簡簡単Elixirシリーズ
~ ローカル環境でPhoenixのSSLを有効化する簡単なお仕事 ~
この記事は「Elixir Advent Calendar 2022」12日目の記事です
東京にいるけどFukuokaexのYOSUKEです。
簡単ElixirシリーズではElixirやPhoenixの小ネタをサクッと書いていこう。というコンセプトで作っていきます。
今回は、開発環境でHTTPS接続する必要があったので、その設定方法を調べて見た所、めちゃくちゃ簡単だったのですがQiitaには古い方法しか見当たらなかったので情報を更新しておこうと思います。という昔書いた小ネタのバージョンPhoenix1.5の時の記事だったので、1.6でも健在ですか? というのを確認すると共に、改めて紹介する。という小ネタ(そう、この記事はサクッとがコンセプトW)
Phoenixプロジェクトのルート上で以下のコマンドを実行する。
$ mix phx.gen.cert
すると以下のように設定についての案内と注意点が返ってきます。
* creating priv/cert/selfsigned_key.pem
* creating priv/cert/selfsigned.pem
If you have not already done so, please update your HTTPS Endpoint
configuration in config/dev.exs:
config :hook_learn, HookLearnWeb.Endpoint,
http: [port: 4000],
https: [
port: 4001,
cipher_suite: :strong,
certfile: "priv/cert/selfsigned.pem",
keyfile: "priv/cert/selfsigned_key.pem"
],
...
WARNING: only use the generated certificate for testing in a closed network
environment, such as running a development server on `localhost`.
For production, staging, or testing servers on the public internet, obtain a
proper certificate, for example from [Let's Encrypt](https://letsencrypt.org).
NOTE: when using Google Chrome, open chrome://flags/#allow-insecure-localhost
to enable the use of self-signed certificates on `localhost`.
まずは言われた通り、config.exsのconfigの内容を上記で案内されたものを追加して更新します。
# Configures the endpoint
config :hook_learn, HookLearnWeb.Endpoint,
url: [host: "localhost"],
http: [port: 4000],
https: [
port: 4001,
cipher_suite: :strong,
certfile: "priv/cert/selfsigned.pem",
keyfile: "priv/cert/selfsigned_key.pem"
],
render_errors: [view: HookLearnWeb.ErrorView, accepts: ~w(html json), layout: false],
pubsub_server: HookLearn.PubSub,
live_view: [signing_salt: "rsGkD/Tb"]
これでOKでは、早速https://localhost:4001アクセスしてみましょう。
おやおや、おかしいですね。
という事で実は、mix phx.gen.certの実行結果で返ってきた NOTE:に書かれていた部分がこのことに関する内容だったので、翻訳して、確認しましょう。
警告: 生成された証明書は閉じたネットワーク環境でのテストにのみ使用してください。
開発用サーバーを `localhost` 上で動作させるなど、閉じたネットワーク環境でのテストにのみ使用してください。
公開インターネット上の本番、ステージング、テスト用サーバーには、適切な証明書を入手してください。
Let's Encrypt](https://letsencrypt.org)などから、適切な証明書を入手してください。
注:Google Chromeを使用する場合、chrome://flags/#allow-insecure-localhostを開いてください。
を開いて、`localhost`で自己署名証明書を使用できるようにします。
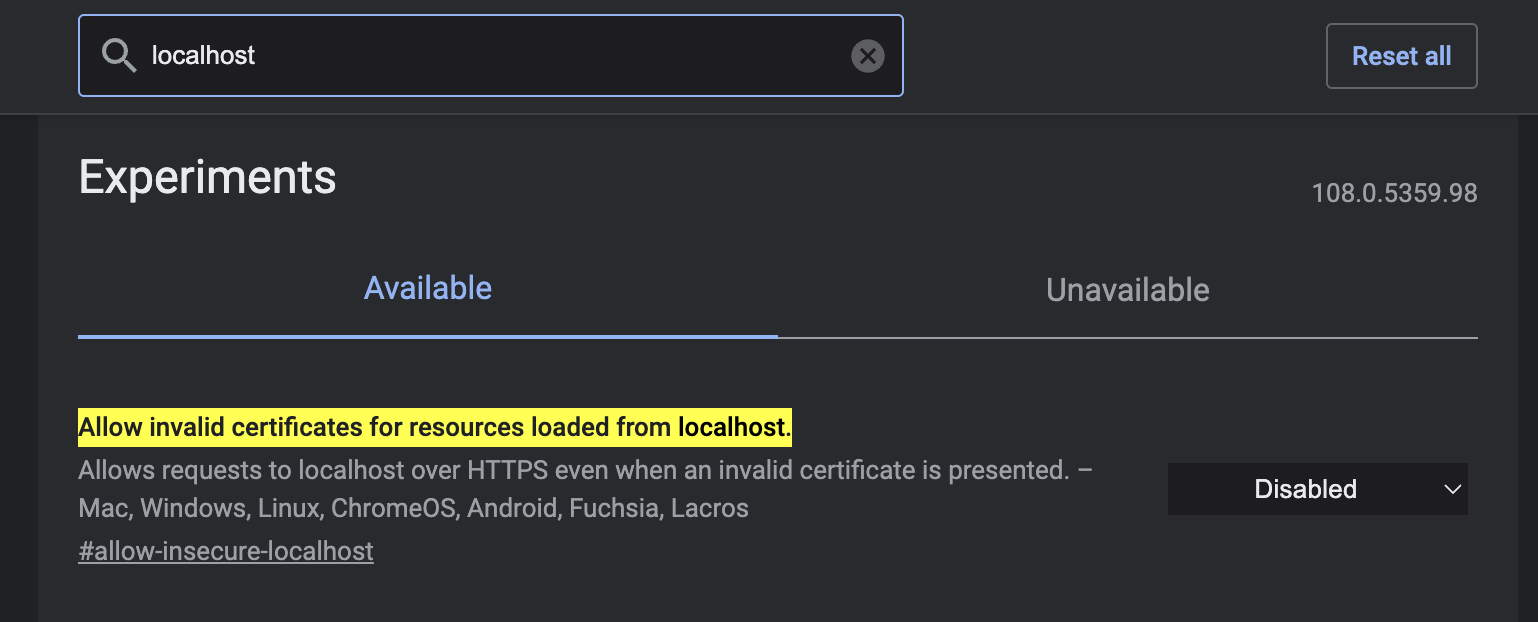
という事で、早速 Chromeのchrome://flags/#allow-insecure-localhostにアクセスして、localhostで検索し、DisabledをEnabledに変更して、Relaunchをクリックして有効化します。
はい、これでもう一度https://localhost:4001にアクセスすると以下のように表示されます。
簡単ですね。