はじめに
「完全に理解した」はもちろんネットスラングです。マサカリお待ちしてます。でもわかりやすいと思います。
ことの経緯
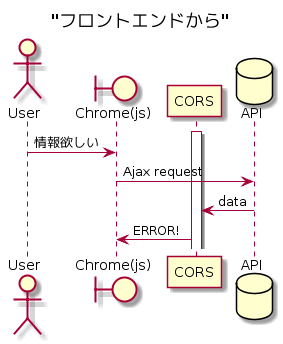
かつて書いた記事 をベースに、javascriptだけでgooglemapの情報が欲しいんだよね。っていう依頼があって、えっ?それやったことねぇなぁって思って。とはいえ多分DjangoのViewで googlemap api にコンタクトしてたやつを javascript に移植すればええんやろ?って思って、ajaxのurlにgoogleapiのurlを指定してみたら出てきたんだよね。うーわなにこれもしかして学習コスト高いやつ??とか思ったよね。
CORSとは
[オリジン間リソース共有 (CORS)](https://developer.mozilla.org/ja/docs/Web/HTTP/CORS)
オリジン間リソース共有Cross-Origin Resource Sharing (CORS) は、追加の HTTP ヘッダーを使用して、あるオリジンで動作しているウェブアプリケーションに、異なるオリジンにある選択されたリソースへのアクセス権を与えるようブラウザーに指示するための仕組みです。
もうね、日本語で書かれてるのに理解できないんだよね。オリジンってオリジン弁当かよって感じ。
助さん格さん

「この紋所が目に入らぬか!」ってやるじゃない?あれって、水戸黄門がいない世界線で、格さんがあの紋所を掲げても意味がないわけよ。なんやそのオブジェクトォー!みたいになるよね。つまりCORSの説明に都合がいいように表現すると、虎の威を借る狐が格さんなわけ。そういういわば「虎の威」がないと、爺さんのいない格さんは一般人なんだから、「委任状」がないなら大事なgoogleapiのデータはあげないもんねー!っていう仕組みがCORS。
俺、あの有名人と知り合いなんだよね
委任状を書く(ヘッダーを加工する)必要がある
CORSは、ブラウザの「防衛機能」だ。つまり、サーバーサイド(Djangoでいう Views.py ね)の処理では何事もなく済んだapiデータ取得処理を、フロントエンドでやろうとすると出るエラーなんだ。わかってしまえば高速道路と下道。。。というのか「勘合貿易」みたいなもんよね。javascriptが単独でapiにアクセスしにいけないってこと。どっかのWebシステムからjavascriptファイルだけ取り出して別のWebシステムで再現できたら、googleapiさんは「誰にデータを渡した!?」となるわけだ。
えっなんでそんなjavascriptハブられてんの?
多分の話をすると、昔ブラウザ戦争が起こってた頃に、みんながIEの設定項目で「javascript切れ」って言われてたことあったんだよね。そのあたりに根がありそうな気がする。とにかく、javascript自身が、別の(自身以外の)リソースにアクセスする場合は「保護者の同意」が必要なわけだ。それはスネ夫で言えばジャイアンを連れてくるだし、格さんであれば水戸黄門を連れてくる、っていうことなわけだ。いや、実際にはジャイアンも水戸黄門もいなくていい。その「気配」というか「虎の威」があればいいのだ。ジャイアンや水戸黄門が「委任状」を書いてスネ夫や格さんに「権利があります」を説明できればいいわけ。
まとめ
ここまでべらべらといろんな単語や言い回しをわざと使ってきて、この状態でもういっかいこれを見てみましょう。
[オリジン間リソース共有 (CORS)](https://developer.mozilla.org/ja/docs/Web/HTTP/CORS)
オリジン間リソース共有Cross-Origin Resource Sharing (CORS) は、追加の HTTP ヘッダーを使用して、あるオリジンで動作しているウェブアプリケーションに、異なるオリジンにある選択されたリソースへのアクセス権を与えるようブラウザーに指示するための仕組みです。
なんか理解度上がってない!?
javascriptが直接apiにコンタクトしたかったらヘッダーに委任状付ける必要があるよってことよね。で、結局「ことの経緯」はどうなったかって?CORSの問題でjavascriptだけではモックアップは無理ですっていって、Djangoでサーバーサイドごと作って渡したってわけ。あくまでサーバーの処理はサーバーに(javascriptは委任状なんかもらわずに自分の親分(自オリジン)に、自分のことは自分でやれってリクエストをするだけ。Ajaxは自オリジンにしかコンタクトできん)ってこっちゃ