Marpという、Markdownでいい感じのプレゼンテーションスライドを作成できるツール(エコシステム)があります。
デフォルトだと
- default
- gaia
- uncover
の3種類のテーマが選択できますが、自作テーマを公開して使えるようにしてくれている方もいます。
読み込んですぐ使えるテーマをまとめておきます。
説明の見方
- h2見出し:テーマ名
- 見た目:スライドのサンプル
- invert:
class: invertを設定した場合の見た目
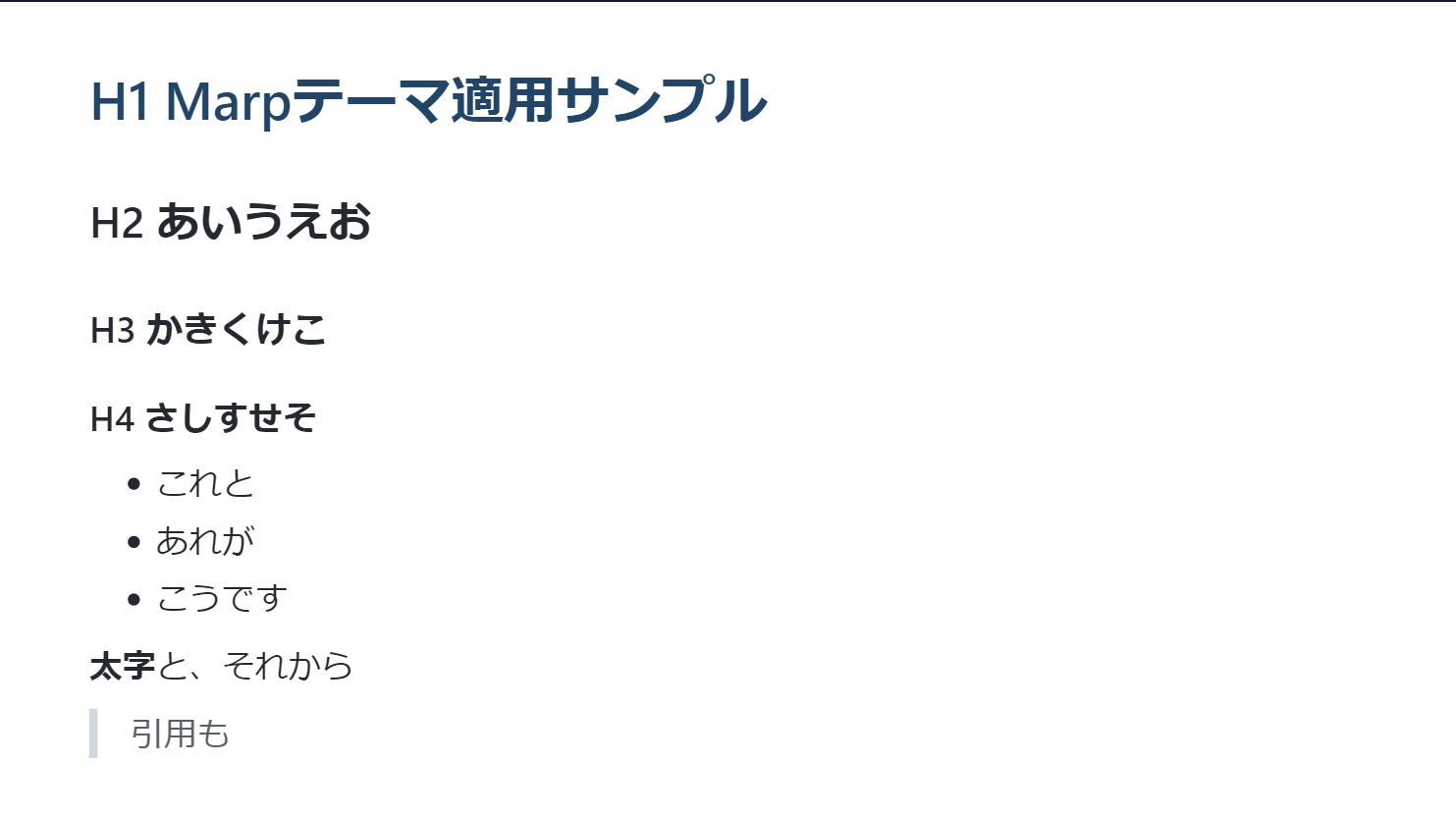
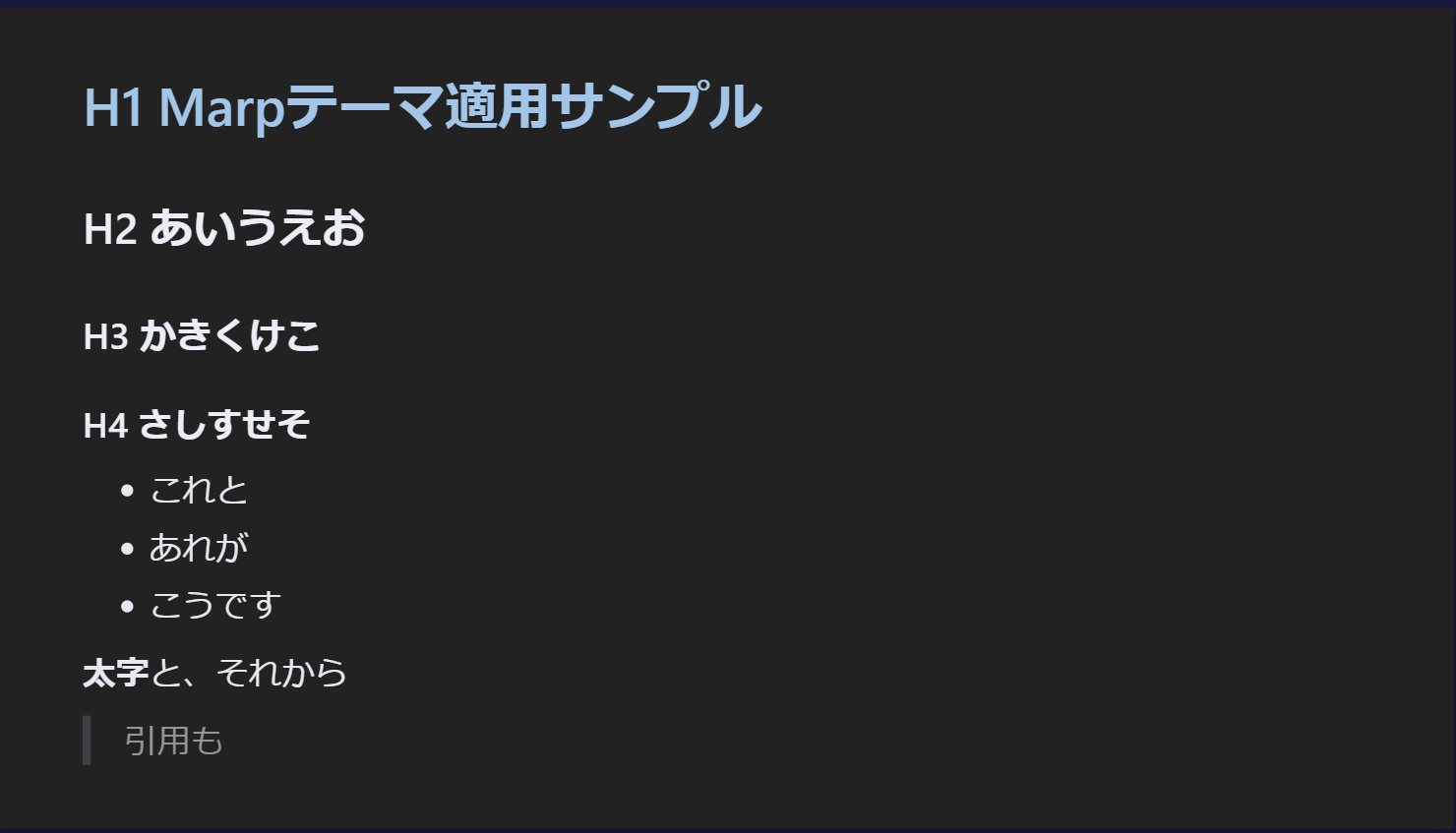
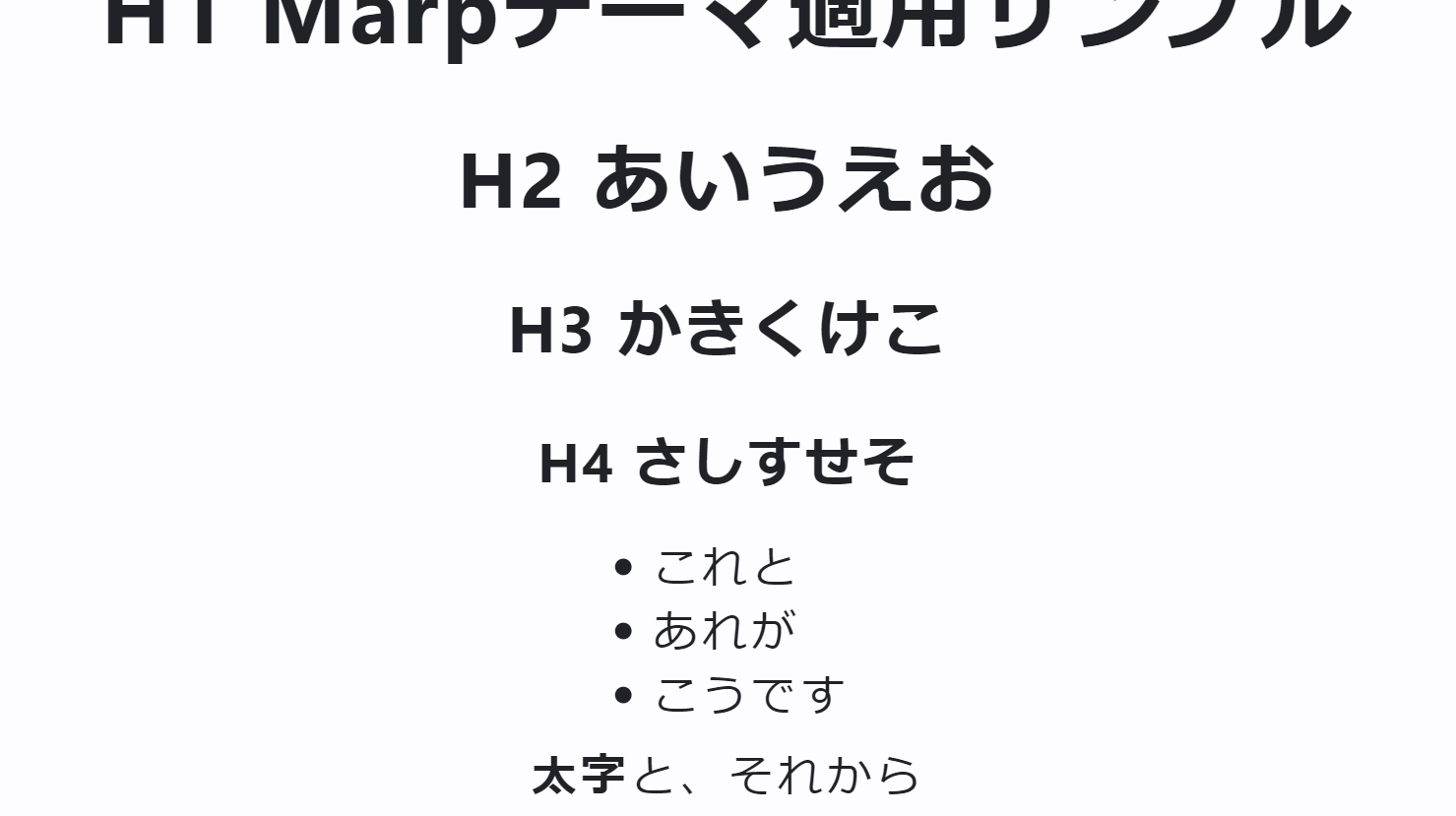
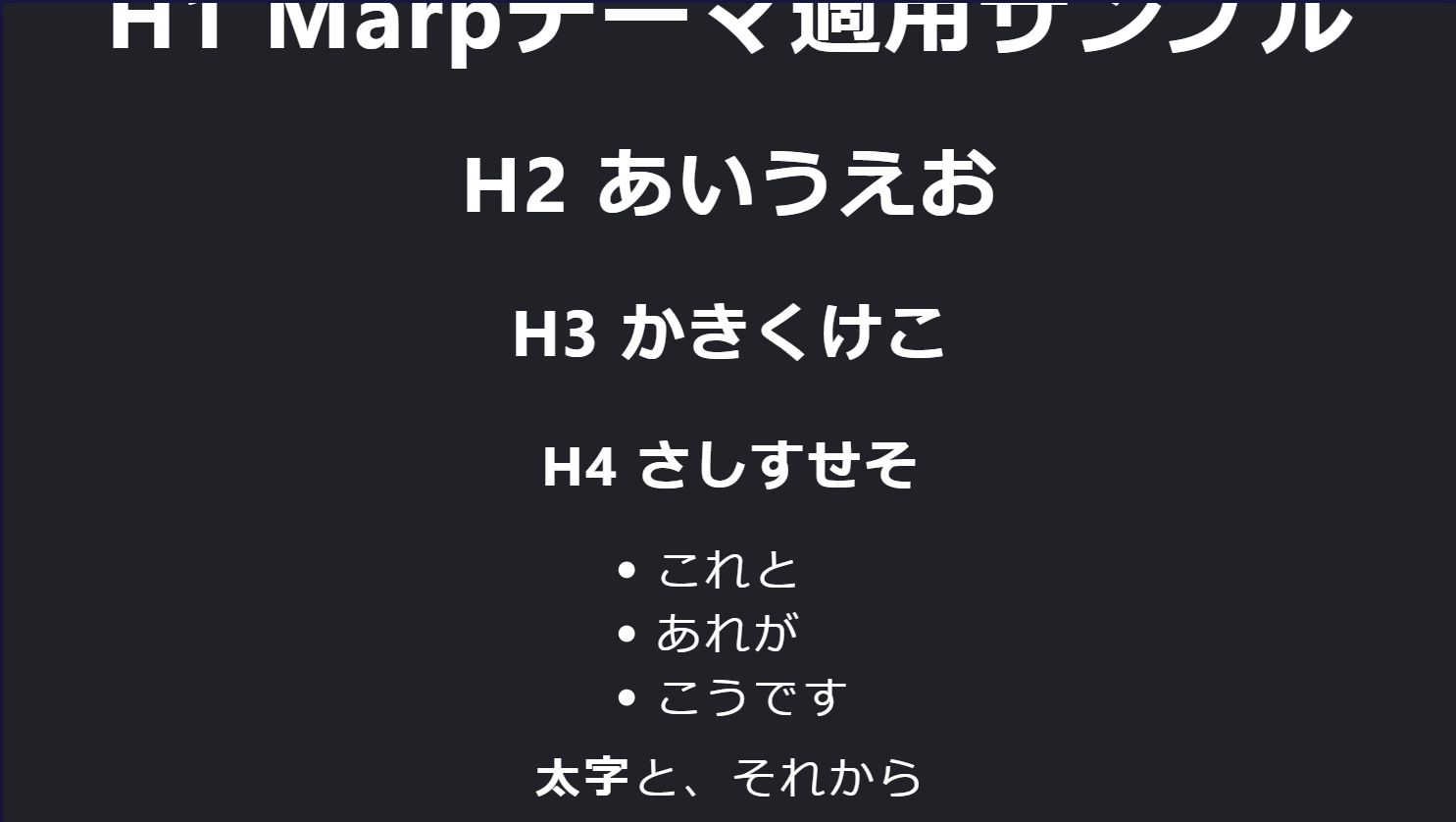
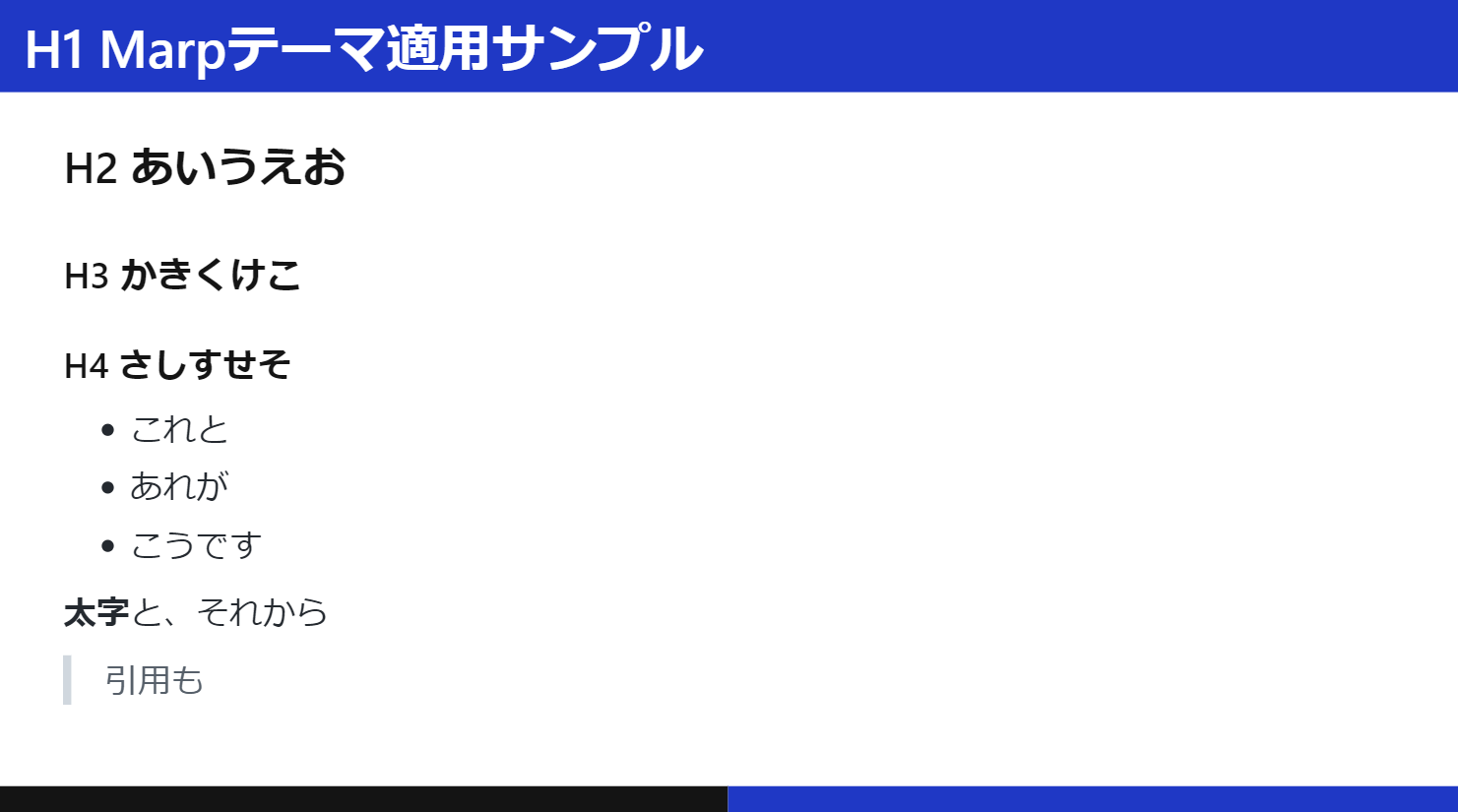
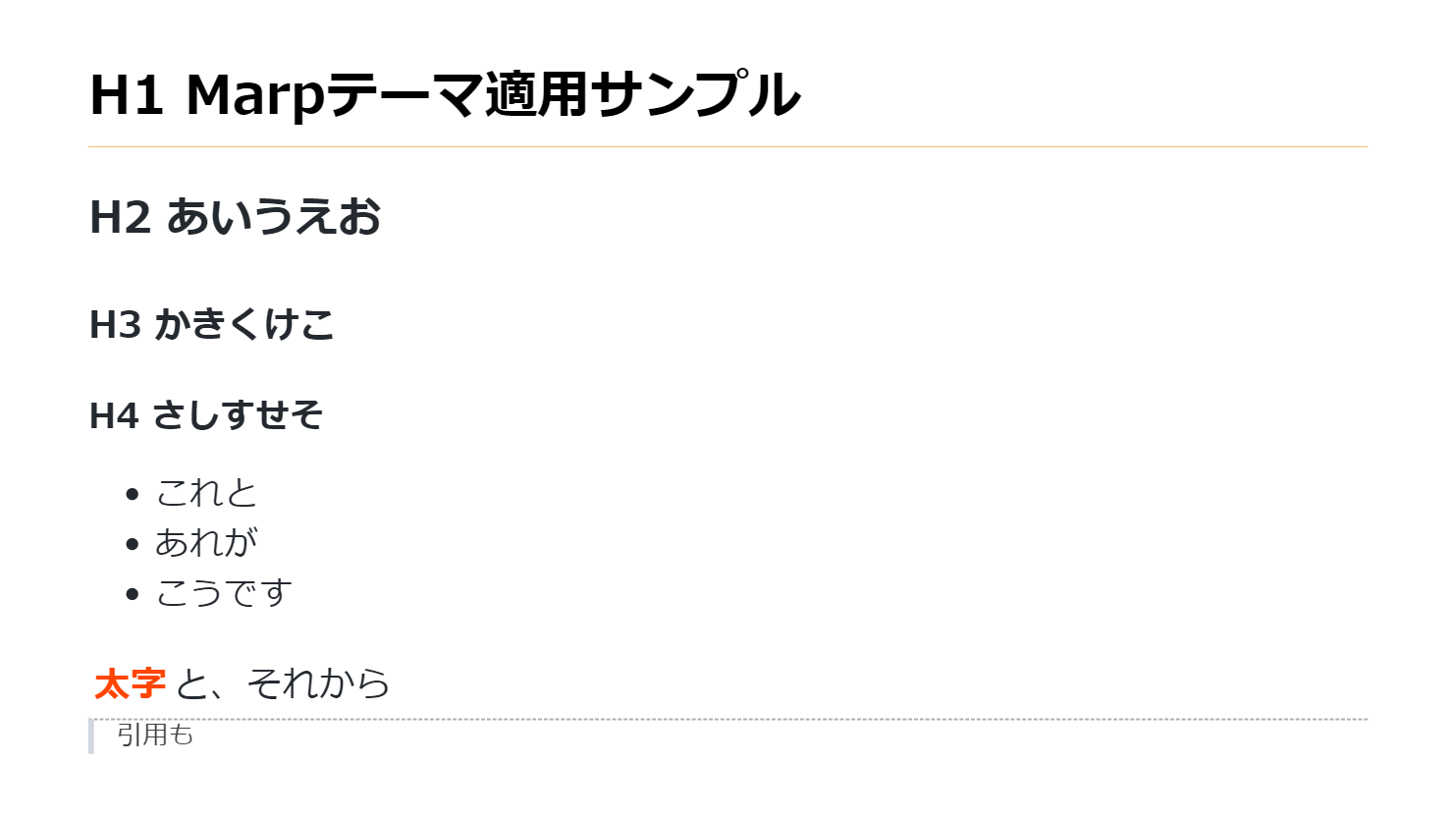
default
見た目
normal
invert
使い方
特になし。Marpのスライドを作るとデフォルトがこれ
gaia
見た目
normal
※スライド下部が切れてしまっている
invert
※スライド下部が切れてしまっている
使い方
theme: gaia
uncover
見た目
normal
※スライド上部&下部が切れてしまっている
invert
※スライド上部&下部が切れてしまっている
使い方
theme: gaia
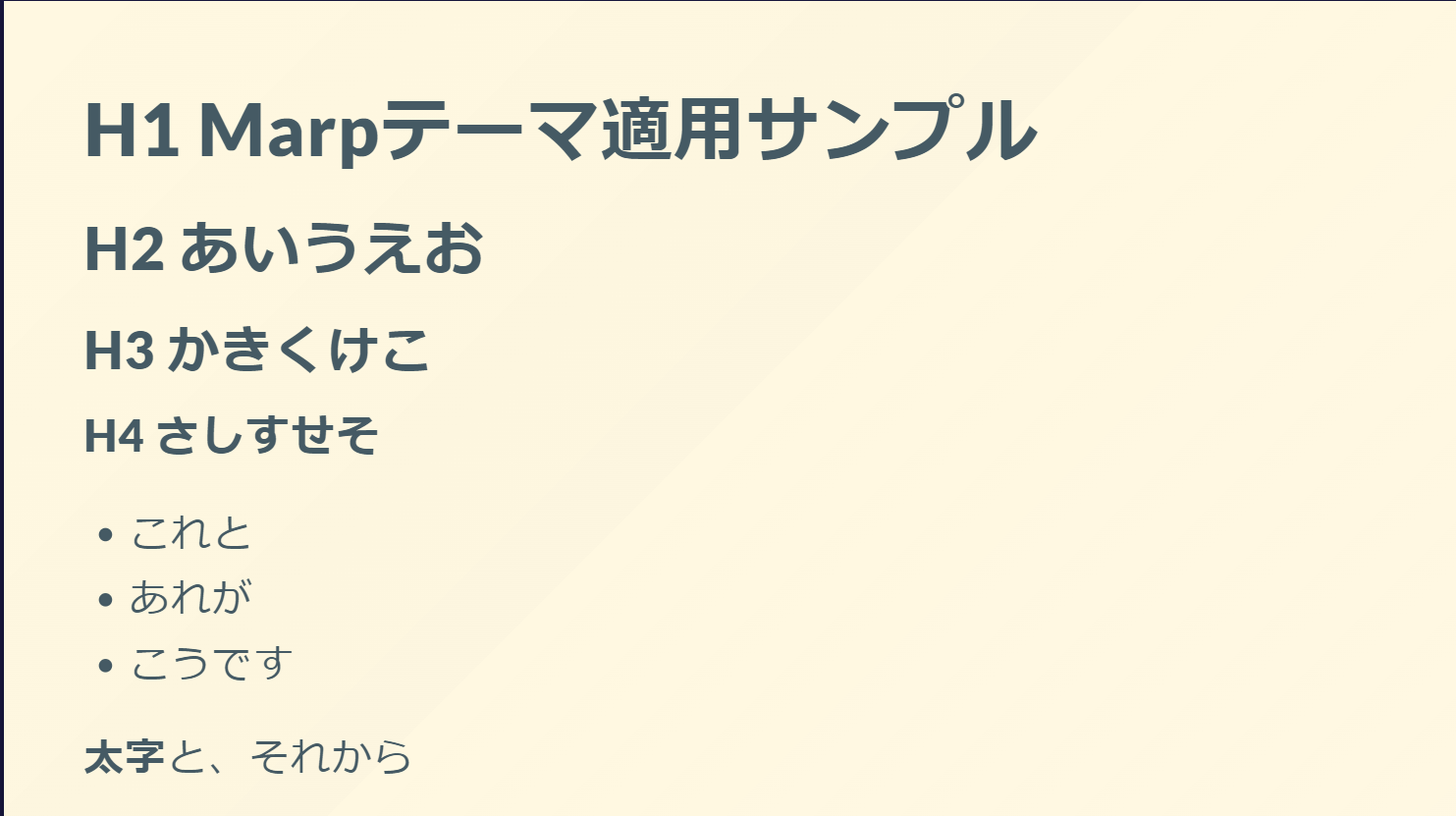
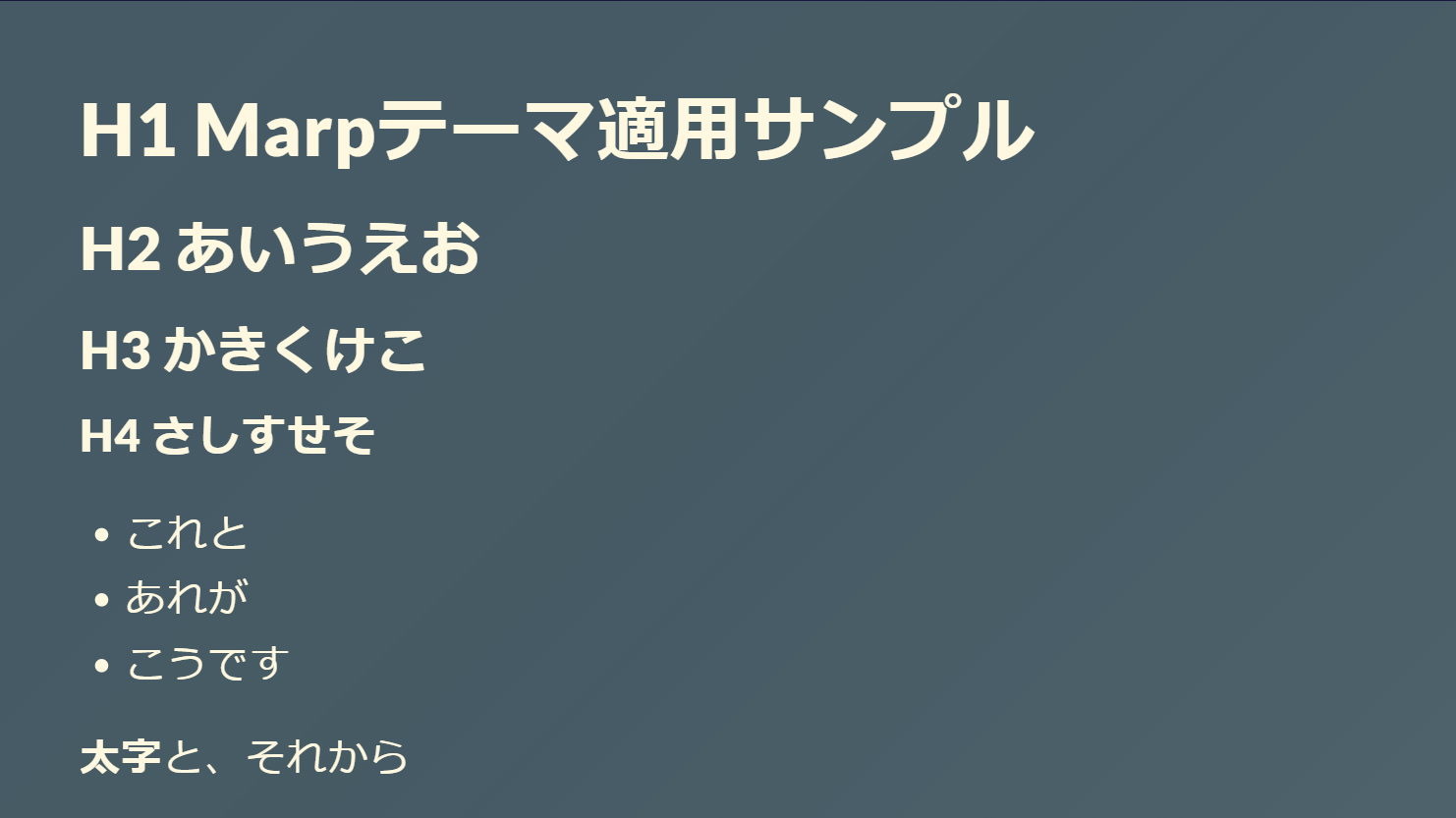
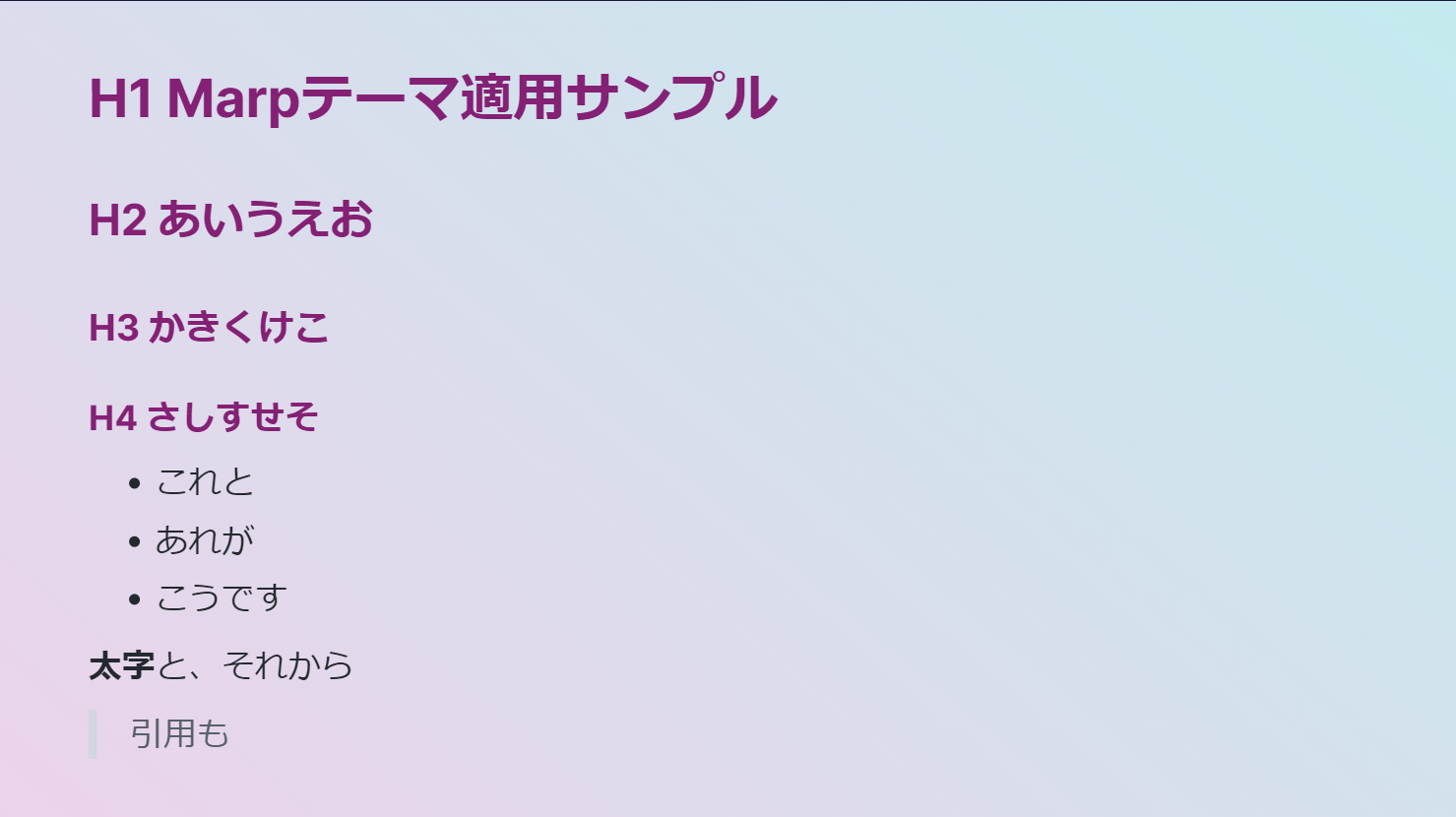
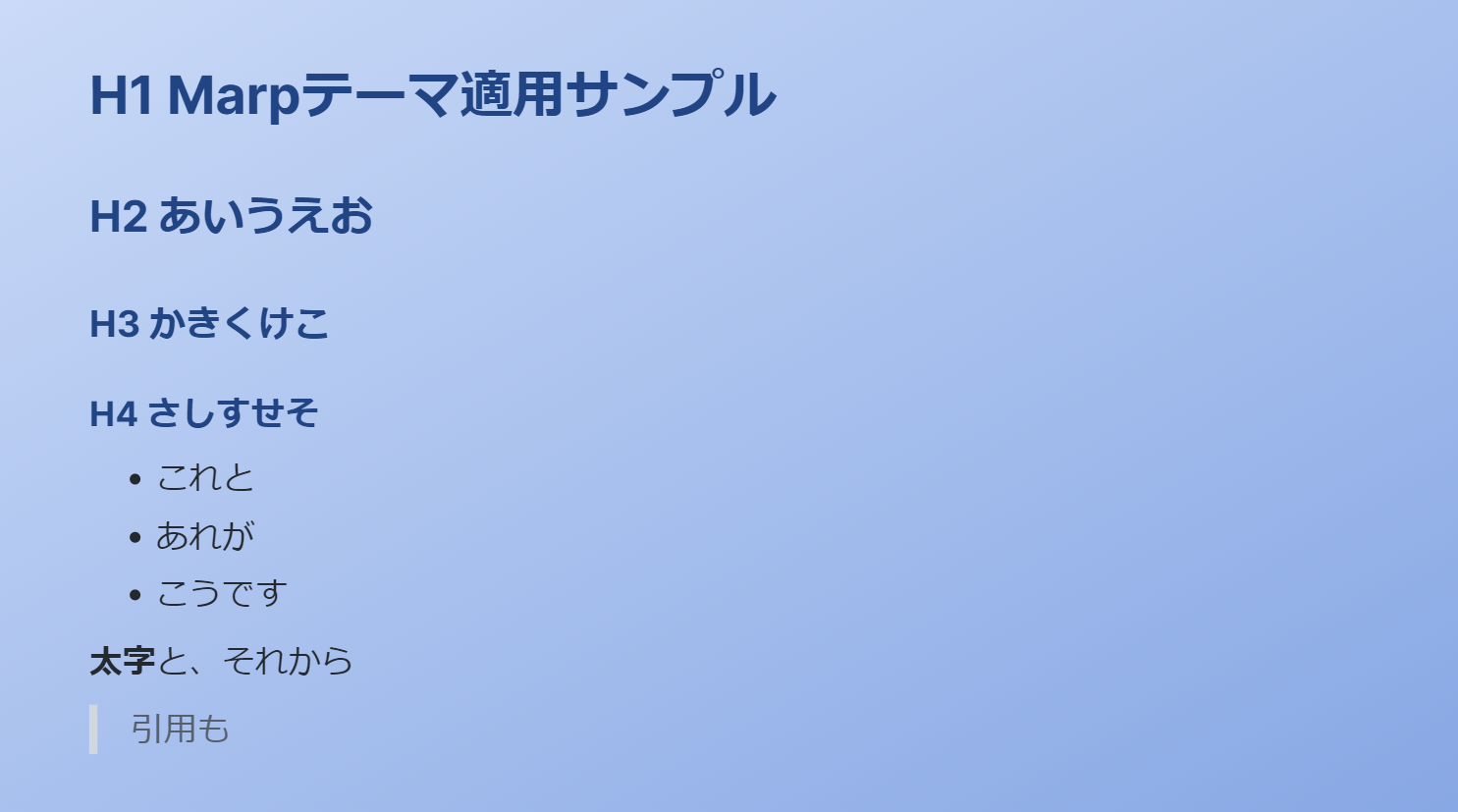
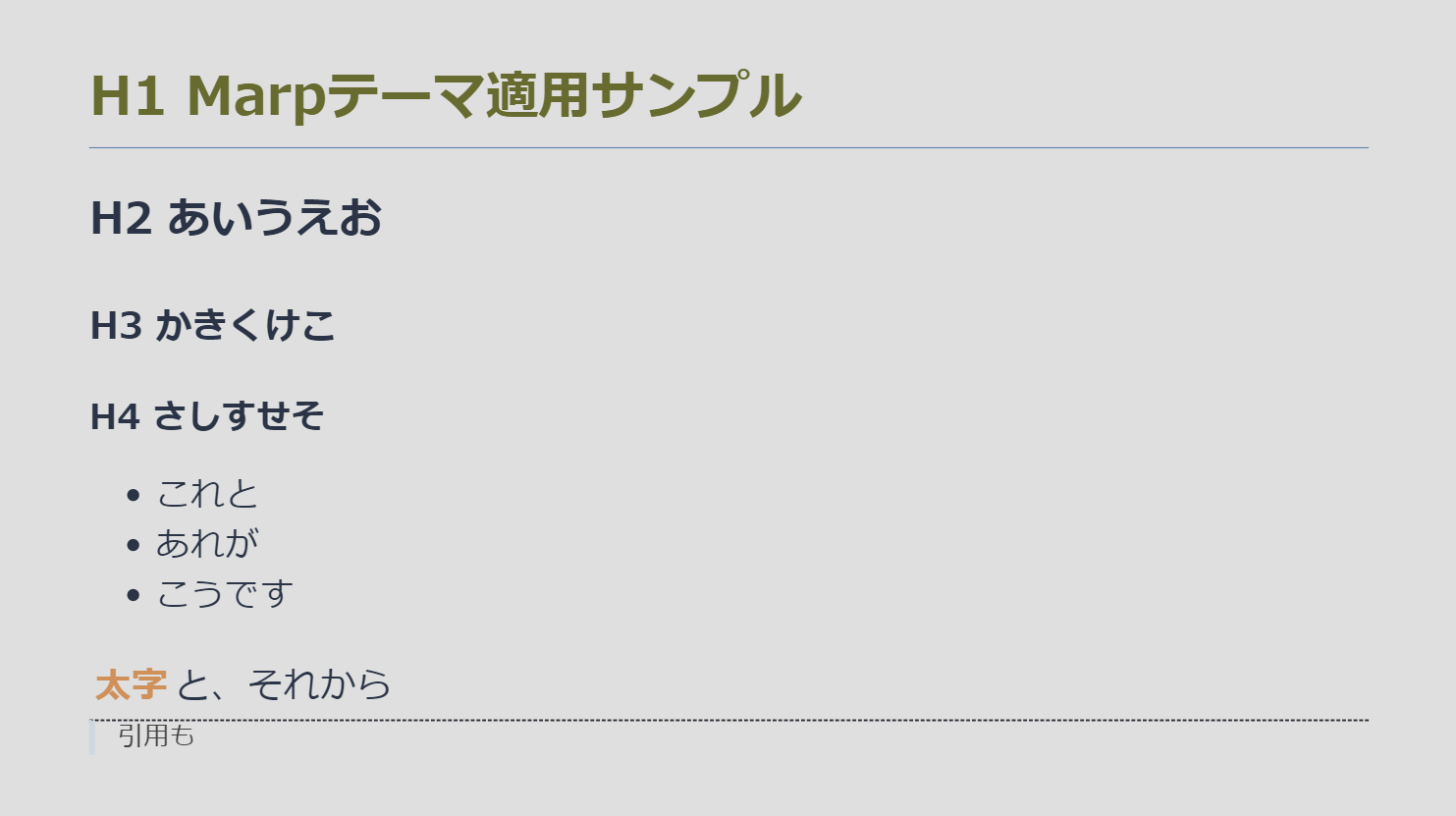
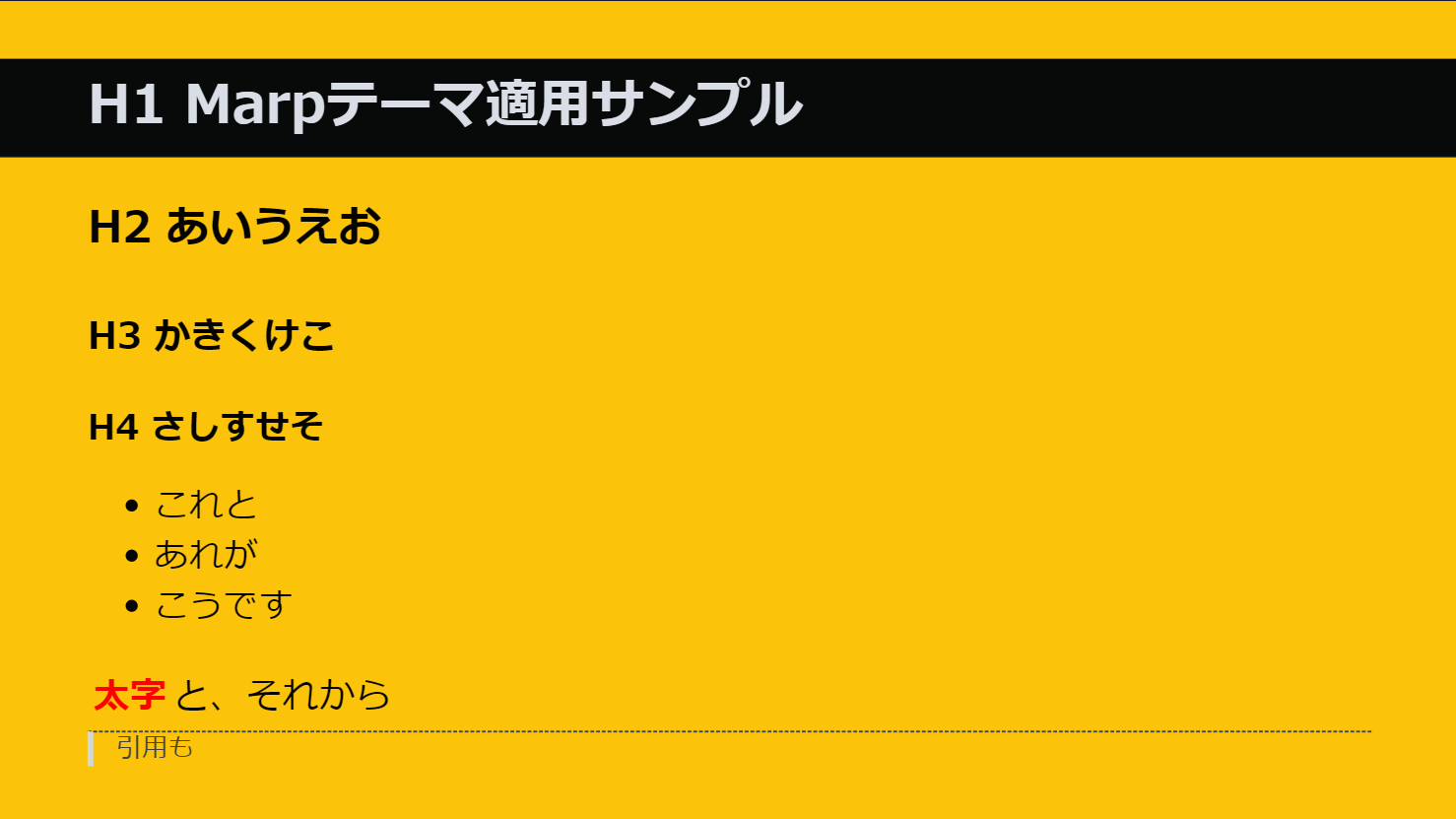
gradient
見た目
normal
blue
使い方
vscodeの設定 Markdown > Marp:Themesに以下URLを設定
https://raw.githubusercontent.com/rnd195/my-marp-themes/main/gradient.css
&Markdownファイルに以下を追加
theme: gradient
class: blue <- blueの場合はこの行を追加
beamer
見た目
使い方
vscodeの設定 Markdown > Marp:Themesに以下URLを設定
https://raw.githubusercontent.com/rnd195/my-marp-themes/main/beamer.css
&Markdownファイルに以下を追加
theme: beamer
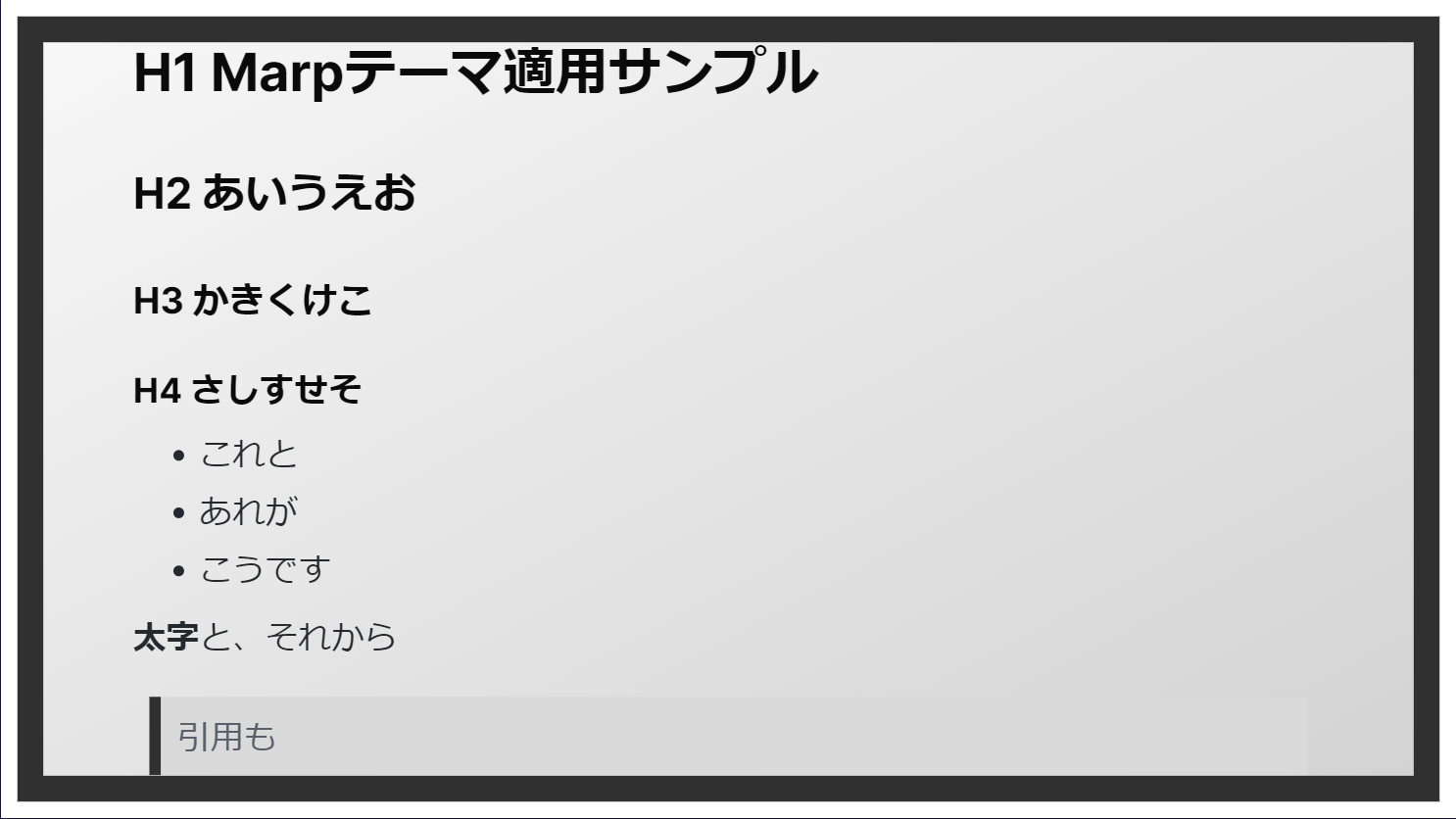
border
見た目
使い方
vscodeの設定 Markdown > Marp:Themesに以下URLを設定
https://raw.githubusercontent.com/rnd195/my-marp-themes/main/border.css
&Markdownファイルに以下を追加
theme: border
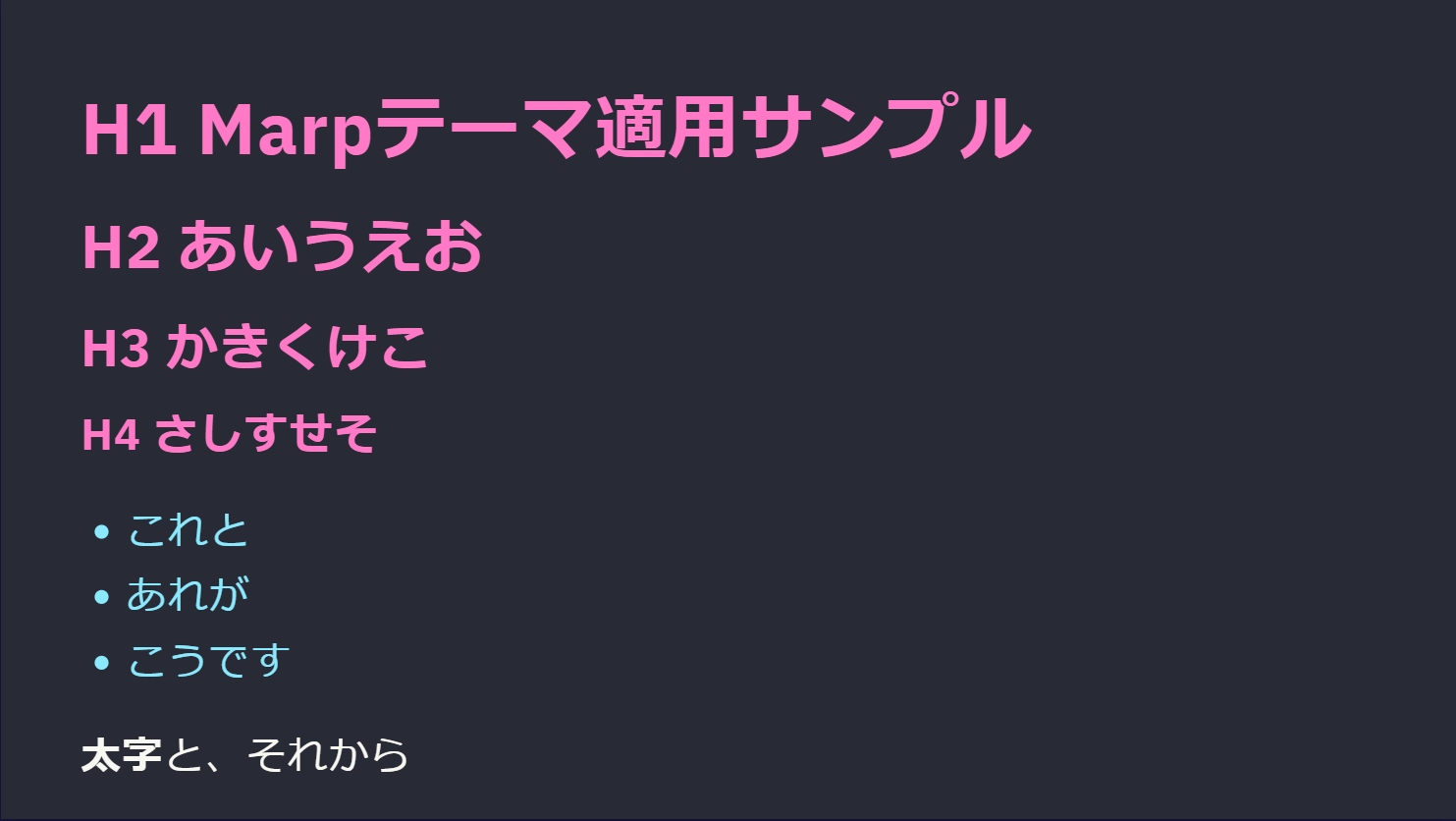
dracula
Dark theme for Marp and 275+ apps — Dracula
見た目
使い方
vscodeの設定 Markdown > Marp:Themesに以下URLを設定
https://raw.githubusercontent.com/dracula/marp/master/dracula/dracula.css
&Markdownファイルに以下を追加
theme: dracula
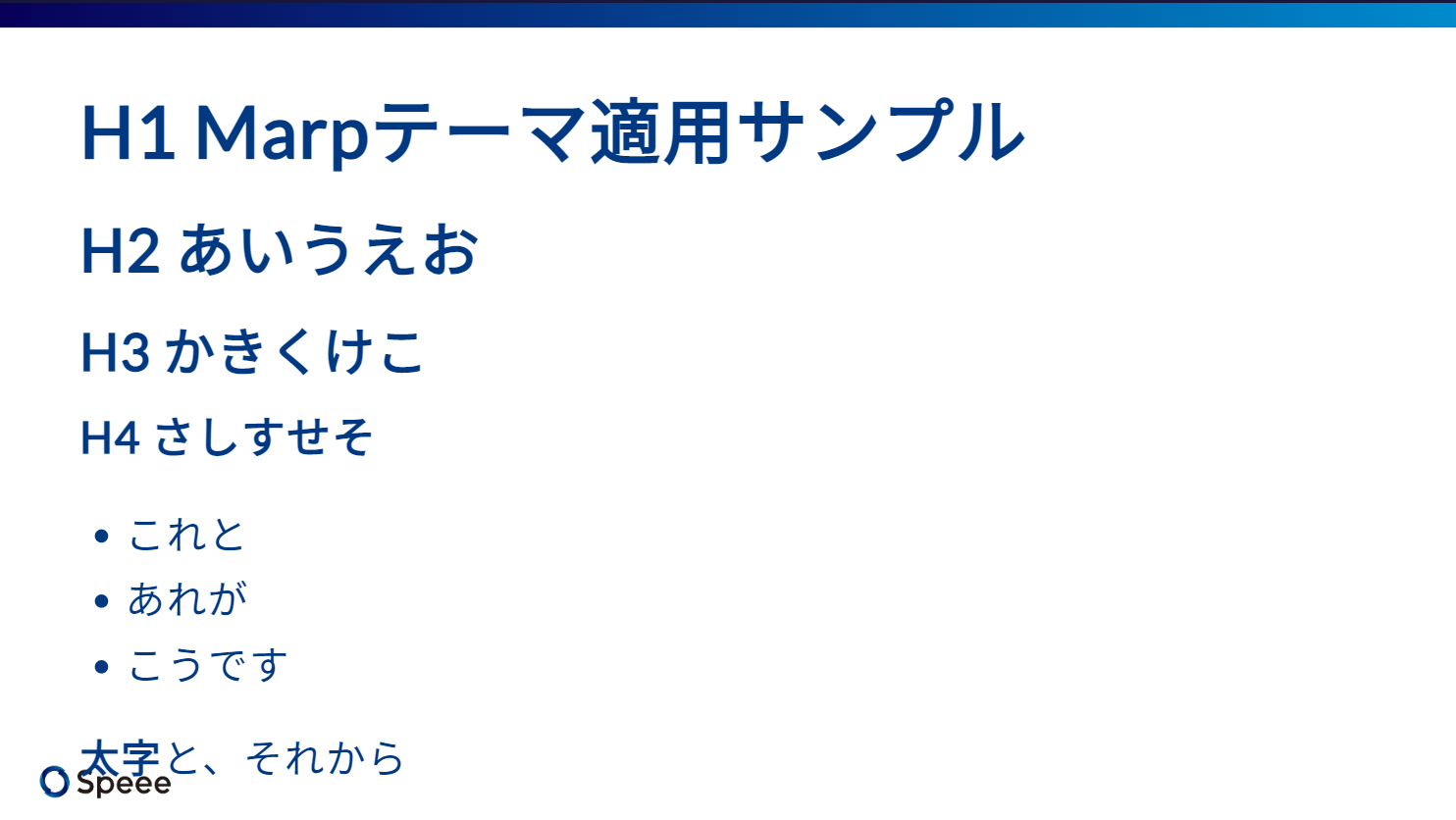
speee
speee/marp-speee-theme: Speee用のmarpテーマ
企業ロゴが含まれているので、上記ページで使用ルールをよく確認すること
見た目
使い方
vscodeの設定 Markdown > Marp:Themesに以下URLを設定
https://raw.githubusercontent.com/speee/marp-speee-theme/main/marp-themes/speee.css
&Markdownファイルに以下を追加
theme: speee
freud
cunhapaulo/marpstyle: Repository for Marp Themes created with beauty and simplicity in mind.
見た目
使い方
vscodeの設定 Markdown > Marp:Themesに以下URLを設定
https://cunhapaulo.github.io/style/freud.css
&Markdownファイルに以下を追加
theme: freud
plato
cunhapaulo/marpstyle: Repository for Marp Themes created with beauty and simplicity in mind.
見た目
使い方
vscodeの設定 Markdown > Marp:Themesに以下URLを設定
https://cunhapaulo.github.io/style/plato.css
&Markdownファイルに以下を追加
theme: plato
heidegger
cunhapaulo/marpstyle: Repository for Marp Themes created with beauty and simplicity in mind.
ハイデガーというよりブルース・リーでは
見た目
使い方
vscodeの設定 Markdown > Marp:Themesに以下URLを設定
https://cunhapaulo.github.io/style/heidegger.css
&Markdownファイルに以下を追加
theme: heidegger
おわりに
ここに挙げたもの以外にもよさそうなテーマはいくつもあったものの、ローカルにCSS含めて落としてくる必要がったりで、「手軽に(ローカルにファイルを落としたりせず)使えるもの」に絞ってまとめました