はじめに
タイトルは釣りですすません←
年末オープンジオかくし芸大会 でおなじみの、FOSS4G Advent Calendar 2017の11日目です。
このかくし芸大会というフレーズは去年と同じなのですが、たぶん今年も12月24日あたりが集大成としてがんばってくれるはず、と勝手にハードル上げてFOSS4Gキッズへのプレゼントを今日も積み上げていきましょう。
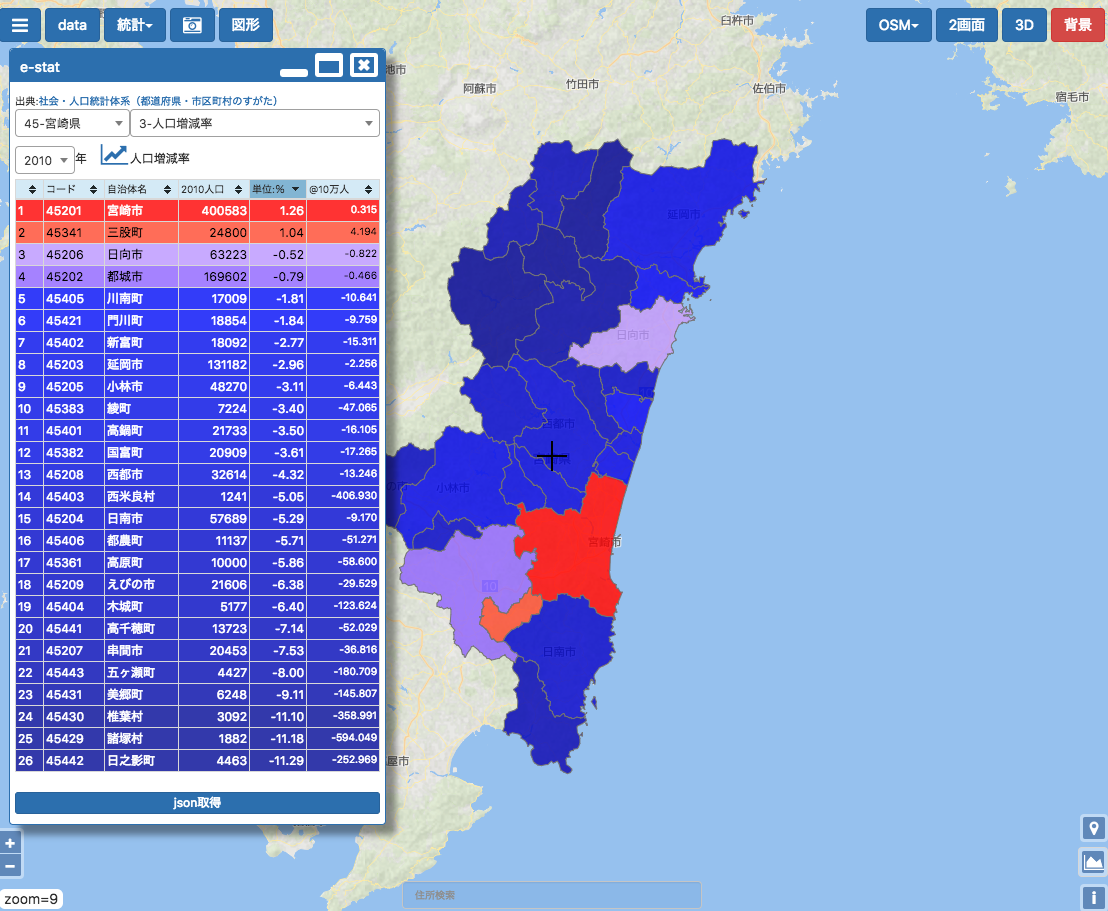
さて、ひなたGISとは、宮崎県情報政策課さんが構築したwebGISで、RESASや総務省などの様々なデータをweb上で閲覧・可視化できる国産(宮崎産)webGISの王様です。また、内閣府主催の第一回RESASアプリコンテストで優勝したり、掲載データが増えたり、最近ではドロー機能も追加され、さまざまな地域のデータを整理・可視化するコンテンツとして日々進化中です。
「ひなたGISみたいなの」ってヲイ
ここでいう「ひなたGISみたいなの」というのは、ブラウザ上で様々なデータを地図上に載せてグリグリ動かしたり煮たり焼いたりできるwebGISなコンテンツとします。
( ´-`)。o 0 (15年くらい前はまずアプレットをIEにダウンロードして、スクロールさせたければ矢印ボタンをおしたあと1分くらい悲しい目をしながら画面遷移を待つなんてザラだったのに、今やさくさく動くなんて夢のようですが、これより先はGIS老人会の寄り合いで話しますすみません。
まま、状況としては、あなたが朝出勤したところボスに 「あのさー、QGISでこさえた例のデータ、今日午後にお客さんにネットで見てもらいたいんだよねー」 とアレなオーダーをブン投げられてしまったという想定です。
そんな上司アレとか会社ヤメロとかいう議論はとりあえずおいといて、そんなシチュエーションで困っているであろうあなたに捧げるナレッジをこの記事ではめざしたいと思います。
どうすっぺか
使用する道具はQGISとQGIS2Webプラグインです。QGIS2webプラグインはそこそこ日本語でも情報はあるので、ご存知の方も多いと思いますが、QGISの表示された状態(プロジェクト)をFOSS4Gの仲間である、OpenlayersやLeafletの形式にエクスポートしてくれるプラグインです。
たとえ相手先にQGISがなくても、QGIS2Webで吐き出したこれらのファイル一式を送って、先方でindex.htmlを開いてもらえれば、QGISでうまいこと調整した表示を相手のブラウザ上でを再現してくれます。
このため、手軽に結果を見てもらいたいときにも便利ですし、サーバー上に保存して、簡単なwebGISとして公開することも可能です。
あと、OpenlayersやLeafletを0からがっちり独習しなくても、取り急ぎのコンテンツが作れますし、さらに詳細カスタマイズするためにこれらのしくみを学ぶきっかけになると思います。
もちろんOpenlayersやLeafletとデータを使って構築することも可能ですが、既存のQGISであれこれ解析した結果のプロジェクトファイルが先にあれば、すぐエクスポートが可能です。
( ´-`)。o 0 (新人のころはGISでラベル引き出しを1000個ぐらい調整して紙に印刷して校正して速達で送っていたのは何だったのかという気分になりますが(以下略)
とりあえずQGISでなんかつくる
材料データ調達
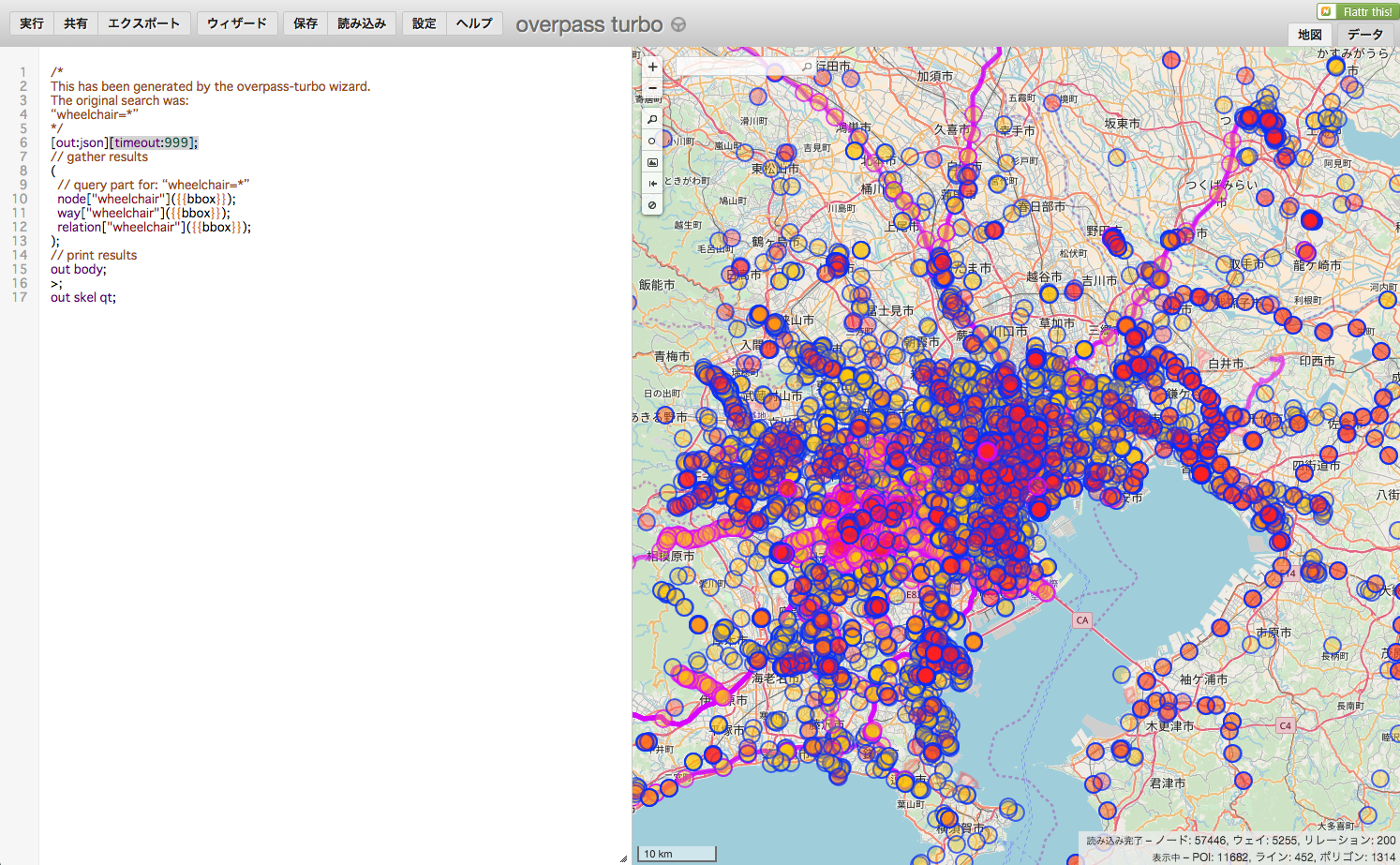
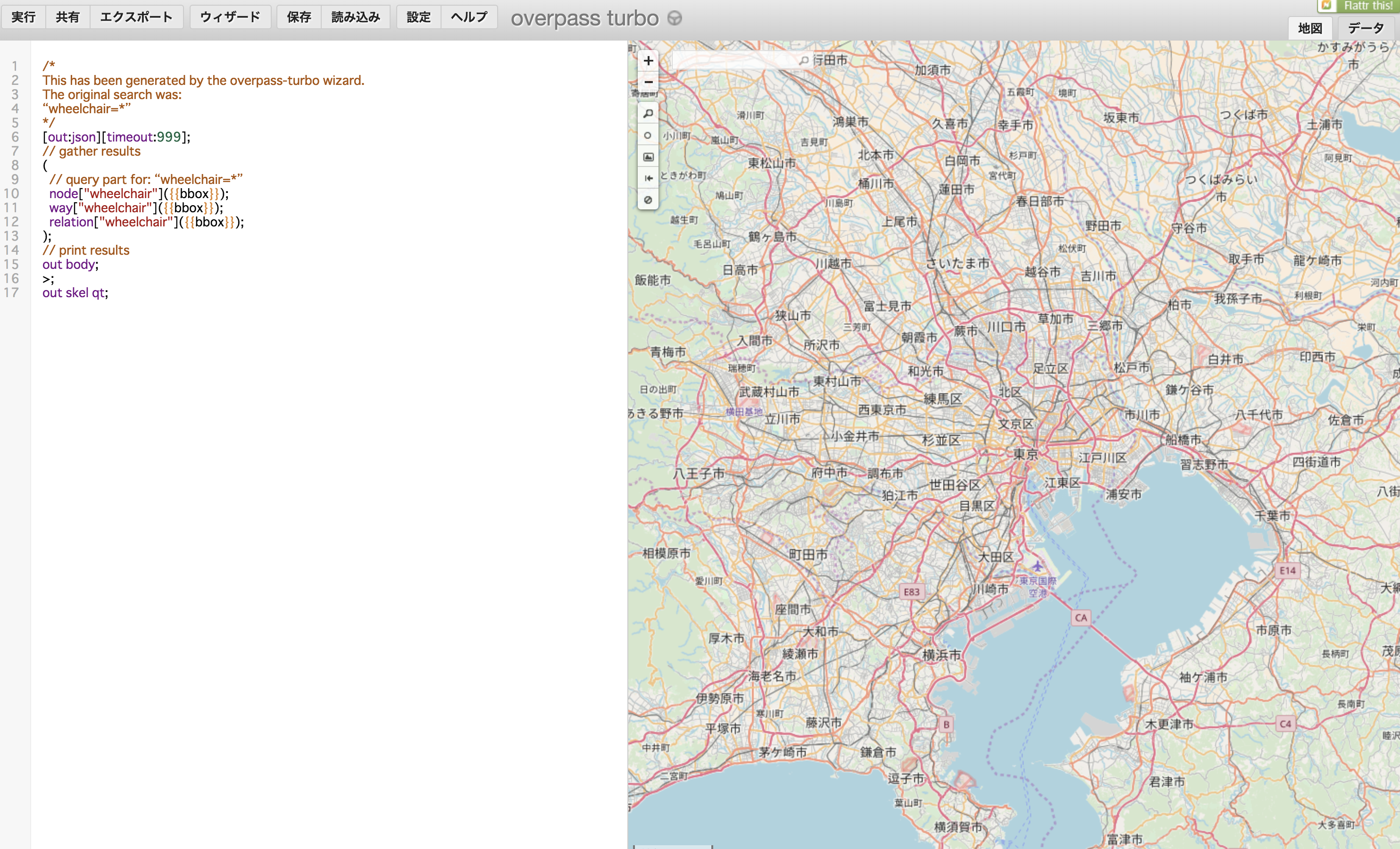
2015年のこの記事を 丸パクセルフカヴァーしまして、OpenStreetMapのデータベースから、OverpassTurboを使って車椅子利用に関するタグがついている施設などのデータ一覧をとってきます。
[out:json][timeout:999];
// gather results
(
// query part for: “wheelchair=*”
node["wheelchair"]({{bbox}});
way["wheelchair"]({{bbox}});
relation["wheelchair"]({{bbox}});
);
// print results
out body;
>;
out skel qt;
…う、と思うかもしれませんが、コード表示したかっただけですすみません。
手っ取り早くやるには過去記事にあるように、
1.OverpassTurboの地図を関東近辺にズームさせる
(もちろん淡路島でもパナマ運河でもOKですが、火星のデータはまだないです、ごめんなさい)

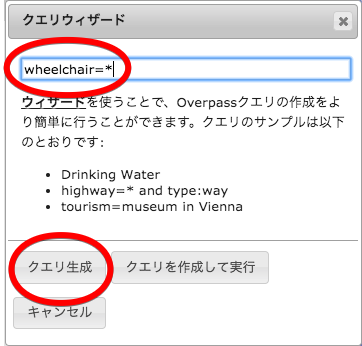
2.ウィザードボタンを押して
wheelchair=*
と、一行入力後 クエリ生成 を押す
3.データ量によっては左につくられるクエリ内の[timeout:25]だと心もとないので値を
[timeout:999]
などに変更する
※今回作成したクエリはこちら
4.実行ボタンをおしてしばらくするとデータ量の警告が出るが、とりあえず OK でドーンと検索結果が表示される。POIだけで12000個位ですね、ふう。
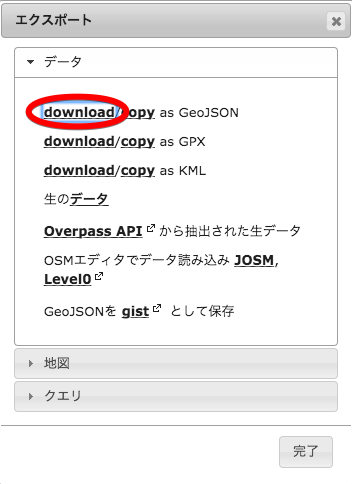
5.エクスポートボタンをおしてGeoJSONでDLしてみる(17Mくらい)、これで材料が揃う
QGISでいじる
1.QGISを起動、持ってないひとはインストールしてね。WindowsでもOSXでもLinuxでもおk。

( ´-`)。o 0 (こんなんあるんだ…$41.49)
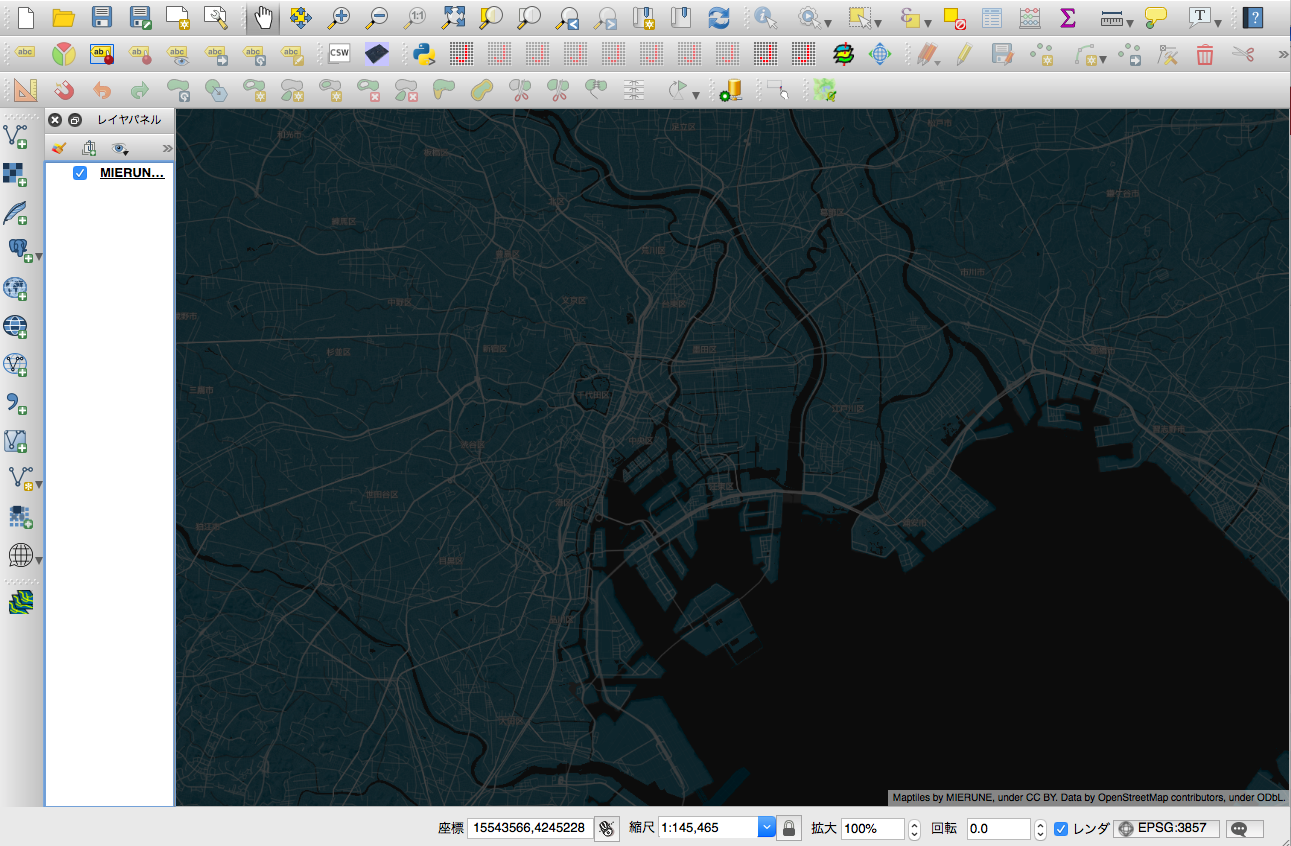
2.TilelayerPluginをインストールしてかかっこいい背景図をQGISにのせてみる。わかんないひとはこことか、このへんを参照にしてみてください(ステマ)。今回はダーク系背景地図を準備。
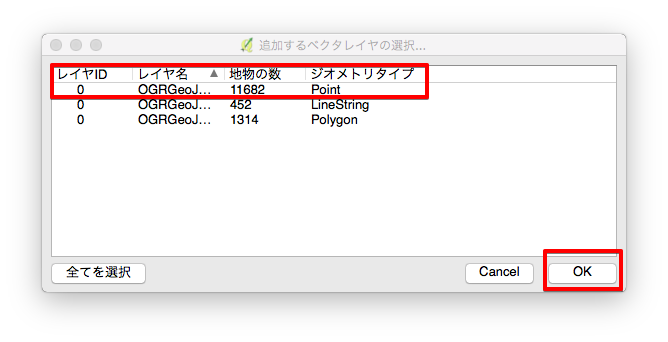
3.さっきDLしてきたGeoJSONをQGISにドラッグ&ドロップすると、どのデータ表示させるかきいてくるので、今回はとりあえずPointを選択してOK

QGIS2webを使う
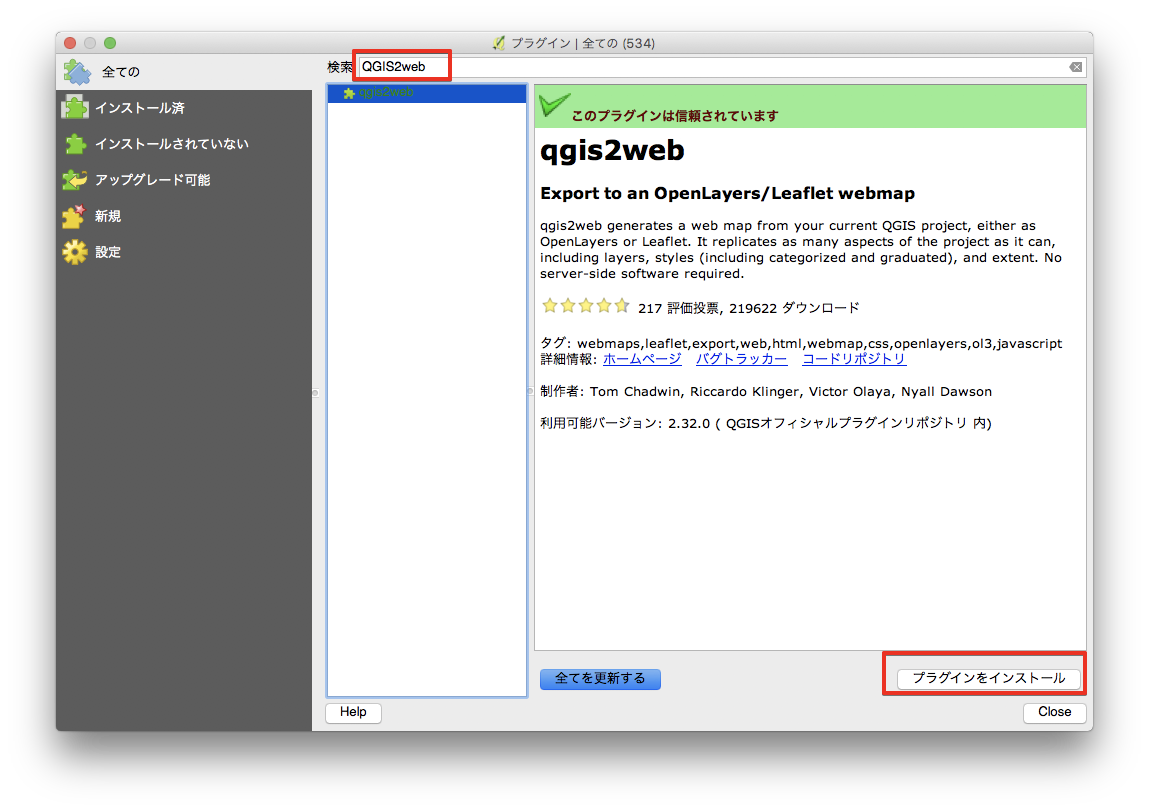
1.上記と同様にプラグインをインストール。検索窓にはQGIS2webを入力するとヒット

2.こんなアイコン がQGISのツールバーに追加されるので、クリック。
がQGISのツールバーに追加されるので、クリック。
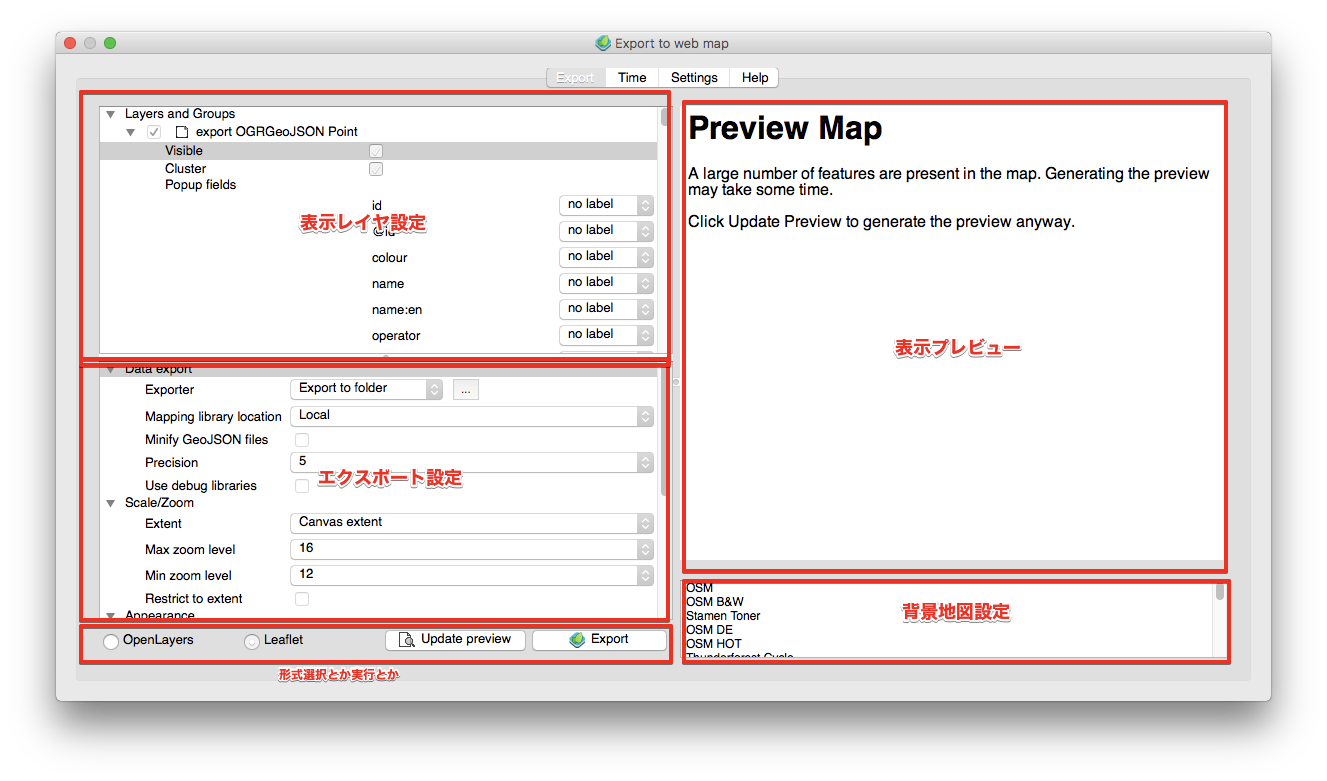
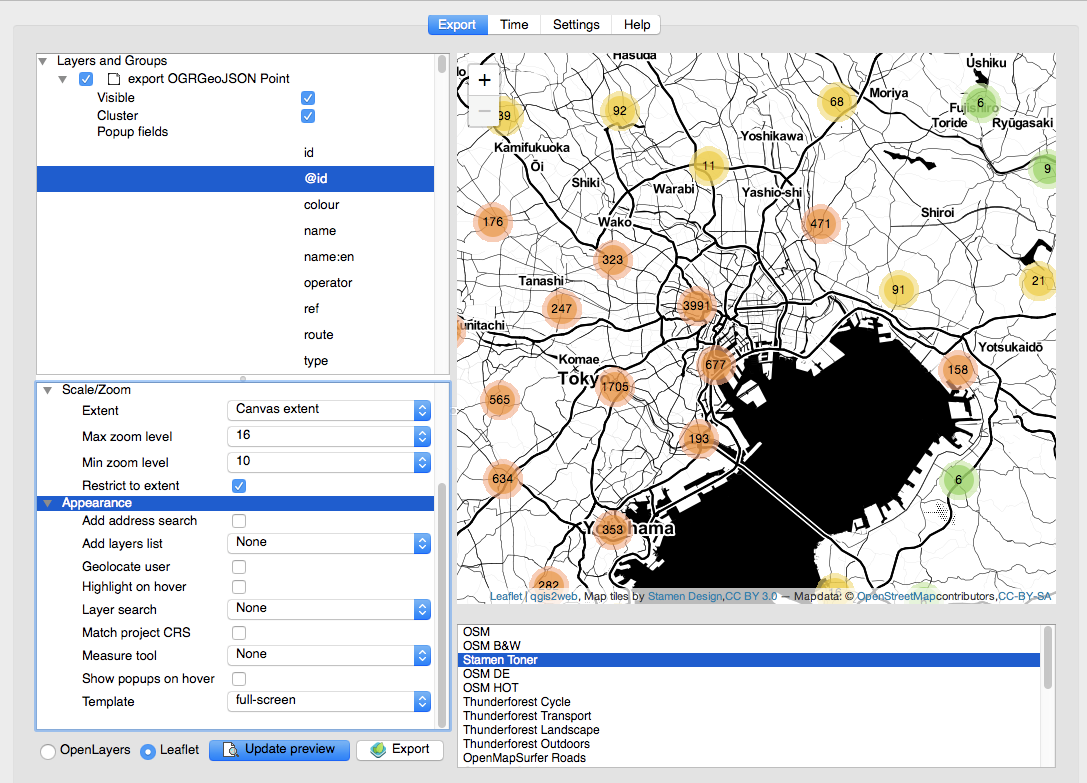
3.QGIS2Webが起動し、このようなウインドウが表示される。各エリアの機能はこんなかんじ
いきなり
Update previewを押してしまうと乗せているデータの重さや構造によってQGISが落ちたり、ものすごい負荷が生じてマシンが止まったり(ひょっとしたら)火事になって凍えた身体の暖がとれたりするので、まずはQGISのプロジェクトを保存して、温かいお茶でも飲んで落ちついて、以下の設定をしてからにしましょう
(いま把握しているのは、レイヤをグループ化しているとなんかエラー吐いて倒れたりします)
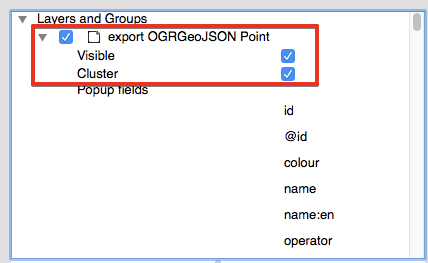
4.とりあえずの表示レイヤ設定
なぜ「とりあえず」かというと、設定して
Update previewをクリック後、気に入らなかったらいくらでも設定やQGISメイン画面上の表示を変更(これ便利)できるので「とりあえず=さくっと変換処理と表示ができそうな設定」としています
- 表示したいデータレイヤを選択、レイヤ名の左側と、
Visiibleの両方にチェックをつける。 - なんとクラスター(集積)表示もこの子やってくれるので、さっきの暖かいお茶を一口飲んで興奮をおさえつつ
Clusterにもチェック
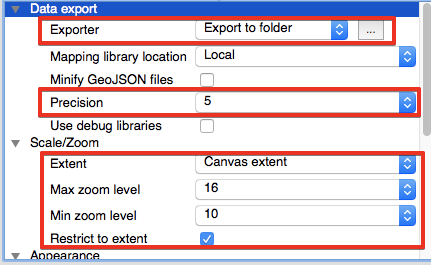
5.とりあえずエクスポート設定。
-
Exporterは出力先設定で、FTPやローカルが選択できるが、とりあえずExport to Folderを選択後...をクリックしてローカルフォルダを指定
(最初に設定しておかないとデフォルトのものすごい奥深くのフォルダに吐き出されてしまうので、浅くてわかりやすいフォルダを指定してあげるのがよいです、もちろん密林パス探検が大好きな方はそれも素敵だと思います) -
Precisionはデータの表示精度設定。maintainが画面そのまま、15から1にかけて荒くなるが、ファイルサイズは小さくなり、処理も軽くなる。 -
Scale/Zoomはエクスポートされる表示範囲の設定。- Extent(データのエクスポート範囲)はいまQGISのキャンバス(表示範囲)のCanvas extent
- Zoomlevels(エクスポートされる地図タイルのズームレベル)は16~10とする。もちろん世界レベルで表示させたい場合は1〜5ぐらいでもOK。もちろん幅広く設定しても良いが、処理時間が長くなり、ファイルサイズが大きくなるので注意。
- Restrict to extent(表示範囲外まで画面移動をロックするか)、なんか見て欲しい範囲外に行っちゃうコンテンツてのもアレなので、チェック(yes)を入れる。
地図タイルのズームレベルの感覚がよくわかんないずら…というかたはこのへんみるとわかりよいです
-
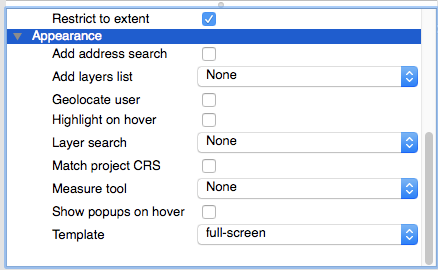
Appearance設定は地図コンテンツ周りのツールボタン(アドレス検索や現在地ボタン・測定機能など)の追加設定。今回はとりあえずデフォルトのナシで。
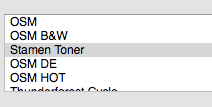
- 設定ウインドウ右下の背景地図選択はとりあえずStamen Tonerを選択
(プラグインの仕様上QGISに表示されている背景地図ではなく、ここのリストにある背景図から選ぶことになるが、あとでコードをちょっこり書き換えることで背景図を変更することが可能)
6.プレビュー、そしてエクスポート
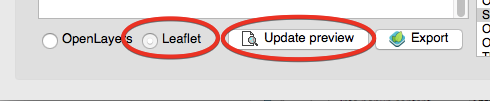
- ここまで設定できたら、今回はleafletを選択し
Update previewをクリック
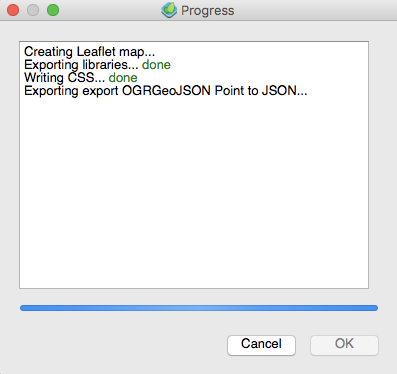
さすれば(ちょっと1‐2分待つかもしれませんが)プレビューが表示されます、わーい

もちろんプレビュー内でもぐりぐり動かすことができるので、表示の仕方や背景を変更したければプラグインやQGISでの設定を適宜いじってみてください。
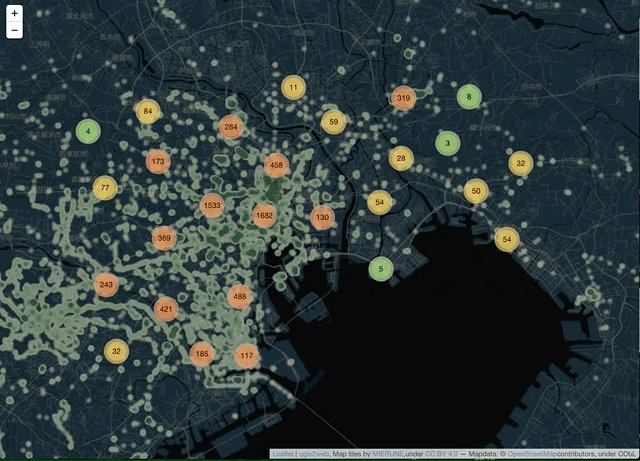
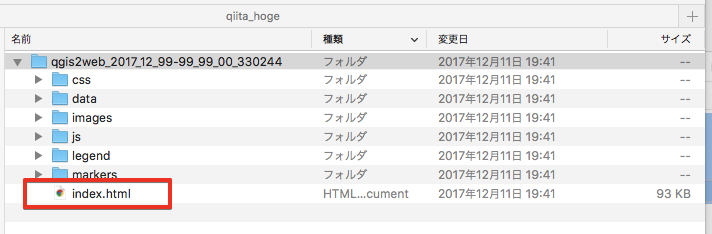
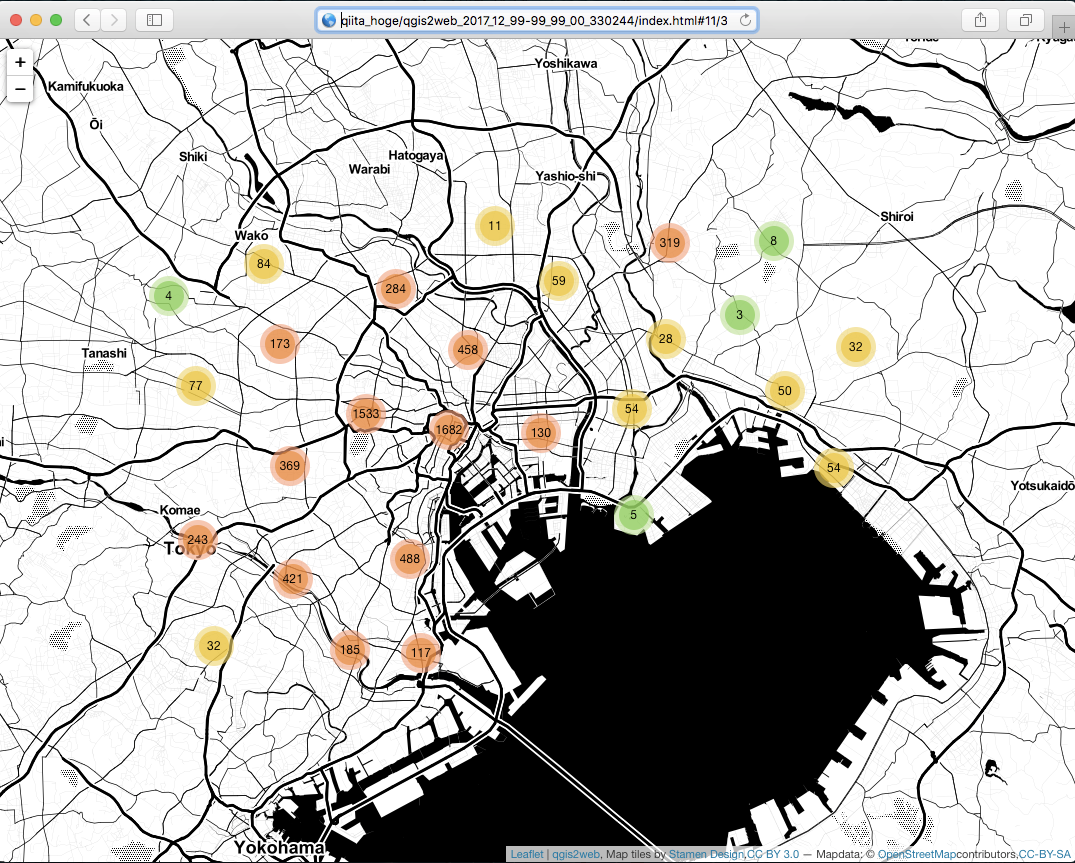
- ではindex.htmlを開いてみると、わーい
6.…でも背景地図図変えたい…///
このままでもかっこいいんですが、背景地図も地図タイルデータを呼び出してきているので、index.htmlの記述をちょっと変えてあげると、さらにかっこよくなります(参考:Mさんありがとうございます)。
生成されたindex.htmlをメモ帳やエディタで開いて40−50行目あたりに
var basemap0 = L.tileLayer('http://a.tile.stamen.com/toner/{z}/{x}/{y}.png', {
attribution: 'Map tiles by <a href="http://stamen.com">Stamen Design</a>,<a href="http://creativecommons.org/licenses/by/3.0">CC BY 3.0</a> — Mapdata: © <a href="http://openstreetmap.org">OpenStreetMap</a>contributors,<a href="http://creativecommons.org/licenses/by-sa/2.0/">CC-BY-SA</a>',
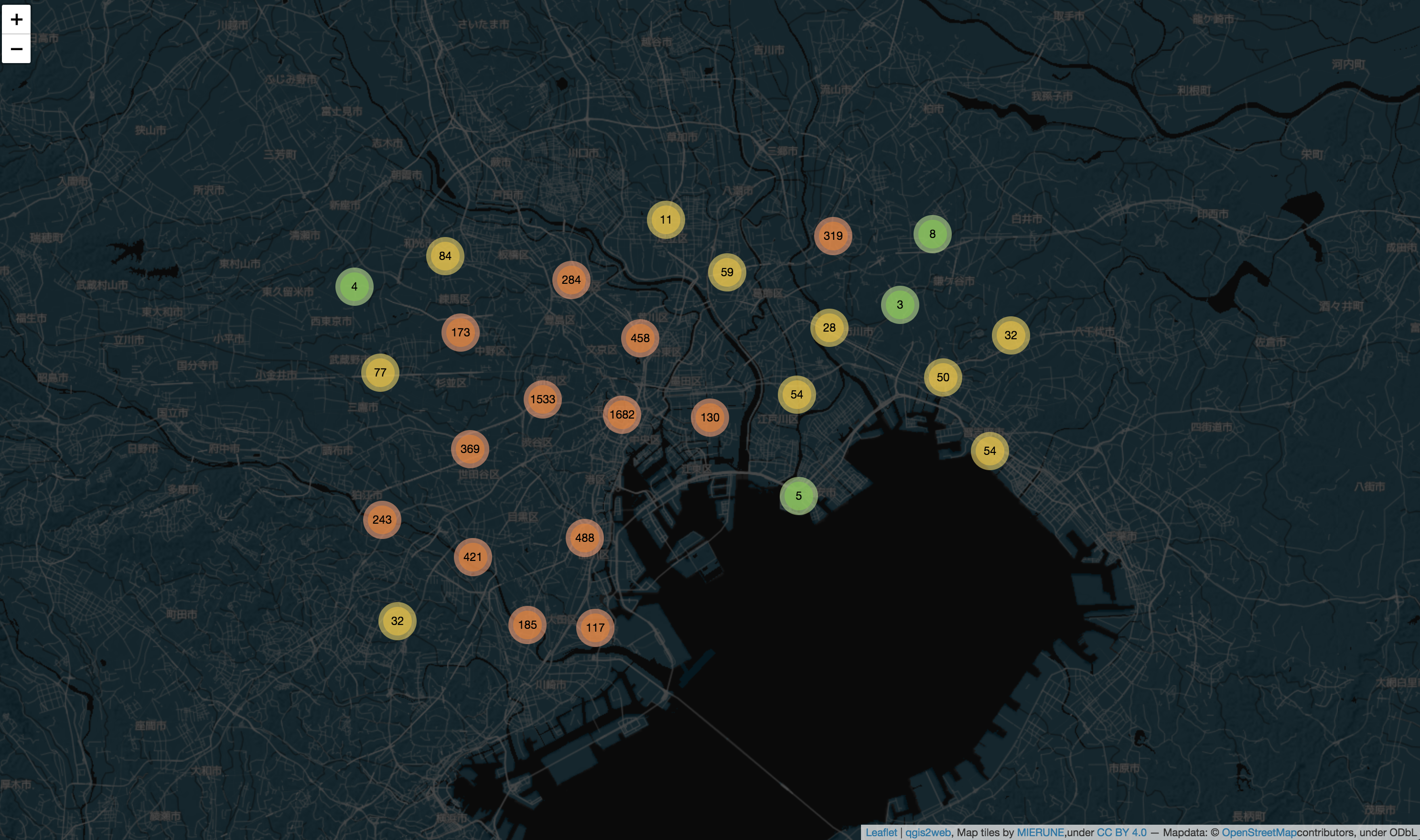
という記述があります、ここでは地図タイルをネット経由で読み込んでいるので、このリンクをいじってみましょう。たとえばフリー・オープンライセンスのMIERUNE地図mono(手前味噌ですません)なら
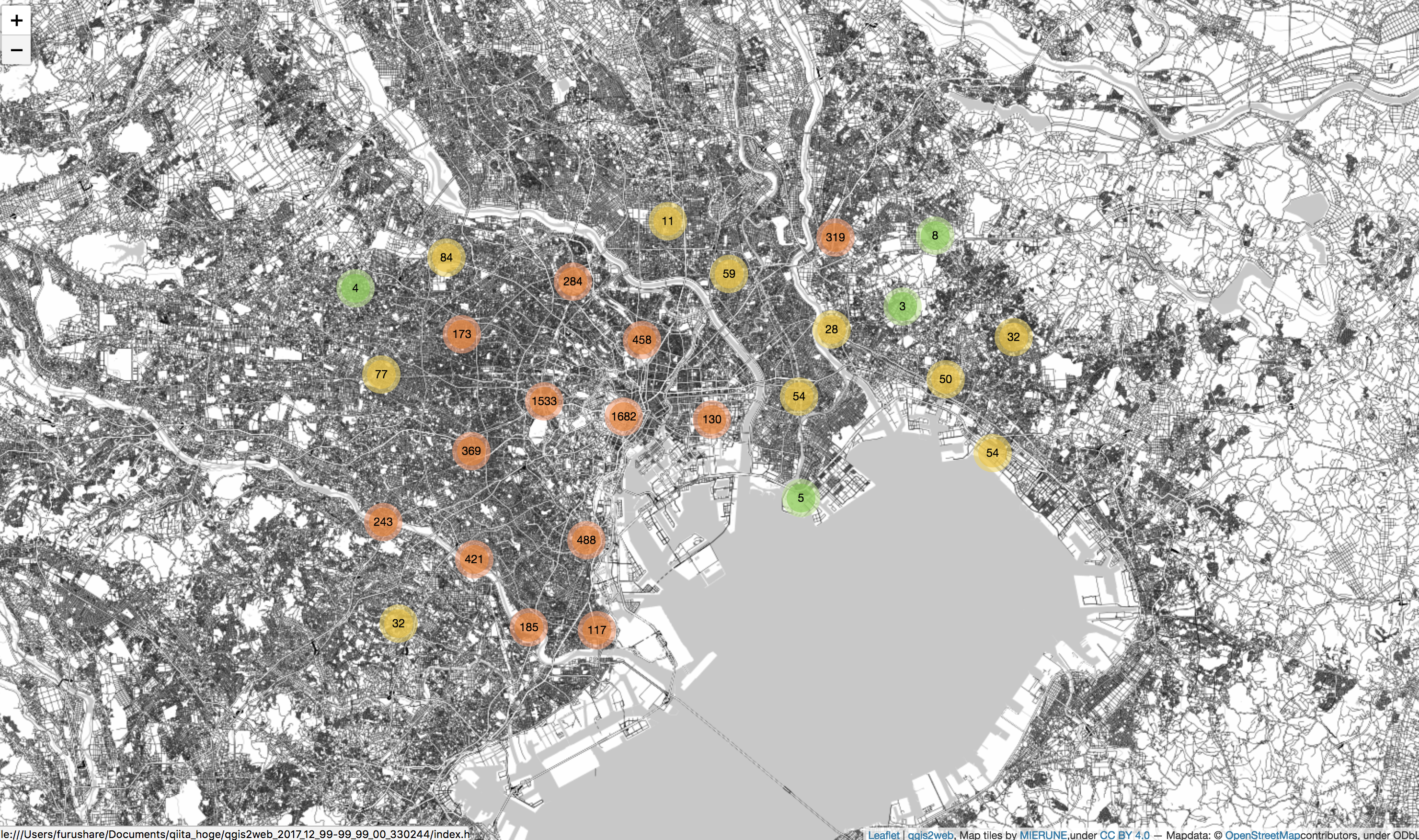
var basemap0 = L.tileLayer('https://tile.mierune.co.jp/mierune_mono/{z}/{x}/{y}.png', {
attribution: 'Map tiles by <a href="http://mierune.co.jp">MIERUNE</a>,under <a href="https://creativecommons.org/licenses/by/4.0/">CC BY 4.0</a> — Mapdata: © <a href="http://openstreetmap.org">OpenStreetMap</a>contributors, under ODbL</a>',
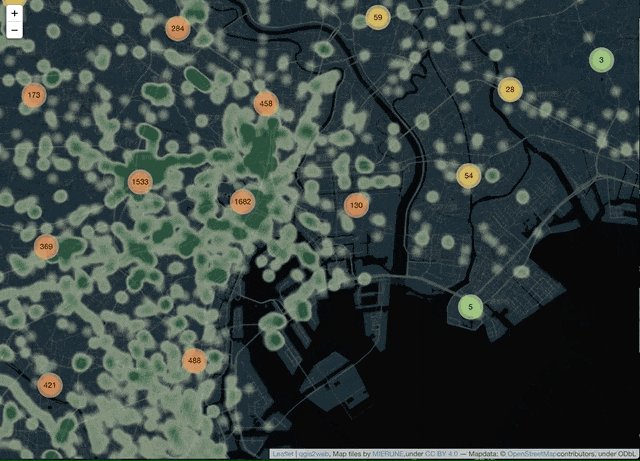
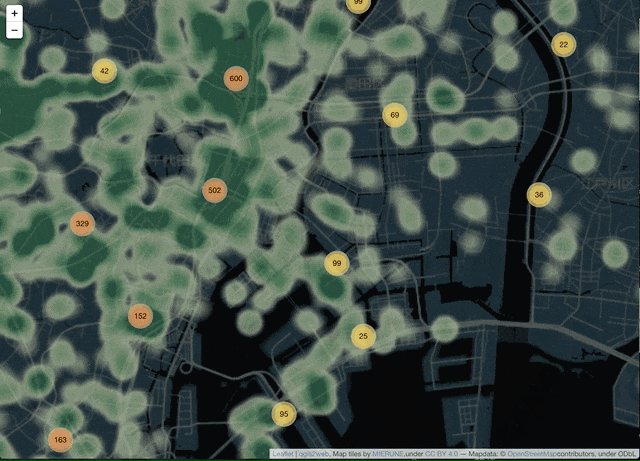
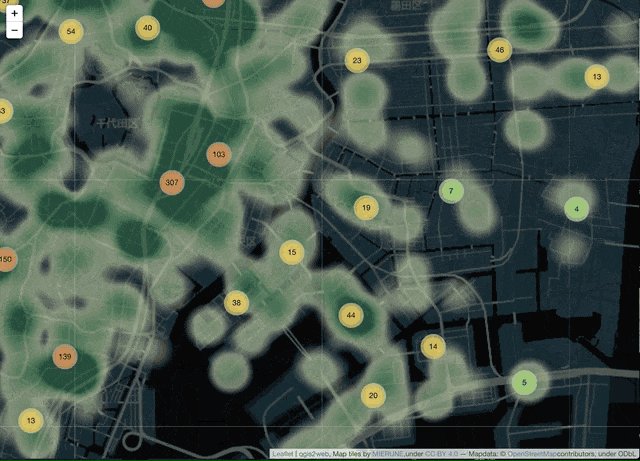
と記述して、背景とクレジットを変更するとこのようになります、わーい

leafletサンプルはこちらにあります
また、有料版MIERUNE地図だとこんなテイストも可能になったりします。
その他
-
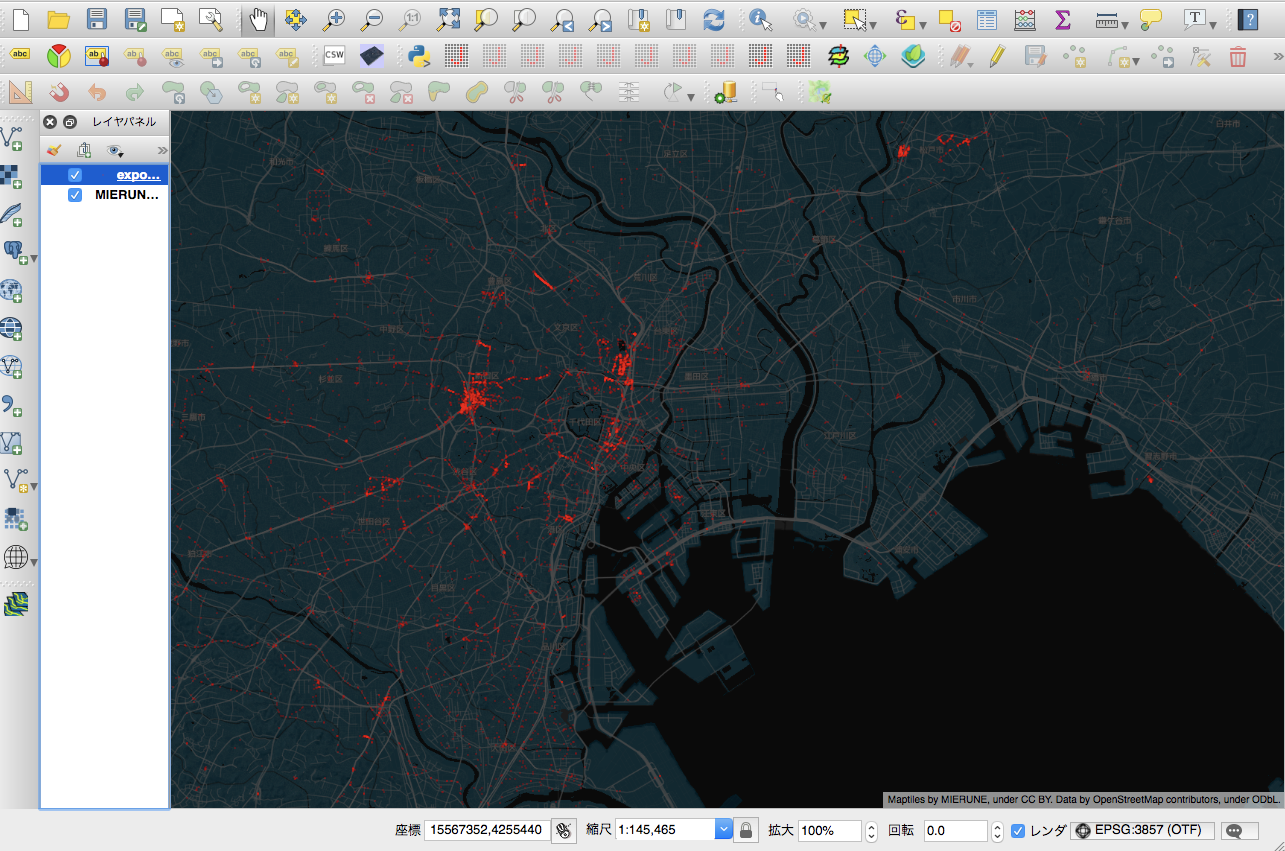
ポイントだけでなく、ポリゴン・ライン・ラスタも変換可能です。記事の冒頭アニメはラスタも表示させてます。
-
チュートリアル動画は、わかりやすいのでおすすめです、まだちょっといろいろできそう。
-
もっともっとさまざまな調整や機能を使う場合は本家OpenlayersやLeafletのリファレンスや日本語解説をごらんください。これらを駆使したひなたGISパイセンとかさすがっす。
-
こちらにソースをおいてありますので、DLしてチェックしてみてください。適当に作っているので、そのへんはご容赦ください。
-
あと、アレなオーダーは頑張り過ぎないようにね、仕事だけが人生ではありません ;)
この記事のライセンス

この記事はCC BY 4.0(クリエイティブ・コモンズ 表示 4.0 国際 ライセンス)の元で公開します、どうぞどうぞ。