この記事はフラー Advent Calendar 2019の 2 日目の記事です。
弊社のiOSチームでは現在、 ViewControllerとStoryboardを1:1にする形で開発しています。
その中でいちいち、ViewControllerにテンプレコードを入れて、ViewControllerとStoryboardを作ってという、作業に嫌気がさしたので、ViewControllerを作成したら一連の作業が終わっているテンプレートを作りたいと思います。
1.ViewControllerにお約束コードを入れる
お約束コードというほどではないんですが、普通に作るとこうですね
import UIKit
class ViewController: UIViewController {
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view.
}
/* 以下略 */
}
まずコメント消すの面倒だなと。
あと社内でXcode11からの変更を鑑みてMARK:をきちんと入れようという話になったので、それもテンプレに含めたいなと。

意: // MARK: を入れるとエディタで区切り線を入れられるよ
https://developer.apple.com/documentation/xcode_release_notes/xcode_11_release_notes
まあここは他でもまとめられているのでさっくりと行きます。
以下の階層にXcodeのテンプレート群があります。
/Applications/Xcode.app/Contents/Developer/Platforms/iPhoneOS.platform/Developer/Library/Xcode/Templates/File\ Templates
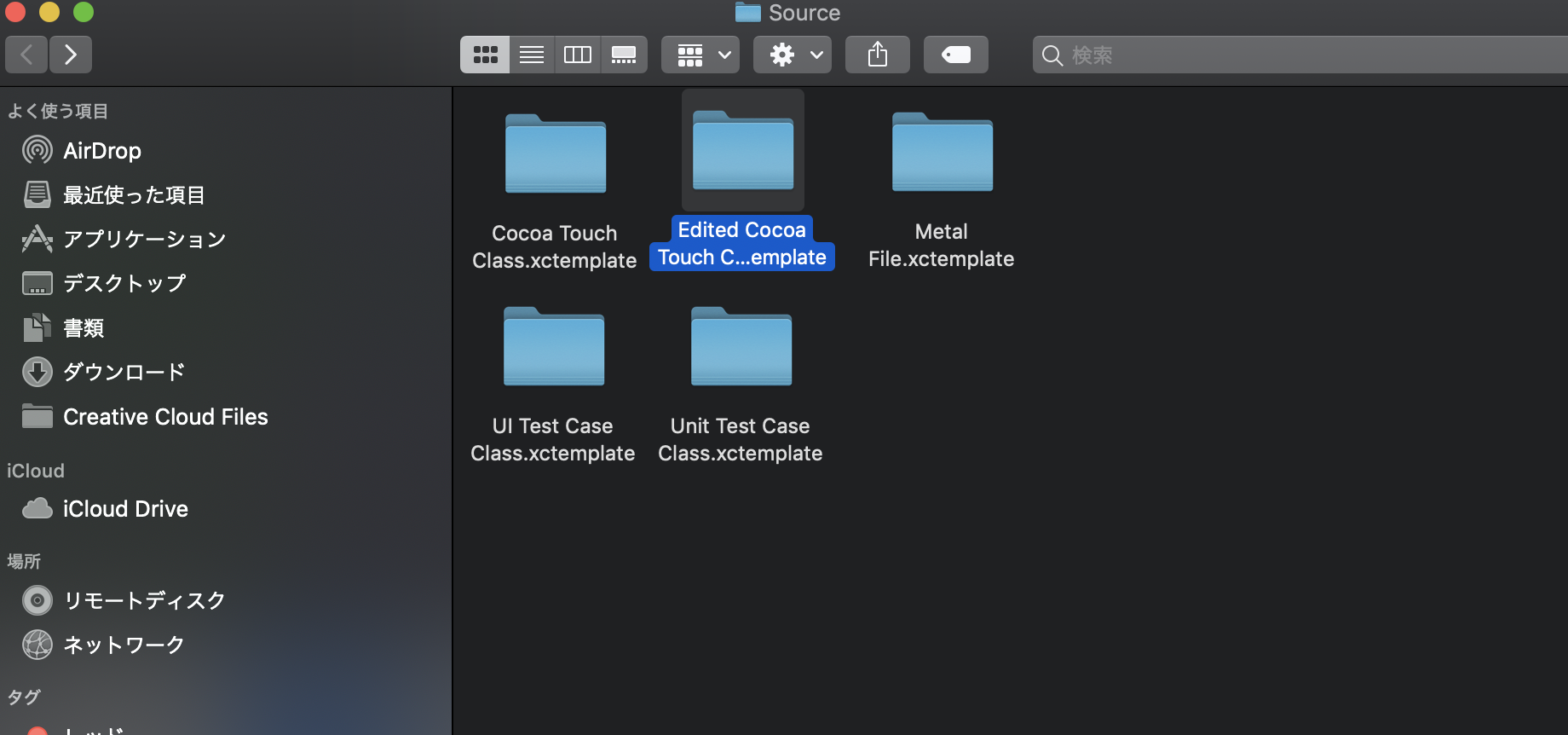
そこのSourceフォルダ下にCocoa Touch Class.xctemplateがあります。
元ファイルをいじるのは後が怖いので、今回はコピーしてEdited Cocoa Touch Class.xctemplateを編集します。

Edited Cocoa Touch Class.xctemplate内のUIViewControllerSwiftフォルダ下にある___FILEBASENAME___.swiftを編集します。
今回はコメントを削除して、MARKを1つ追加しました。
//___FILEHEADER___
import UIKit
class ___FILEBASENAMEASIDENTIFIER___: ___VARIABLE_cocoaTouchSubclass___ {
// MARK: - View Life Cycle
override func viewDidLoad() {
super.viewDidLoad()
}
}
ちなみにテンプレートフォルダ内では編集できないので、適宜デスクトップなどに移して編集する必要があります
これでXcodeでファイルを追加するときに、編集したテンプレファイルを使用できます。

2. ViewControllerとStoryboardを同時生成する
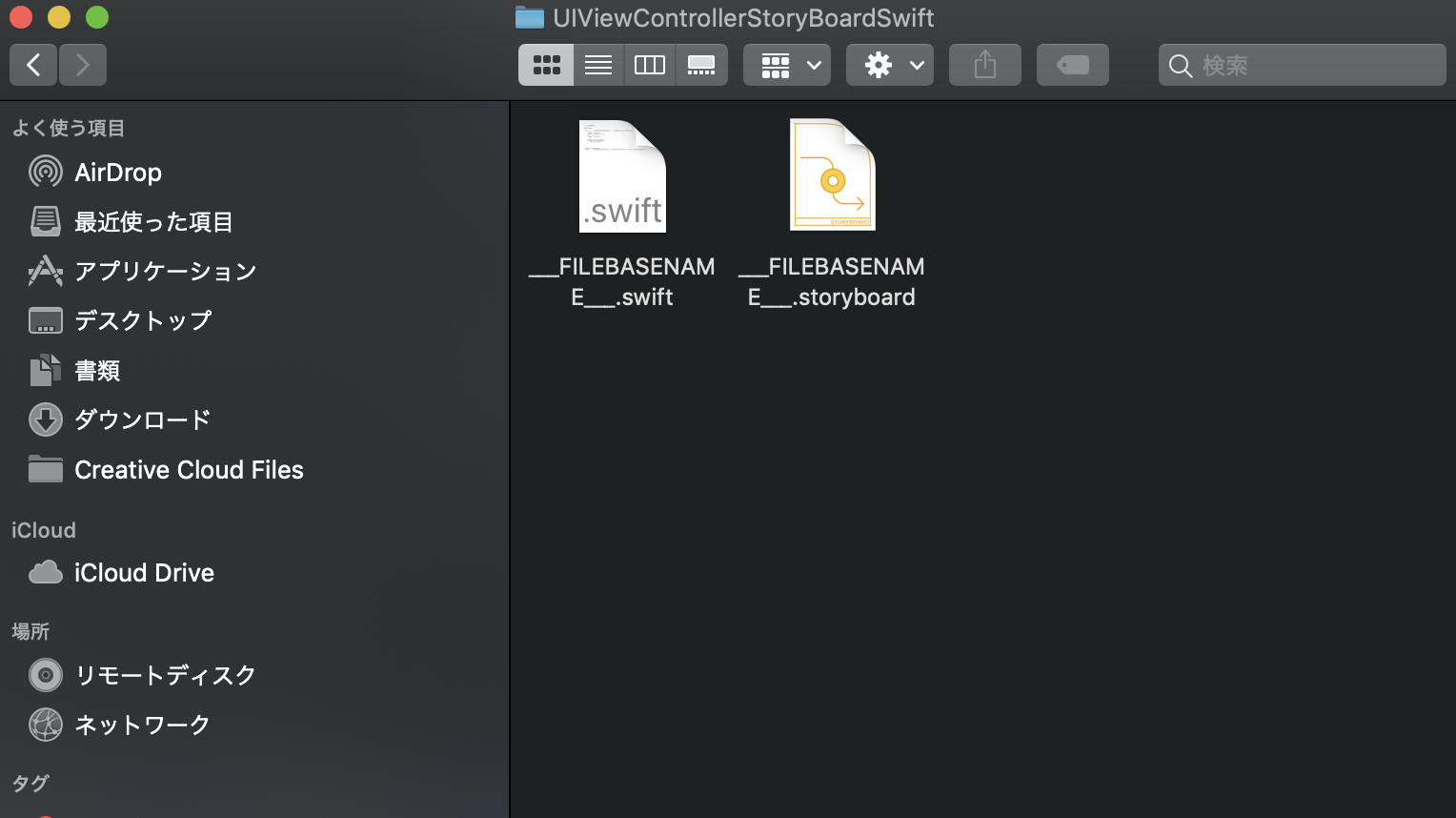
まず、Edited Cocoa Touch Class.xctemplate内のUIViewControllerSwiftフォルダをコピーして、UIViewControllerStoryBoardSwiftを作ります。
次に以下の階層にある___FILEBASENAME___.storyboardをUIViewControllerStoryBoardSwiftに入れます。
/Applications/Xcode.app/Contents/Developer/Platforms/iPhoneOS.platform/Developer/Library/Xcode/Templates/File Templates/User Interface/Storyboard.xctemplate
こんな感じになってれば、ViewControllerを作るときに、同名のStoryboardが生成されます。

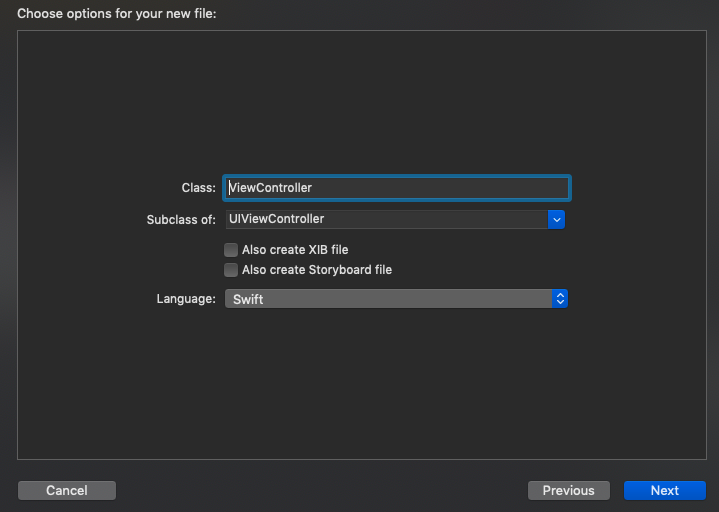
ただ、このままだとStoryboardが必要ない場合も自動で生成されてしまうため、XIBファイルと同じようにチェックボックス式にします。
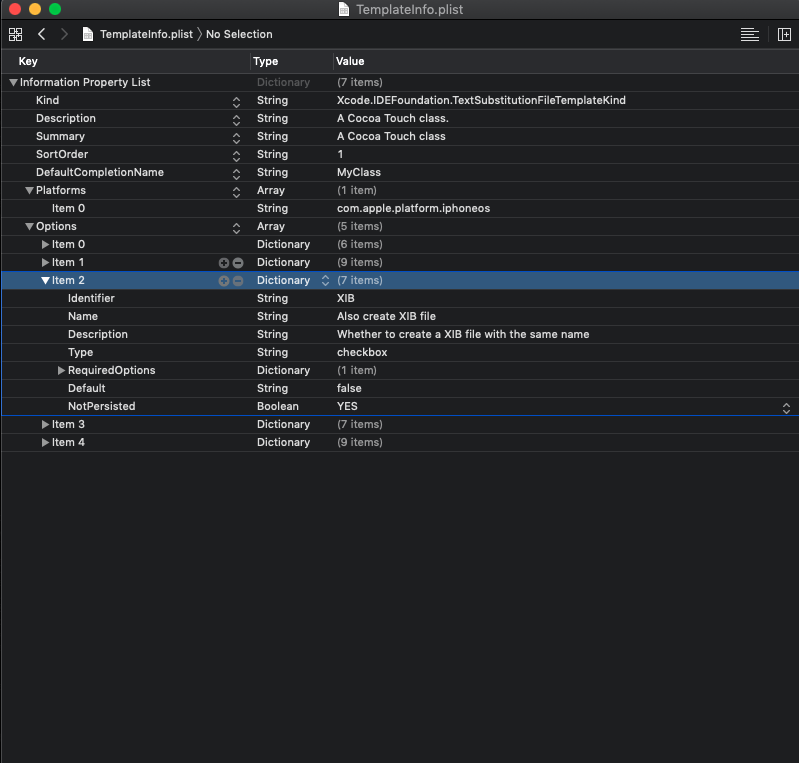
再びEdited Cocoa Touch Class.xctemplateに戻り、TemplateInfo.plistを開きます。
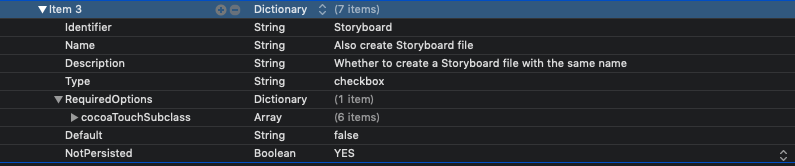
青枠で囲われている部分がAlso Create XIB fileの設定なので、コピーして、適宜書き換えます。

これでファイル生成時にAlso Create Storyboard fileを選択できるようになりました。

チェックボックスのデフォルトはTemplateInfo.plistからお好みで。
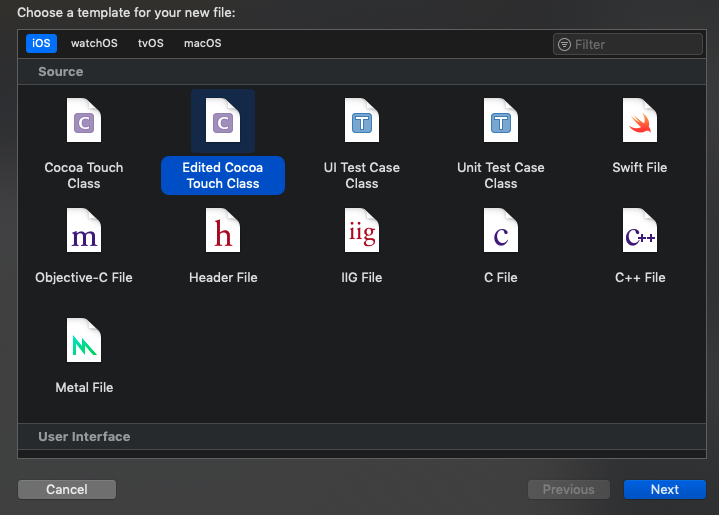
ちなみに、 どっちが編集したテンプレか一目でみたい場合は、

Edited Cocoa Touch Class.xctemplate内のTemplateIcon.pngを差し替えれば、

こんな感じで見分けられます。
終わりに
本当はStoryboardにView追加して、Classを紐付けて、Is Initial View Controllerにチェックつけるところまでやりたかったけど、sceneのIDを一意に振り分ける方法が見つからず断念しました。
本記事でテンプレート化できたのは半分までと言ったところなので、どうにかいい方法を見つけて次回の記事としたいと思います。