kintoneに添付されたPDFファイルがIE11でプレビュー表示できなかったのでそのメモ
IE11でプレビューできない理由
IEではData URI形式に画像以外は指定できない
https://msdn.microsoft.com/ja-jp/library/cc848897(v=vs.85).aspx
のでPDF.jsを使ってプレビュー表示する
PDF.jsはPDFをHTML5形式に変換して表示するので表示されるまでにちょっと時間がかかる印象
kintoneの設定
フォーム設定のフィールドとフィールドコード
- 添付ファイル/file
- スペース/space
※添付ファイルフィールドに保存されたPDFファイル1つをスペースフィールドにプレビュー表示する
Chromeなどの場合
objectタグにblobやData URIを指定することで表示できるのでとっても簡単
↓のサンプルはblobで
画面サンプル
サンプルコード
(function() {
'use strict';
function getFile(url) {
var df = new $.Deferred();
var xhr = new XMLHttpRequest();
xhr.open('GET', url, true);
xhr.setRequestHeader('X-Requested-With', 'XMLHttpRequest');
xhr.responseType = 'blob';
xhr.onload = function(e) {
if (this.status === 200) {
df.resolve(this.response);
}
};
xhr.send();
return df.promise();
}
kintone.events.on('app.record.detail.show', function(event) {
var record = event.record;
var space = kintone.app.record.getSpaceElement('space');
var fileKey = record.file.value[0].fileKey;
var fileUrl = '/k/v1/file.json?fileKey=' + fileKey;
var promise = getFile(fileUrl);
promise.done(function(pdfData) {
var url = window.URL || window.webkitURL;
var imageUrl = url.createObjectURL(pdfData);
var preview = '<object data="' + imageUrl + '" type="application/pdf" width="100%" height="100%">';
preview += '</object>';
$(space).append(preview).css('height', '500');
});
});
})();
JS/CSS設定
- jQuery(2.1.4で確認)
IE11の場合
とりあえず今回のサンプルでは1ページ目だけを表示
頑張ればPDF内の文字を選択(コピー)することもできる模様
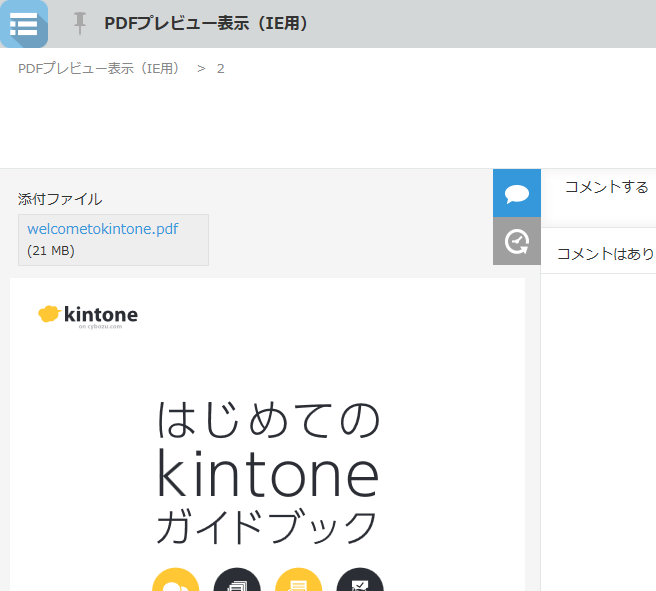
画面サンプル
サンプルコード
(function() {
'use strict';
function getFile(url) {
var df = new $.Deferred();
var xhr = new XMLHttpRequest();
xhr.open('GET', url, true);
xhr.setRequestHeader('X-Requested-With', 'XMLHttpRequest');
xhr.responseType = 'arraybuffer';
xhr.onload = function(e) {
if (this.status === 200) {
df.resolve(new Uint8Array(this.response));
}
};
xhr.send();
return df.promise();
}
kintone.events.on('app.record.detail.show', function(event) {
var record = event.record;
var space = kintone.app.record.getSpaceElement('space');
var fileKey = record.file.value[0].fileKey;
var fileUrl = '/k/v1/file.json?fileKey=' + fileKey;
var promise = getFile(fileUrl);
promise.done(function(pdfData) {
// pdf.worker.jsファイルへのパスを指定
PDFJS.workerSrc = '//www.dropbox.com/s/xxxxxx/pdf.worker.js?dl=1';
PDFJS.getDocument(pdfData).then(function(pdf) {
return pdf.getPage(1);
}).then(function(page) {
var scale = 1.0;
var viewport = page.getViewport(scale);
var canvas = $('<canvas />');
var context = $(canvas)[0].getContext('2d');
$(canvas)[0].width = viewport.width;
$(canvas)[0].height = viewport.height;
var renderContext = {
canvasContext: context,
viewport: viewport
};
page.render(renderContext);
$(space).append(canvas);
});
});
});
})();
JS/CSS設定
- jQuery(2.1.4で確認)
- pdf.js
- pdf.worker.js
- compatibility.js
- スペース/space
※PDF.jsのビルドはここ
※pdf.worker.jsはファイルサイズが大きくてkintoneに登録できないのでDropboxなどを使いましょう
kintone開発者ライセンス
kintoneには5ユーザー、1年間無償の開発者ライセンスが用意されているので、興味がある方はクリック!クリック!