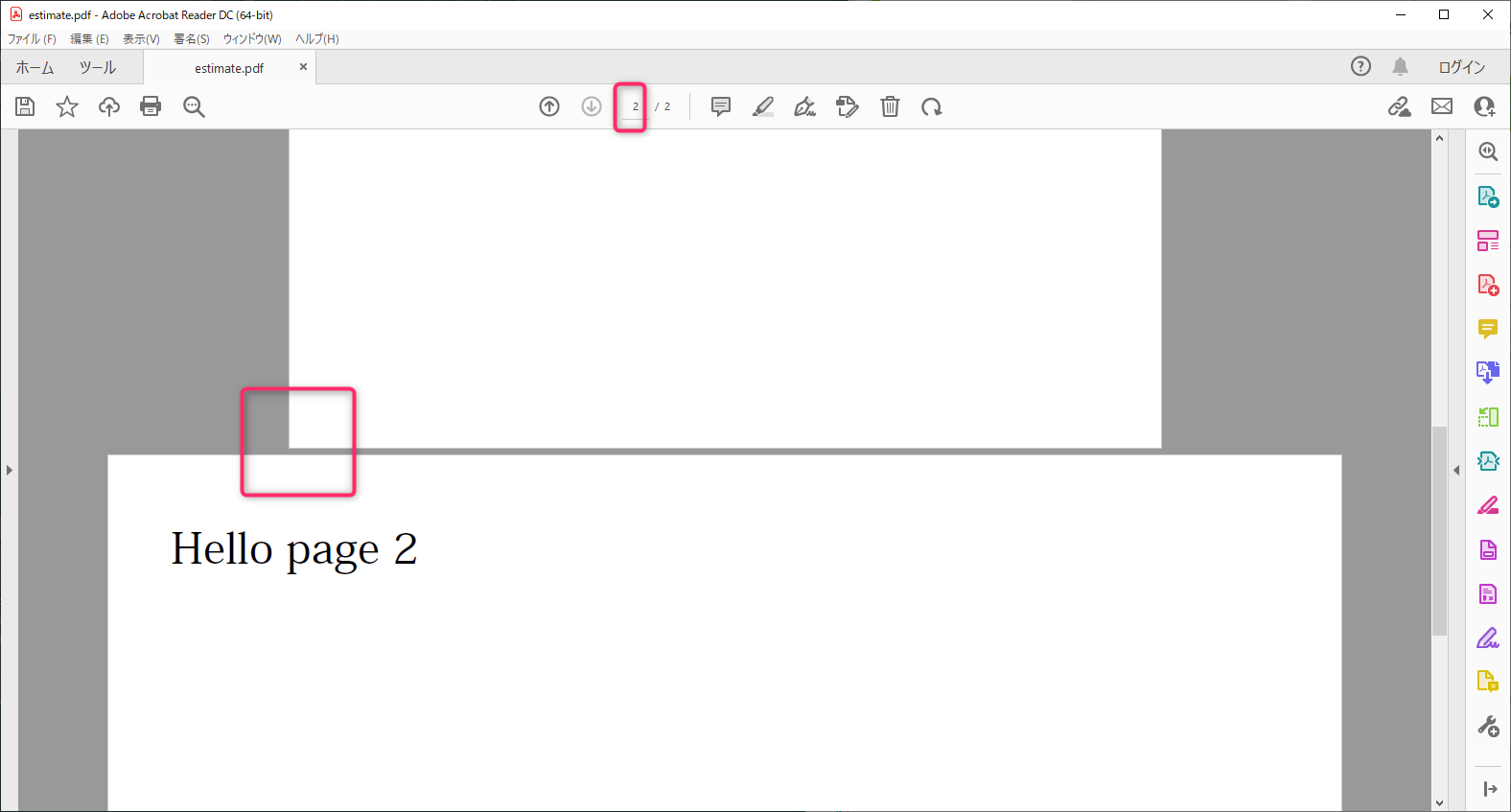
$mPdf->AddPage('L');
$mPdf->WriteHTML('Hello page 2');
// pdfとして出力
$mPdf->Output('estimate.pdf', 'D');
// もとのページに戻る
return view('home/index');
}
}
フォントを置く
html
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body style="font-size: 40px;">
<p style="font-family: ipafont-m">卒業証明書 {name}</p>
<p style="font-family: ipafont-g">卒業証明書 {name}</p>
</body>
</html>