こんにちは!
年末に社内イベントでお子様向けのプログラミング体験教室の講師を務めることになったので、その教室で使用するScratch(スクラッチ)についてのチュートリアルと簡単な演習問題を登壇日に向けた事前準備の一環として記事にしました!
お子様向けプログラミング教材の開発に興味のある方の参考にしてもらえたら幸いです。
Scratch(スクラッチ)とは?
とても有名なツールなので、ご存じの方も多いとは思いますが、自分なりにまとめてみました。
- フローチャートのような図形を作ってプログラミングをすることができる。いわゆるビジュアルプログラミング言語の一種。
- 難しい構文などを覚える必要がなく、ドラッグ&ドロップなどの直感的な操作でプログラミングできるので、お子様のプログラミング入門ツールとしてよく用いられている。
- 既に様々な関連記事が公開されており、お子様向けのプログラミング入門ツールとしては頭一つ抜けている印象。また公式のチュートリアルも充実しており、皆が公開してくれている様々な事例を簡単に確認することができる。
- 非常に自由度が高く、作成した教材テーマに応じて対象年齢を幅広く設定することが可能。小学校低学年向けの簡単な教材テーマから、高学年向けの少し高度な教材テーマも実現することができる。
Scratch(スクラッチ)チュートリアル
以下、プログラミング体験教室でできればそのまま使用する予定のチュートリアルの流れです。
テキストがひらがな版も後々作成予定。
2020/12/25追記 ひらがな版も作りました。
プログラミング体験~Scratchでプログラミング入門~ひらがな多め版
Scratch(スクラッチ)でプロジェクトを作ってみよう
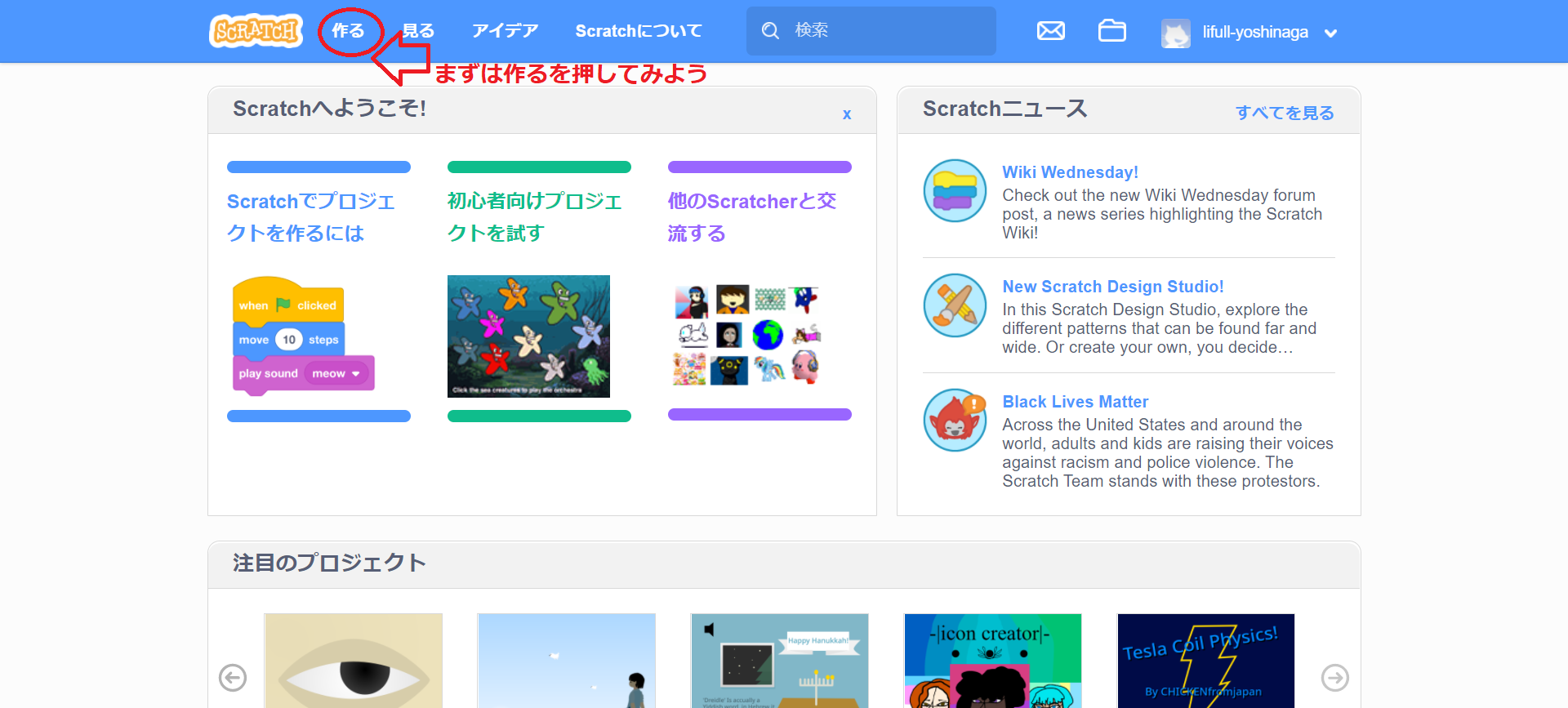
引用:Scratch
まずはScratch(スクラッチ)サイトにアクセスして、画面左上の「作る」を押してみよう!
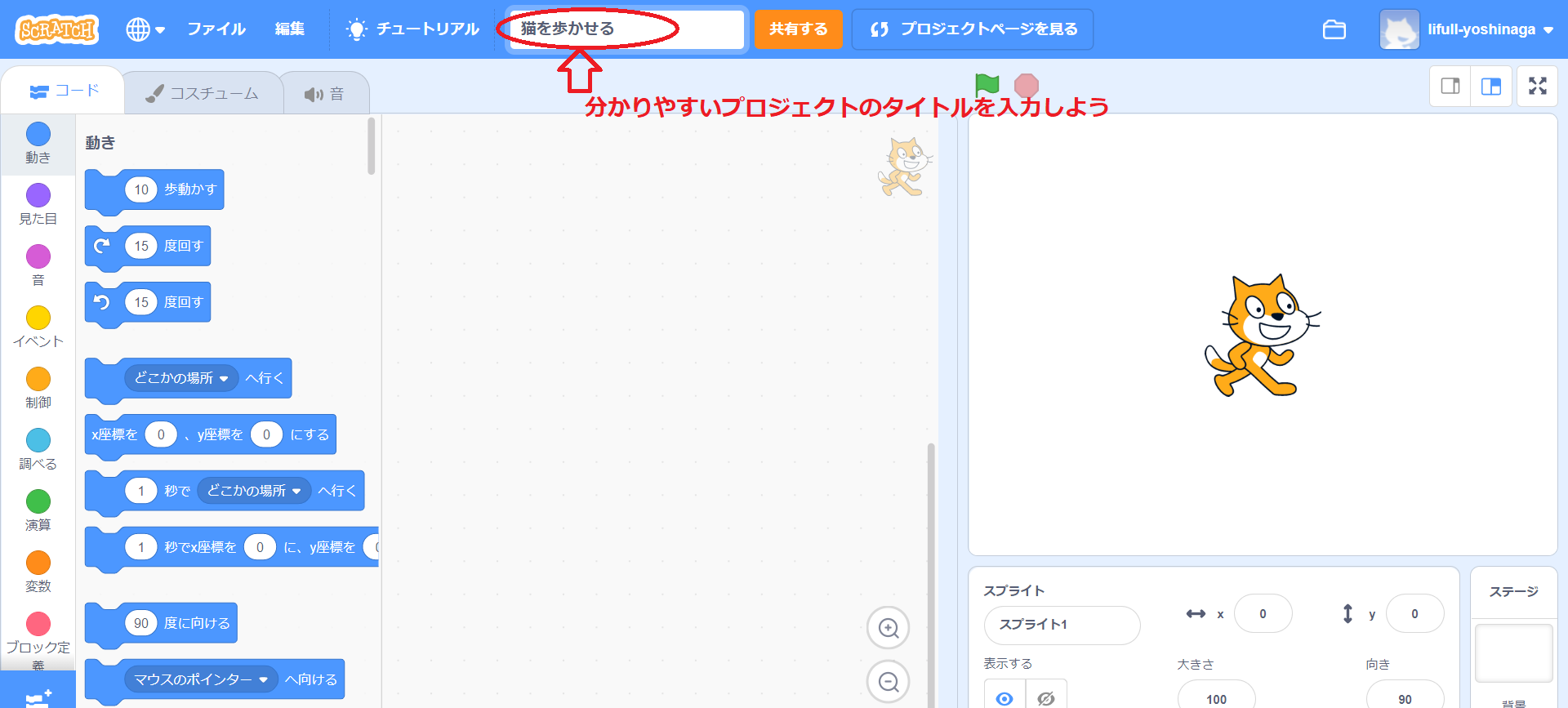
引用:Scratch
プロジェクト画面が開いたら画面真ん中上のプロジェクトのタイトルを分かりやすい名前に変更しよう!
※プロジェクト名はScratchアカウントを作成してログインした状態でないと変更できません
背景を変えてみよう
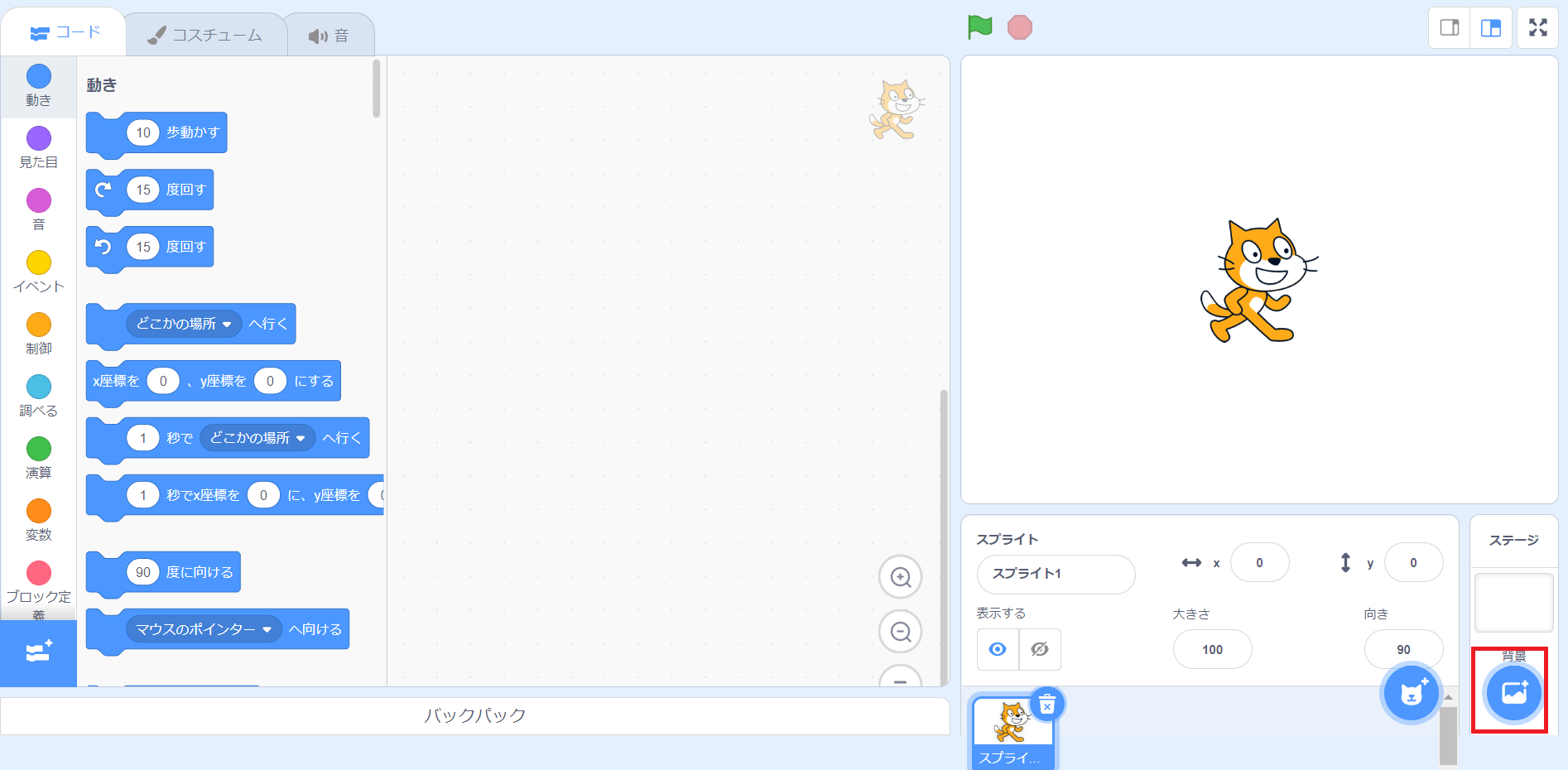
引用:Scratch
画面右下の背景アイコンを押してみよう!
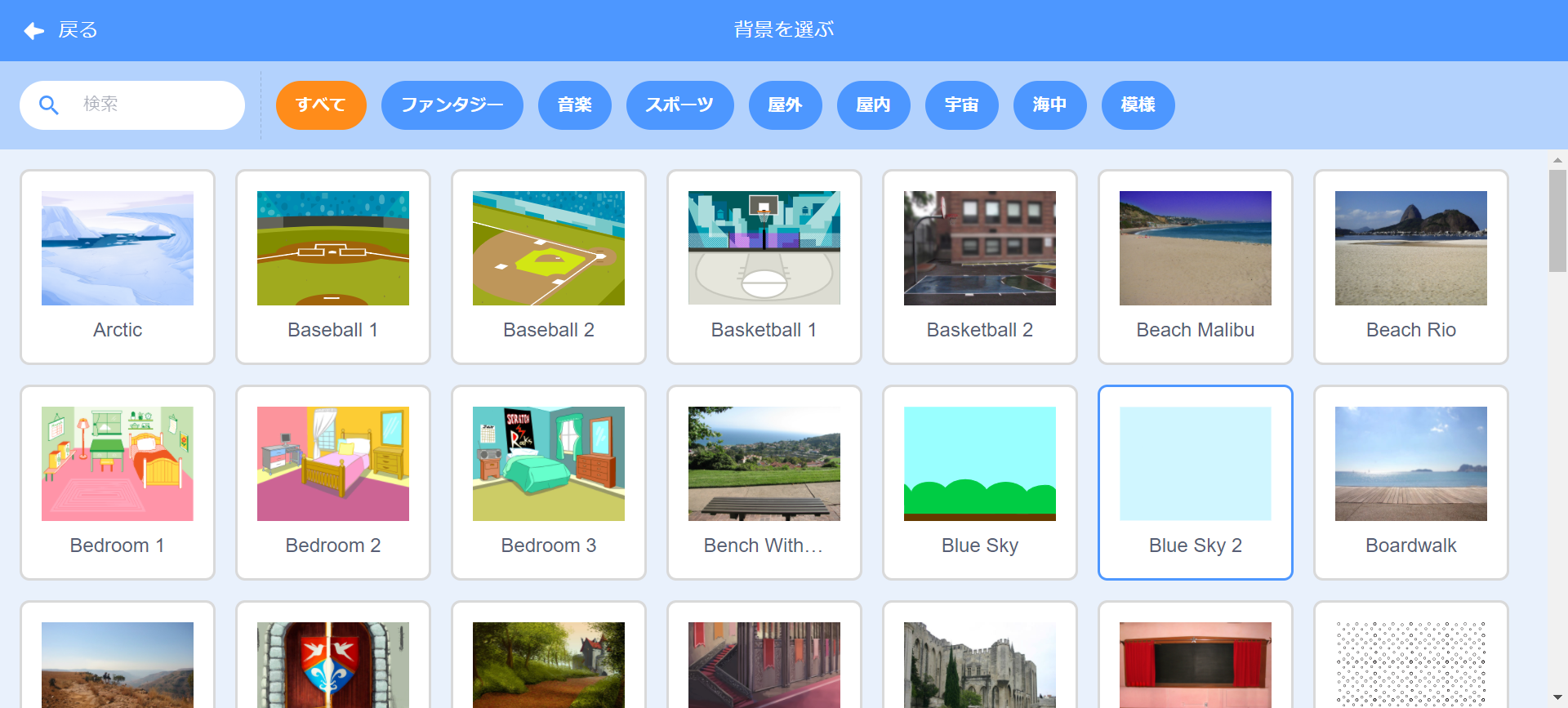
引用:Scratch
色々な背景を選べるので好きな画像を押して背景を選ぼう!
引用:Scratch
選択した背景に変わったことを確認しよう!
猫を歩かせてみよう
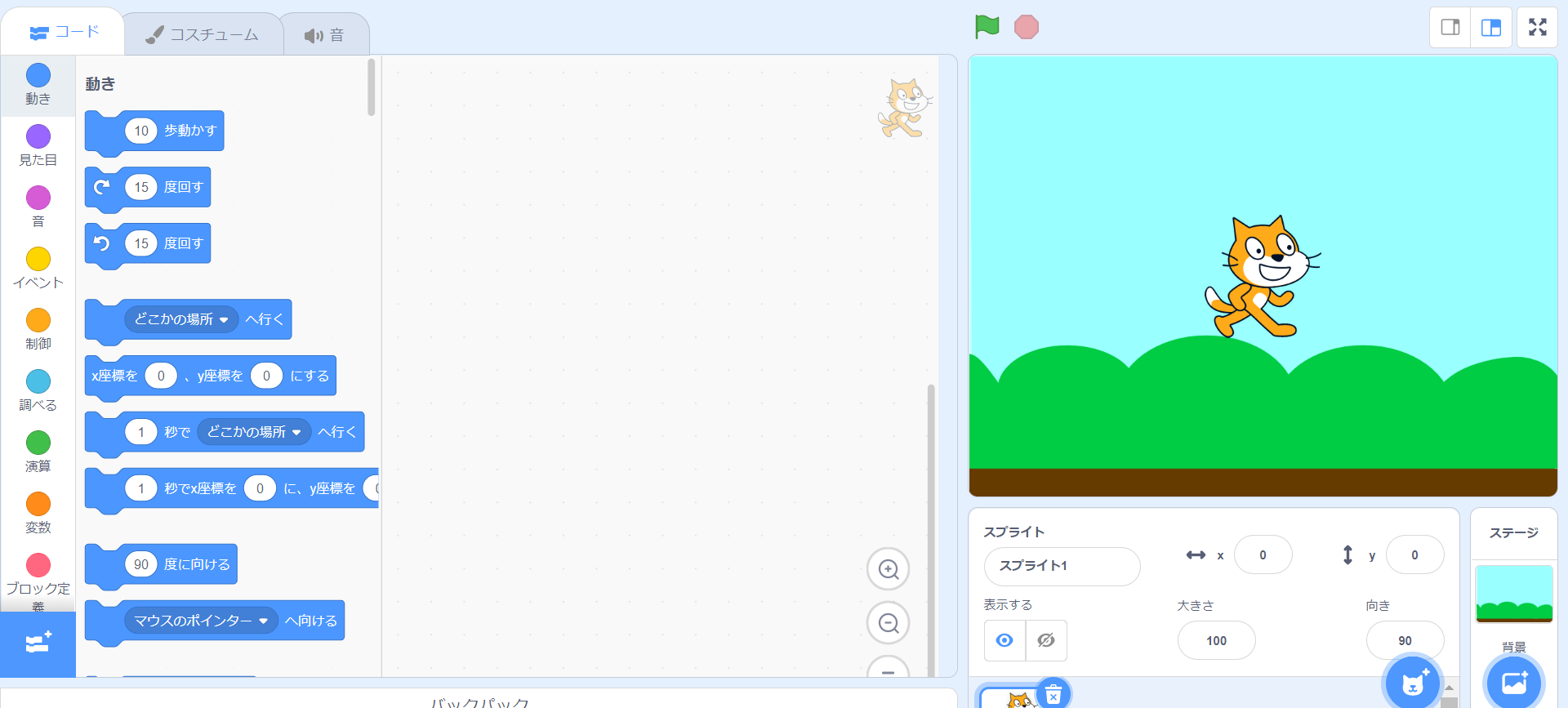
引用:Scratch
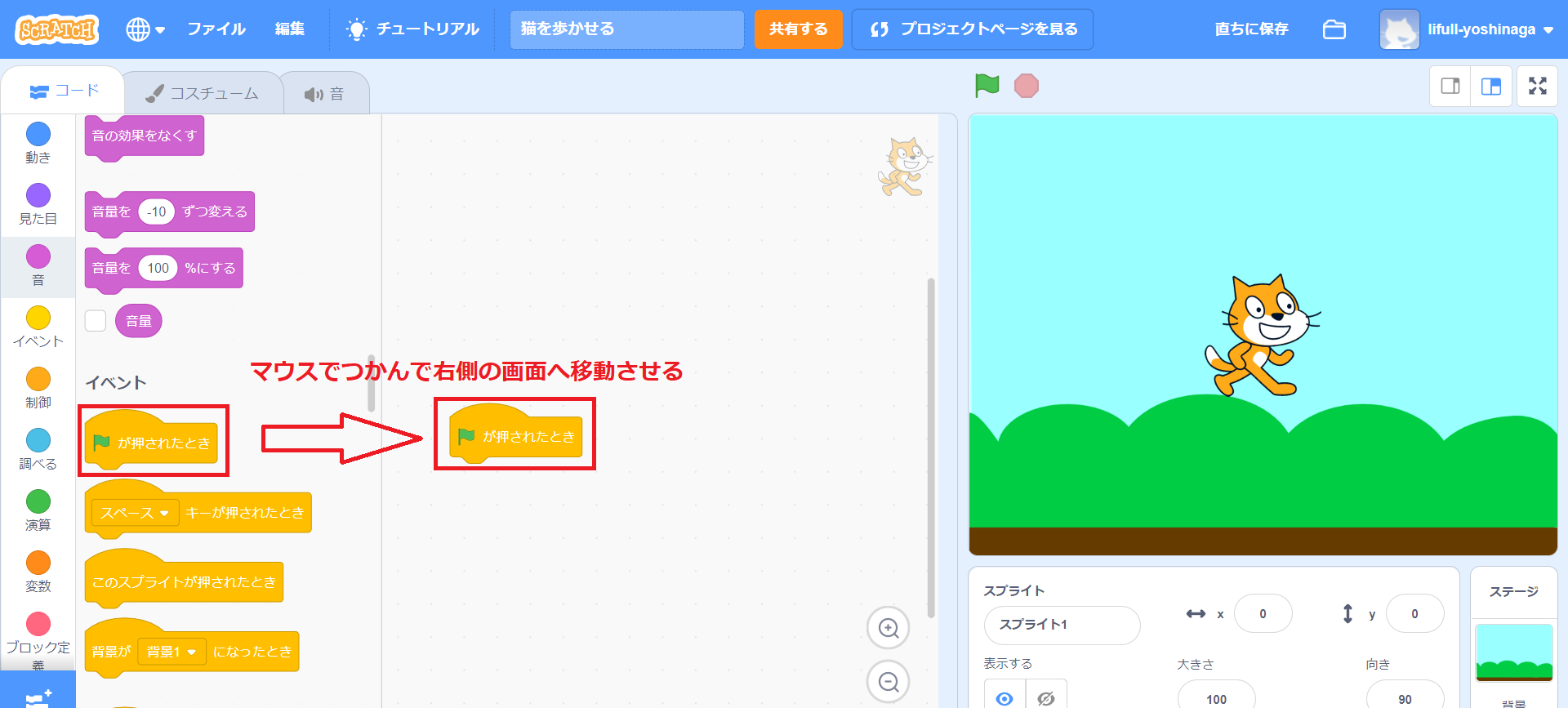
イベントの中にある「旗が押されたとき」のブロックを掴んで右側の画面に移動させよう!
引用:Scratch
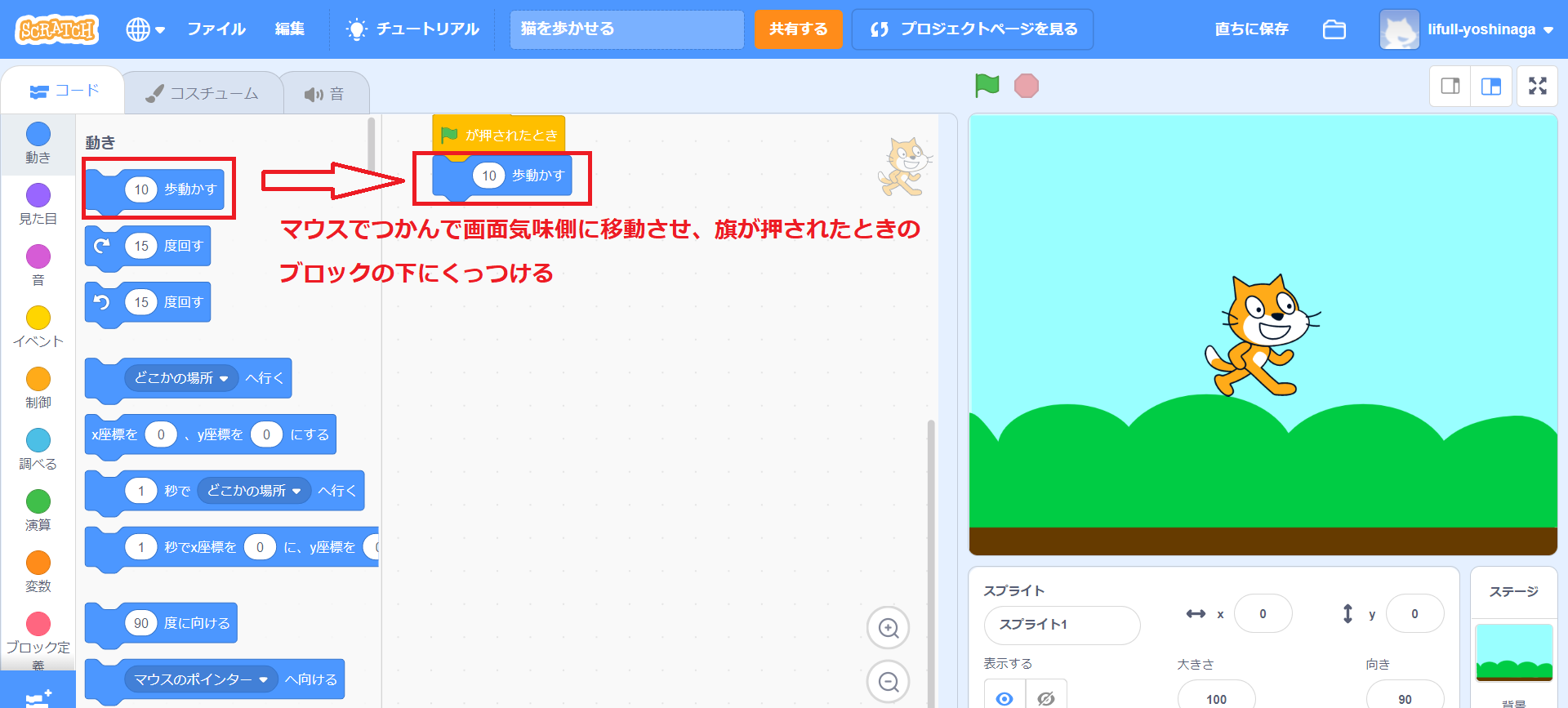
動きの中にある「10歩動かす」のブロックを掴んで右側の画面に移動させ、さっき追加した「旗が押されたとき」のブロックの下にくっつけよう!
引用:Scratch
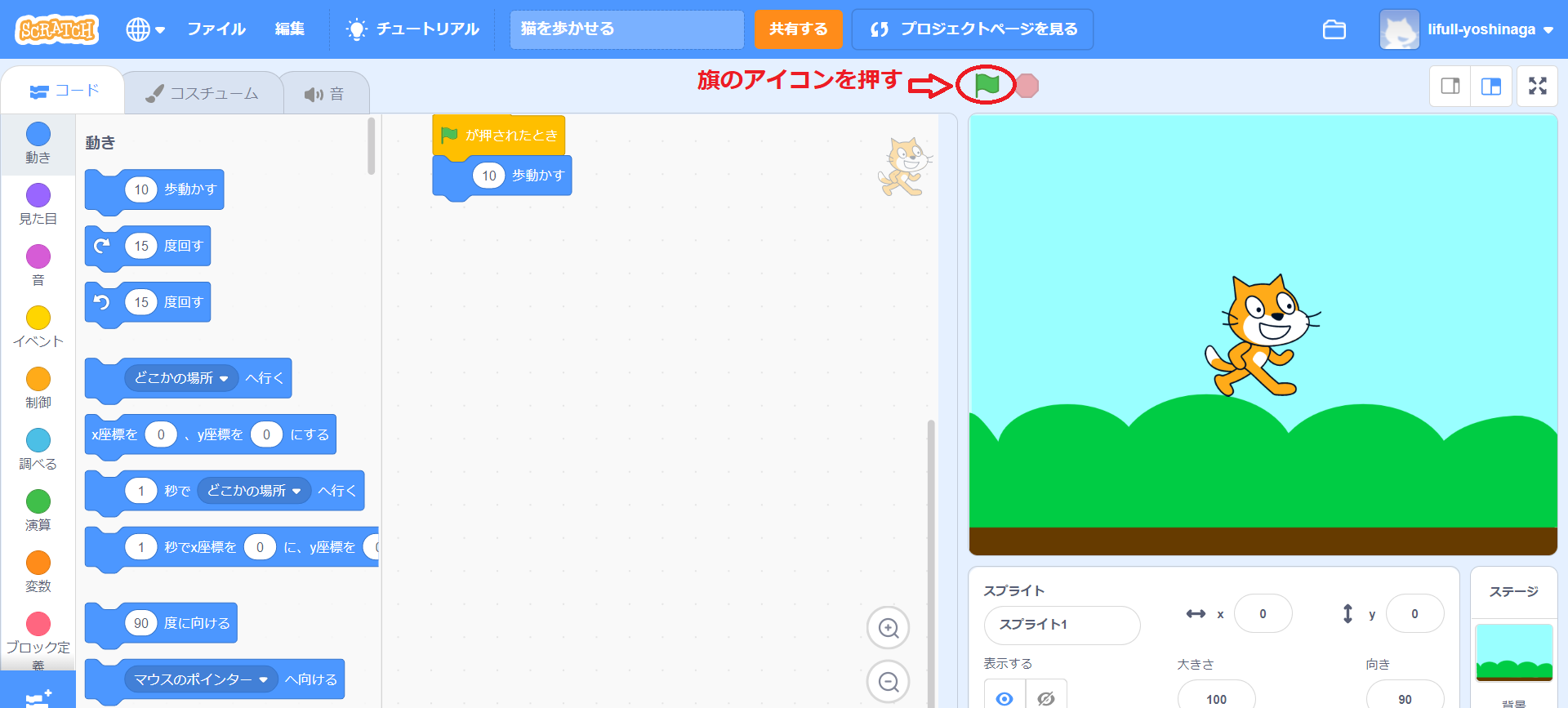
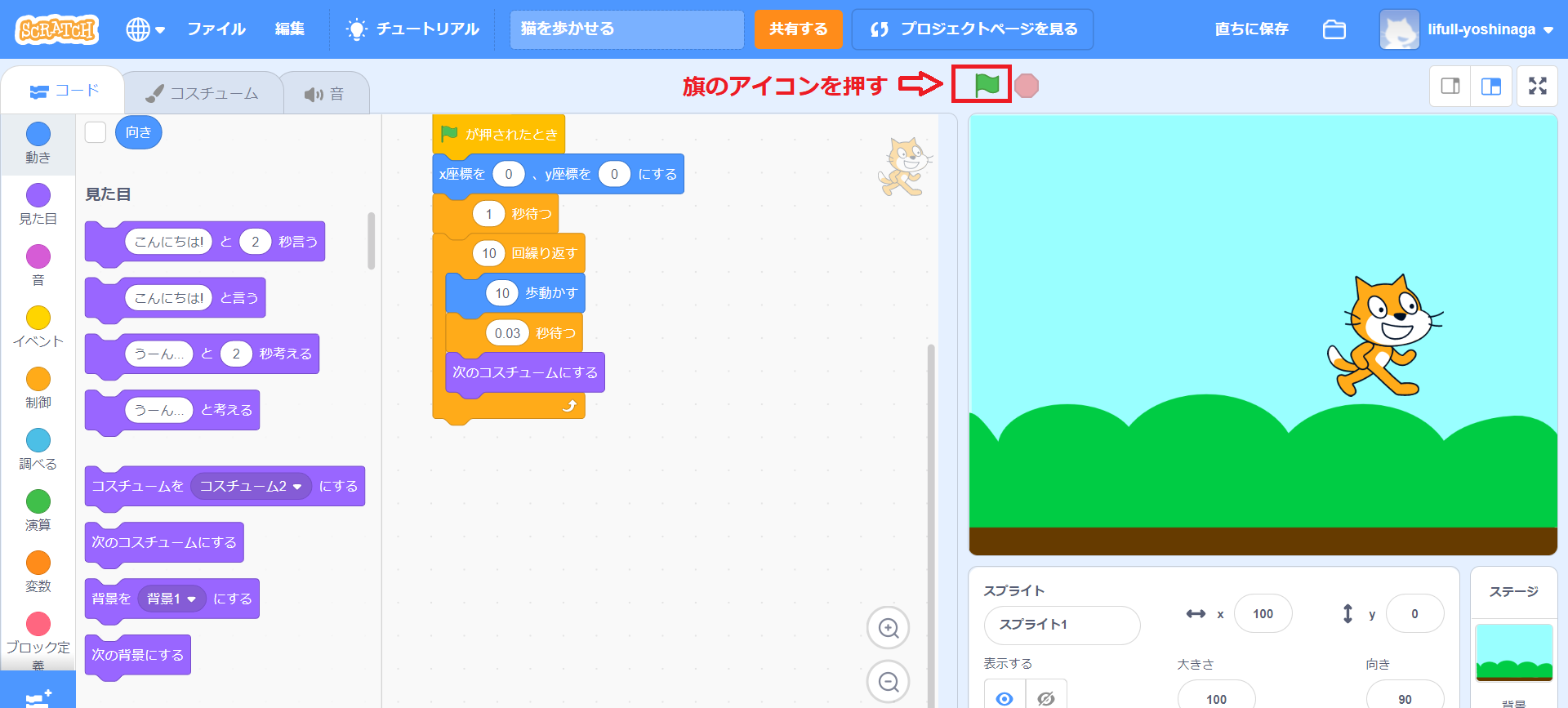
画面右側にある旗のアイコンを押してみよう!
引用:Scratch
猫が少しだけ右にずれて、Xの数字が0から10に変わったことを確認しよう!
これらのことから、猫を歩かせるにはXの数字を増やしたり、減らしたりすると動くってことを理解できたかな?
右側に歩かせるには?・・・Xの数字を徐々に増やしていけばいいよ!
左側に歩かせるには?・・・Xの数字を徐々に減らしていけばいいよ!
※移動したことが分かりづらい場合は青いブロックの中の数値を100などに変更して再度旗を押してみてください
猫の位置をリセットできるようにしよう
このままだと旗アイコンを押すたびに猫が右にずれていくので、旗アイコンを押したら元の位置に戻ってから歩き出すように変更しよう!
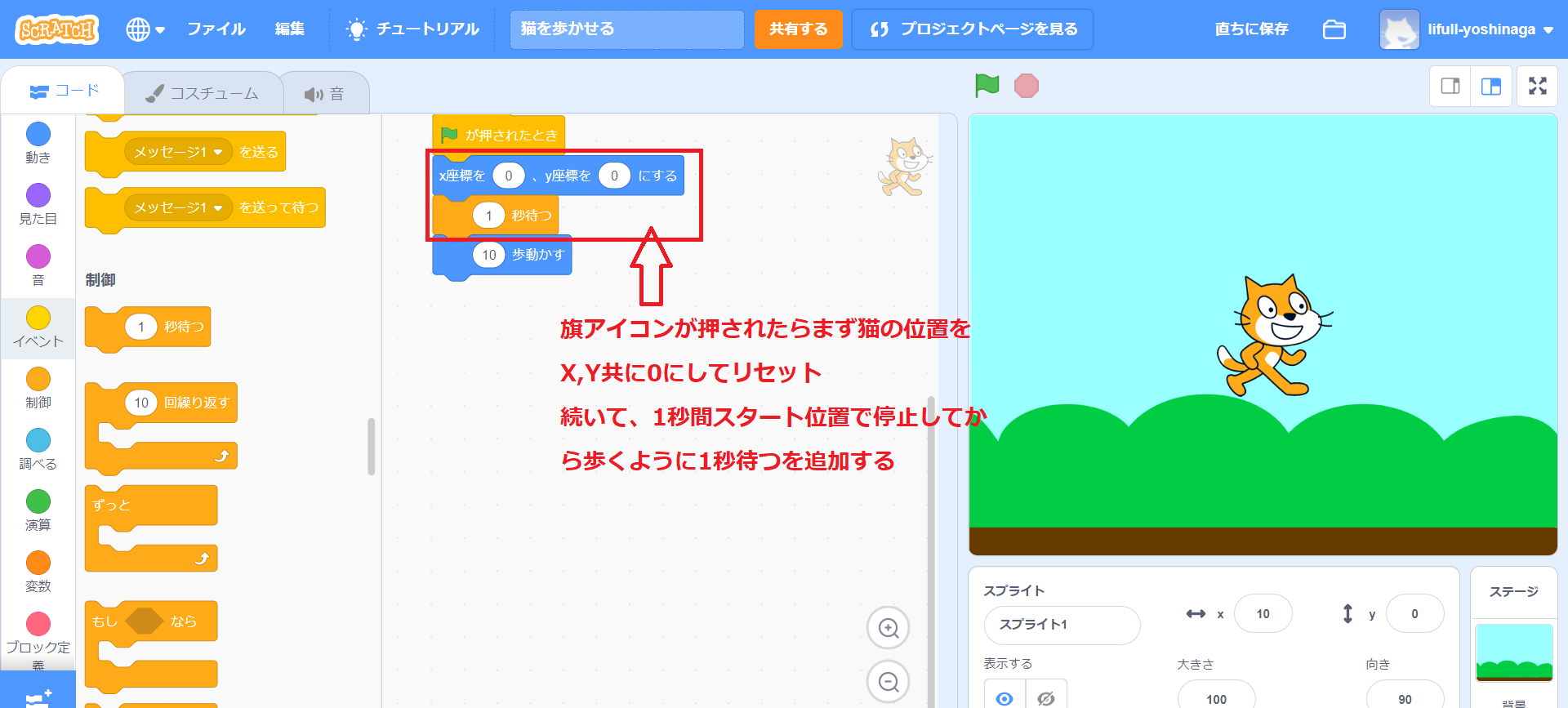
引用:Scratch
動きの中から、「x座標を10、y座標を0にする」を掴んで、旗アイコンの下に追加しよう!
続いて追加したブロックのx座標を0に変更しよう!
次に制御の中から「1秒待つ」を掴んで、先ほど追加した「x座標を0、y座標を0にする」ブロックの下に追加しよう!
これで旗アイコンを押すたびに猫がスタート地点に戻ってから歩き出すようになるよ!
猫を連続して歩かせよう
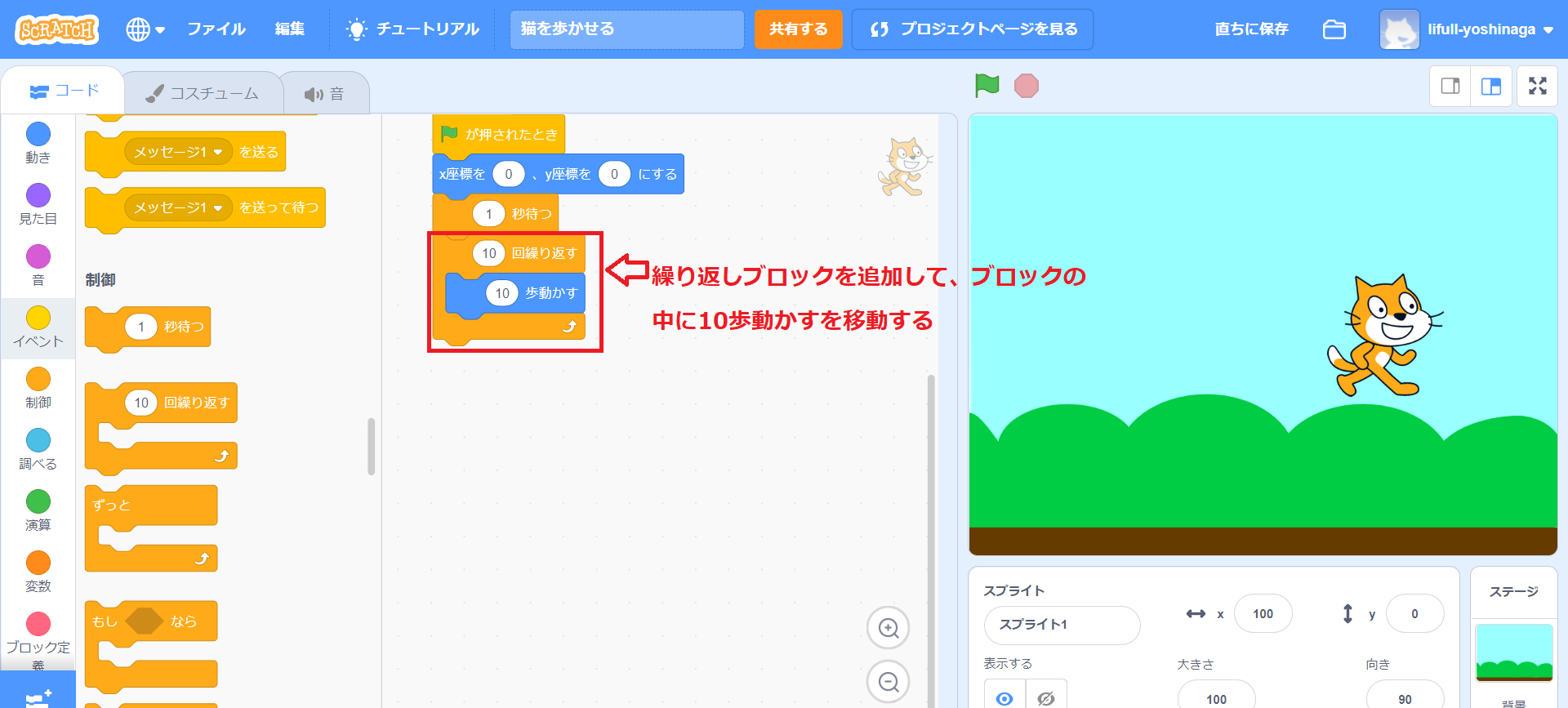
引用:Scratch
制御の中から「10回繰り返す」ブロックを掴んで、「1秒待つ」ブロックの下に追加しよう!
元々あった「10歩動かす」は「10回繰り返す」ブロックの中に移動させよう!
このブロックを追加することで、「10歩動かす」ブロックを10回繰り返し手実行するようになるよ!
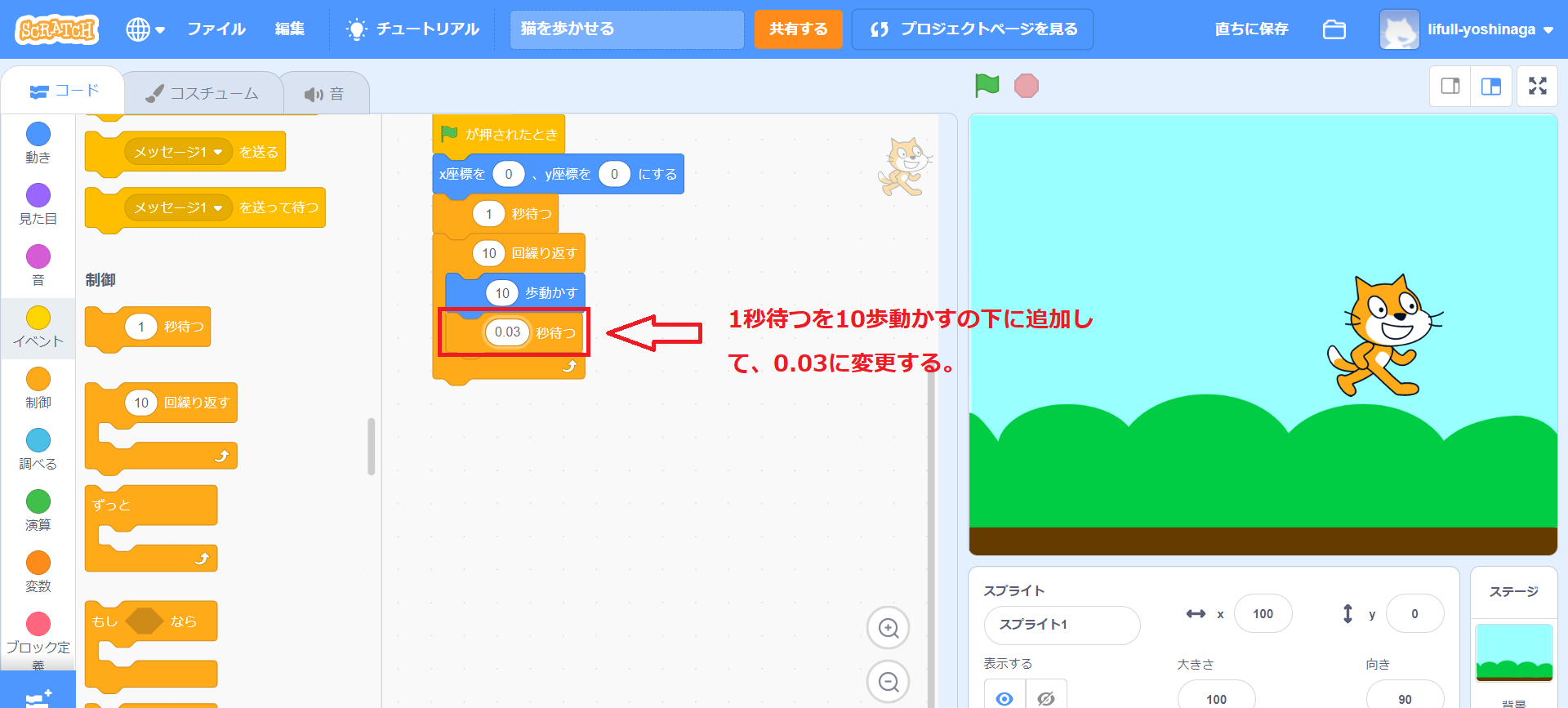
引用:Scratch
制御の中から「1秒待つ」ブロックを掴んで、「10歩動かす」ブロックの下に追加しよう!
追加した「1秒待つ」ブロックの数字を1から0.03に変更しよう!
このブロックを追加することで、連続して歩かせる時に、パラパラ漫画みたいに猫の歩く様子がアニメーションするようになるよ!
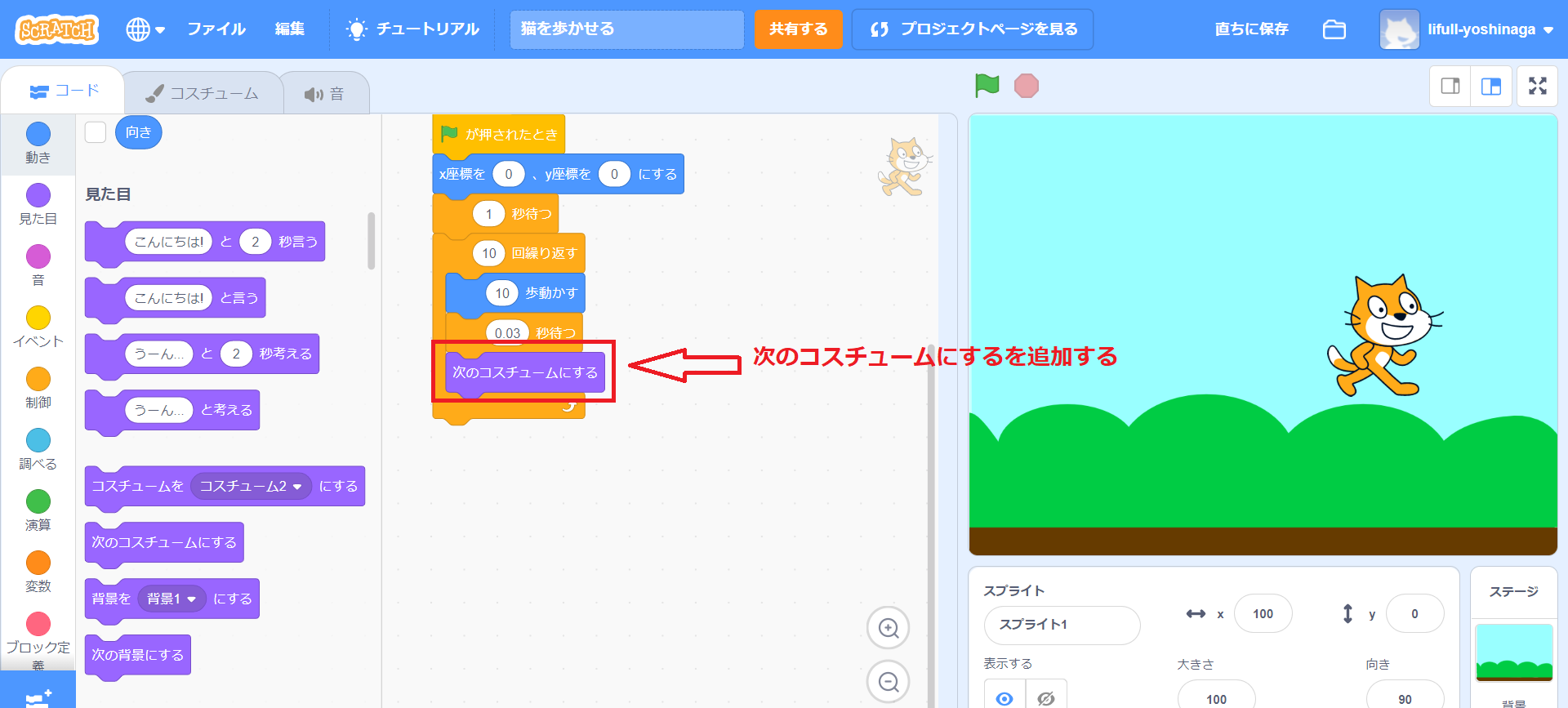
引用:Scratch
見た目の中から「次のコスチュームにする」ブロックを掴んで、「0.03秒待つ」ブロックの下に追加しよう!
このブロックを追加することで、猫の見た目が歩く度に変わって、歩いているように見えるようになるよ!
引用:Scratch
最後に緑の旗のアイコンを押してみよう!
猫が連続して歩くようになったかな!
プロジェクトを保存してみよう
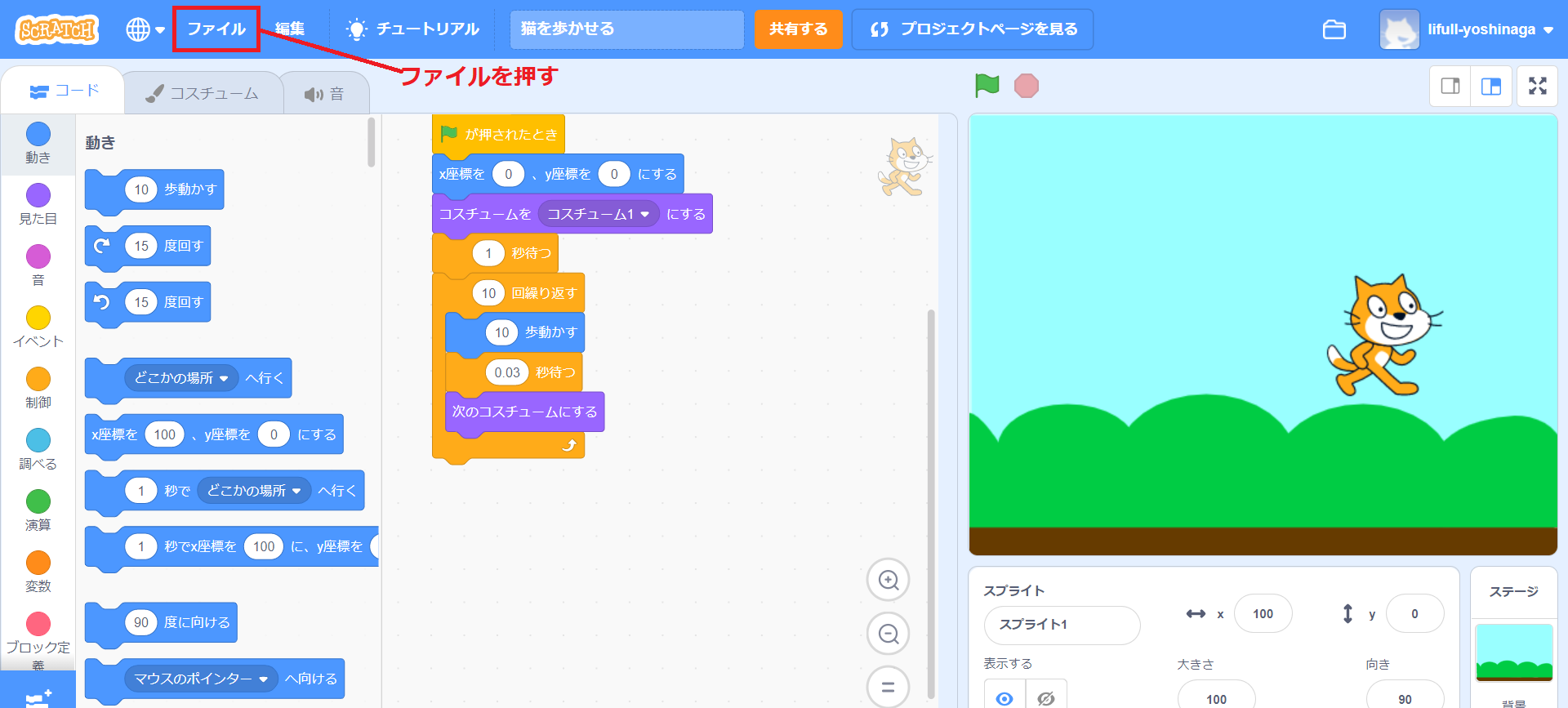
画面左上メニューのファイルを押してみよう!
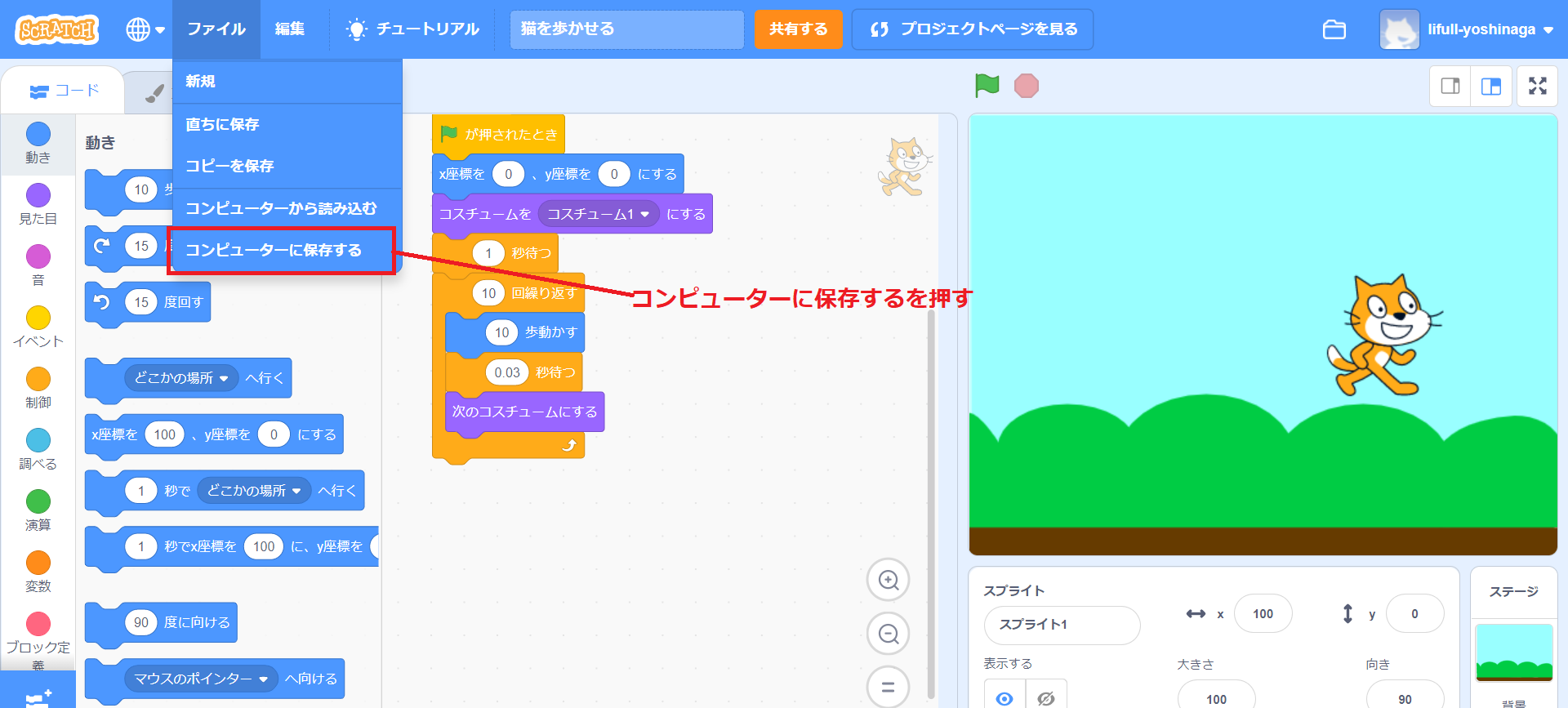
開いたメニューの一番下のコンピューターに保存するを押そう!
そうすると「猫を歩かせる.sb3」のような名前のファイルがダウンロードされるので確認しよう!
保存したプロジェクトを読み込んでみよう
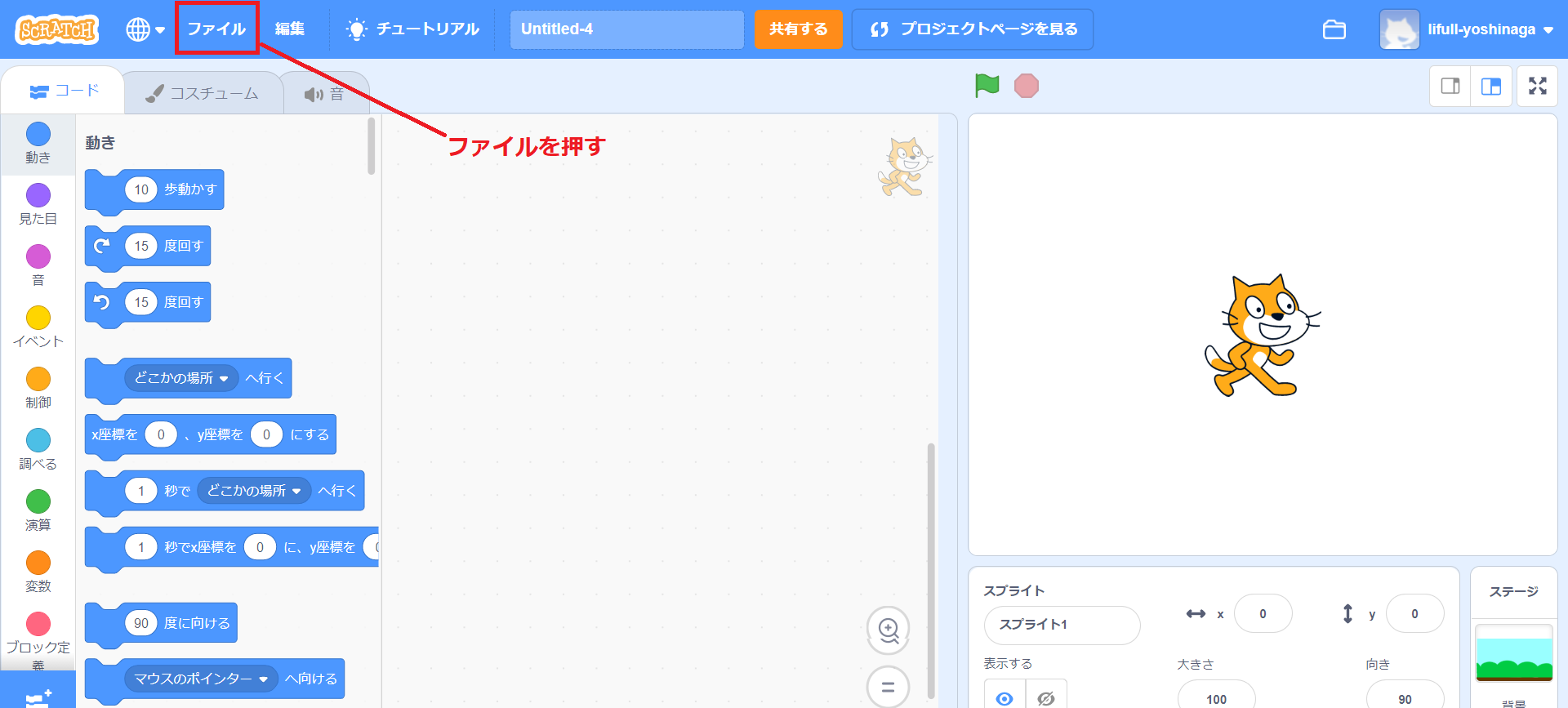
一度Scratchのトップページ戻って、もう一度新規にプロジェクトを作るところから始めてみよう!
※参考
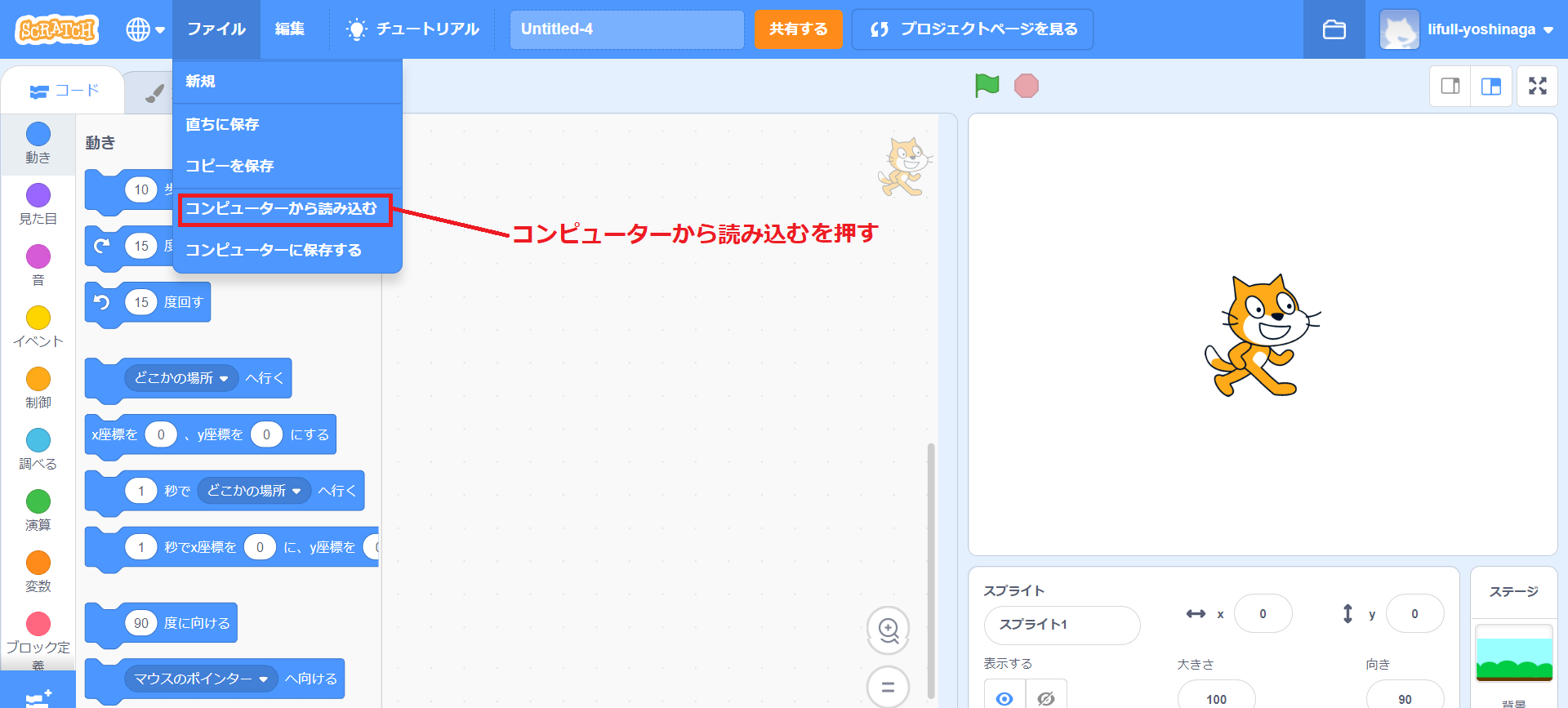
画面左上のファイルを押してみよう!
開いたメニューのコンピューターから読み込むを押してみよう!
するとファイルを選択する画面が出てくるからさっきダウンロードした「猫を歩かせる.sb3」のような名前のファイルを選択しよう!
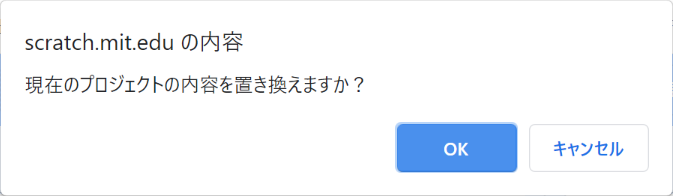
上図のようなメッセージが表示されたらOKを押そう!
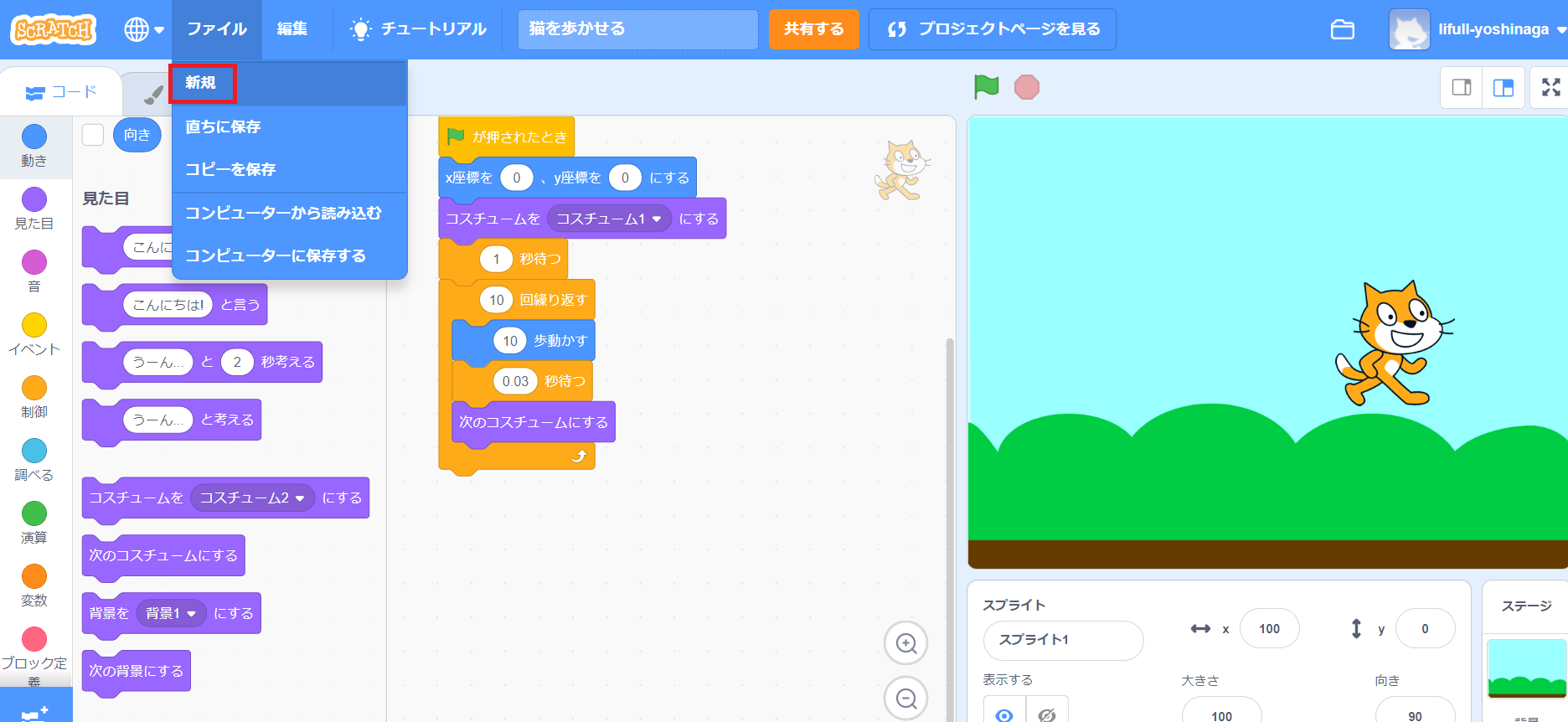
すると保存しておいたプロジェクトが復元されているよ!
Scratchでアカウントを作成できない時は作ったプロジェクトをコンピューターに保存しておくとあとで復元できるのでお勧めだよ!
猫をしゃべらせてみよう
引用:Scratch
新しくプロジェクトを作ろう!
引用:Scratch
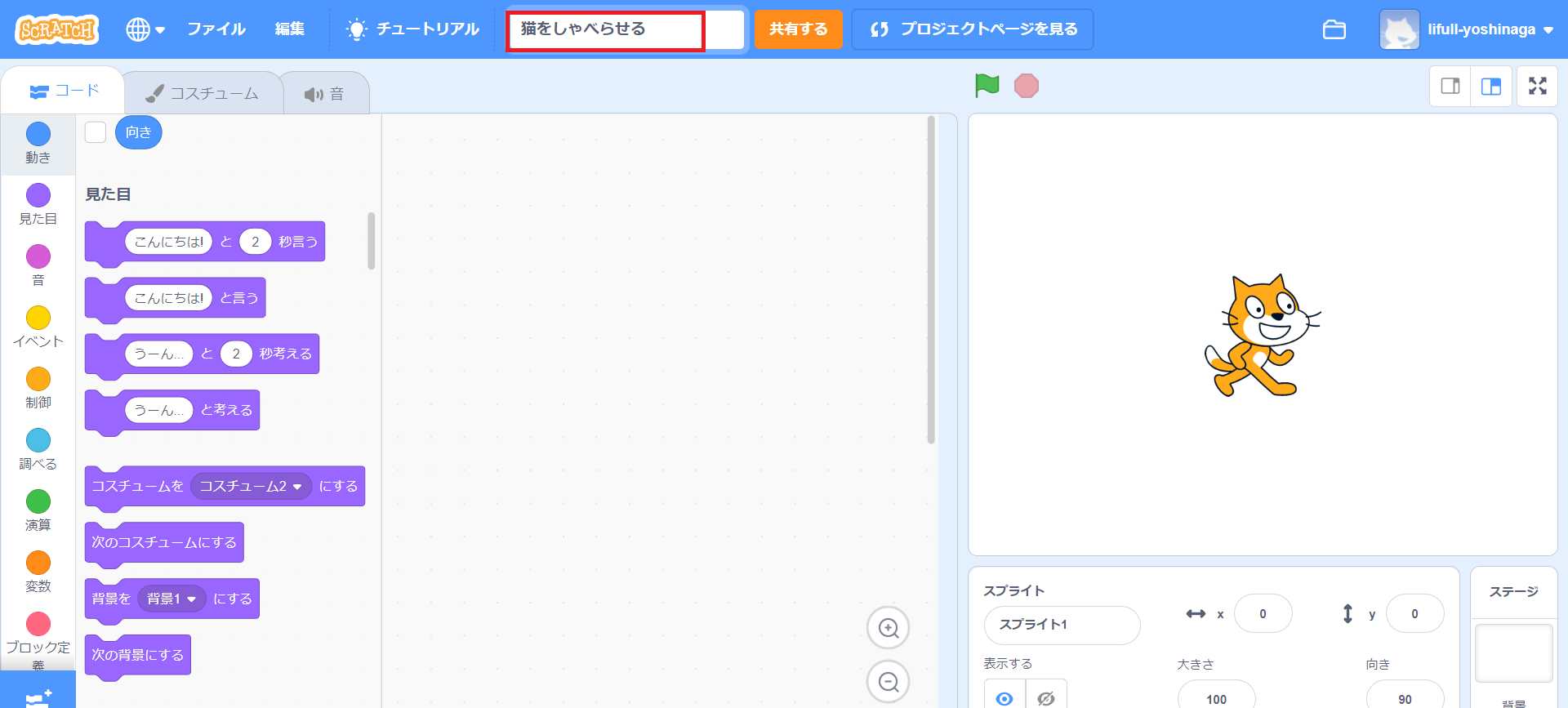
タイトルを「猫をしゃべらせる」にしよう!
引用:Scratch
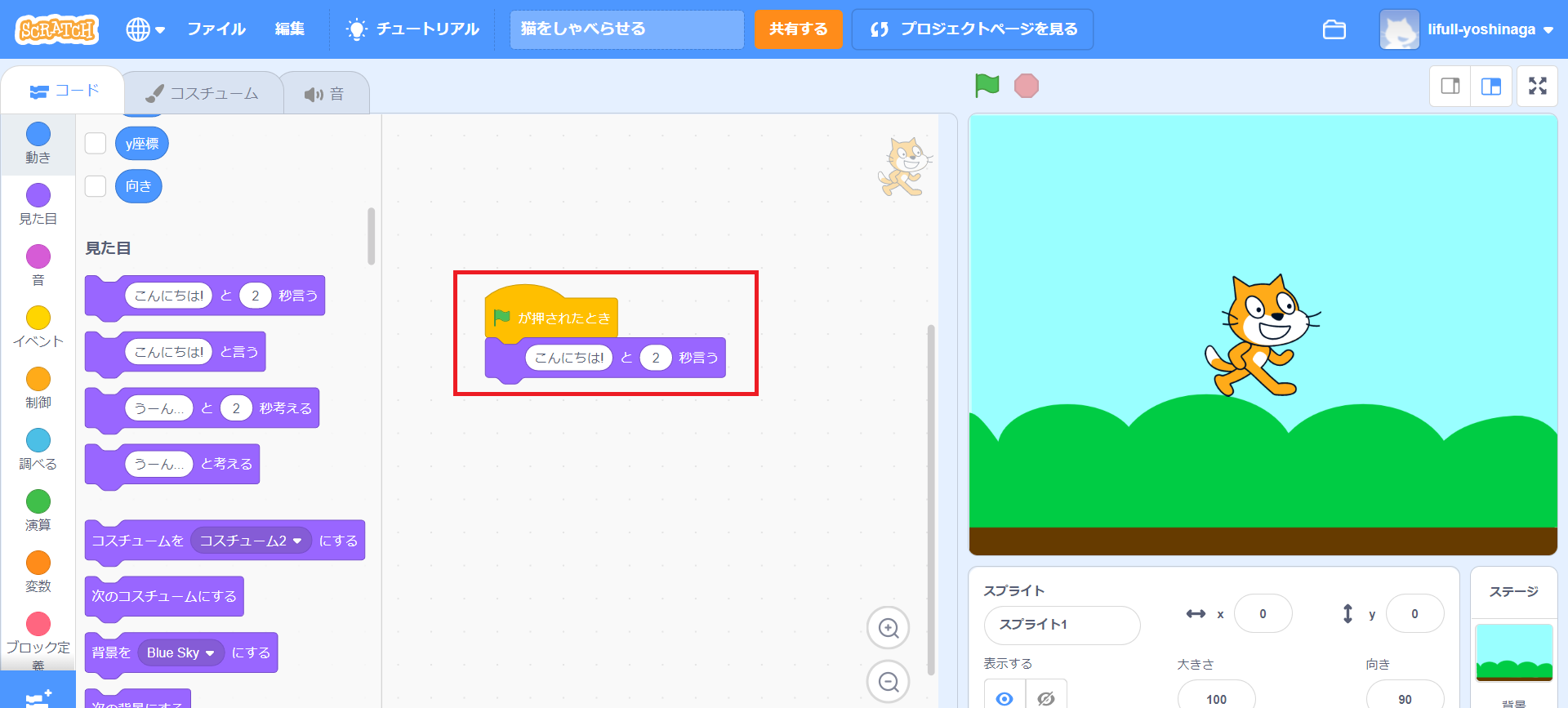
旗が押されたらブロックと、その下に見た目から「こんにちはと2秒言う」ブロックを追加しよう!
引用:Scratch
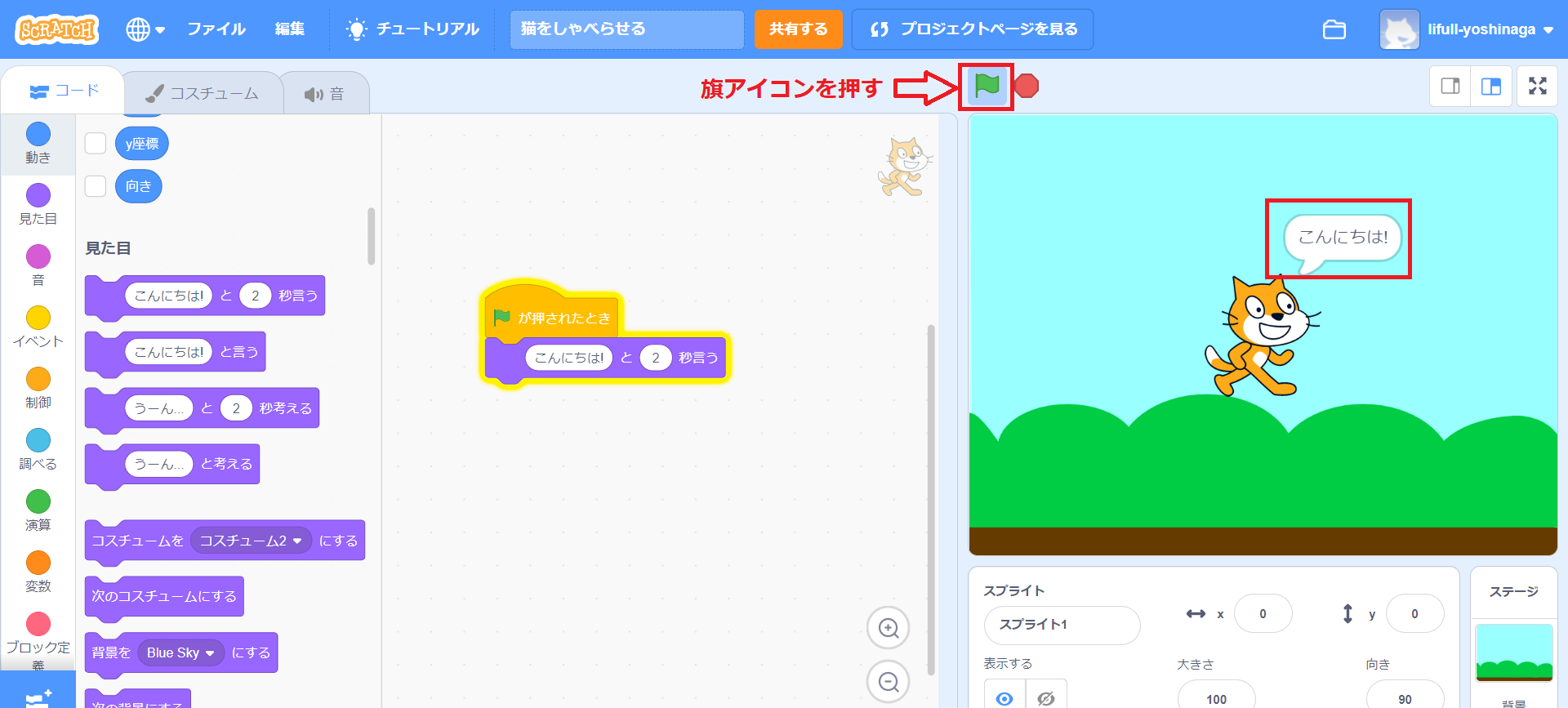
緑の旗アイコンを押して、猫が「こんにちは!」と喋ることを確認しよう!
連続して猫をしゃべらせて自己紹介してみよう
引用:Scratch
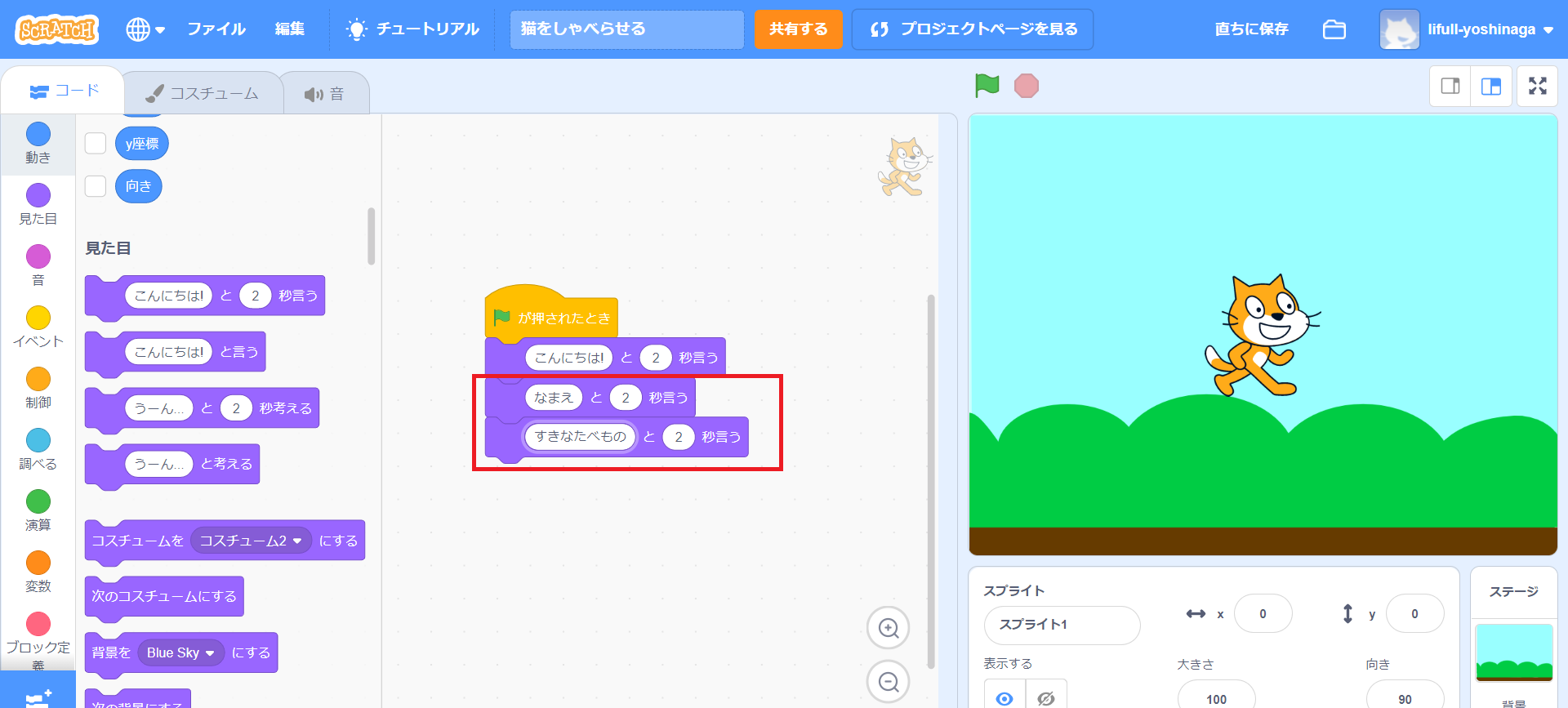
こんにちは!ブロックの下に同じブロックを二つ追加して、一つ目を自分の名前、二つ目の自分の好きな食べ物の名前に変えてみよう!
引用:Scratch
緑の旗アイコンを押して、猫が「こんにちは!」、「なまえ」、「すきなたべもの」と喋ることを確認しよう!
猫を回転させてみよう
引用:Scratch
新しくプロジェクトを作ろう!
引用:Scratch
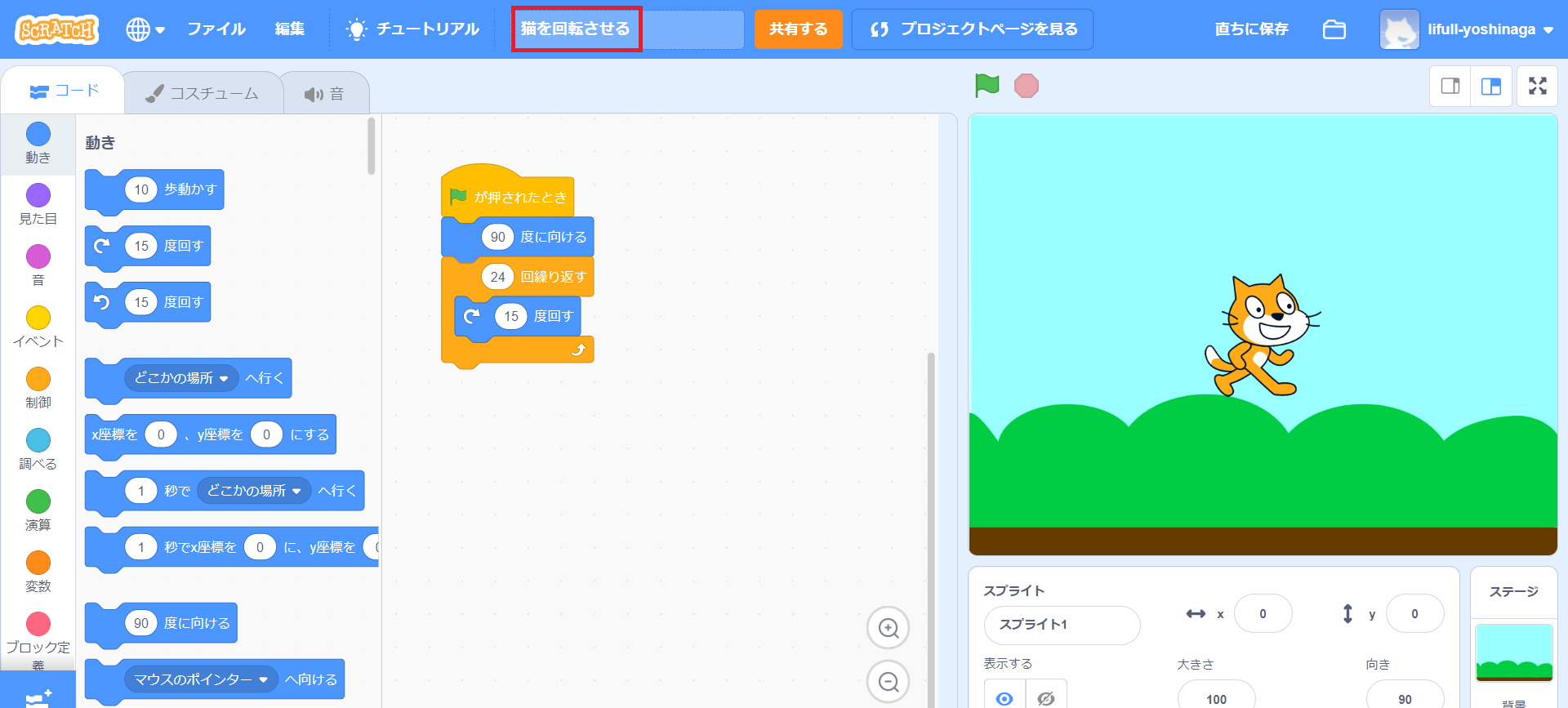
タイトルを「猫を回転させる」にしよう!
引用:Scratch
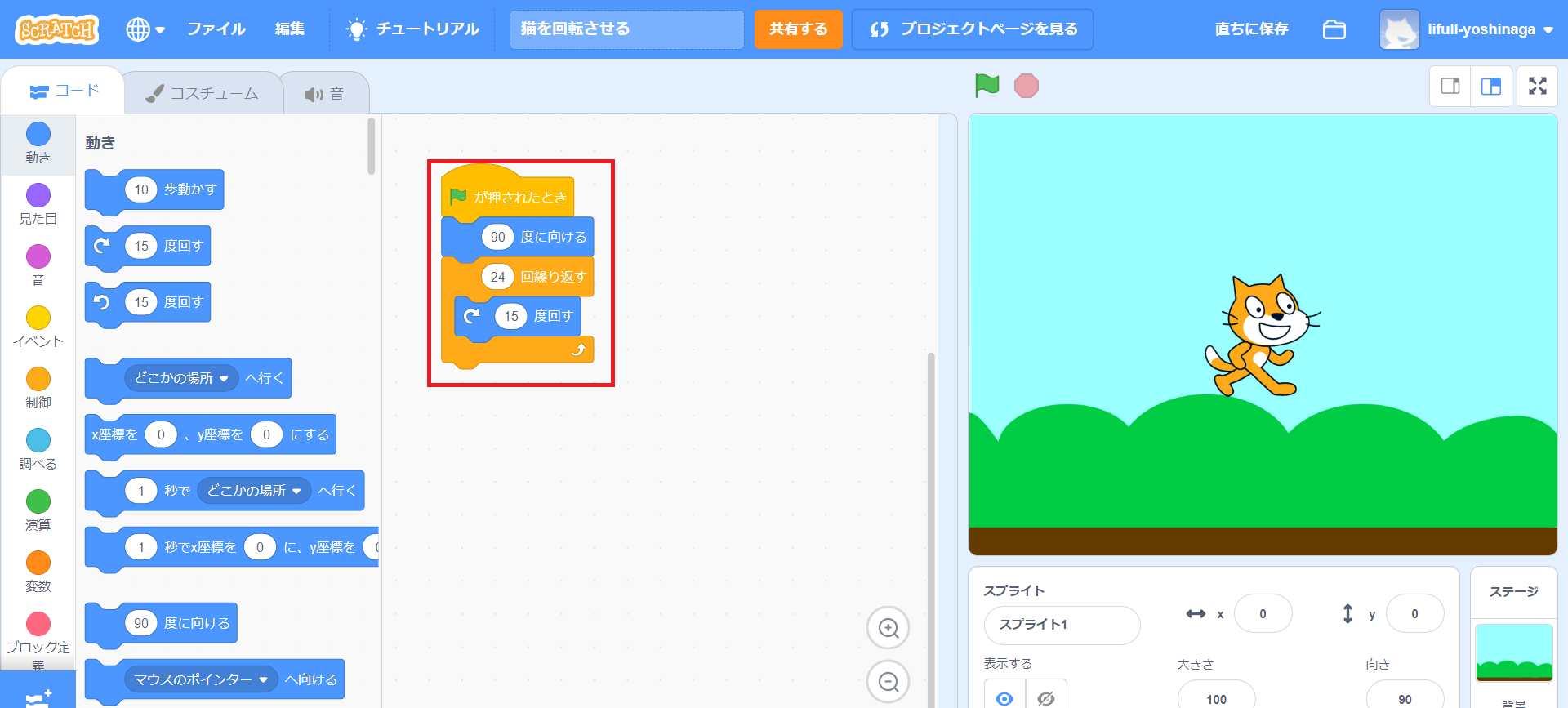
- 旗が押された時を追加しよう!
- 動きから「90度に向ける」を追加しよう!これで旗を押すたびに猫が正面を向くようになるよ
- 制御から「10回繰り返す」を追加して、24回に変更しよう!これで猫が一回転するまで繰り返されるようになるよ!
- 動きから「15度回す」を追加しよう!これで猫が少しづつ右回りで回転するようになるよ!
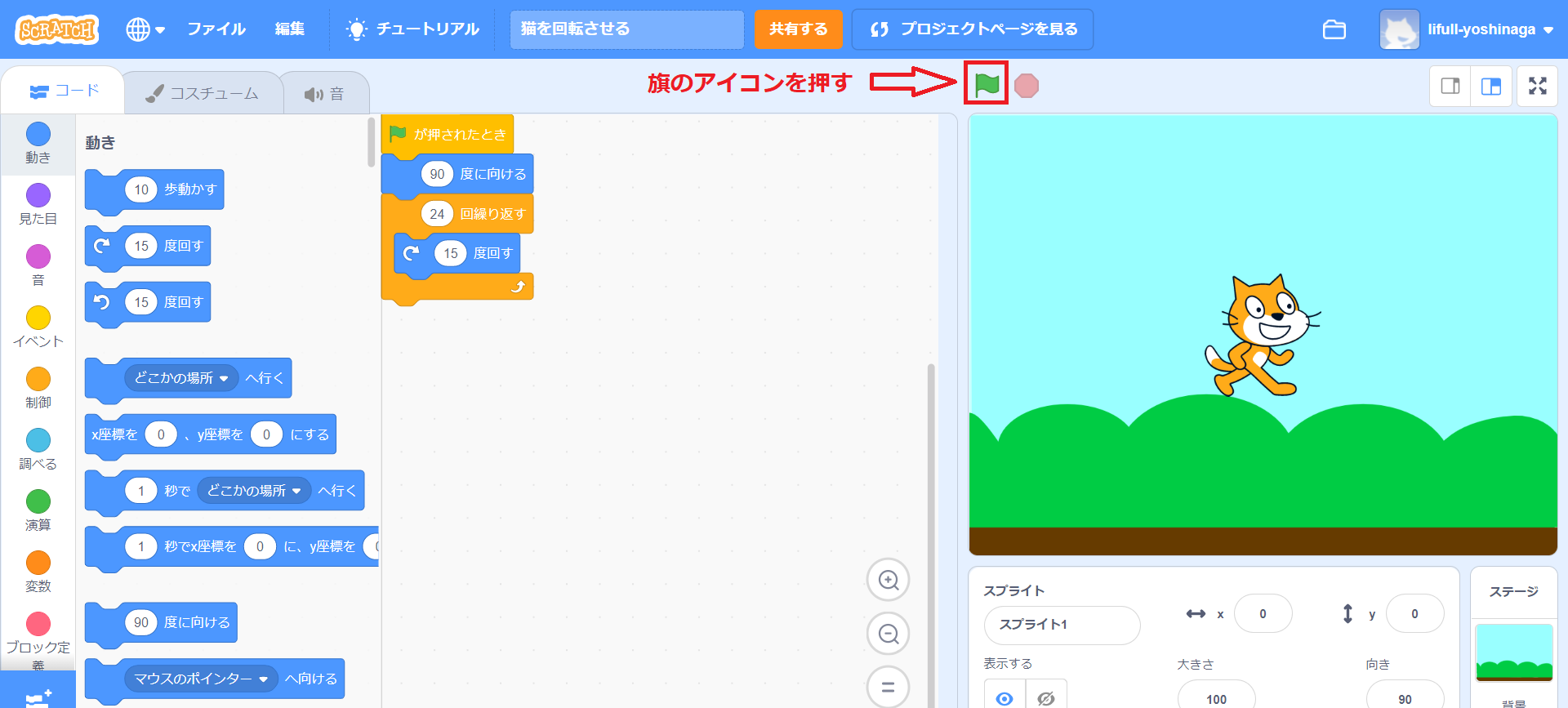
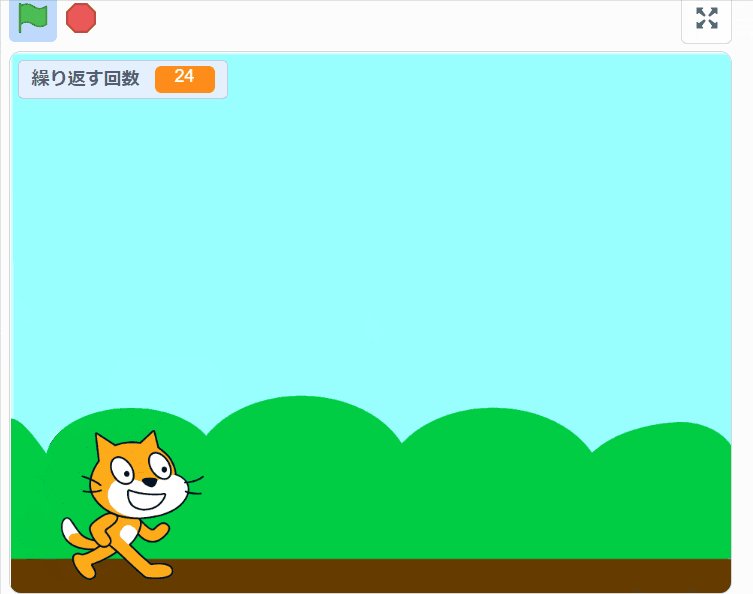
引用:Scratch
緑の旗アイコンを押して、猫が回転することを確認しよう!
猫をジャンプさせてみよう
引用:Scratch
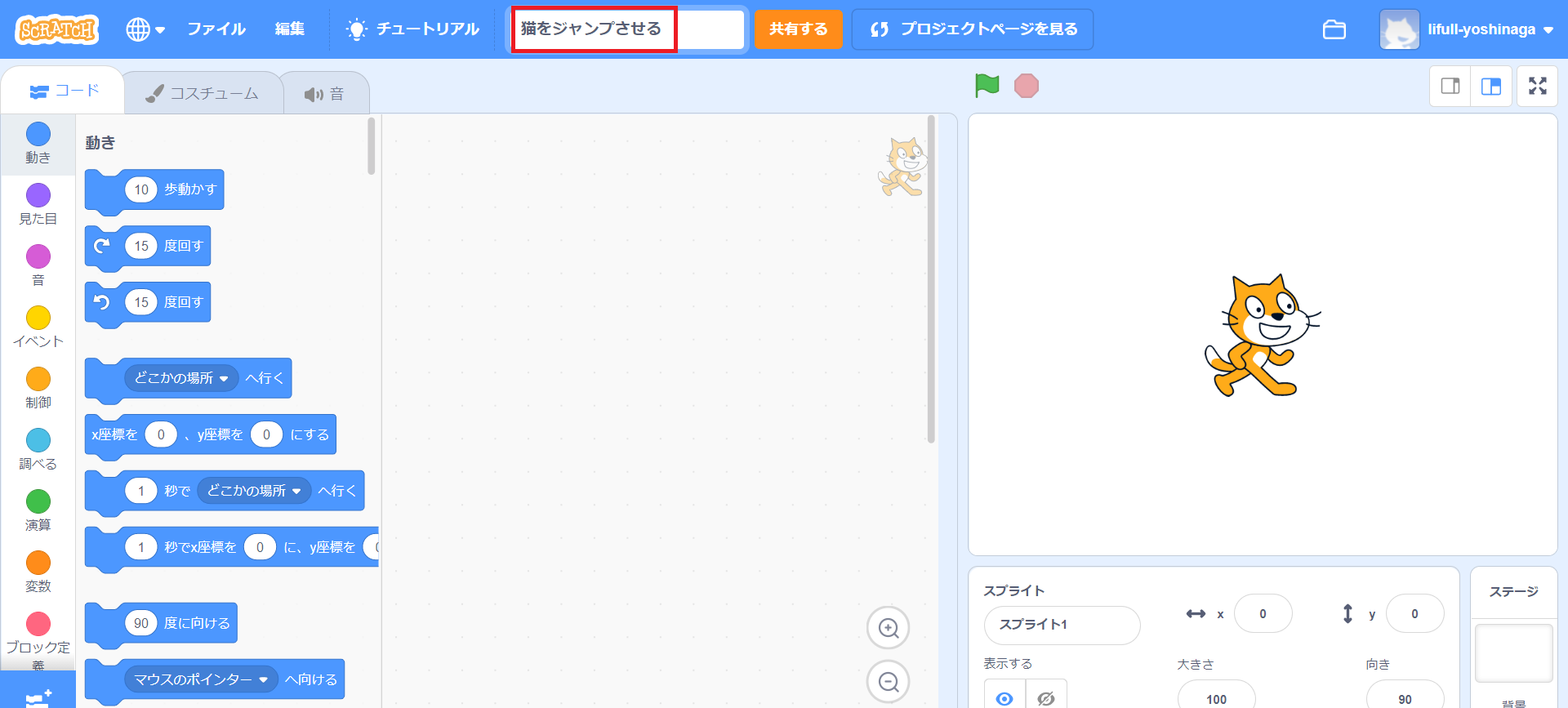
新しくプロジェクトを作ろう!
引用:Scratch
タイトルを「猫をジャンプさせる」にしよう!
引用:Scratch
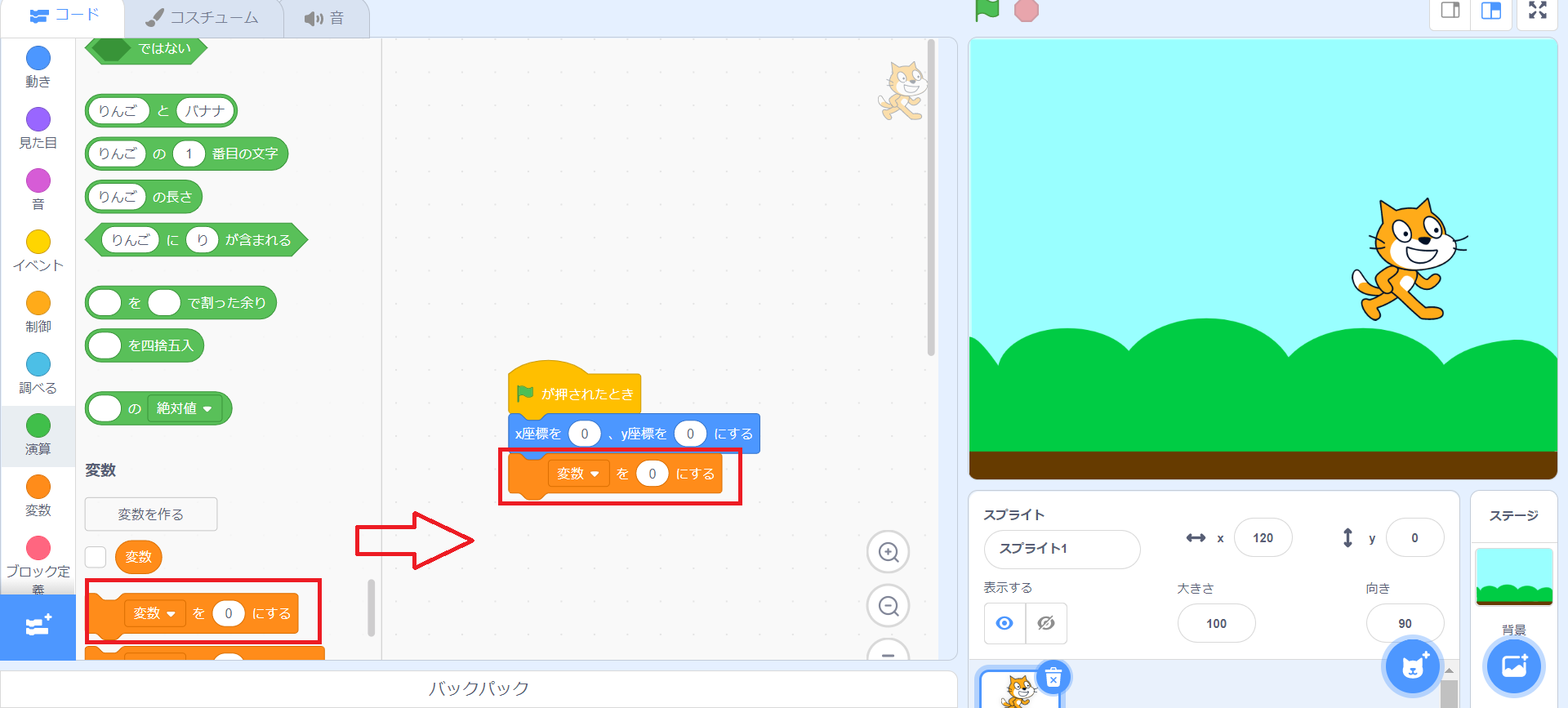
変数を0にするを追加しよう!
変数っていうのは数字とかを保存しておく箱のようなものだよ!
引用:Scratch
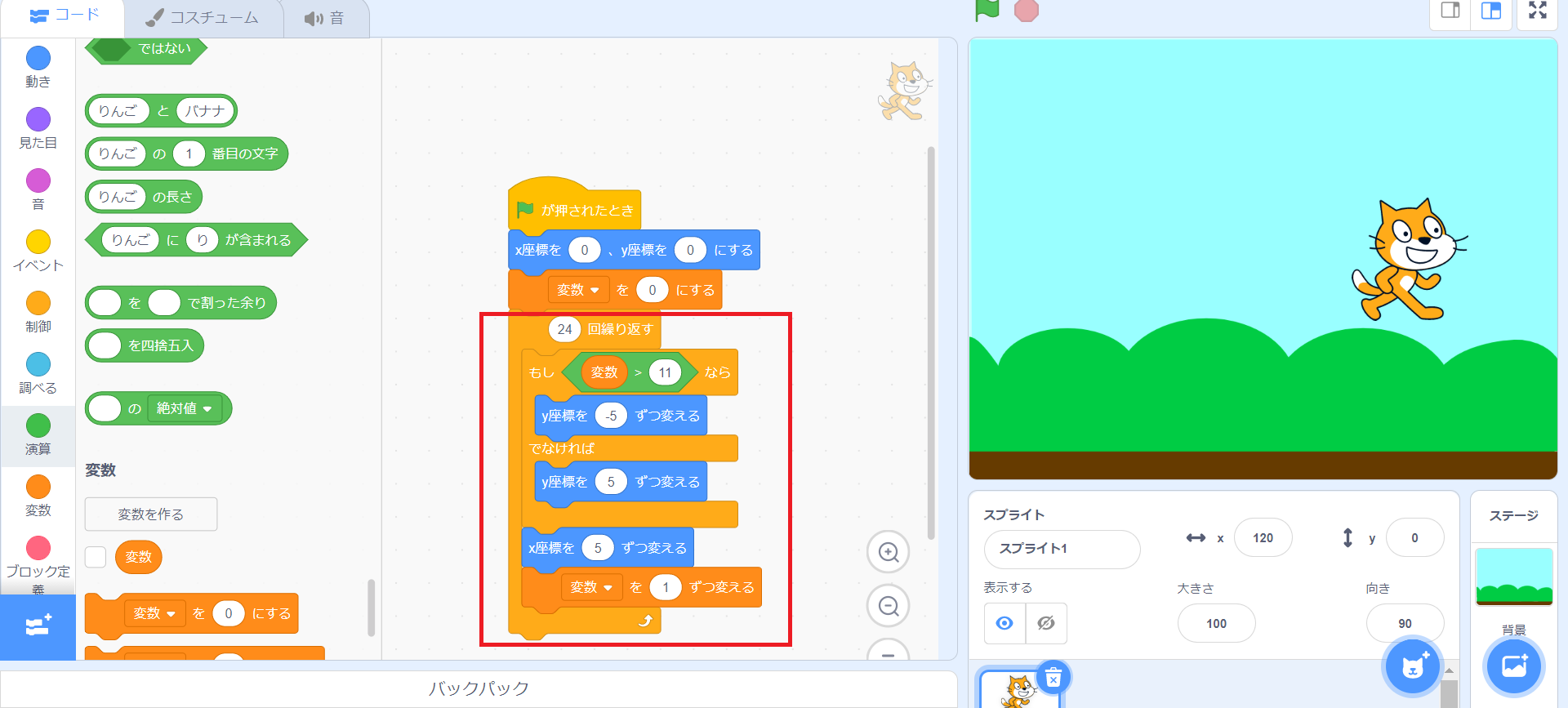
- 10回繰り返すを追加して、24回繰り返すに変更しよう!
- 制御から「もし~なら、でなければ」を追加しよう!
- 演算から~ > 50を追加「もし~なら、でなければ」のもしのところに追加しよう!
50は11に変更しよう!
こうすることで、猫がジャンプし始めでは上に移動して、ジャンプし終わりでは地面に着地するようになるよ! - 演算から~の空白には「変数」を追加しよう!
- もしのしたにy座標を10づつ変えるを追加しよう!
10を-5に変更しよう!
こうすることで、ジャンプし終わりの繰り返し回の時に猫が下に下がるようになるよ! - でなければのしたにy座標を10づつ変えるを追加しよう!
10を5に変更しよう!
こうすることで、ジャンプし始めの繰り返し回の時に猫が上に上がるようになるよ! - その下にx座標を10づつ変えるを追加しよう!
10を5に変更しよう!
こうすることで、猫が右に進むよ! - その下に変数を1ずつ変えるを追加しよう!
こうすることで、繰り返し処理が1回終わるたびに変数が+1ずつ増えていくよ!
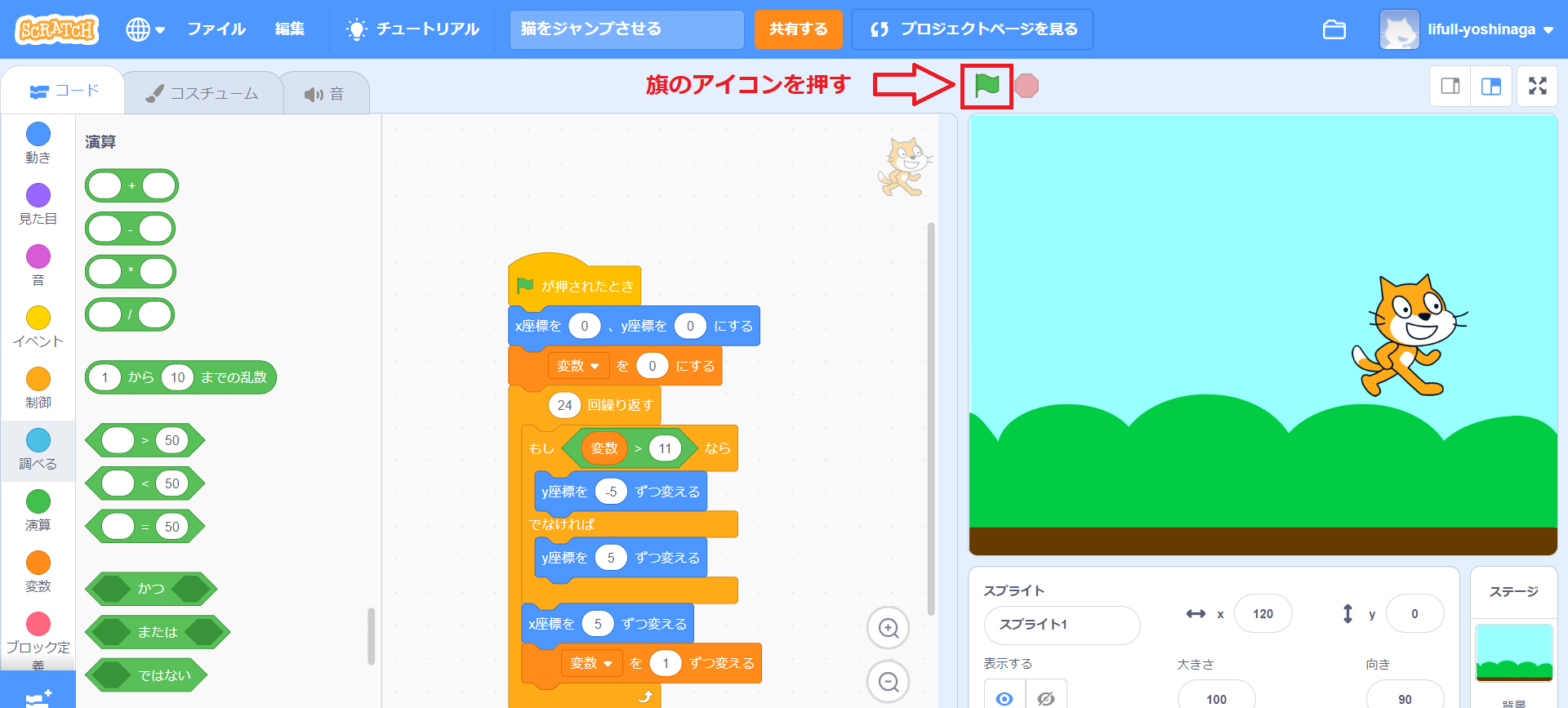
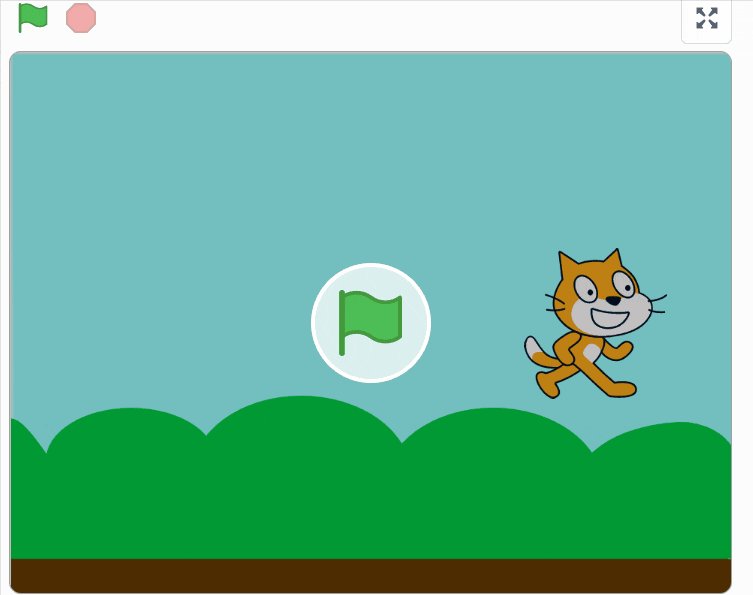
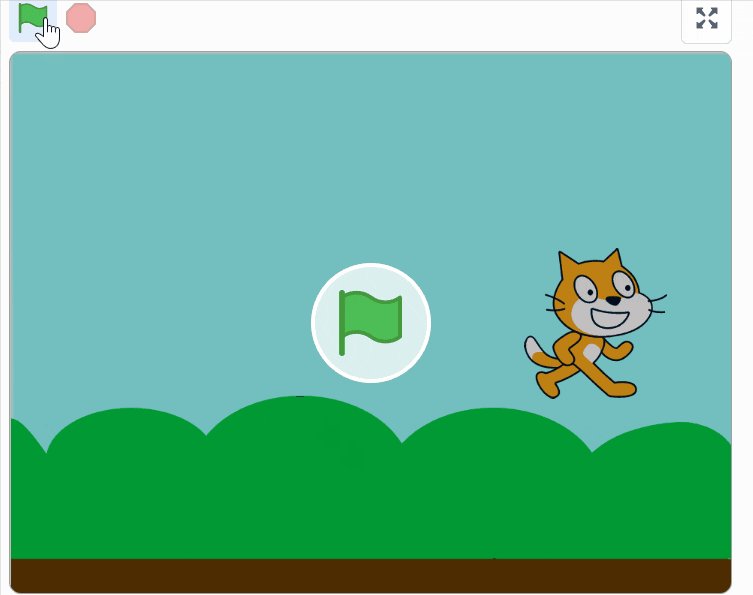
引用:Scratch
緑の旗アイコンを押して、猫がジャンプすることを確認しよう!
演習問題
これまでに学習した要素を組み合わせて、見本と同じようになるようなプログラムを組んでみよう!
1. 歩きながら猫をしゃべらせてみよう!(初級問題)
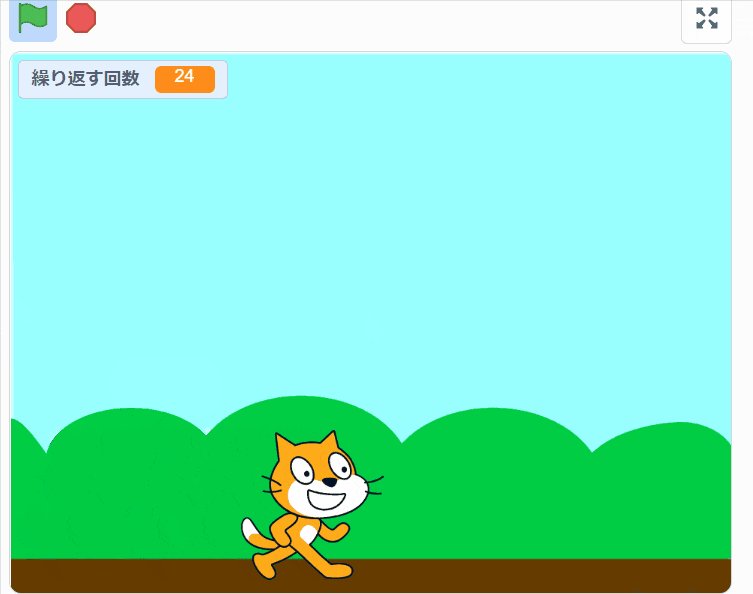
引用:Scratch
1. 旗が押されたら座標とy座標を0にリセットする。
2. 10歩動かして、次のコスチュームにする動作を5回繰り返す。
3. こんにちは!と1秒言う。
4. 10歩動かして、次のコスチュームにする動作を5回繰り返す。
5. 自分の名前を1秒言う。
6. 10歩動かして、次のコスチュームにする動作を5回繰り返す。
7. 自分の好きな食べ物を1秒言う。
※例題よりももっとスムーズに動かせるよ!もっといいもの作れるよって子は自由に作ってみてね!
2020/12/28追記 解答例プロジェクト
2. ジャンプさせながら猫を回転させて着地させよう!(応用問題)
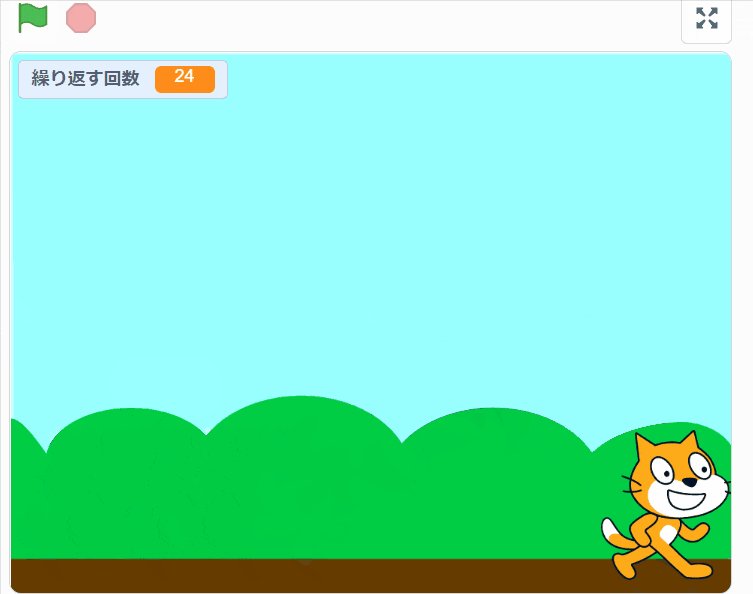
引用:Scratch
1. 旗が押されたらx座標とy座標を画面左下にリセットする。
※xy座標は自分で調べる
2. 走るよ!と2秒言う
3. 0.03秒待って、5歩動かして、次のコスチュームにするを30回繰り返す。
4. 以下の5~7の処理を24回繰り返す。
5. x座標を10ずつ変える。
6. 繰り返し回数が12より大きいならy座標を-10ずつ変え、そうでなければ10ずつ変える。
7. 15度回す。
8. コスチュームをコスチューム1にする。
※回す角度を15度以外に変えてみてもちゃんと1回転するようにするにはどうしたらいいかな?早く解き終わった人は考えてみよう!
2020/12/28追記 解答例プロジェクト1
2020/12/28追記 解答例プロジェクト2
おまけ
プログラミング教室開催を手伝ってくれたカマト先生が作ってくれた分身の術を使う猫のプロジェクトです。
https://scratch.mit.edu/projects/468260968
まとめ
まだリハーサルとかやっていないので、修正が入る可能性大ですが、一旦大人向けに社内リハなどを実施して、フィードバックもらって微調整かけて本番に臨みたいと思います!
最後までご覧いただきありがとうございました!
それではまた次の記事でお会いしましょう!