ユーザビリティテストを実施することになり、準備を始める。
前回の内容はこちら「サイト公開前にユーザビリティテストをすることに」
目的決め
はじめに今回のユーザビリティテストの目的を決める。
計画っておろそかにしやすいけど、仕事も遊びも計画が本当に大事。そして、それを関係者間で共有することを忘れちゃいけない。
そもそも今回なぜユーザビリティテストをすることになったのかに戻った。発端は一緒に作業をしているメンバーの上司の「もっと良くならないかなぁ」、「社員が不自由なく使えるのか?」からスタートした。
そこで目的を決めるために、ユーザビリティテストで何を知りたいのか聞いてみた。
「もっとよくできないか」
「使いにくくないか知りたい」
「不自由なく使えるのか?」
「今まで使っていた人が使えるのか知りたい」
「サイト内で迷うことがないようにしたい」
「前ダサかったから、ダサくないか知りたい」
などが上がってきた。
「もっとよくできないか」というのは、「よく」という言葉は定義が難しく、もう少し上流の調査などでアイデア出ししたり、他の方法で考えた方が適切な対策ができそうだ。あとダサいかどうかは操作してもらって聞くより、アンケートなどの量的調査で調べた方が早そうだ。
ユーザビリティ(使えるかどうか)を疑問視する言葉が多く上がったので、使えるサイトにすることが今の状況では目的に適切では?と提案した。「迷うことなく使えるサイトにする。」を今回のユーザビリティテストの目的として置くことになった。
仮説立て
次に現在作成中のサイトをメンバでレビューした。問題ありそうな箇所を書き出していき、仮説立てに使う。
今回、既存のサイトのコンテンツをそのままに、再構成している。なので一番変わったのは、アイコンメニューを使用して目的のコンテンツグループにページ内をジャンプするようにした箇所だ。
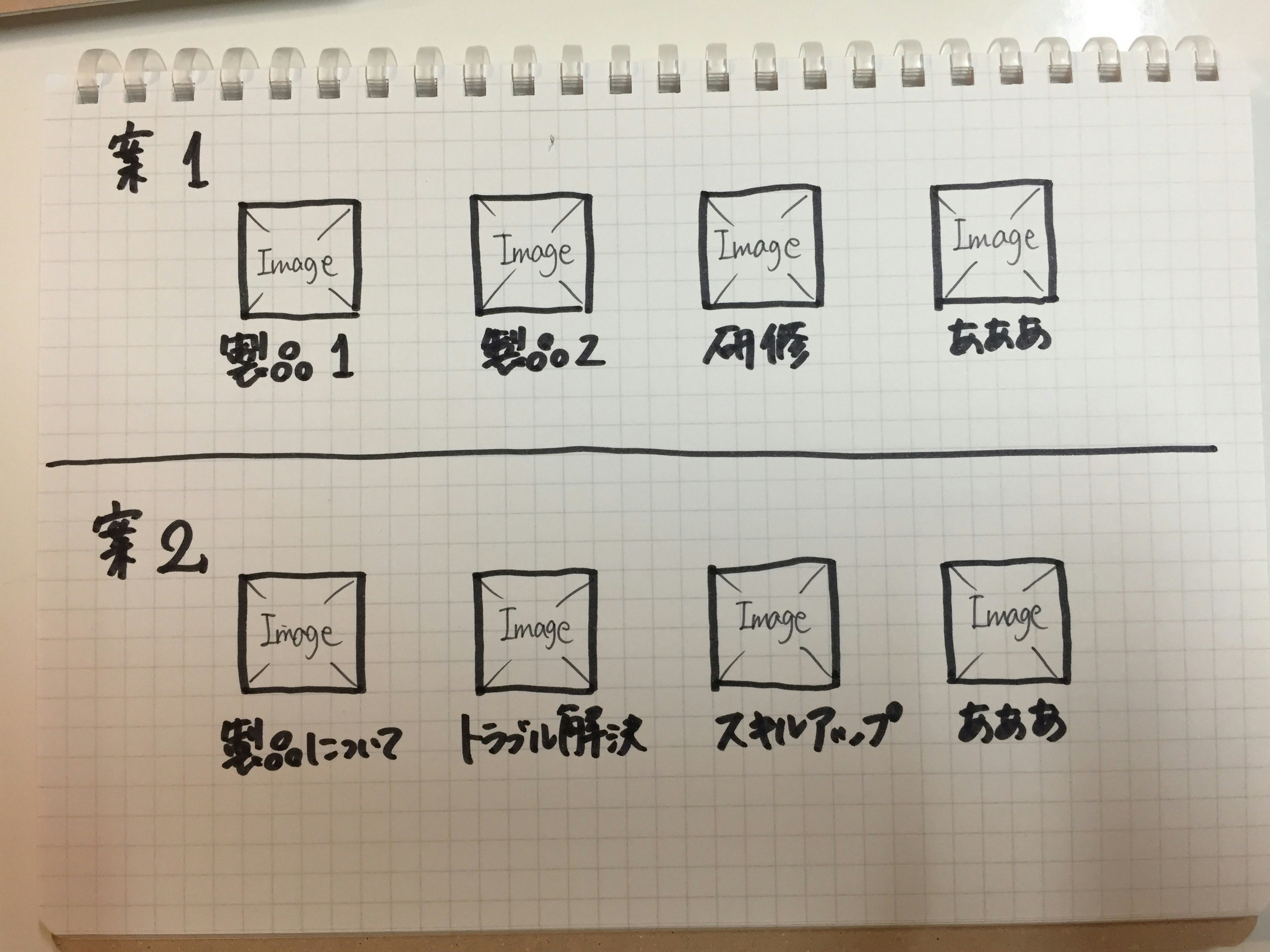
サイトの設計段階でアイコンメニューを
・案1:物を中心としたアイコン
・案2:状況に合わせたアイコン
2パターンのプロトタイプを作り、社内の利用者に少人数にアンケートを取っていた。案2の状況に合わせたアイコンの方がわかりやすいだろうと想像していた担当者の期待とは反対に、案1の物を中心としたアイコンが人気だった。
しかし、アンケートの結果とは反対に、案2の状況に合わせたアイコンをメニューに採用することになった。担当者はそこが使いにくくないだろうかと心配していた。
このアイコンメニューを調査する対象にして、「状況に合わせたアイコンメニューは使いにくい」を仮説に、「サイトに来た人が迷うことなくアイコンを選択して、自分の利用したいコンテンツにたどり着くことができるのか」を検証することにした。決めた目的と仮説をメンバ間で共有(再確認)を忘れずに実施。
次に、仮説を検証するためのタスクを決めて、テストシナリオに落とす。