はじめに
横河電機のエッジコントローラe-RT3 Plus F3RP70-2L1をAzure IoT認定デバイス2に登録する担当者として、Azure IoT Edgeについて勉強しました。
その内容を数回に分けてご紹介します。
こちらで第6回目の記事となります。
3回目までの記事で、エッジデバイスへのAzure IoT EdgeランタイムのインストールからサンプルのPythonモジュールをデプロイして動作確認する流れを説明しています。
- 第1回目: Ubuntu 18.04にAzure IoT Edgeランタイムをインストールする
- 第2回目: Azure IoT EdgeランタイムをインストールしたUbuntu 18.04搭載のエッジデバイスをIoT Hubへ接続する
- 第3回目: Azure IoT EdgeランタイムをインストールしたUbuntu 18.04搭載のエッジデバイスでPythonのサンプルモジュールを作成する
また、4、5回目の記事でエッジデバイスのデータを収集しIoT Hubへ送信するPythonモジュール、データを書き込むPythonモジュールを作成、デプロイする手順を説明しています。
- 第4回目: Azure IoT EdgeのPythonモジュールでデータ収集してIoT Hubへ送信する
- 第5回目: エッジデバイスにデータを書き込むAzure IoT EdgeのPythonモジュールを作成する
ここからはIoT Hubへ送信されたデータを可視化していきます。
今回はAzure App Serviceを使用し、Webアプリを作成してみます。
AWS IoT Greengrassのインストール手順の紹介はこちらからどうぞ!
環境
動作確認したデバイス(OS)
-
PC(Windows 10)+Google Chrome
Web閲覧用です。 -
e-RT3 Plus F3RP70-2L(Ubuntu 18.04 32bit)+アナログ入出力モジュール
モジュール構成、配線は前回と同様に以下の通りです。- e-RT3 Plus F3RP70-2L(CPUモジュール)
- F3AD08-6R(アナログ入力モジュール)
- F3DA04-6R(アナログ出力モジュール)
- F3BU05-0D(ベースモジュール)
- F3PU20-0S(電源モジュール)
こちらのデバイスでは armhf アーキテクチャのパッケージが動作します。
また、Windows 10 搭載のPCでモジュールの開発とデバイスの操作を行っています。
(前回までの記事と同様です。)
IoT EdgeとDockerのバージョン
$ iotedge --version
iotedge 1.1.1
$ docker --version
Docker version 20.10.5+azure, build 55c4c88966a912ddb365e2d73a4969e700fc458f
ゴール
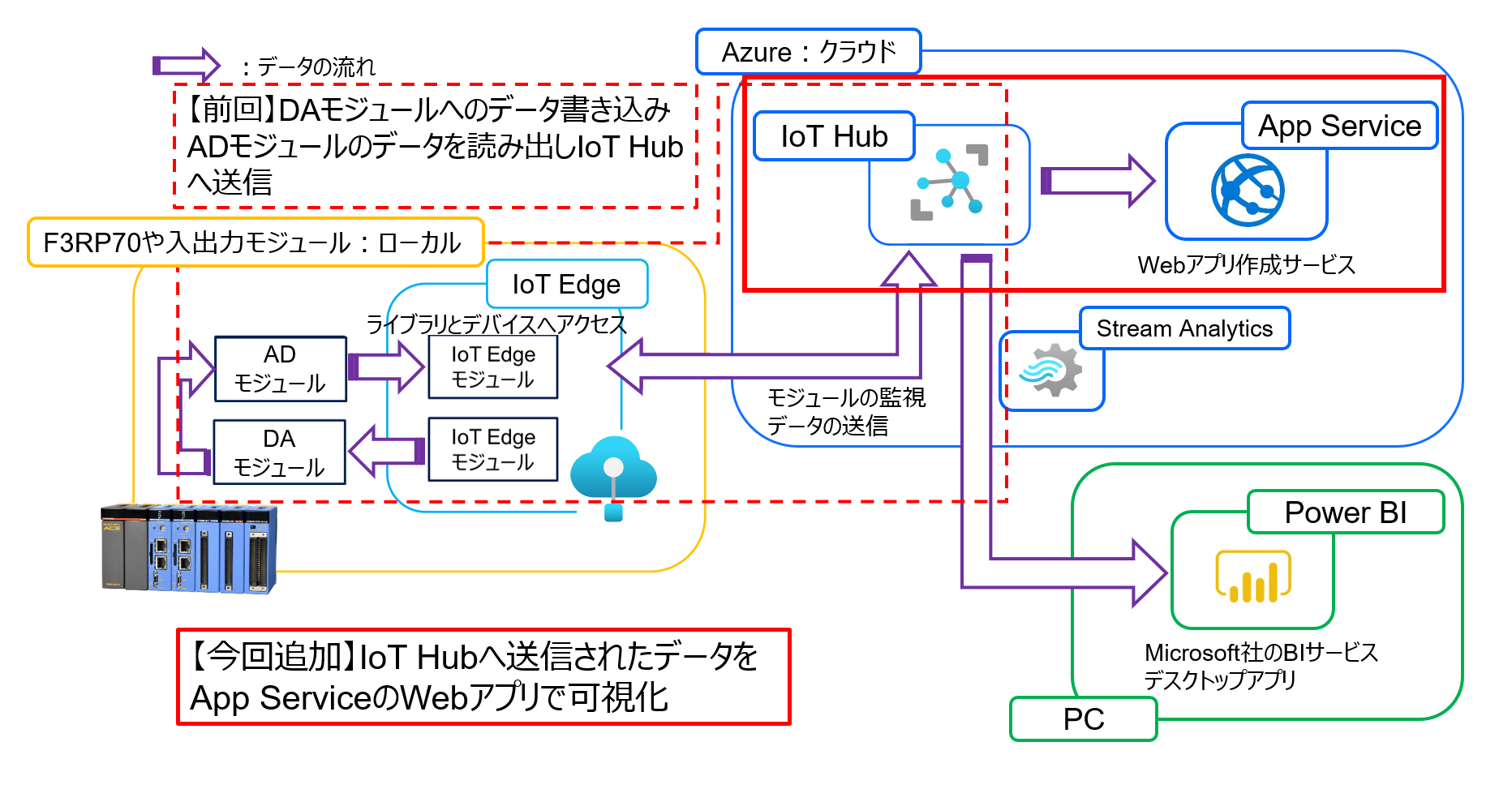
最終的なゴールは以下の図のような、Azure IoT EdgeランタイムをインストールしたUbuntu 18.04搭載のエッジデバイスでPythonのデータ収集モジュールとデータ書き込みモジュールを作成し、収集モジュールのデータをIoT Hubへ送信し、Power BIとAzure App Serviceで作成したWebで可視化することです。
App ServiceとPower BIでデータを可視化する手順や構成はMicrosoftの公式ドキュメント34を参考にし、図中のアイコンはこちらを使用しています。
今回はApp ServiceでWebアプリを作成し、IoT Hubへ送信されたデータをWeb上で可視化することをゴールとします。
具体的な流れは以下の通りです。
- Azure App Serviceのリソースを作成する
- Webアプリを作成し、デプロイする
- IoT Edgeデータ収集モジュールがアナログ入力モジュールの全チャネルのデータを2秒周期で収集し、IoT Hubへ送信する
- Iot Hubへ送信されたデータをWebアプリで可視化する
準備
今回説明する内容は、IoT Hubへ可視化したいデータが送信できていることを前提に説明しています。
開発環境
- PC
- Visual Studio Code(VS Code)
- Git for Windows
GitはWebアプリのデプロイで使用するため、必要に応じて上記のリンクから取得してください。
また、開発の手順は基本的にはMicrosoft公式のドキュメント3に従っていますが、こちらではAzure PortalとVS Codeを使用します。
IoT Hubコンシューマーグループの設定
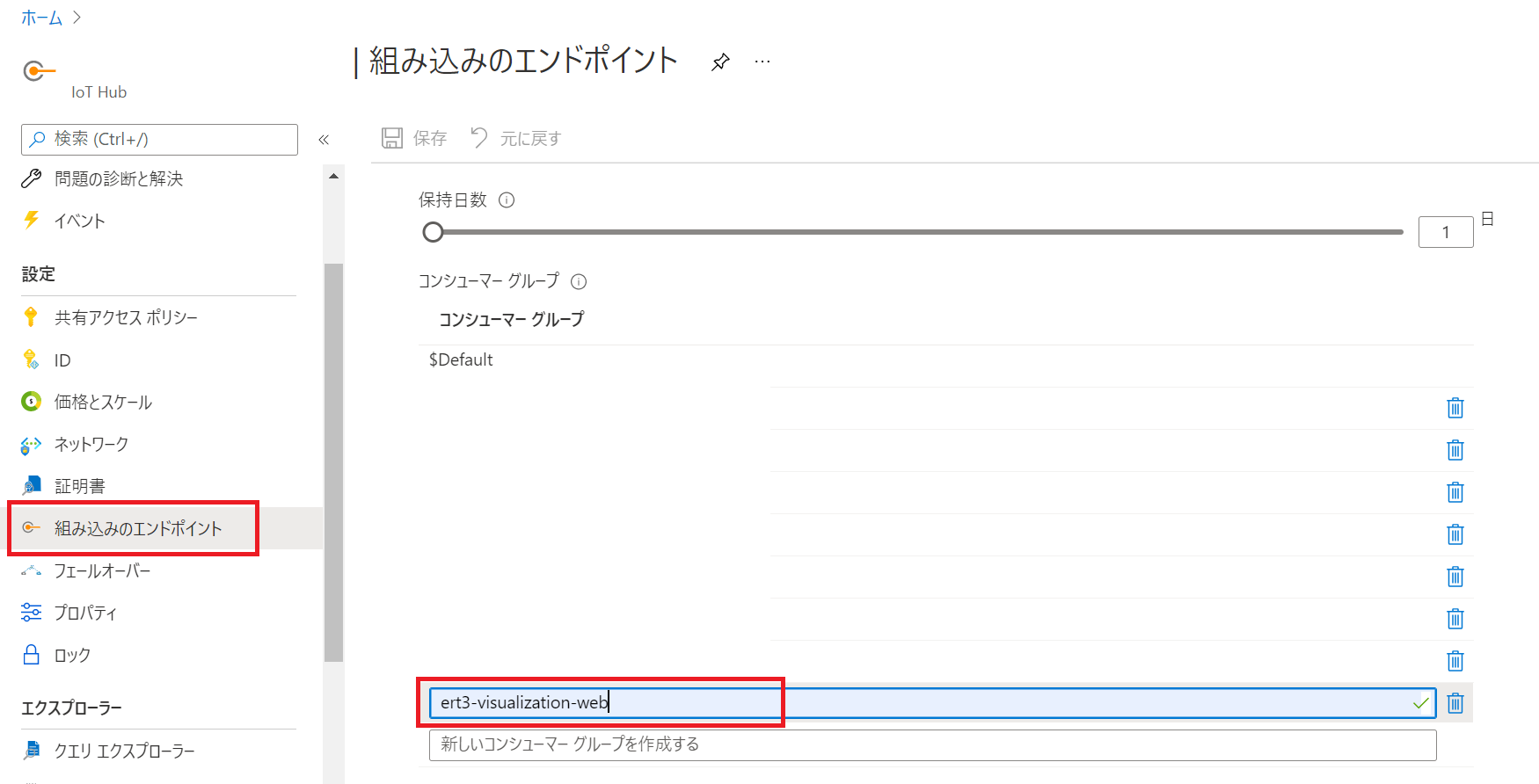
- Azure PortalからIoT Hubを開き、左側のメニューから「組み込みのエンドポイント」を探してクリックします。
- 画面が切り替わったら「コンシューマーグループ」の設定を探し、任意のコンシューマーグループを作成します。
作成したコンシューマーグループ名はあとで使用するため、メモしておくと便利です。
IoT Hub接続文字列の取得
- 画面左側のメニューから「共有アクセスポリシー」を探してクリックします。
画面が切り替わったらポリシー「iothubowner」をクリックします。 - 画面の右側に各種キーが表示されます。
「接続文字列—プライマリキー」または「接続文字列—セカンダリキー」のどちらかをコピーし、メモしておきます。
Webアプリの作成
ここからはAzureのWebアプリ構築サービスであるApp Serviceの設定とWebアプリの構築を行います。
App Serviceリソースの作成
-
Azure Portal画面上部の「リソースの作成」をクリックします。
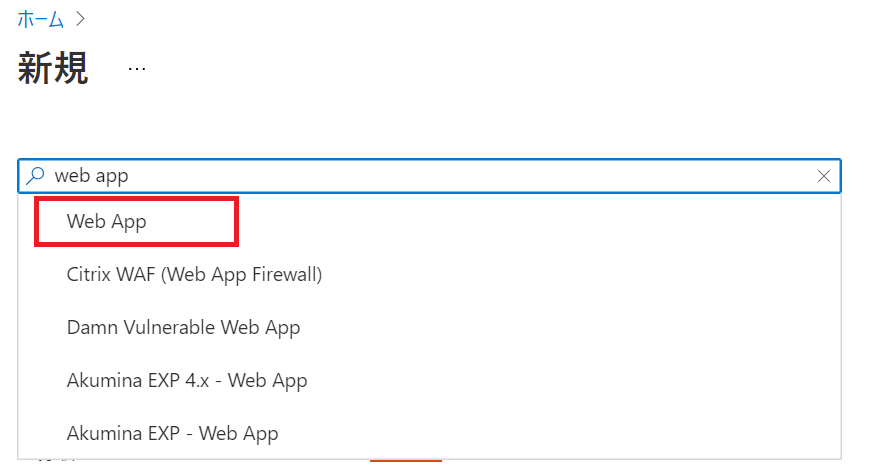
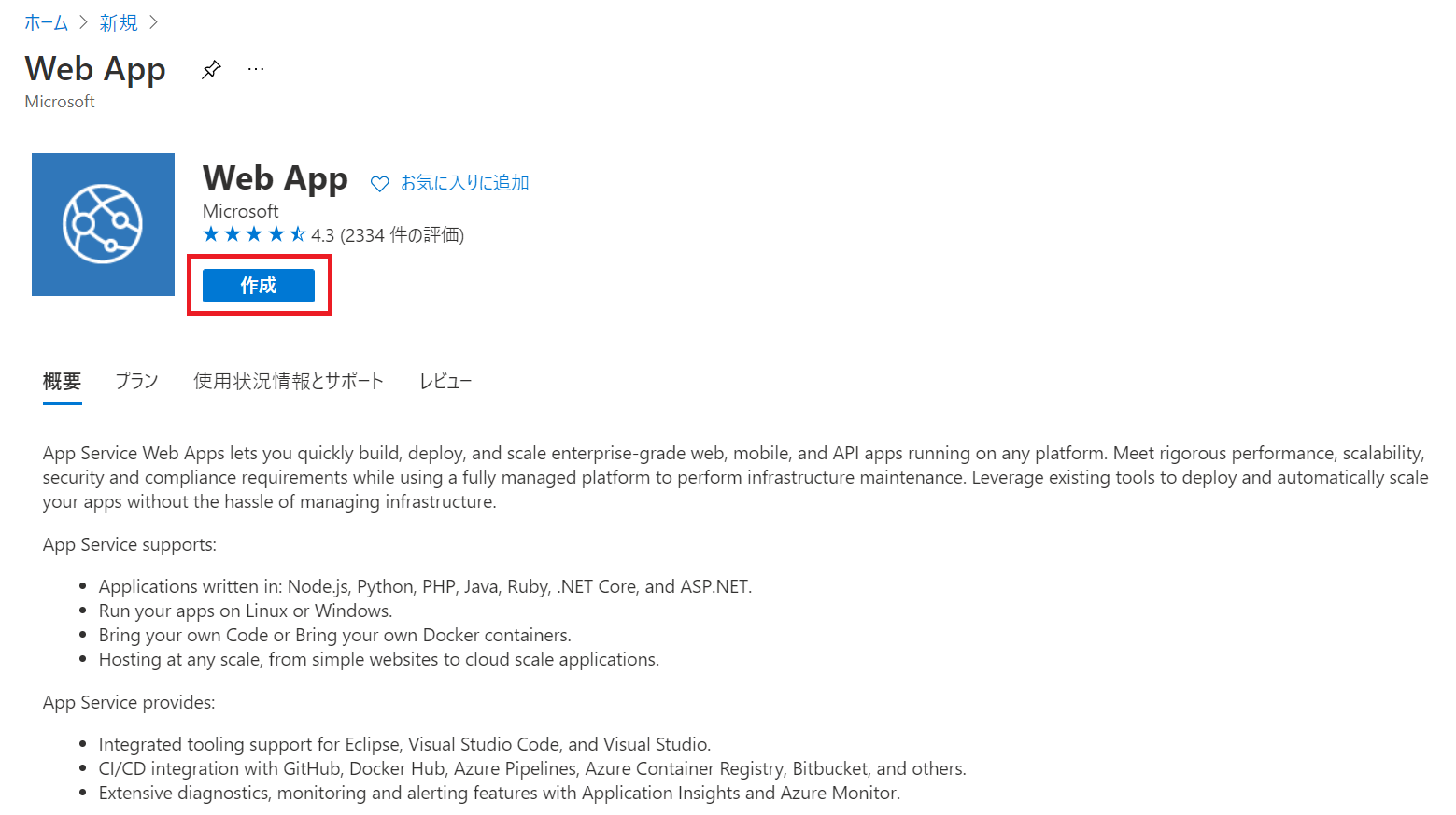
画面が切り替わったら上部の検索ボックスに「Web App」と入力して検索し、同名の候補を選択します。その後、青い「作成」ボタンをクリックします。 -
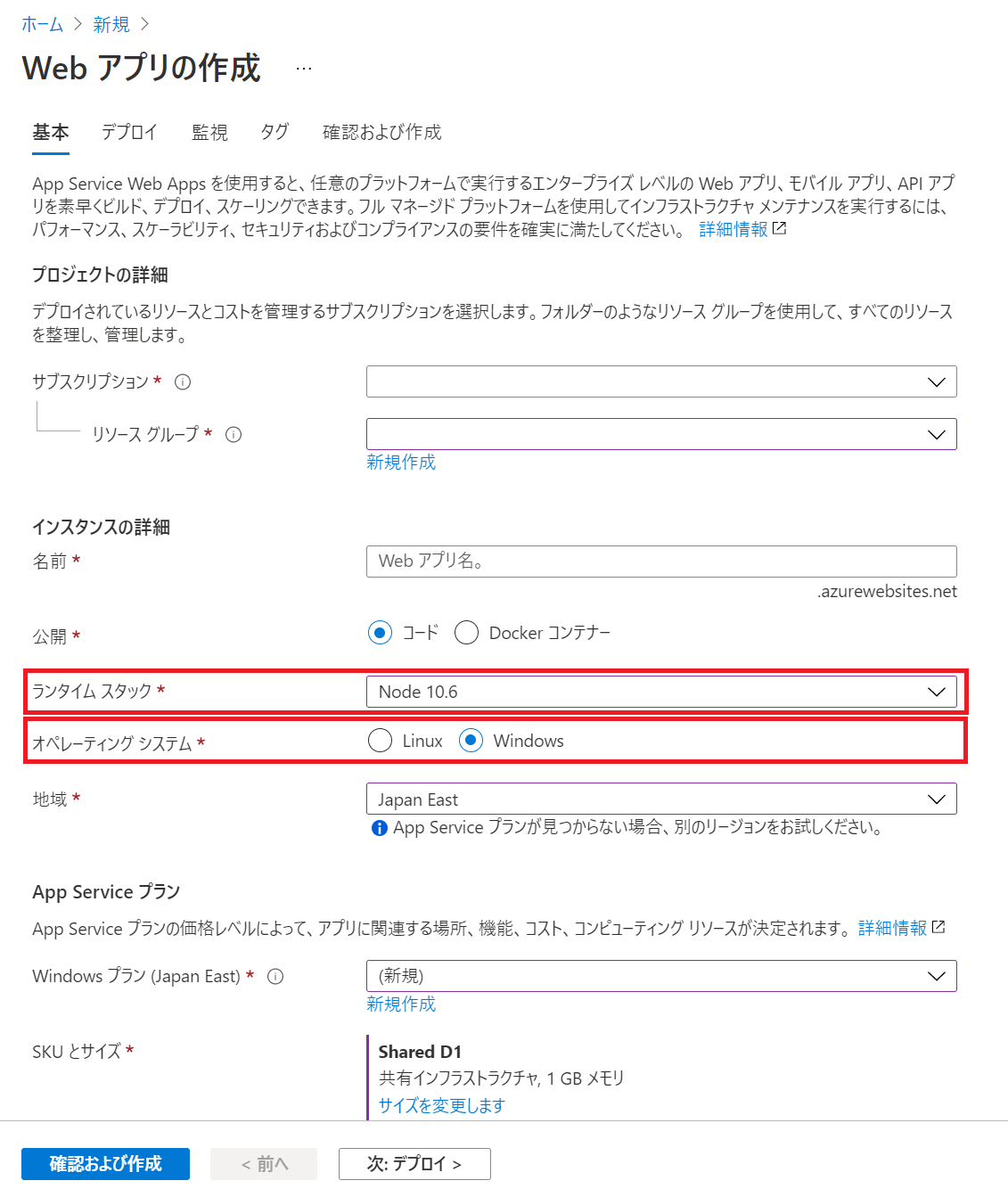
必須マークが付いている項目を入力・選択します。
Webアプリはチュートリアル3で紹介されているサンプルを基にして作成するため、ランタイムスタックはNode 10.6を選択します。- プロジェクトの詳細
サブスクリプション、リソースグループ:任意のものを選択または作成 - インスタンスの詳細
名前:任意の名前を入力(WebサイトのURLの一部になります)
公開:コード
ランタイムスタック:Node 10.6
オペレーティングシステム:Windows
地域:任意の地域 - App Serviceプラン
Windowsプラン(<地域名>):新規作成または作成済みのプランを選択
SKUとサイズ:任意のものを選択
- プロジェクトの詳細
-
画面下部の青い「確認及び作成」ボタンをクリックします。
設定内容を確認し、問題なければ「作成」ボタンをクリックします。 -
画面が切り替わり、「デプロイが完了しました」と表示されたら作成完了です。
App Serviceの設定
-
Azure Portalのホームから作成したApp Serviceを選択します。
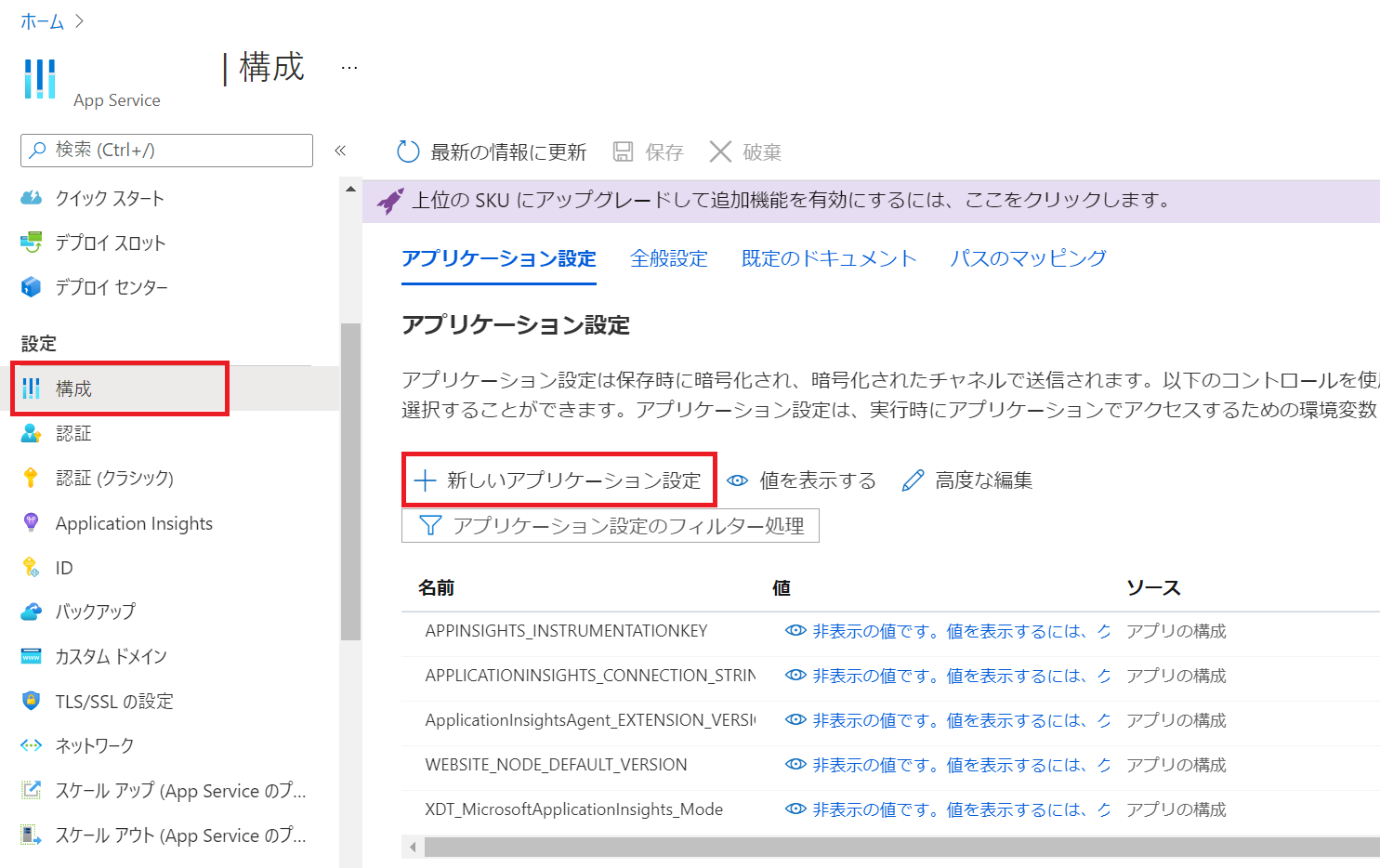
左側のメニューから「構成」を探してクリックし、画面が切り替わったらアプリケーション設定の「新しいアプリケーション設定」をクリックします。 -
アプリケーション設定の追加/編集画面が表示されます。
以下の表の内容で2つ設定を追加します。No. 名前 値 デプロイスロットの設定 1 EventHubConsumerGroup 作成したコンシューマーグループ名 空欄 2 IotHubConnectionString IoT Hub接続文字列 空欄 -
設定が追加されていることを確認し、「保存」ボタンをクリックして設定を反映します。
画面上部にダイアログが表示された場合は「続行」ボタンをクリックします。 -
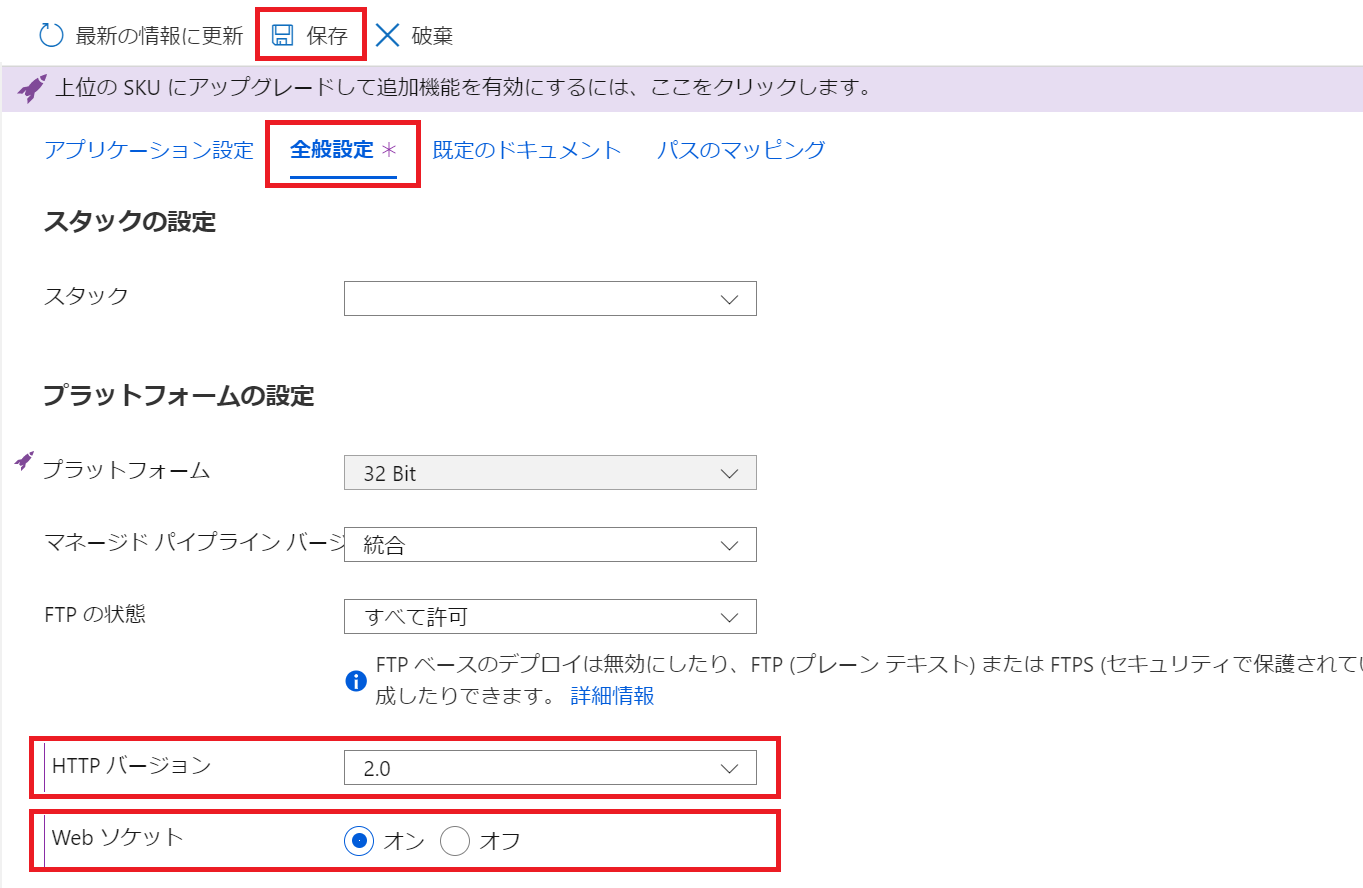
続いて「全般設定」タブをクリックし、HTTPバージョンを2.0、Webソケットをオンに変更して同様に保存します。
-
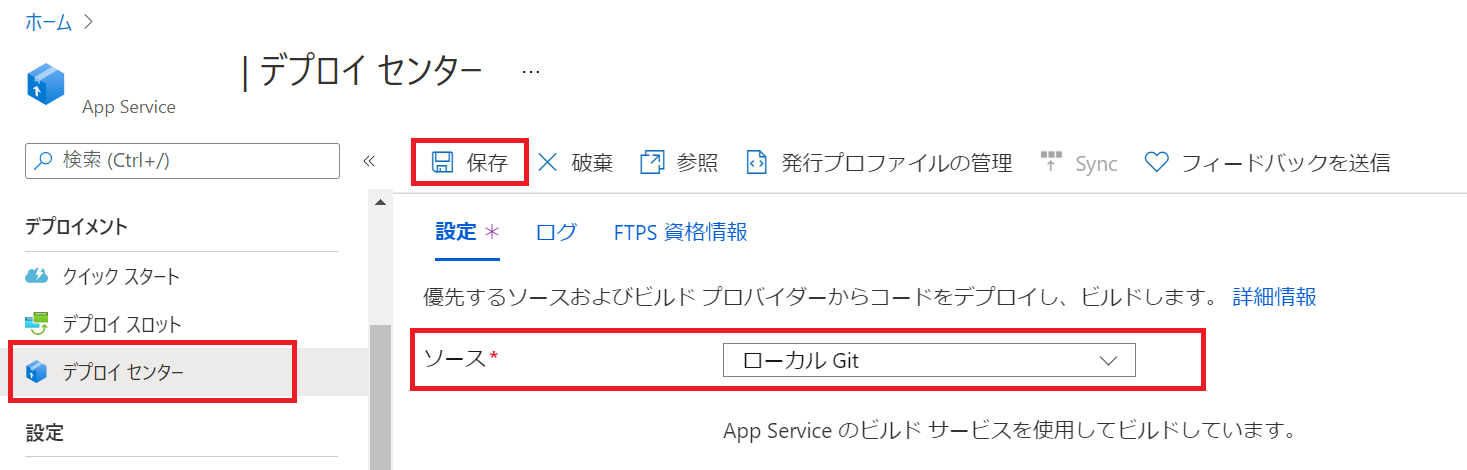
左側のメニューから「デプロイセンター」を探してクリックします。
画面が切り替わったら、ソースから「ローカルGit」を選択し、「保存」ボタンをクリックします。 -
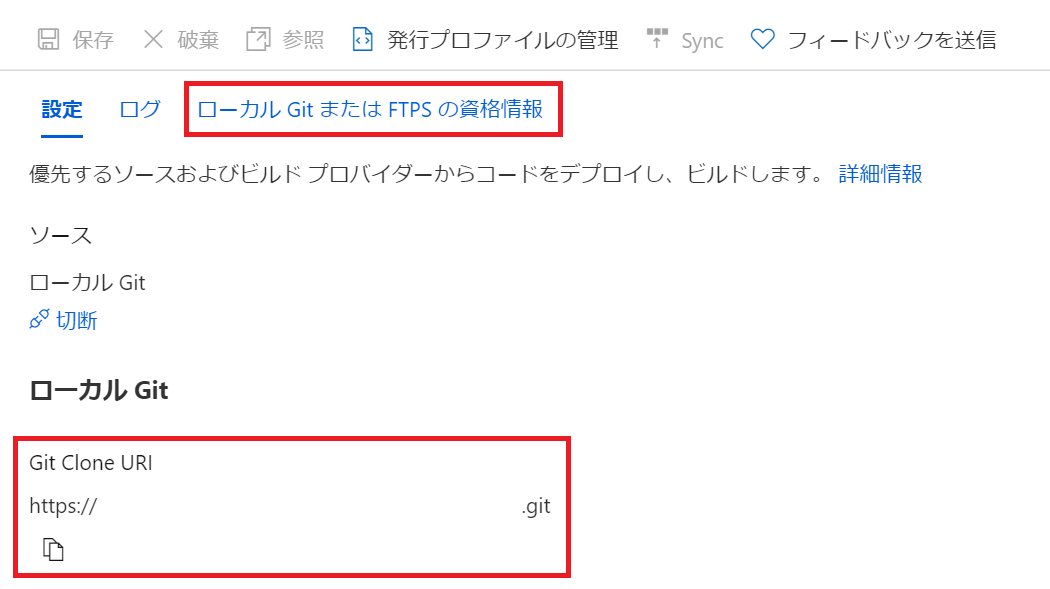
保存されるとGit Clone URIが生成されます。
Webアプリのデプロイ時に使用するため、メモしておきます。
また、FTPS資格情報タブの名称が「ローカルGitまたはFTPSの資格情報」に変わります。
ここをクリックして設定を続けます。 -
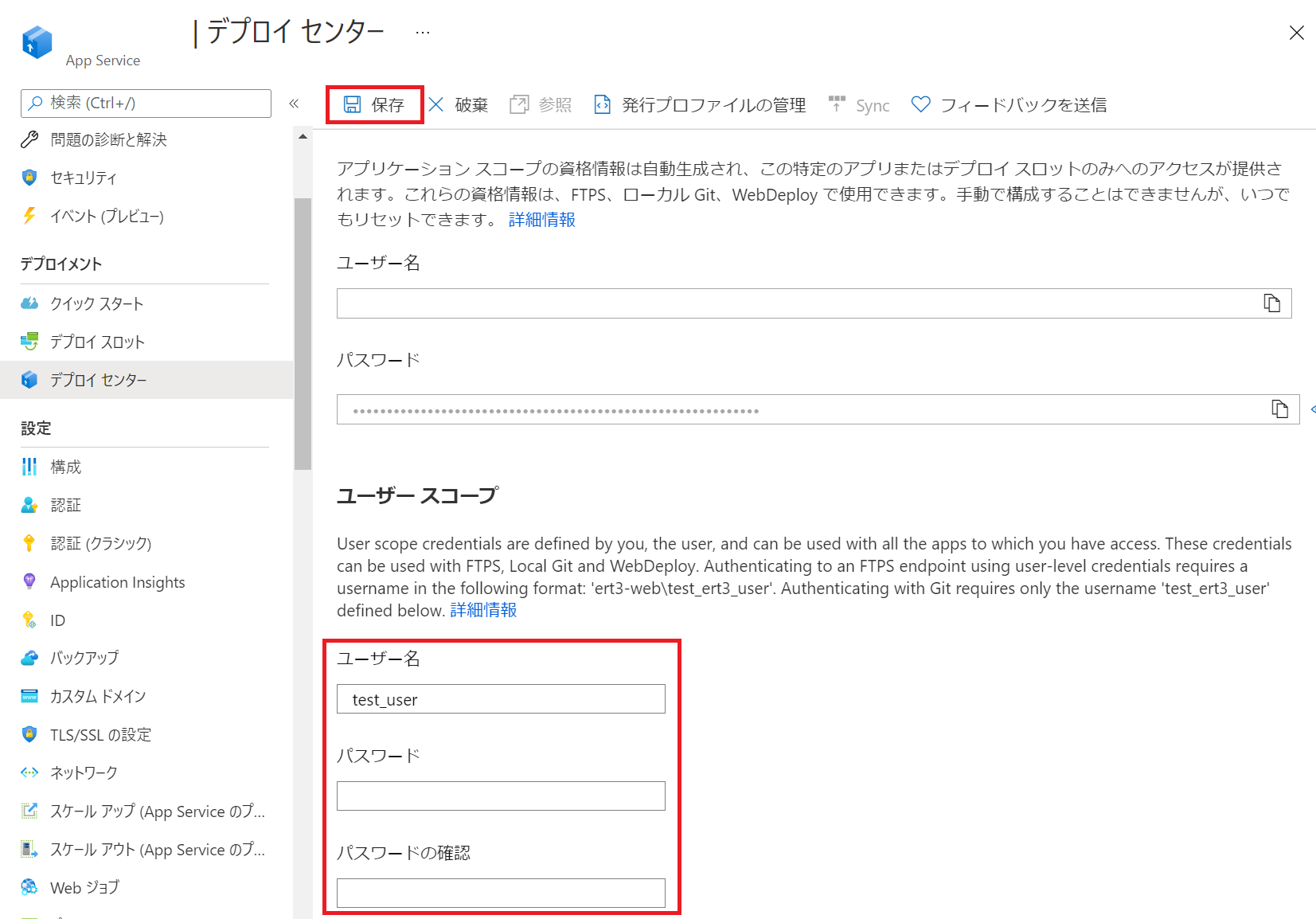
画面が切り替わったらユーザースコープの設定を探し、任意のユーザー名、パスワード、パスワードの確認をそれぞれ入力し、保存します。
ここで設定した内容もWebアプリのデプロイ時に使用します。
※同様の手順でユーザー名、パスワードの変更ができます。
Webアプリのコード
Webアプリはチュートリアル3で紹介されているサンプルを基にして作成します。
-
サンプルコード(ライセンスはこちら)を任意の方法で取得し、ブランチを作成します。
今回紹介しているコードはタグ193943を基に作成しているため、クローン時は以下のコマンドで取得してください。Terminalgit clone https://github.com/Azure-Samples/web-apps-node-iot-hub-data-visualization.git -b 193943 cd web-apps-node-iot-hub-data-visualization git branch master git checkout master※Proxy設定が必要な場合はこちらのようにPCのシステム環境変数に設定を追加してください。
-
VS Codeでweb-apps-node-iot-hub-data-visualizationフォルダを開きます。
以下のように各ファイルを編集します。
-
public/index.html
Webのタイトルやチャートのタイトルを編集します。
今回は以下のように編集しました。index.html<!-- 14行目 --> <title>e-RT3 Plus & AD08 Real-time Data</title> <!-- 23行目 --> <span>e-RT3 Plus & AD08 Real-time Data</span> -
public/js/chart-device-data.js
チャートの設定を編集します。
サンプルコードでは、サンプルモジュールが収集した温度と湿度のデータを縦軸にとってチャートを描画するように設定されています。
今回は、モジュールが収集したAD08のチャネル1とチャネル2のデータを縦軸にとってチャートを描画するように各パラメータを置き換えます。
以下の表のようにpublic/js/chart-device-data.jsのパラメータを置き換えてください。置き換え前 置き換え後 temperatureData ch1Data humidityData ch2Data temperature, Temperature, Temperature (ºC) ch1 humidity, Humidity, Humidity(%) ch2 -
scripts/event-hub-reader.js
サンプルコードでは、IoT HubがTelemetryを受信した日時を横軸にとってチャートを描画するように設定されています。
今回は、前回デプロイしたデータ収集モジュールがAD08からデータを収集した日時を横軸にとるように編集します。event-hub-reader.js// 28行目 events[i].body.datetime,
Webアプリのデプロイ
作成したWebアプリをデプロイします。
-
VS Codeのメニューバーから表示(V)>ターミナルを選択し、ターミナルを開きます。
カレントディレクトリがweb-apps-node-iot-hub-data-visualizationになっていることを確認します。 -
以下のコマンドで編集内容を反映します。
Terminalgit add . git commit -
以下のコマンドでリモートリポジトリを追加します。
Git clone URIはApp Serviceの設定の6.でメモしたものです。Terminalgit remote add webapp <Git clone URI> -
以下のコマンドでWebアプリをプッシュします。
このときユーザー名とパスワードを聞かれるので、App Serviceの設定の7.で設定した内容を入力します。Terminalgit push webapp master:master -
以下のように表示されたら完了です。
完了するまでは多少の時間がかかります。Terminalremote: Deployment successful. To <Git clone URI> * [new branch] master -> master -
Azure Portalから作成したApp Serviceを選択し、左側のメニューから「デプロイセンター」を探してクリックします。
「ログ」タブを選択し、Webアプリのプッシュが反映されているかを確認します。 -
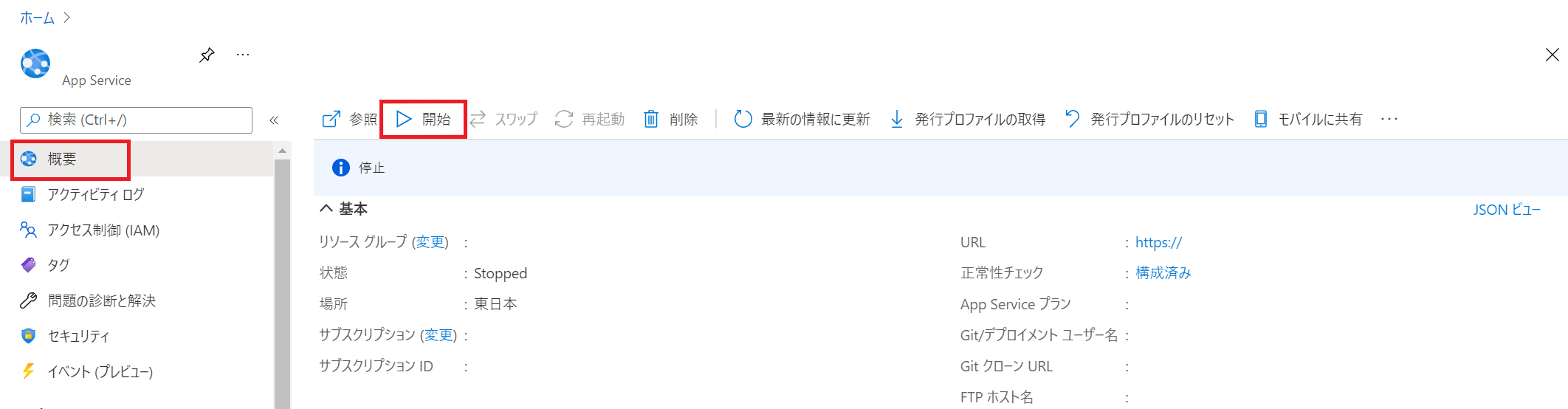
確認できたら左側のメニューで一番上の「概要」をクリックします。
「開始」ボタンをクリックし、Webアプリを開始してください。
可視化の確認
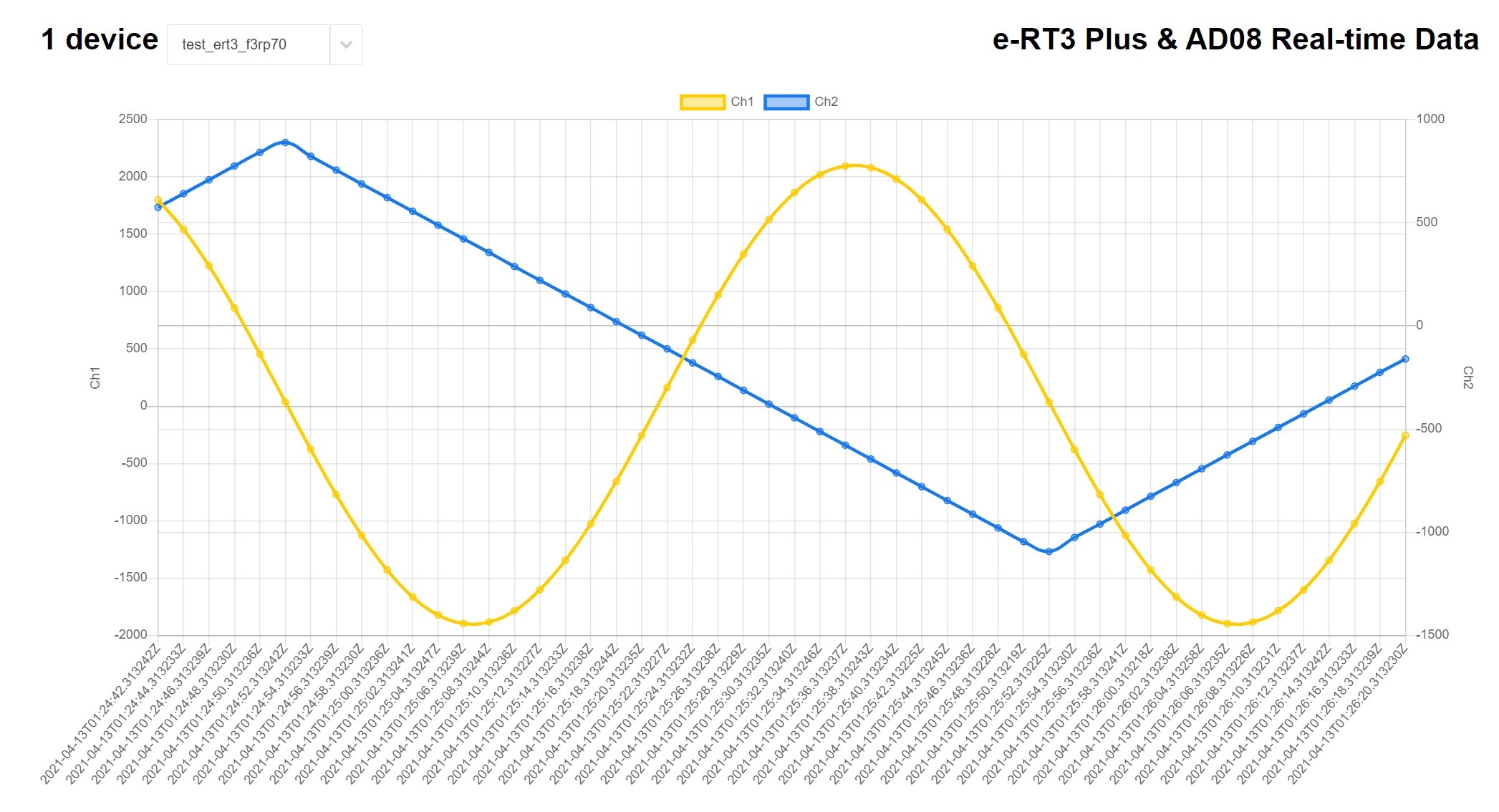
Webアプリを開始したら、同ページに掲載されているURLから作成したWebへアクセスします。
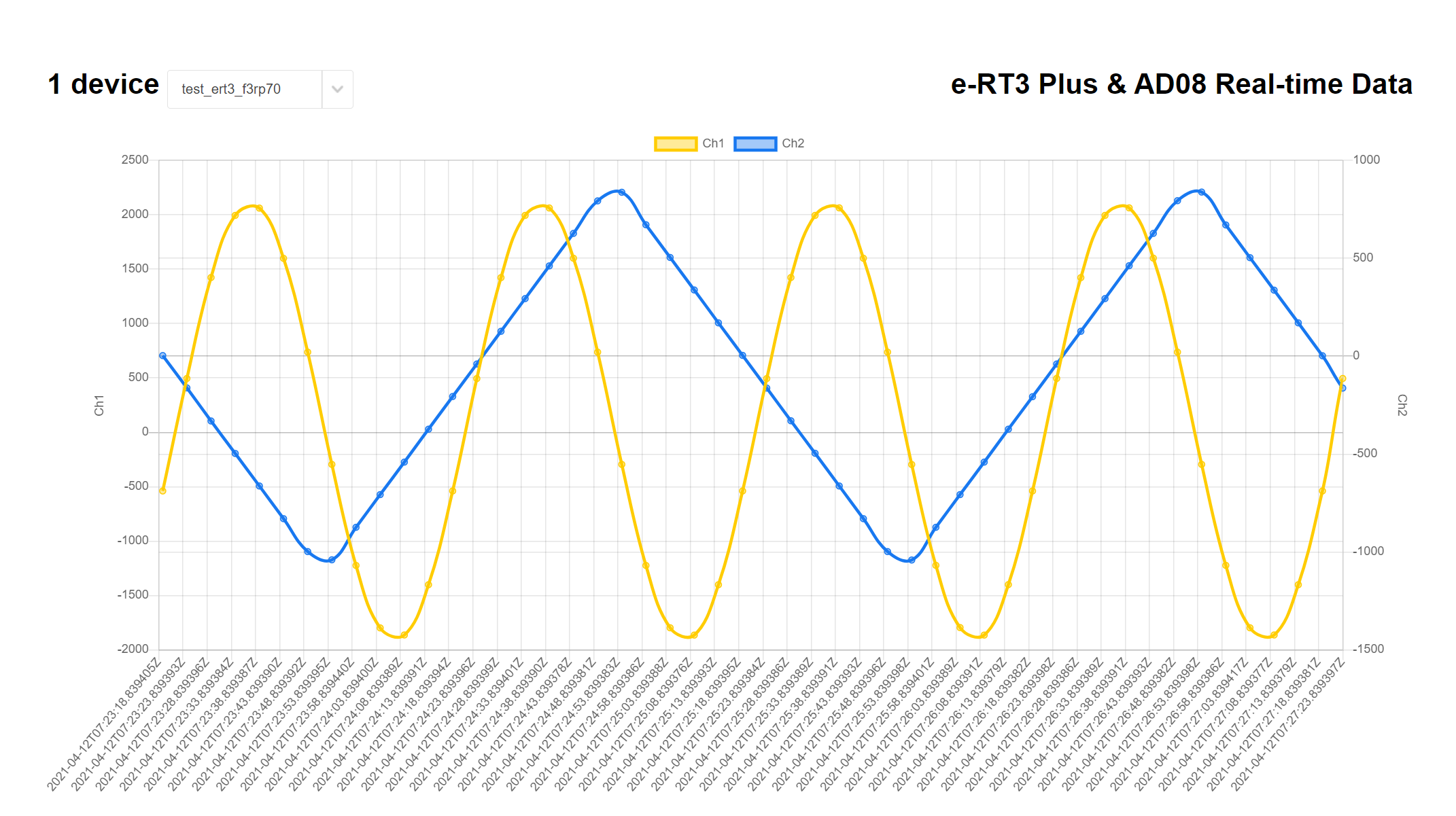
すると、収集されたデータがリアルタイムで描画されていく様子が確認できます。
データ収集モジュールがIoT Hubへデータを送信する周期をモジュールツインを使用して変更すると、チャートの見え方が変わります。
※今回の設定ではURLを知っている全員がWebにアクセスできるようになっているため、確認ができたらWebアプリは停止してください。
まとめと次回
今回はe-RT3にデプロイされたIoT Eedgeモジュールが収集しIoT Hubへ送信されたデータをApp Serviceで作成したWebアプリで可視化しました。
次回はPower BIを使用して可視化してみます。
→次回