ビギナー向けと中級者向けの技術的な項目に分かれているので、目次から読みたい箇所へ飛べます👉
よく分からない点や、意見などはコメントで教えてください!
その箇所は書き直します!
なぜこの記事??
自分もプログラミングやコンピューターサイエンスを学び始めたとき
「...HTTP.....?」
ってなって何回も調べたけど,
( ↓ 検索結果)
HTTPは、 「Hyper Text Transfer Protocol」の略です。これは一種の通信プロトコルで・・・・・・
これ見て
「へーーー」 、ってなるけどまた次の日に
「.......なんじゃったっけ?」
って何回も調べなおしていて, 結局わかってなかったので
自分と同じような人に見てもらえれば嬉しいです!
ビギナー向け
HTTPってなに?? の前に、、、
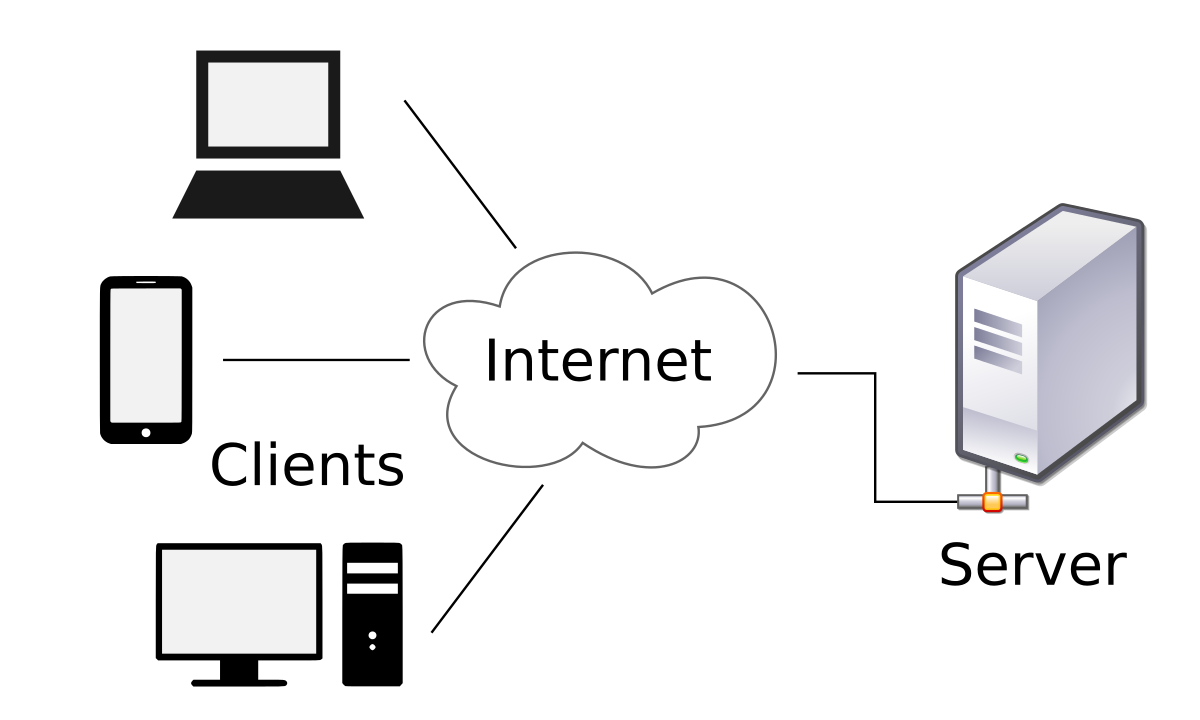
HTTPというのはクライアント(一般的なPCやスマホのこと)とwebサーバー(PCの親みたいなもの)との通信方法なので、まずはこの2つの関係からみていきましょう。
webサーバーとPC(クライアント)は親子のような関係にあります 
👆
この画像の状況は 「親(webサーバー)が一人いて、子供(クライアント)が3人いるんだねー」 ぐらいに思ってください
HTTPとは、親子の会話の仕方!!!
ここで親子の会話を想像してみてください
子①
「親ぁー、 そこのミルクとって~」
親
「おk」(ミルクを手渡す)
本当にこんなんだったら かなり終わってる面白いのですが、
これがこの親子の会話方法の1つです
つまり、
”子が親にリクエストをして、親がそれに答える”
というプロセスでこの意思伝達&行動は行われているのです。
これと同じで、
webサーバー と PC(スマホ) もこの親子のように通信しているのです
例えばGoogleの検索画面で 「https://yoji0806.hateblo.jp/」 と入力して検索するときには
スマホ
「webサーバー、 このURLのwebページ見して~」
webサーバー
「おk」 (webページのデータを渡す)
というプロセスが踏まれているんです
さっきの親子の会話となんら変わりませんね!
そしてHTTPとは、先ほどの親子のように
"クライアントが要求(リクエスト)を出して、webサーバーがそれに答える(リスポンス)"
というルールのことです!
少し詳しく説明すると、
日常で目にするURLにはすべて https (http) という文字列が最初にありますよね。
※https は HTTP(http) に暗号プロセスを追加したものでより安全なもの
これはURLのはじめの部分で
「こういうやり方で通信しようねー」
と伝えているようなものです
なんで HTTP が必要??
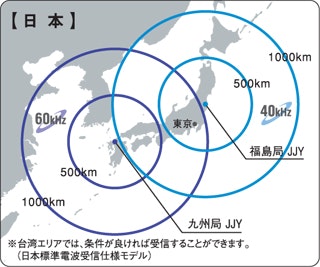
TVやラジオなどは、電波塔からの垂れ流しにになっている電波を受信して、その電気信号を映像に変換しています。
なので、その電波が届く範囲にTVやラジオを置いておくだけで、受信ができます。
しかし、インターネット上では、1つ1つの機器(コンピューター)が相互につながっています。
なので1つの動作を行う際に、何台ものコンピューターを媒介する必要があります。
そこで、コンピューター同士の通信方法が決まっているととてもスムーズに情報の受信や送信が行えるのです。
また、電波塔と違い、特定の個人だけとの通信が可能なので、セキュリティなどの機能の設置が容易に行えるし、ネット上で多様性に富んだ使用方法が可能になります。
例えば、TVのように12チャンネルから選ぶのではなく、
Youtube などから何憶もの動画から見たいものを個人が別々に選べるんです。
そして、コンピューターは生き物ではないので、意思伝達&行動のプロセスをきっちり決めることが必要になるのです。
少し技術的(中級者向け)
リクエスト・メッセージの中身
もう少し詳しく見ていきましょう。
クライアント(PCやスマホ)がwebサーバーに送るリクエスト・メッセージには
メソッド と URI が含まれます。
これは 「何を(URI)」 「どのように(メソッド)」 ほしいのかを親であるサーバーに頼んでます。
※ URIの理解はこの記事で⇩
(https://qiita.com/Neal-Ryan/items/98cf3ea933ec62e1c20c)
そしてメソッドは、webサーバーに「どんな作業をしてほしいか」を伝えます。
URIで示したデータを読み込んでほしいとか、クライアントが入力した住所などをURIで示したプログラムに送ってほしい、などです。
HTTPの使用方法はほとんどが上の2つです。
つまり、
①webサーバーから情報を送ってもらうか、
②webサーバーに情報を送るか、 です。
①の際には、リクエスト・メッセージのメソッドの部分に「GET」,
②では、「POST」 を記入します。
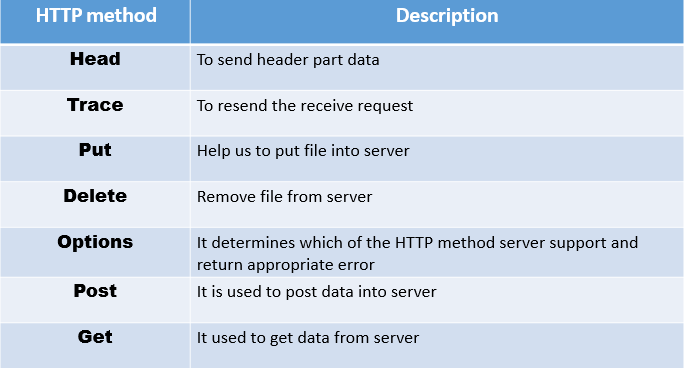
⇩他にも色々ありますが、ほとんどの人は使いません。
HTTPのことをより詳しく理解したい場合は、他のメソッドに目を通すと本来の機能が理解しやすいです。
例えば、上の図にもあるように、PUT や DELETE メソッドを用いれば、
クライアントの機器から直接、webサーバーにファイルを追加・削除できたりします。
つまり、webサーバーをファイル・サーバーのように使用することが可能になります。
(最近はパソコンの性能がどんどん良くなっているので、このような使い方はほとんどされてないと思う。)
レスポンス・メッセージの中身
リクエスト・メッセージをwebサーバーに送ると、今度は
webサーバーからクライアントにレスポンス・メッセージが返ってきます。
そして、そのメッセージからデータを取り出して、クライアントの画面に出力します。
リクエスト・メッセージの1行目には、メソッド & URI が記入されていますが、
レスポンス・メッセージの1行目には、
リクエスト内容を実行できたのか、
それともエラーが起こったのか、
が表示されます。
これらの結果は、数字3桁で示されます。
これまでに下のような画面に遭遇したことがないですか?
この数字がレスポンス・メッセージの最初に書かれています。
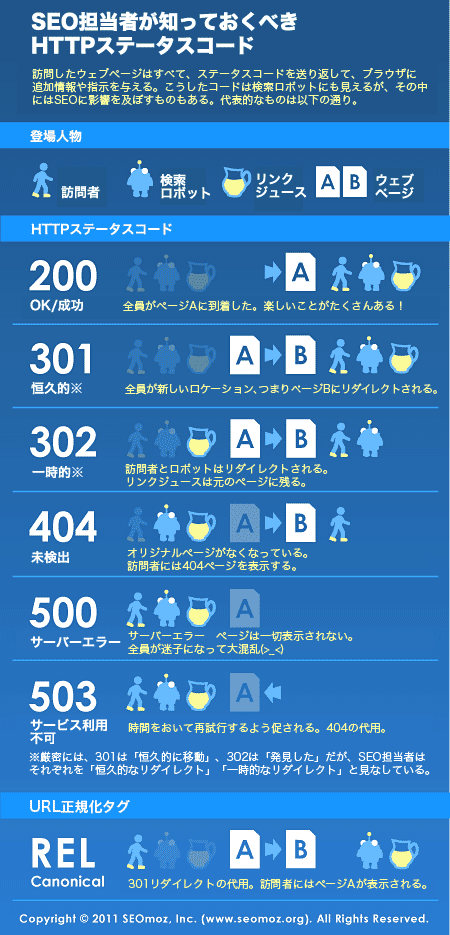
3桁の数字の意味は下の画像によくまとまっています。
⇩
よく見る "404" は、クライアント側のエラーを表していたんですね。
つまり、
「リクエストメッセージで示されているURIは存在しないよ。」
と、webサーバーに言われています。
これらの数字はエラーがない限り、通常は画面には出力されません。
もし、知りたい場合は下のwebページで知ることができます。
まとめ
・HTTPはコンピューター同士の通信方法を定めたもの
・クライアントがリクエスト・メッセージを送る
→webサーバーがレスポンス・メッセージで応える
・リクエスト・メッセージにはメソッド、URIが含まれる
・リクエスト・メッセージでは最初に実行結果が数字3桁で表示される
・"404" は、存在しないURIをリクエストした結果のエラー表示