こんにちは!
LIFULLエンジニアの吉永です。
本日は昨年執筆したプログラミング体験~Scratchでプログラミング入門~の続きとして、フローチャートからScratchでプログラミングするまでの流れについてのまとめと解説を行います。
近々社内イベントにてお子様のいる社員向けにScratch体験会を開催するので、そのイベントの事前準備の一環として記事にしました!
お子様向けプログラミング教材の開発に興味のある方の参考にしてもらえたら幸いです。
フローチャートとは?
箇条書きで簡潔にまとめると以下のようになります。
- フローチャートとは処理の流れや図を分かりやすく表現したもの
- 日本産業規格(通称JIS規格)で定められているフローチャートをJISフローチャートという
- 規格化されているので、誰が作成しても統一した書式の図になるので、読み手があまり困らない
- 非常にシンプルな流れ図なので直感的に作成することができる
何故フローチャートを学ぶ?
次に何故フローチャートを学ぶ必要があるのか?について簡潔にまとめました。
- プログラミングをする際にはいきなりコードを記述するのではなく、いったんフローチャートなどに図示して自分の頭の中の構想をアウトプット、整理してからプログラミングをすることが多いから
- アウトプットすることで第三者にレビューしてもらうことができ、事前に品質のチェックができるから
フローチャートだけ作成するわけではなく、実際にはUMLという名前で規格化された設計資料の記載フォーマットに沿った資料も作成することが多いのですが、フローチャートはフォーマットがシンプルなので採用されることが多く、プログラミング入門編でもまずはフローチャートから学ぶということも多いので、今回はフローチャートについても学びます。
フローチャートの基本
開始端、終了端
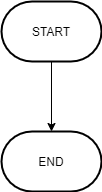
まずはフローチャートの基礎中の基礎、フローチャートの開始から終了までを表現する図です。
開始、終了共に同じ種類の図形を用いて、図形内に開始なのか終了なのかを記述します。
また、フローチャートでは基本的に上から下へ処理が流れていくように記述するので、図形と図形の間を矢印で結びます。
この図では開始と終了だけでまだ何も処理が表現されていませんが、以降はこの間に処理を追記していきます。
処理
次に処理の記述方法についてです。
処理は基本的に長方形の図形内に行う処理を記述して表現します。
上図は朝起きてから家を出るまでに行うことを処理に見立ててフローチャートに表現しています。
ここで重要なことは、処理は上から順に実行されていくということです。
プログラミングにおいては基本構成となる3要素のうちの一つである逐次を表現する図になります。
※逐次については私の過去の記事で解説しているので合わせてこちらもご確認ください。
判断(分岐)
次に判断(分岐)の記述方法についてです。
プログラミングにおいては常に決まった流れの処理を行うことは稀であり、多くの場面で判断(分岐)することがあります。
現実世界に当てはめてみても、例えば昨今では在宅勤務をする機会も増えてきていますので、朝起きてから仕事を開始するまでのフローは、当日が出社日か在宅勤務日かによって処理を判断(分岐)することになります。
判断(分岐)はひし形の図形内に、判断(分岐)する条件を記述し、条件を満たす場合はYes方向の矢印へ、満たさない場合はNo方向の矢印へと進みます。
プログラミングにおいては基本構成となる3要素のうちの一つである分岐を表現する図になります。
※分岐については私の過去の記事で解説しているので合わせてこちらもご確認ください。
ループ端
最後にループ端の記述方法についてです。
プログラミングにおいては決まった処理を繰り返し行いたい時が往々にしてあります。
現実世界に当てはめてみると、例えば平日の月曜日から金曜日までの処理の流れを日々繰り返し、土日になったらまた別の処理が行われるというように考えることができます。
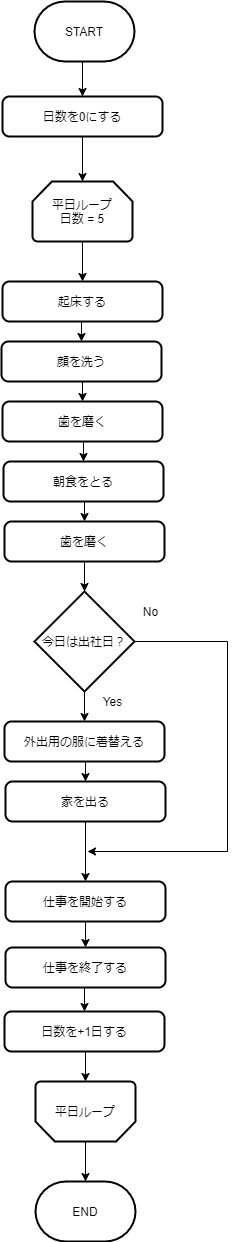
このような繰り返し処理をフローチャートではループ端と呼ばれる台形の図形で表します。
ループ端は開始と終了で記載する必要があり、まずはループ処理の名前を開始と終了で共通にします。
このようにすることで、どこからどこまでが繰り返し処理なのかを明示することが可能になります。
続いて、ループ端の開始側にはループを終える終了条件を記載します。
上図の例では日数が5になったらこのループを抜けるようになっています。
日数はループ開始前に0になっており、日々の繰り返し処理の最後に+1日づつ加算されていっています。
金曜日の仕事終了時には日数は5になり、このループが終わるということを読み取れるようになっていただければ幸いです。
プログラミングにおいては基本構成となる3要素のうちの一つである反復を表現する図になります。
※反復については私の過去の記事で解説しているので合わせてこちらもご確認ください。
フローチャートからScratchのプログラミングに変換してみよう
今回作成するお題はFizz Buzzという有名な言葉遊びにします。
このFizz Buzzはプログラマーが新しいプログラミング言語を学習する際などに良く用いられ、先述したプログラミングにおける基本構成となる3要素がバランスよく組み合わさっているので、そのプログラミング言語で必要となる基礎部分を習得する際にちょうど良いお題という特徴があります。
Fizz Buzzの仕様
プログラミングをする際には必ず成果物の仕様が必要になります。
今回の仕様を下記に箇条書きでまとめます。
- 数値を1に初期化し、ループ処理で数値を+1しながら、100になったらループを抜ける。
- 数値が3の倍数の時には「Fizz」と画面上に表示する。
- 数値が5の倍数の時には「Buzz」と画面上に表示する。
- 数値が3の倍数でかつ5の倍数の時(すなわち15の倍数)には「Fizz Buzz」と画面上に表示する。
- 上記いずれの条件にも合致しない場合は数値をそのまま画面上に表示する。
Fizz Buzzのフローチャート
実際にFizz Buzzを実装する際にはもう少し見やすい(分岐の数を減らしたり、処理がなるべくまっすぐ下に流れるようになど)フローチャートで実装することが多いのですが、今回は理解しやすいようにシンプルに記載していますので、分岐が右へどんどん増えていくような形になっています。
ScratchでFizz Buzzを実装する
プロジェクトを作る
Scratch(スクラッチ)でプロジェクトを作ってみようを参考にプロジェクトを作ってください。
数値の初期化処理を実装する
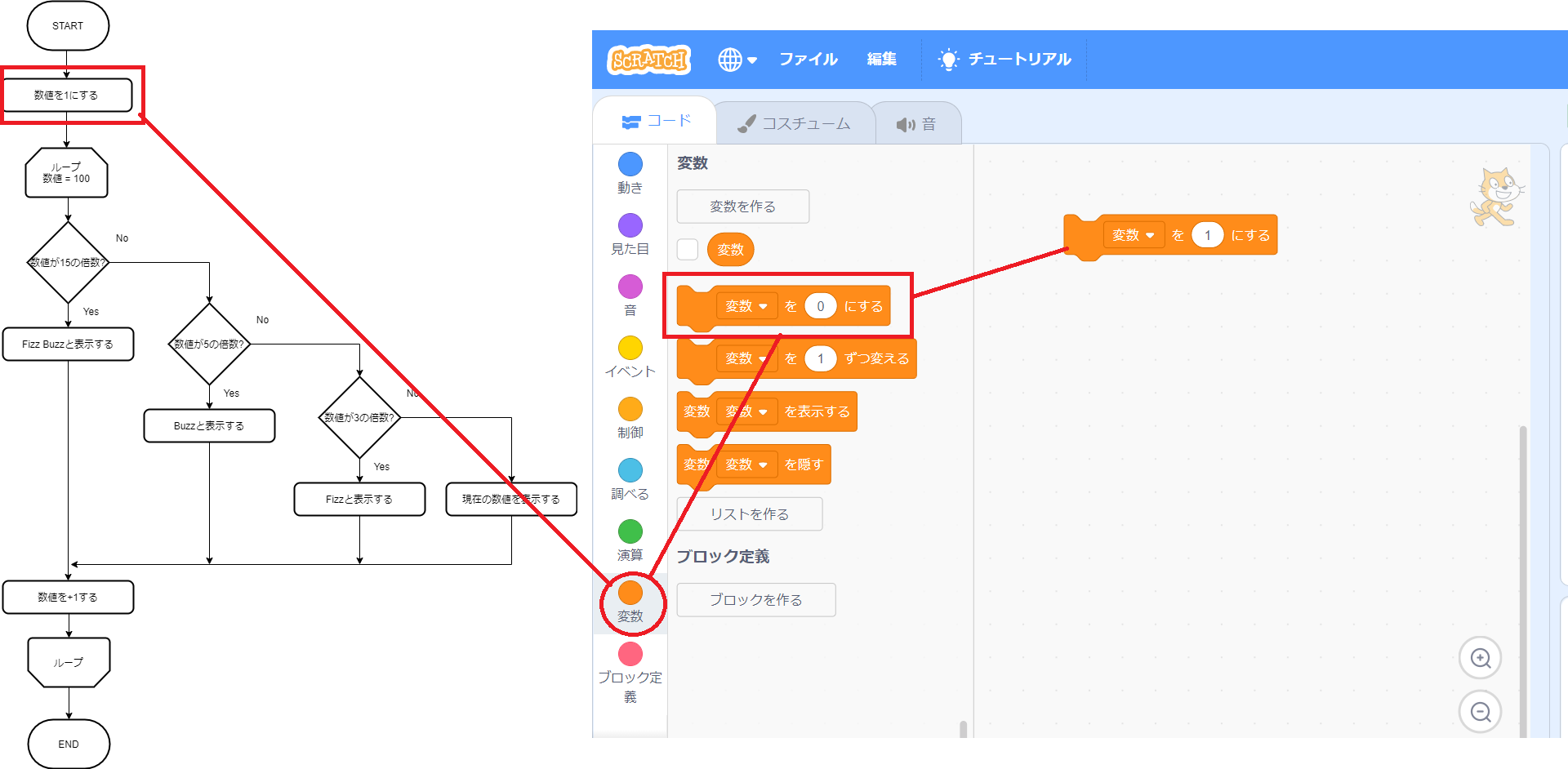
まずはフローチャート内の「数値を1にする」の部分をScratchで実装します。
- Scratch画面の変数をクリックする。
- 変数を0にするのブロックをつまんで右の領域に持っていく。
- 右の領域に置いたブロックの数値の0を1に変更する。
繰り返し処理を実装する
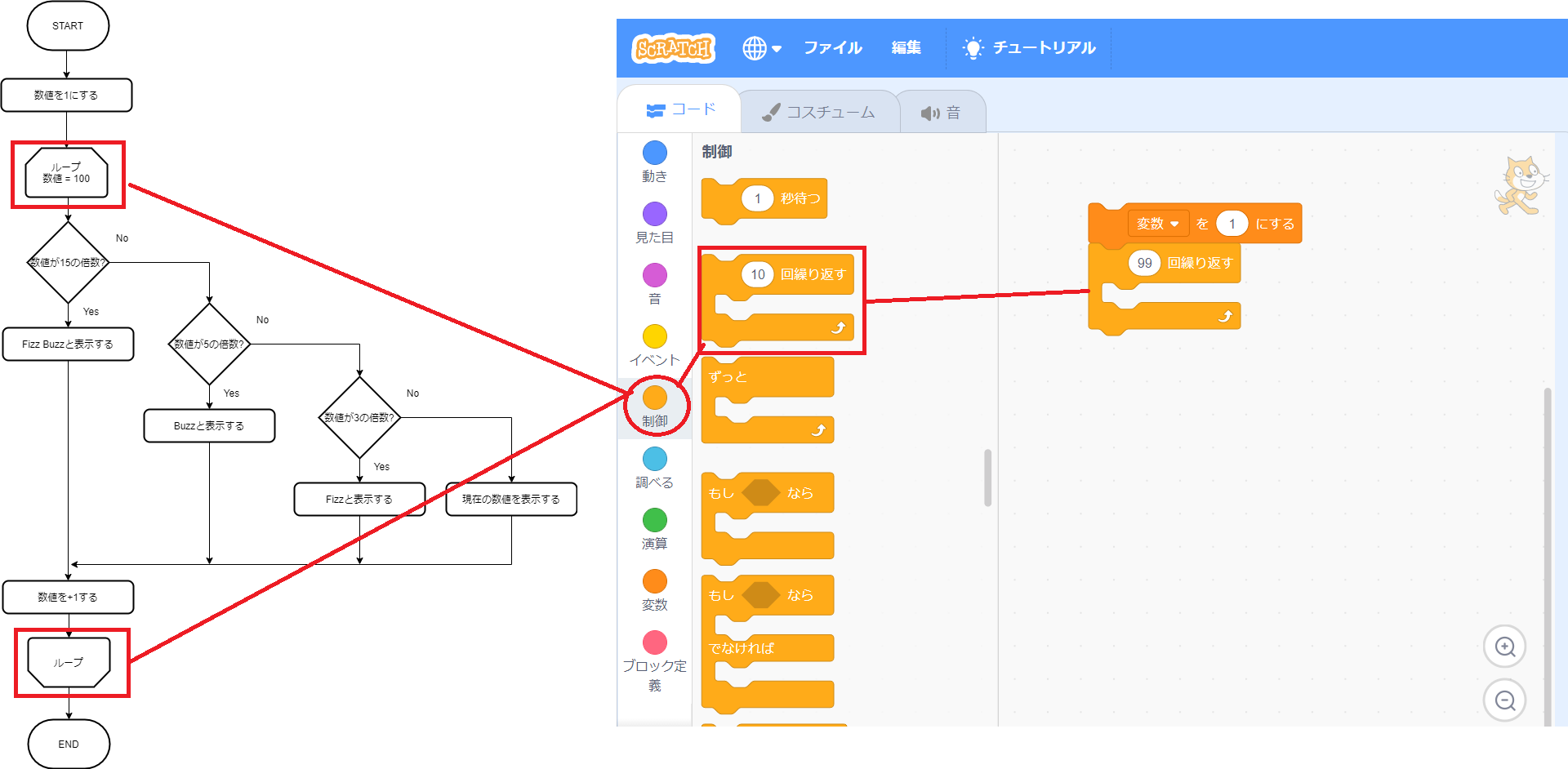
次にフローチャートの繰り返し処理を実装します。
- Scratch画面の制御をクリックする。
- 10回繰り返すのブロックをつまんで右の領域に持っていき、変数を1にするの下にくっつける。
- 右の領域に置いたブロックの10回繰り返す数値の10を99に変更する。
条件分岐処理を実装する
続いて条件分岐の処理を実装します。
- Scratch画面の制御をクリックする。
- もし なら でなければのブロックをつまんで右の領域に持っていき、99回繰り返すの中に置く。
- Scratch画面の演算をクリックする。
- をで割った余りブロックをつまんで右の領域に持っていき、どのブロックにくっつけずに置く。
- Scratch画面の変数をクリックする。
- 変数ブロックをつまんで右の領域に持っていき、先ほど置いた余りを求めるブロックの左の丸に入れる。
- 右の丸の数値を0から15に変更する。
- Scratch画面の演算をクリックする。
- = 50のブロックをつまんで右の領域に持っていき、どのブロックにくっつけずに置く。
- 先ほど領域に持ってきた = 50のブロックの左側の丸に「変数を15で割った余り」ブロックを入れる。
- = 50の数値を0に変更する。
- 前の操作で作成した「変数を15で割った余りが0なら」のブロックをもし ならのひし形の中に入れる。
これで15の倍数かどうかを調べるための処理が出来上がりました。
続いて、15の倍数の時に「Fizz Buzz」と猫に喋らせる処理を実装します。
- Scratch画面の見た目をクリックする。
- こんにちは!と2秒言うのブロックを右の領域に持っていき、「変数を15で割った余りが0なら」の下に入れる。
- こんにちは!をFizz Buzzに、2秒を1秒に変更する。
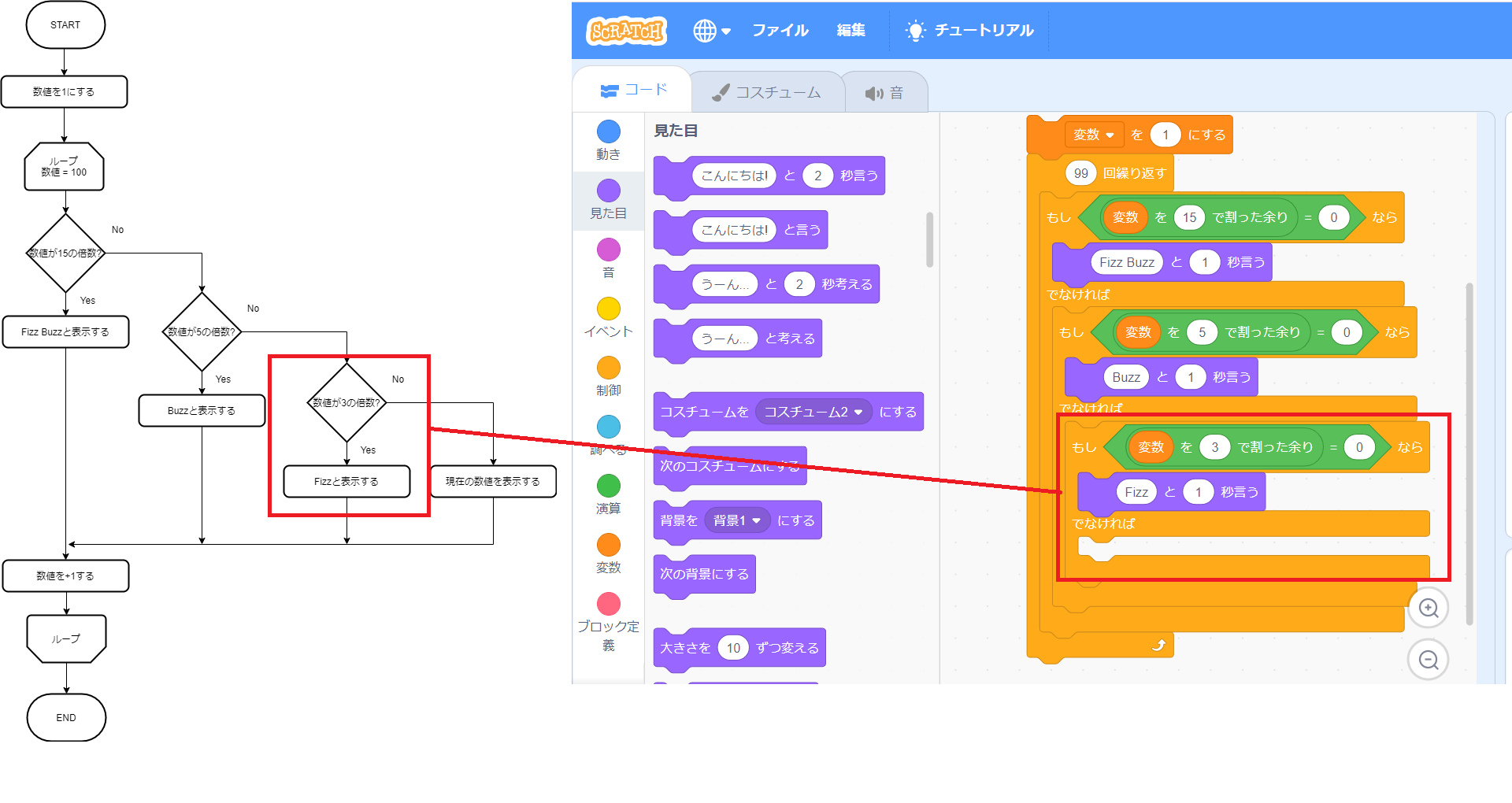
続いて、15の倍数でなかった時の処理を実装します。
- Scratch画面の制御をクリックする。
- もし なら でなければのブロックを右の領域の、でなければの中に入れる。
- 上図のように、15の余りが0ならと同じ要領で今度は5の余りが0ならの処理を作る。
- 5の余りが0ならBuzzと1秒言う処理を作る。
- 上図のように、15,5の余りの処理と同じ要領で3の余りが0の時の処理を作る。
- 上図のように、15,5,3のいずれの倍数でもなかった場合に数値を表示する処理を作る。
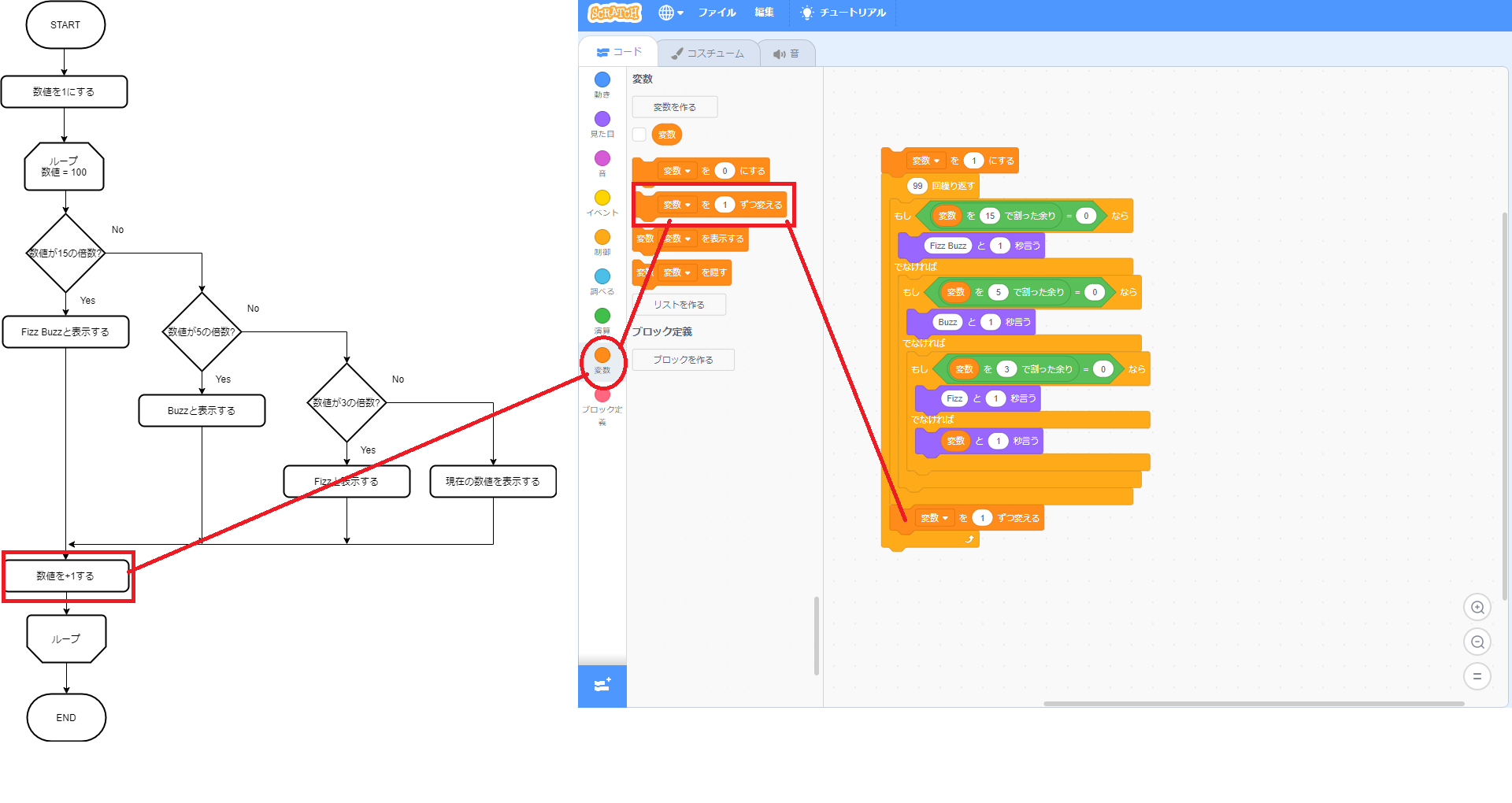
ループ処理の最後の処理を実装する
最後にループ処理の最後に数値を加算する処理を実装します。
- Scratch画面の変数をクリックする。
- 変数を1づつ変えるのブロックを右の領域の、99回繰り返すブロックの下端の上に入れる。
これでFizz Buzzの動作確認は終わりです。
お疲れ様でした!
動作確認
最後に動作確認をしてみましょう。
動作確認しやすいように、イベントの旗が押された時のブロックを上図のように変数を1にするの上にくっつけてみてください。
次に画面右側の猫の左上にある緑色の旗を押すと、Fizz Buzzの仕様通りに猫が喋る様が確認できると思います。
参考までに解答例のプロジェクトも公開してますので、もし上手く動かない場合には見比べてみて、どこか違っている箇所がないかを確認してみてください。
最後に
いかがでしたでしょうか?
今回はプログラミングをする前に図示することで自分の頭の中の構想を整理するのに役立つフローチャートという記法と、フローチャートから実際にScratchでプログラミングするまでの流れを体験してもらいました。
Scratch自体がフローチャート記法に近い形式でのビジュアルプログラミングなので、Scratchでプログラミングする際にはあまりフローチャートの恩恵は感じられないかもしれませんが、プログラミングをする際に我々プログラマーがどのようなプロセスを経てプログラミングをしているのかを疑似体験していただけたのではないかと思います!
最後までご覧いただきありがとうございました!
それではまた次の記事でお会いしましょう!